h5定位geolaction无法调试解决方法
昨天接到一个在h5获取经纬度的需求,看了文档后,代码其实很简单,但在浏览器上调试就比较蛋疼了...
代码:
关于geolaction的介绍,我想这个文档会比我讲得更详细:
https://developer.mozilla.org/zh-CN/docs/Web/API/Geolocation/Using_geolocation
获取经纬度方式有两种:
1.navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options) 【适用于对经度要求不高的,可获得低精度,后两个参数可选】
2.navigator.geolocation.watchPosition(successCallback, errorCallback, options) 【适用于对经度有要求的,可获得高精度,后两个参数可选】
ps:watchPosition()会返回一个 ID,唯一地标记该位置监视器。可将该ID 传给clearWatch(ID)来停止监视用户位置。
本地无服务调试:
1.是否获取地理位置的提示框有时不出来.... 很尴尬;
2.出来了,点击允许就没然后了.... 也很尴尬
3.点击允许后,获得了想要的经纬度 ... 大概要看浏览器心情
公司测试环境看效果:
是否同意获取地理位置的弹框始终不出来..... 我一度以为是代码问题or环境问题【公司项目比较老】
后发现这个提示:

搜了下CanIus里各浏览器支持情况:

查看其CanIUse里的notice,会发现,geolocation越往后基本就只支持https请求的,点击测试环境里浏览器提示里的链接,里面提供了非安全环境(即http环境)测试方法:
https://sites.google.com/a/chromium.org/dev/Home/chromium-security/deprecating-powerful-features-on-insecure-origins
粘贴部分原文如下:
Testing Powerful Features
- Secure the server with a publicly-trusted certificate. If the server is reachable from the Internet, several public CAs offer free, automatically-renewed server certificates.
- http://localhost is treated as a secure origin, so if you're able to run your server from localhost, you should be able to test the feature on that server.
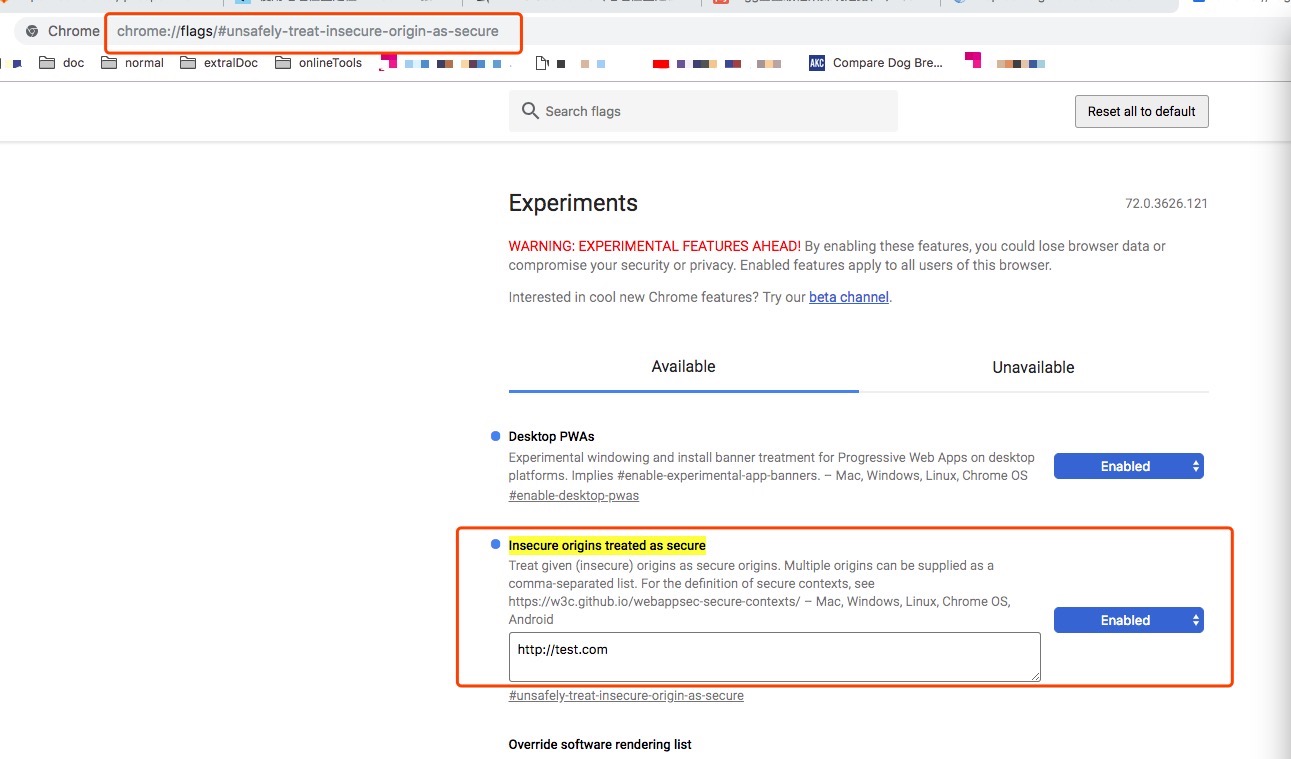
- You can run chrome with the --unsafely-treat-insecure-origin-as-secure="http://example.com" flag (replacing "example.com" with the origin you actually want to test), which will treat that origin as secure for this session. Note that on Android and ChromeOS this requires having a device with root access/dev mode. (This flag is broken in Chrome 63 but fixed in Chrome 64 and later. Prior to Chrome 62, you must also include the --user-data-dir=/test/only/profile/dir to create a fresh testing profile for the flag to work.)
- Create a self-signed certificate for temporary testing. Direct use of such a certificate requires clicking through an invalid certificate interstitial, which is otherwise not recommended. Note that because of this interstitial click-through (which also prevents HTTPS-response caching), we recommend options (1) and (2) instead, but they are difficult to do on mobile. See this post on setting up a self-signed certificate for a server for more information on how to do this.
An alternative approach is to generate a self-signed root certificate which you place into the trust store of the developer PC/devices, and then issue one or more certificates for the test servers. Trusting the root certificate means that Chrome will treat the site as secure and load it without interstitials or impacting caching. One easy way of setting up and using a custom root certificate is to use the open source mkcert tool.

