2017-12-22 日语编程语言"抚子"-第三版实现初探
前文日语编程语言"抚子" - 第三版特色初探仅对语言的语法进行了初步了解. 之前的语言原型实现尝试(如编程语言试验之Antlr4+JavaScript实现"圈4")之后, 感觉有必要学习"抚子"的实现, 因为它也內建支持在线编程, 应该很有借鉴价值.
开发环境配置
主要参考 kujirahand/nadesiko3.
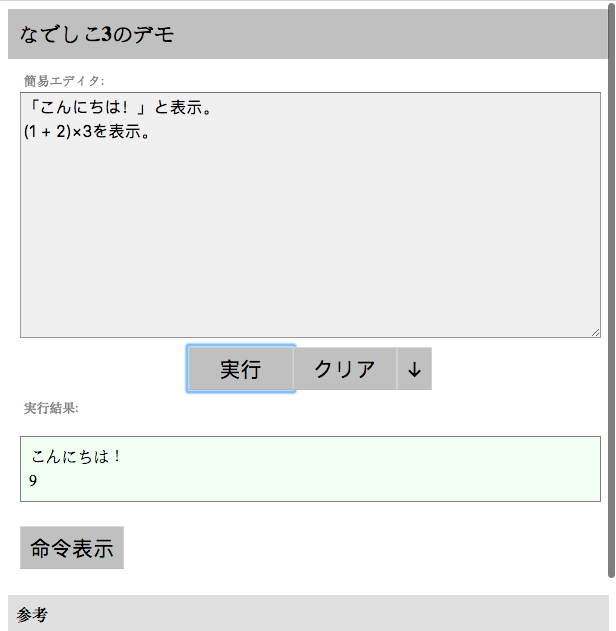
运行"npm start"后访问"localhost:3000"就有如下开发环境界面:

它也支持生成基于Electron的可以本地运行的独立程序(在Mac下测试). 运行"npm run electron"后就看到与网络界面相同的程序界面. 感觉这个方式很合理. 之后希望尝试类似途径同时实现在线和本地开发环境.
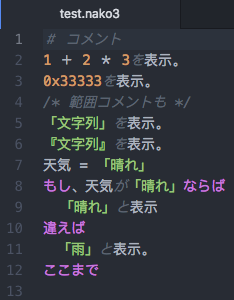
它也提供一个Atom插件, 安装后(拷贝目录到~/.atom/packages下)在Atom中打开test.nako3测试文件就有语法高亮:

另: 运行"npm run test"时, 发现了一个关于时间处理的bug. 将继续跟进; 暂时没有发现断点调试等功能.
源码学习
在/src下, 源码文件不多, 分类如下, 连同基于源码和注释个人整理的简单介绍:
- 编译器主程序:
- nako3.js
- cnako.js: 支持命令行下运行
- enoko.js: 支持electron
- wnako3.js: 支持web browser-浏览器
- 分析器实现
- nako_prepare.js: 全半角字符处理; 特殊字符串处理, 比如{% raw %}{{{{{% endraw %}等
- nako_lexer.js: 对已经是全角的代码进行词法分析, 包括保留关键字, 分词器等等
- nako_parser_base.js: 显示语法错误, NakoParserBase类
- nako_parser_const.js: 定义运算符的优先级, 以及日语助词(?), 如'いて', 'えて'等等
- nako_parser3.js: 是NakoParserBase的扩展, 实施语法分析, 生成语法树
- nako_gen.js: 从语法树生成JS类
- 插件(功能库)
- plugin_browser.js: 浏览器相关功能封装成API, 如'言'是"window.alert"(对话弹窗)
- plugin_node.js: Node.js常用功能封装, 如'開'是"readFileSync"(打开文件)
- plugin_system.js: JavaScript本身常用API封装, 如"割余"是"a%b"(求余)
- plugin_turtle.js: 类似LOGO语言的基于"抚子"语言的脚本语言. 演示在ゼロからはじめてみる日本語プログラミング「なでしこ」(3) タートルグラフィックスでお絵かきしよう(その1)
- 其他
- index.js: 用npm模块方式使用"抚子"
- repl.nako3: 用"抚子"语言本身写的一个简单的对话执行环境
时间有限, 以后再对不同模块深入学习.
2017-12-22 日语编程语言"抚子"-第三版实现初探的更多相关文章
- 日语编程语言"抚子" - 第三版特色初探
原址: https://zhuanlan.zhihu.com/p/30800689 原文: 日语编程语言"抚子" - 第三版特色初探 它山之石可以攻玉. 学习其他的母语编程语言, ...
