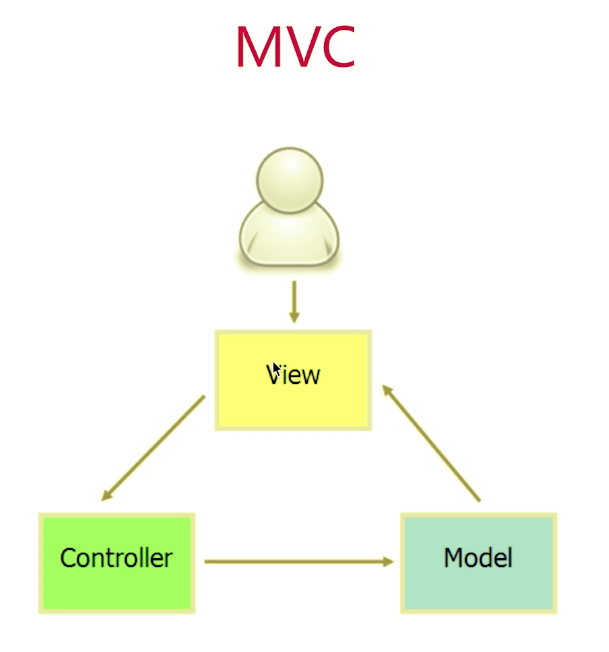
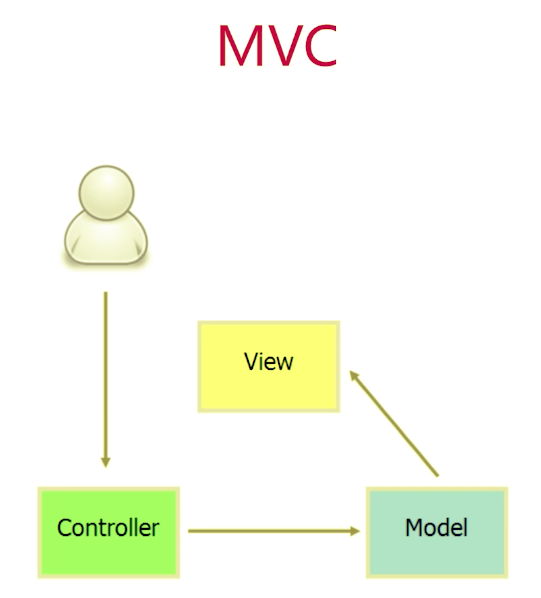
MVVM 和 VUE
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>todo-list-jquery</title>
</head> <body>
<div>
<input type="text" id="txt-title">
<button id="btn-submit">submit</button>
</div>
<ul id="ul-list"></ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
var $txtTitle = $('#txt-title');
var $btnSubmit = $('#btn-submit');
var $ulList = $('#ul-list');
$btnSubmit.click(function() {
var title = $txtTitle.val();
if (!title) {
return;
}
var $li = $('<li>' + title + '</li>');
$ulList.append($li);
$txtTitle.val('');
})
</script>
</body> </html>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>todo-list-vue</title>
<script src="./vue-2.5.13.js"></script>
</head> <body>
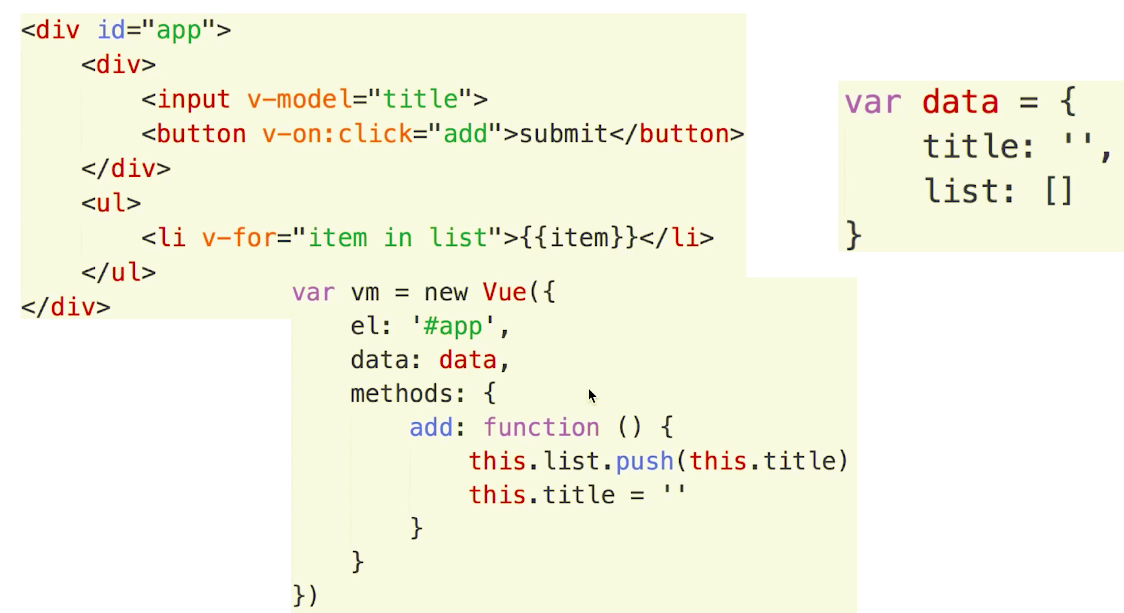
<div id="app">
<div>
<input v-model="title">
<button v-on:click="add">submit</button>
</div>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
title: '',
list: [],
},
methods: {
add: function() {
if (this.title) {
this.list.push(this.title);
this.title = '';
}
}
}
})
</script>
</body> </html>




<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue-demo</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
</head> <body>
<div id="app">
<p>{{name}}</p>
<p>{{age}}</p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
name:'zs',
age:20
}
})
console.log(vm.age)
</script>
</body> </html>
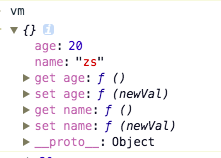
在控制台修改vm.age 或者vm.name,立刻会被监听渲染出来
