LaTeX:图形的填充(生成阴影图形)
将内网和外网看到的综合整理。
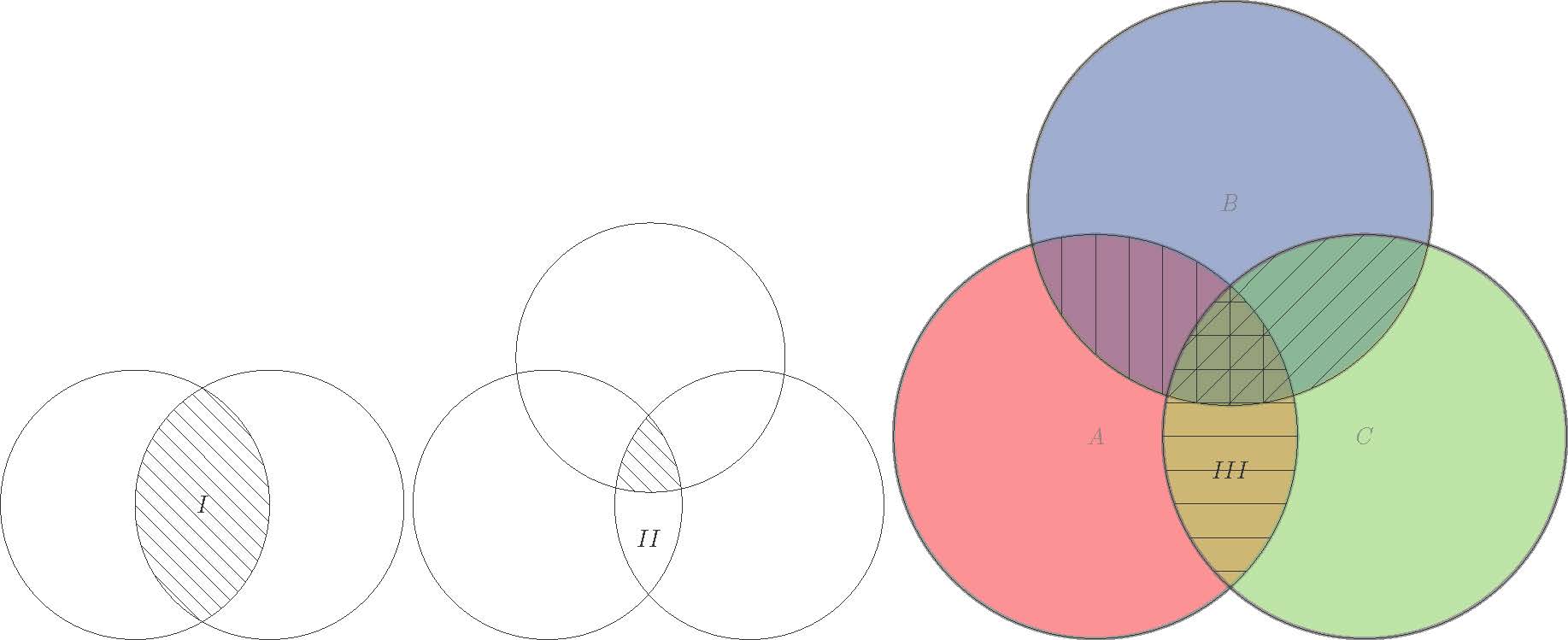
韦恩图Venn
- \documentclass{standalone}
- \usepackage{tikz}
- %导出为图片需要安装imagemagick
- %https://tex.stackexchange.com/questions/91472/how-to-save-a-figure-produced-by-tikz-save-export-as-jpg-png-file
- %可用acrobat pro转存
- \begin{document}
- %http://blog.sina.com.cn/s/blog_5e16f1770102dzj4.html
- %韦恩图venn - 两个圆相交
- \begin{tikzpicture}
- \draw (0,0) circle (2cm);
- \draw (2,0) circle (2cm);
- \clip[draw] (0,0) circle (2cm);
- \clip[draw] (2,0) circle (2cm);
- \foreach \x in {-1,-0.75,-0.5,-0.25,0,0,0.25,0.5,0.75,1,1.25,1.5,1.75,2,2.25,2.5,2.75}
- \draw[xshift=\x cm] (-2,2)--(2,-2);
- \node at (1,0) {$I$};
- \end{tikzpicture}
- %韦恩图venn - 3个圆相交
- \begin{tikzpicture}
- \draw (0,0) circle (2cm);
- \draw (55:2.67cm) circle (2cm);
- \draw (0:3cm) circle (2cm);
- \begin{scope}
- \clip (0,0) circle (2cm);
- \clip (55:2.67cm) circle (2cm);
- \clip (0:3cm) circle (2cm);
- \foreach \x in {-1,-0.75,-0.5,-0.25,0,0,0.25,0.5,0.75,1,1.25,1.5,1.75,2,2.25,2.5,2.75}
- \draw[xshift=\x cm] (-2,2)--(2,-2);
- \end{scope}
- \node at (1.5,-0.5) {$II$};
- \end{tikzpicture}
- %韦恩图venn - 3个圆相交(斜线填充)
- \begin{tikzpicture} %用[scale=0.8]出问题!