- 2017-11-06 日语编程语言"抚子" - 第三版特色初探
"中文编程"知乎专栏原链 原文: 日语编程语言"抚子" - 第三版特色初探 它山之石可以攻玉. 学习其他的母语编程语言, 相信对中文编程语言的设计和实践有借鉴意 ...
- Linux学习之路-2017/12/22
第三章 管道符.重定向与环境变量 管道命令符,“|”,作用是将前一个命令的标准输出当作后一个命令的标准输入, 格式:“命令A|命令B” 输入输出重定向, 标准输入,STDIN,文件描述符为0,默认从 ...
- 【2017.12.22.A】
A 题面: 给一个n个点m条边的无向图,你可以选择一个点作为起点,然后沿着图中的边开始走,走的过程中,同一条边不能经过两次(相反的方向也不行). ...
- 2017.12.22 Java序列化中你不知道的事(一)
Java 序列化简介 Java 对象序列化是 JDK 1.1 中引入的一组开创性特性之一,用于作为一种将 Java 对象的状态转换为字节数组,以便存储或传输的机制,以后,仍可以将字节数组转换回 Jav ...
- 2017.12.21-JQuery
作业:密码加强验证 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> & ...
- js 日期2015/12/22/16/45替换2015-12-22 16:45格式
js 日期2015/12/22/16/45替换2015-12-22 16:45格式 利用正则分组: function toChange(date) { var reg = /(\d+)\/(\d+)\ ...
- Gitlab一键端的安装汉化及问题解决(2017/12/14目前版本为10.2.4)
Gitlab的安装汉化及问题解决 一.前言 Gitlab需要安装的包太TM多了,源码安装能愁死个人,一直出错,后来发现几行命令就装的真是遇到的新大陆一样... ... 装完之后感觉太简单,加了汉化补丁 ...
- 【2017.12.12】deepin安装U盘制作,支持 BIOS+UEFI,deepin_Recovery+Win PE
U盘要求为 FAT32,MBR分区表 如果需要放 4GB 大文件,可以分两个分区,第一分区FAT32格式,放启动相关文件,第二个分区用 NTFS 格式,放其它资料. 最新 Win10 支持显示 U盘 ...
随机推荐
- Java学习笔记51(综合项目:家庭记账系统)
javaEE的开发模式 1.什么是模式 模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式 2.javaEE经历的模式 model1模式: 技术组成:jsp+javaBean model ...
- mongodb4.0.2 复制集主从部署
介绍 复制集(Replica Sets),是一个基于主/从复制机制的复制功能,进行同一数据的异步同步,从而使多台机器拥有同一数据的都多个副本,由于有自动故障转移和恢复特性,当主库宕机时不需要用户干预的 ...
- 【BJOI2019】删数 线段树
题目大意:一个数列若能在有限次数内删空,则称这个数列可以删空,一次删除操作定义如下: 记当前数列长度为$k$,则删掉数列中所有等于$k$的数. 现在有一个长度为$n$的数列$a$,有$m$次修改操作, ...
- Chainsql使用相关笔记
安装 按照github上chainsql的安装过程,这里主要介绍区块网络搭建过程(4个验证节点,其中只有一个节点[10.11.6.120]配置了数据库): 1.根据官方文档上配置文件的案例,修改cha ...
- Docker国内仓库和镜像
由于网络原因,我们在pull Image 的时候,从Docker Hub上下载会很慢...所以,国内的Docker爱好者们就添加了一些国内的镜像(mirror),方便大家使用. 一.国内Docker仓 ...
- 微信分享JSSDK-invalid signature签名错误的解决方案
核对官方步骤,确认签名算法. 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验. 确认con ...
- mybatis教程1(基本使用)
官方网站 一.什么是 MyBatis ? MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果 ...
- python学习笔记01--基础
一.解释型语言 python是一门解释型语言,这意味着: l 编写过后的代码不用编译连接即可运行,节约调试时间 l python的解释器在大多数系统中都有很好实现,所以编写的代码可以运行在任何系统 ...
- Shell 数组定义与获取
Shell 数组 bash支持一维数组(不支持多维数组),并且没有限定数组的大小. 类似与 C 语言,数组元素的下标由 0 开始编号.获取数组中的元素要利用下标,下标可以是整数或算术表达式,其值应大于 ...
- Visual Studio 2015 激活码
专业版:HMGNV-WCYXV-X7G9W-YCX63-B98R2 企业版:HM6NR-QXX7C-DFW2Y-8B82K-WTYJV