Object.defineProperty(obj, prop, descriptor)
例子:
var obj = {};
var _name = 'zs';
Object.defineProperty(obj,'name',{
get:function(){
console.log('get',_name);//监听
return _name;
},
set:function(newVal){
console.log('set',newVal);//监听
_name = newVal;
}
});
var vm = {};
var data = {
name: 'zs',
age: 20
};
var key, value;
for (key in data) {
// 命中闭包,新建一个函数,保证key的独立的作用域
(function(key) {
Object.defineProperty(vm, key, { //data属性代理到vm上
get: function() {
console.log('get', data[key]); //监听
return data[key];
},
set: function(newVal) {
console.log('set', newVal); //监听
data[key] = newVal;
}
})
})(key)
}

var obj = {
name: 'xx',
age:20,
getAddress:function(){
console.log('bj');
}
}
// 不用with
function fn(){
console.log(obj.name);
console.log(obj.age);
obj.getAddress();
}
fn()
// 使用with
function fn1(){
with(obj) {
console.log(name);
console.log(age);
getAddress();
}
}
fn1()
<div id="app">
<p>{{price}}</p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
price:100
}
})
</script>
render函数如下:
// 以下是手写的 render 函数 使用 with ,代码简洁一些
function render() {
with(this) {
return _c(
'div', {
attrs: { "id", "app" }
}, [
_c('p', [_v(_s(price))])
]
)
}
}
// 不用 with 的改写的 render 函数
function render1() {
return vm._c(
'div', {
attrs: { "id", "app" }
}, [
vm._c('p', [_vm.v(vm._s(vm.price))])
]
)
} // 模版中所有信息都包含在了 render 函数中
// this === vm
// price 即 this.price 即vm.price, 即 data 中的 price
// _c 即 this._c , 即 vm._c
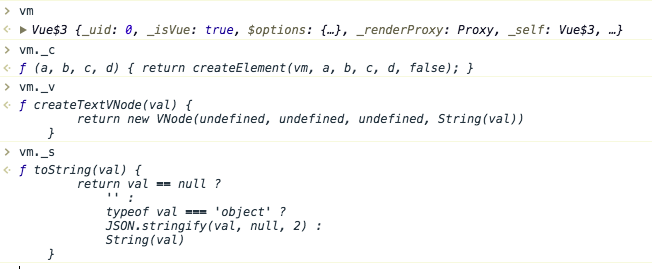
看下控制台:

<div id="app">
<div>
<input v-model="title">
