CSS--background
它的组合写法:
background-color, background-image, background-repeat,backgroundattachment, background-position。
示例写法:body {background:#000 url(../images/图片路径) no-repeat fixed 5px 10px;}
background:5个子属性
第一个是颜色,没得说。
第二个是图片,后面的子属性都是对此子属性的约束
第三个是repaeat 重复
第四个是attachment 固定
第五个是position 位置
没有图片的情况就不说了,看一下有图片的情况。
子属性repeat.
div#bg
{
width:400px;
height:400px;
border:RED solid 2px;
/*背景*/
background: URL("small.jpg") ;
}
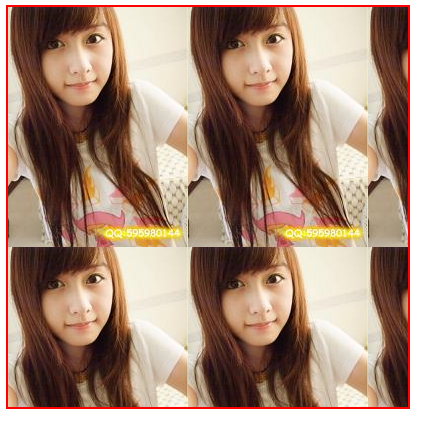
看看效果图:

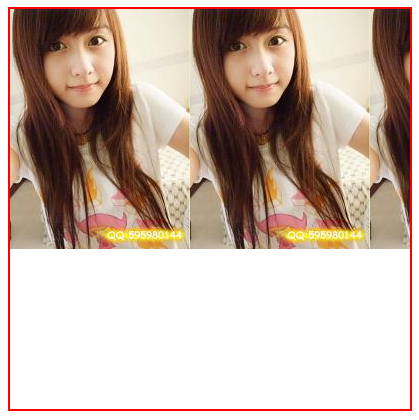
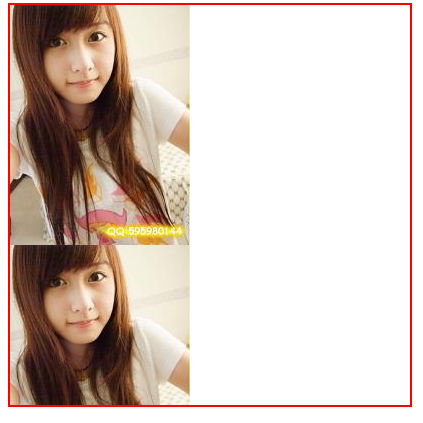
在上面的CSS代码中根本没有对重复进行设置,结果有了水平方向和竖直方向的重复现象 ,说明子属性background-repeat的默认值是repeat-both.下面是设置repeat-x的效果和repeat-y的效果:


子属性position.
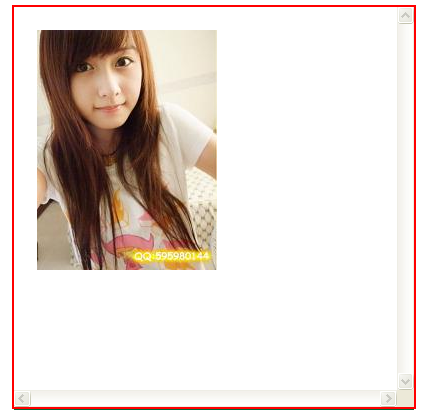
使用方法是设置左边距离和顶部距离,都是相对于元素的边框的。下面是设置background: URL("small.jpg") no-repeat 23px 23px;的效果:
 看到背景图片的位置不在最左上角了,默认是在最左上角的。
看到背景图片的位置不在最左上角了,默认是在最左上角的。
子属性attachment。
这个很有效果感,做出的效果很是个性。一个例子是ebey。background: URL("small.jpg") fixed ;

