React 添加对 Less 的支持, 使用 create-react-app 脚手架
---恢复内容开始---
参考博客与我自己的当前版本有一点出入, 所以就将 参考博客写到文章后面去了。
我的电脑: 系统: Ubuntu16.04,
1, 安装脚手架: create-react-app; 参考: https://ant.design/docs/react/use-with-create-react-app-cn
注意点: 如果这个命令 create-react-app 不是在任何目录下面使用, 说明这个安装的时候没有将 create-react-app 命令变成全局的命令,改变
我自己添加了一个软连接:
pwd: /usr/sbin
lrwxrwxrwx 1 root root 58 Nov 14 08:12 create-react-app -> /usr/local/node/lib/node_modules/create-react-app/index.js*
2, 创建项目: create-react-app demo1;
3, 测试项目: yarn start; 浏览器可以正常打开 React 界面;
4, 添加 less, less-loader 模块: yarn add less less-loader;
5, 执行 命令: yarn run eject; // 这个命令会生成一些文件用来支持 Less 的, 具体原因也是不太清楚;[错误1:]
6, 然后就生成了: webpack.config.js 在 demo1/config/webpack.config.js 这个目录下面;
[ 网上很多说有: webpack.config.dev.js、webpack.config.prod.js] 這两个文件, 但是我的就是没有生成,我的
demo1/package.json 文件如下:
{
"name": "demo1",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd": "^3.11.6",
"less-loader": "^4.1.0",
"react": "^16.7.0",
"react-app-rewire-less": "^2.1.3",
"react-dom": "^16.7.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.1.2"
},
7, 然后修改 webpack.config.js 文件;
(1) 以前: const cssModuleRegex = /\.module\.css$/;
--> 修改成: const cssModuleRegex = /\.module\.(css|less)$/;
(2) 以前:
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
修改成: 加上 'less-loader'
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders(
{
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
(3) 以前:
{
test: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
},
修改后: 添加 'less-loader'
{
test: cssModuleRegex,
use: getStyleLoaders(
{
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
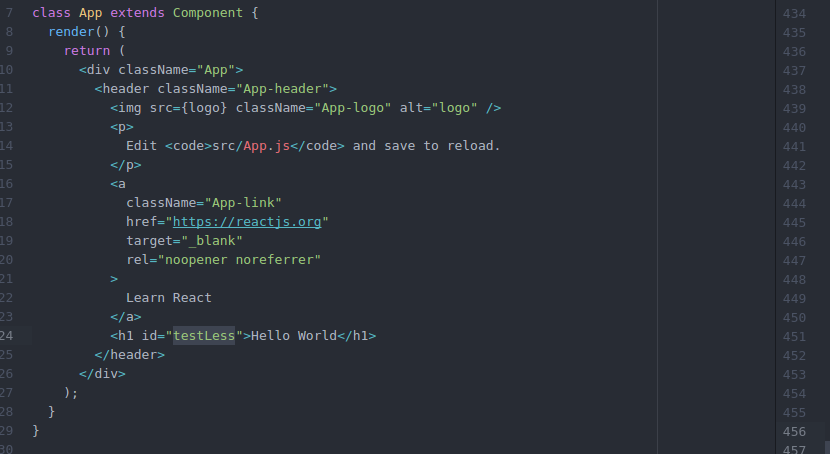
8, 然后在 App.js 同目录下写一个 test.less
#testless {
color: red;
}
然后在 App.js 中引用就好了;