<button v-on:click="add">submit</button>
</div>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
对应的render函数:(通过在vue-2.5.13.js源码中 console.log(code.render)得出)
with(this){
return _c(
'div',
{attrs:{"id":"app"}},
[_c('div',
[_c(
'input',
{
directives:[
{
name:"model",
rawName:"v-model",
value:(title),
expression:"title"
}
],
domProps:{"value":(title)},
on:{
"input":function($event){
if($event.target.composing)return;
title=$event.target.value
}
}
}
),
_v(" "),
_c(
'button',
{
on:{
"click":add
}
},
[_v("submit")]
)
]),
_v(" "),
_c(
'ul',
_l(
(list),function(item){
return _c(
'li',
[
_v(
_s(item)
)
]
)
}
)
)
]
)
}
vm._update(vnode) {
const prevVnode = vm._vnode;
vm._vnode = vnode;
if (!prevVnode) {
// 初次渲染
vm.$el = vm.__patch__(vm.$el, vnode);
} else {
// re-render
vm.$el = vm.__patch__(prevVnode, vnode);
}
}
function updateComponent() {
// vm._render即上面的render函数,返回vnode
vm._update(vm._render())
}
// updateComponent实现了vdom的patch
// 页面首次渲染执行updateComponent(执行第一个patch)
// data中每次修改属性,执行updateComponent,修改data,set中可以执行updateComponent
附:Vue的生命周期
MVVM 和 VUE的更多相关文章
- MVVM 和 VUE三要素:响应式、模板引擎、渲染
MVVM 和 VUE三要素:响应式.模板引擎.渲染:https://blog.csdn.net/weixin_37644989/article/details/94409430
- 简简单单的Vue1(MVVM与Vue的双向绑定原理)
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 Vue 在此之前的文章我们讲述了前端开发的工具,语言的知识,接下来我们从头开始学习一个 ...
- MVVM以及vue的双向绑定
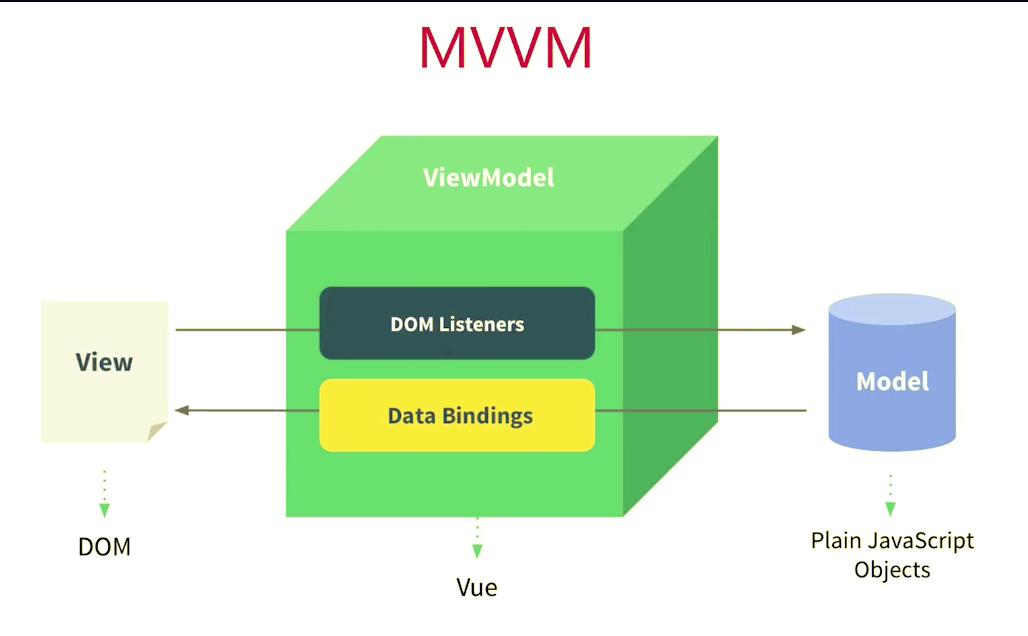
原文:https://www.cnblogs.com/onepixel/p/6034307.html MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核 ...