好像是这么个情况:设置div的background的fixed子属性后,div变成了一个罩子,它到哪里,背景就显示到哪里,背景在整个窗口区域都存在的样子。设想有另一个DIV也有一个背景图片,也设置fixed的话,那么也会有此效果,这或许就是ebey页面中的效果吧。
attachment对position的影响:
设置属性:background: URL("small.jpg") no-repeat fixed 34px 34px ;结果是背景图片看不到了。当把fixed修改为scroll时,图片又出现了。这是为什么呢?
原来,fixed是指背景图片的位置相对于浏览器客户区。scroll是指图片的位置相对于div的内边框。所以一般设置fixed时一般不要设置no-repeat。
JS
object.style.backgroundColor
CSS--background的更多相关文章
- CSS 背景-CSS background
这里有个很好的样式学习网站:http://www.divcss5.com/rumen/r125.shtml 一.Css background背景语法 - TOP CSS背景基础知识 CSS 背 ...
- CSS background 属性 总结
CSS background 属性总结
- HTML CSS——background的认识(一)
今天回归bug时无意间看到了样式表中background属性,如今总结一下: 1.background-color:设置元素的背景色.其值能够为:color-name.color-rgb.color- ...
- css background之设置图片为背景技巧
css background之设置图片为背景技巧-css 背景 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色. ...
- CSS background 之设置图片为背景技巧
首先先来看看background有那些值: 可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片backg ...
- CSS background 属性详解
CSS background Property 语法: background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-cl ...
- [CSS3] CSS Background Images
Body with background image and gradient html { background: linear-gradient(#000, white) no-repeat; h ...
- css background之设置图片为背景技巧
原文 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色.背景图片截取等样式. 首先先来看看background有那 ...
- css background transparent All In One
css background transparent All In One opacity ul { max-height: 100px; /* max-height: 187px; */ overf ...
- css & background & svg
css & background & svg https://developer.mozilla.org/en-US/docs/Web/CSS/background backgroun ...
随机推荐
- IO流的登录与注册
import java.io.BufferedReader;import java.io.BufferedWriter;import java.io.File;import java.io.FileR ...
- 【译】Spring 4 自动装配、自动检测、组件扫描示例
前言 译文链接:http://websystique.com/spring/spring-auto-detection-autowire-component-scanning-example-with ...
- 父容器利用opacity设置透明后,子元素跟着变透明的解决方案
背景半透明,子元素不透明的效果经常需要用到.通常对父容器使用opacity属性时,子元素也跟着变透明,所以不妨设置父容器的 background-color:rgba(r,g,b,x); 其中x取值从 ...
- 关于对For循环嵌套优化的问题
1.案例描述 由于一次Java面试的笔试题,当时没有写出很好的解决方案,特此专门撰写一篇博客来加以记录,方便日后的查看 面试题目如下:从性能上优化如下代码并说明优化理由? for (int i = 0 ...
- js入门学习~ 运动应用小例
要实现的效果如下: 鼠标移入各个小方块,实现对应的效果(变宽,变高,移入透明,移出恢复)~~ (且各运动相互之前不干扰) 主要是练习多个物体的运动框架~~ --------------------- ...
- Permutation Sequence
The set [1,2,3,-,n] contains a total of n! unique permutations. By listing and labeling all of the p ...
- Windows 下 zip 版的 MySQL 的安装
创建 配置文件 当 MySQL server 启动时,它会在按照下表列出位置的顺序寻找并读取配置文件: File Name Purpose %PROGRAMDATA%\MySQL\MySQL Ser ...
- 详解C#中的反射
反射(Reflection) 2008年01月02日 星期三 11:21 两个现实中的例子:1.B超:大家体检的时候大概都做过B超吧,B超可以透过肚皮探测到你内脏的生理情况.这是如何做到的呢?B超是B ...
- SSM集成(一):Mybatis3测试
Spring4+Mybatis3+SpringMVC(基于注解)整合步聚: 一)Mybatis3测试; 二)Mybatis3+Spring4整合; 三)Mybatis3+Spring4+SpringM ...
- 用 ElementTree 在 Python 中解析 XML
用 ElementTree 在 Python 中解析 XML 原文: http://eli.thegreenplace.net/2012/03/15/processing-xml-in-python- ...