- \tikzset{venn circle/.style={draw,circle,minimum width=6cm,fill=#1,opacity=0.5,very thick}}
- \node [venn circle = red] (A) at (0,0) {$A$};
- \node [venn circle = blue] (B) at (60:4cm) {$B$};
- \node [venn circle = green] (C) at (0:4cm) {$C$};
- \draw (0,0) circle (3cm);
- \draw (60:4cm) circle (3cm);
- \draw (0:4cm) circle (3cm);
- \begin{scope}
- \clip (0,0) circle (3cm);
- \clip (60:4cm) circle (3cm);
- \foreach \x in {-5,-4.5,-4,-3.5,-3,-2.5,-2,-1.5,-1,-0.5,0,0.5,1,1.5,2,2.5,3,3.5,4,4.5,5}
- \draw[overlay, xshift=\x cm] (2,4)--(2,0);
- \end{scope}
- \begin{scope}
- \clip (60:4cm) circle (3cm);\clip (0:4cm) circle (3cm);
- \foreach \y in {-5,-4.5,-4,-3.5,-3,-2.5,-2,-1.5,-1,-0.5,0,0.5,1,1.5,2,2.5,3,3.5,4,4.5,5}
- \draw[overlay, xshift=\y cm] (1,0)--(5,4);
- \end{scope}
- \begin{scope}
- \clip (0,0) circle (3cm);
- \clip (0:4cm) circle (3cm);
- \foreach \z in {-5,-4.5,-4,-3.5,-3,-2.5,-2,-1.5,-1,-0.5,0,0.5,1,1.5,2,2.5,3,3.5,4,4.5,5}
- \draw[overlay, yshift=\z cm] (0,3)--(4,3);
- \end{scope}
- \node at (2,-0.5) {$III$};
- \end{tikzpicture}
- \end{document}

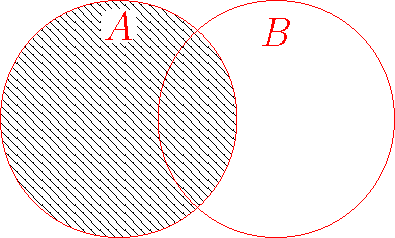
用pattern包填充
- \documentclass{standalone}
- \usepackage{tikz}
- \usetikzlibrary{patterns} %条纹
- %导出为图片需要安装imagemagick
- %https://tex.stackexchange.com/questions/91472/how-to-save-a-figure-produced-by-tikz-save-export-as-jpg-png-file
- %可用acrobat pro转存
- \begin{document}
- %https://tex.stackexchange.com/questions/446941/venn-diagrams-and-patterns
- \begin{tikzpicture}[red,every node/.style={font=\Large}]
- \draw[pattern=north west lines] (0,0) circle(1.5);
- \draw (2,0) circle(1.5);
- \node[fill=white,inner sep=1pt,rounded corners,below=3] at (90:1.5) {$A$};
- \node[xshift=2cm,below=3] at (90:1.5) {$B$};
- \end{tikzpicture}