- 【前端知识体系-JS相关】深入理解MVVM和VUE
1. v-bind和v-model的区别? v-bind用来绑定数据和属性以及表达式,缩写为':' v-model使用在表单中,实现双向数据绑定的,在表单元素外使用不起作用 2. Vue 中三要素的是 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- vue和mvvm的一些小区别
Vue.js 和 MVVM 小细节 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这 ...
- Vue.js 和 MVVM 的小细节
Vue.js 和 MVVM 的小细节 转载 作者:流云诸葛 链接:www.cnblogs.com/lyzg/p/6067766.html MVVM 是Model-View-ViewModel 的缩写, ...
- 基于vue实现一个简单的MVVM框架(源码分析)
不知不觉接触前端的时间已经过去半年了,越来越发觉对知识的学习不应该只停留在会用的层面,这在我学jQuery的一段时间后便有这样的体会. 虽然jQuery只是一个JS的代码库,只要会一些JS的基本操作学 ...
- Vue.js 是如何实现 MVVM 的?
目录 框架到底为我们做了什么? 如何理解 MVVM ? 如何实现 MVVM - 以 Vue.js 为例 Vue 如何实现响应式 Vue 如何解析模板 Vue.js 运行机制 手写一个 Vue.js 框 ...
随机推荐
- 由百度 “PHP薪资” 引发的思考
昨天晚上睡觉的时候百度了一下 “PHP薪资”,看到了各种各样的答案,从百度知道到知乎,再到各个论坛……答案也是从 2k-16k 不等(不过说实话,2k是吓到我了),其中一些答案说到了在中国从事某一行业 ...
- Tomcat 在 Linux 上的安装和配置
一.文件上传 先上传tomcat安装文件到Linux服务器 二.解压安装 使用以下命令解压安装包 .tar.gz 解压成功会生成一个文件夹 tomcat服务器运行时是需要JDK支持的,所以必须先安装好 ...
- 关于hermes与solr,es的定位与区别
Hermes与开源的Solr.ElasticSearch的不同 谈到Hermes的索引技术,相信很多同学都会想到Solr.ElasticSearch.Solr.ElasticSearch在真可谓是大名 ...
- 跨浏览器的javascript事件的封装
一,跨浏览器的事件处理程序 1,DOM0级处理事件 将一个函数赋值给一个事件处理程序属性. 事件流:冒泡阶段. 使用: 为元素增加事件: var btn = document.getElementBy ...
- Windows Azure开发之Linux虚拟机
Windows Azure是微软的云服务集合,用来提供云在线服务所需要的操作系统与基础存储与管理的平台,是微软的云计算的核心组成组件之一.其中windows azure提供的最重要的一项服务就是 ...
- 【sping揭秘】23、Spring框架内的JNDI支持
JndiTemplate 经过jdbctemplate,transactionTemplate...的洗礼,想必大家看到template就知道是个什么尿性了吧 一样的,我们只需要调用jnditempl ...
- UFLDL 教程学习笔记(二)反向传导算法
UFLDL(Unsupervised Feature Learning and Deep Learning)Tutorial 是由 Stanford 大学的 Andrew Ng 教授及其团队编写的一套 ...
- 课程四(Convolutional Neural Networks),第三 周(Object detection) —— 0.Learning Goals
Learning Goals: Understand the challenges of Object Localization, Object Detection and Landmark Find ...
- python常用函数和方法 - 备忘
语法语句篇 除法运算(精确运算和截断运算) 在python2中,除法运算通常是截断除法.什么是截断除法: >>> 3/4 0 # 自动忽略小数项 要是想 得到正确结果 怎么办呢? m ...
- Solidity中uint转bytes
Solidity中uint转bytes方法如下: pragma solidity ^0.4.2; contract Test { function toBytesNickJohnson(uint256 ...