h5定位geolaction无法调试解决方法的更多相关文章
- Segger RTT : Real Time Terminal SRAM 调试解决方法
http://segger.com/jlink-real-time-terminal.html Real Time Terminal SEGGER's Real Time Terminal (RTT) ...
- ADF控件ID变化引发JS无法定位控件的解决方法
原文地址:ADF控件ID变化引发JS无法定位控件的解决方法作者:Nicholas JSFF定义的控件ID到了客户端时往往会改变.例如在JSFF中的一个的ID为"ot1",但是当这个 ...
- Android 10不能使用uiautomatorviewer定位元素的终极解决方法
Android app 元素定位除了使用Appium Inspector 外,还可以使用Android SDK 里tools中的uiautomatorviewer 工具.但今天打算使用 uiautom ...
- 关于百度地图js api的getCurrentPosition定位不准确的解决方法
很久之前帮大叔解决了一个gps坐标转换为百度地图坐标的问题.今天大叔又给我讲百度地图定位不准.我查了一下api,用了官方给出的这样一组函数. //创建查询对象 var geolocation = ne ...
- Android 进入页面默认定位到ListView的解决方法
由于ListView会默认去获取焦点,如果说ListView在页面的下方的话,那么点击条目进入新页面并退出,那么这时候就会定位到ListView这里,而不是展示头部. 解决这个问题,只需要在Lis ...
- autodesk fbx sdk sample里面的工程无法调试解决方法
1.项目属性->常规中的目标文件名改为1 2.链接器->调试中的生成程序数据库文件改成:$(OutDir)1.pdb 3.连接器->常规中的输出文件改成:$(OutDir)1.exe ...
- 关于selenium无法定位动态元素的解决方法
今天在写一个关于登录的自动化脚本时,在对元素定位时总会报下面的错:
- Thinkphp5.1允许uni-app的H5跨域请求接口解决方法
情景: uni-app使用vue框架开发混合APP,虽然APP或者小程序没有跨域,但希望就是写完这个既有H5,又有APP,小程序等,所以能通过后端解决跨域最好.但是不知道是vue的原因还是什么,在PH ...
- h5页面滑动卡顿解决方法
解决方式: 给滚动的元素加样式:-webkit-overflow-scrolling: touch; -webkit-overflow-scrolling(允许独立的滚动区域和触摸回弹) 如果值为au ...
随机推荐
- cocos2d-x 3.0 安装及创建项目
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/LanerGaming/article/details/24146921 好久没实用过cocos2d- ...
- JQuery获取touchstart,touchmove,touchend坐标
$('#id').on('touchstart',function(e) { ].pageX; }); JQuery如上. document.getElementById("id" ...
- 【js】数组的splice方法和slice方法的区别
1.splice方法和slice都是数组的方法 2.splice方法有3种作用 例如,arr=[1,2,3,4,5,6]; splice方法 删除 arr.splice(1, 1); 返回值为删除的 ...
- day16 Python map函数
num_l=[1,2,10,5,3,7] #lambda x:x+1 # def add_one(x): # return x+1 #lambda x:x+1 # def reduce_one(x): ...
- Qt+Qgis二次开发:地理实体抽象
1 概述 地理实体抽象是指点.线.面及其组合而成的,用于描述实际地物的数据结构. 其中包含几何实体和属性数据. GIS中进行几何操作,以各种实体类为基础进行操作. 在OGC中,地理实体可以由WKT表 ...
- Android学习之基础知识四-Activity活动8讲(活动的灵活运用)
一.判断当前是在哪个活动 1.我们还是接着上一讲的代码,首先创建一个Java类:BaseActivity.java.这个类我们不作为一个活动,也不在AndroidManifest.xml中注册,它只是 ...
- nginx安装升级及配置详解
1.简介 2.安装配置 3.配置文件介绍 4.启动.停止.平滑重启.升级 一.Nginx简介 Nginx(engine x)是俄罗斯人Igor Sysoev编写的一款高性能的http和反向代理服务器. ...
- 18-(基础入门篇)GPRS(Air202)拨打电话--(由于板子做修订,所以暂停更新)
https://www.cnblogs.com/yangfengwu/p/9968883.html 这个直接用官方给的demo就可以 先睹为快 现在说个需求哈,是当初一个人给提出的需求 例如存入的号码 ...
- Mysql windows版本的安装
一.mysql官网下载 下载安装包 MySQL Community Server (GPL)--> 选用zip版本的 二.安装 解压mysql的安装包. 将bin目录配置到环境变量中.(即环境变 ...
- java 变量及数据类型、原码、反码、补码
Java基础——变量及数据类型 变量的概念 内存中的一个存储区域 变量名+数据类型 可在同一类型范围内不断变化 为什么定义变量: 用于不断的存放同一类型的常量,并可以重复使用 使用变量注意: 变量的作 ...