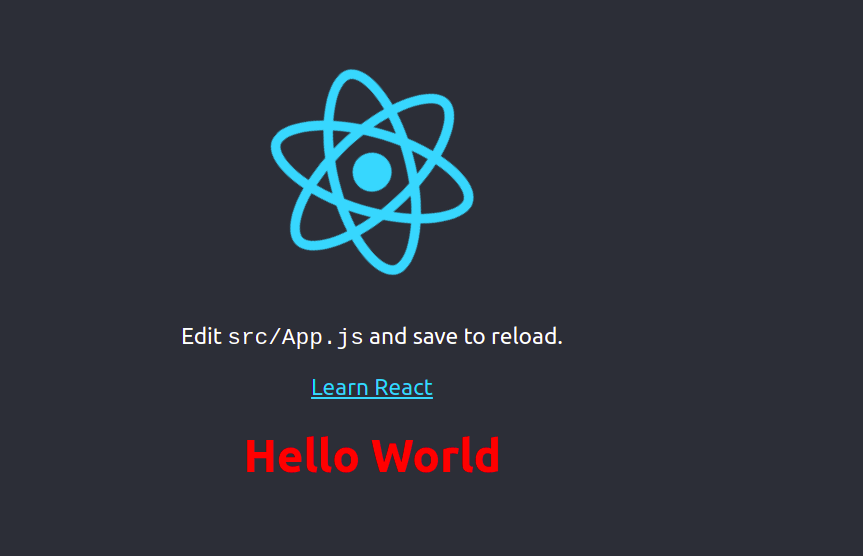
9, 最后在页面上可以看到效果, 就好了

参考博客: https://www.cnblogs.com/esofar/p/9631657.html
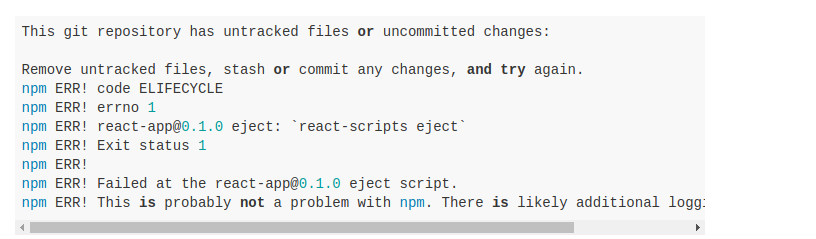
错误1:
错误: This git repository has untracked files or uncommitted changes:
错误解决: 到 项目根目录 /demo1 下面 先 git add .; 再 git commit -m "init"; 然后就可以 yarn run eject; 了
参考博客: http://react-china.org/t/create-react-app-npm-run-eject/22051/5
错误图片:

---恢复内容结束---
React 添加对 Less 的支持, 使用 create-react-app 脚手架的更多相关文章
- [React] Use the Fragment Short Syntax in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is upgrading to Ba ...
- [React] {svg, css module, sass} support in Create React App 2.0
create-react-app version 2.0 added a lot of new features. One of the new features is added the svgr ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- ABP 适用性改造 - 添加 API 版本化支持
Overview 在前面的文章里有针对 abp 的项目模板进行简化,构建了一个精简的项目模板,在使用过程中,因为我们暴露的 api 需要包含版本信息,我们采取的方式是将 api 的版本号包含在资源的 ...
- CentOS6.5 下在Nginx中添加SSL证书以支持HTTPS协议访问
参考文献: 1. NginxV1.8.0安装与配置 2. CentOS下在Nginx中添加SSL证书以支持HTTPS协议访问 3. nginx配置ssl证书的方法 4.nginx强制使用https访问 ...
- 第12章 添加对外部认证的支持 - Identity Server 4 中文文档(v1.0.0)
注意 对于任何先决条件(例如模板),首先要查看概述. 接下来,我们将添加对外部认证的支持.这非常简单,因为您真正需要的是ASP.NET Core兼容的身份验证处理程序. ASP.NET Core本身支 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
随机推荐
- dubbo的服务发现和注册如何实现
Dubbo通常我们是如何使用的? #================================================================================== ...
- Spring Boot 调用 MongoRepository时报org.springframework.beans.factory.NoSuchBeanDefinitionException错误的解决办法
这个问题整整折腾了我两天,现在记录下来,希望可以帮助和我一样,遇到相同问题的小伙伴. 项目是分层的(Intellij IDEA中的模块Module),有API(Core)层,Service&D ...
- 简单的 FastDFS + Nginx 应用实例
版权声明:本文为GitChat作者的原创文章,未经 GitChat 同意不得转载. https://blog.csdn.net/GitChat/article/details/79479148 wx_ ...
- laravel5.8笔记四:路由
laravel框架,必须先设置路由,才可以访问内部的控制器部分. 路由文件:routes/web.php. 基本路由 Route::get('/user', 'UserController@index ...
- linux下的抓包工具tcpdump
1.由netstat查看网络情况,引出的TCP建立连接.终止连接过程,以及TCP状态分析: 2.Soap=XML+HTTP引出的HTTP协议分析: 3.Soap(Simple Object Acces ...
- ubuntu源码安装jdk8
最近学习java,想起来没有在Ubuntu上使用过 因此想安装下环境,并在Ubuntu上试用MPXJ读取mpp文件 1.安装 下载jdk8 https://www.oracle.com/technet ...
- mysql查看连接数排查问题
#mysql查看连接数SHOW VARIABLES LIKE '%max_connections%'; # max_connections 最大连接数 SHOW VARIABLES LIKE '%co ...
- exists oracle 的用法
CREATE TABLE `A` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGIN ...
- python 多文件知识
对于一个大型的项目,会存在很多个py文件,本文记录与多文件有关的内容. 1. python 如何在一个.py文件中调用另一个.py文件的类 如果是在同一个 module中(也就是同一个py 文件里), ...
- 【Java核心技术】类型信息(Class对象 反射 动态代理)
1 Class对象 理解RTTI在Java中的工作原理,首先需要知道类型信息在运行时是如何表示的,这是由Class对象来完成的,它包含了与类有关的信息.Class对象就是用来创建所有“常规”对象的,J ...