- \end{document}

- \documentclass{standalone}
- \usepackage{tikz}
- \usetikzlibrary{arrows.meta}
- \usetikzlibrary{patterns} %条纹
- %导出为图片需要安装imagemagick
- %https://tex.stackexchange.com/questions/91472/how-to-save-a-figure-produced-by-tikz-save-export-as-jpg-png-file
- %可用acrobat pro转存
- \begin{document}
- %http://bbs2.ctex.org/forum.php?mod=viewthread&tid=155195
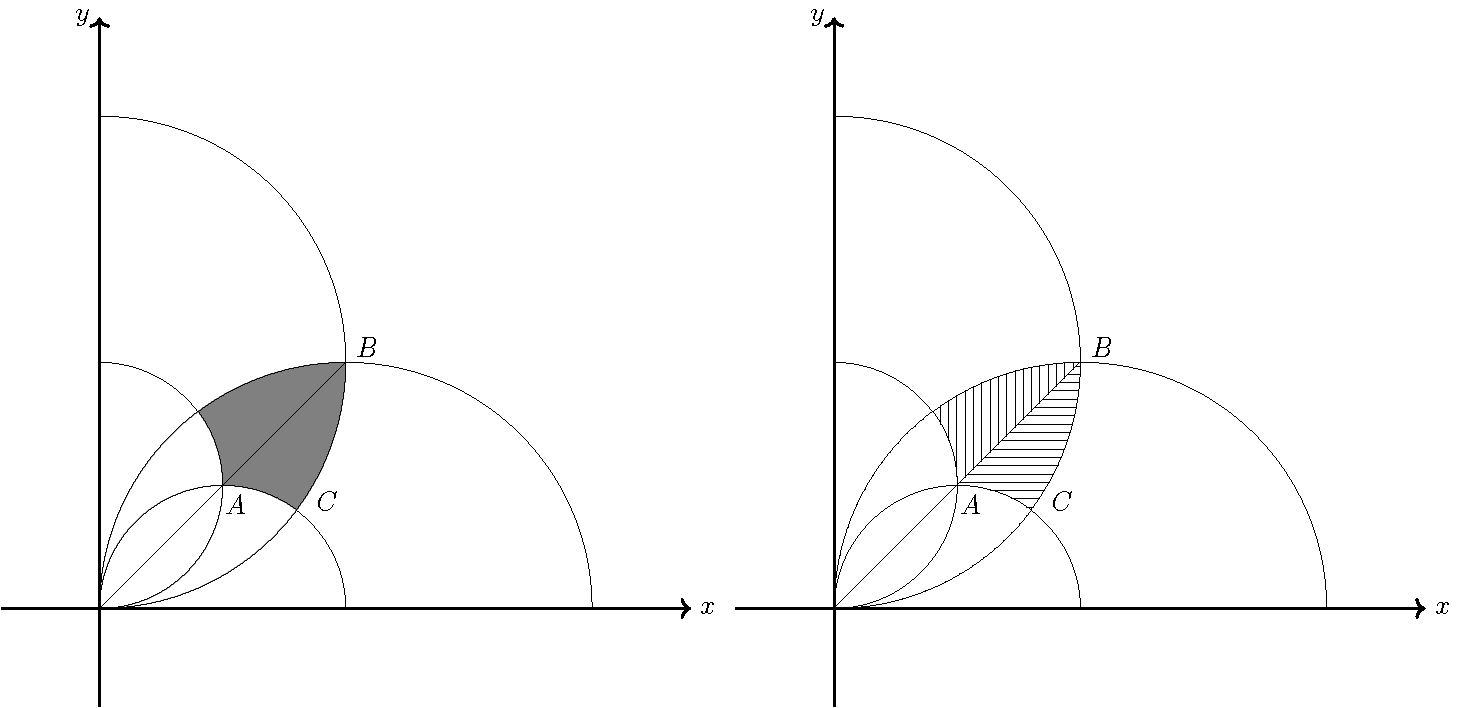
- \begin{tikzpicture}[scale=25]
- \begin{scope}
- \clip (0,0) arc (-90:0:1/8) arc (90:180:1/8);
- \fill[gray,even odd rule] (0,0) arc (-90:0:1/8) arc (90:180:1/8)
- arc (-90:270:1/16) arc (-180:180:1/16) arc (-90:0:1/16) arc (90:180:1/16);
- \end{scope}
- \draw [->,thick](-0.05,0)--(0.3,0);\draw [->,thick](0,-0.05)--(0,0.3);
- \node[right]at(0.3,0){$x$};\node[left]at(0,0.3){$y$};
- \draw (0,0) arc (-90:90:1/8) (0,0) arc (-90:90:1/16)
- (0,0) arc (180:0:1/8) (0,0) arc (180:0:1/16) (0,0)--(1/8,1/8);
- \node [below]at(0.069,0.0627){$A$};
- \node [above]at(0.136,0.123){$B$};
- \node [right]at(0.105,0.0541){$C$};
- \end{tikzpicture}
- \begin{tikzpicture}[scale=25]
- \begin{scope}
- \clip (0,0) arc (-90:0:1/8) arc (90:180:1/8);
- \fill[pattern=horizontal lines]
- (0,0) arc (-90:0:1/8) --(1/16,1/16) arc (90:0:1/16);
- \fill[pattern=vertical lines]
- (0,0) arc (180:90:1/8) --(1/16,1/16) arc (0:90:1/16);
- \end{scope}
- \draw [->,thick](-0.05,0)--(0.3,0);\draw [->,thick](0,-0.05)--(0,0.3);
- \node[right]at(0.3,0){$x$};\node[left]at(0,0.3){$y$};
- \draw (0,0) arc (-90:90:1/8) (0,0) arc (-90:90:1/16)
- (0,0) arc (180:0:1/8) (0,0) arc (180:0:1/16) (0,0)--(1/8,1/8);
- \node [below]at(0.069,0.0627){$A$};
- \node [above]at(0.136,0.123){$B$};
- \node [right]at(0.105,0.0541){$C$};
- \end{tikzpicture}
- \end{document}

- \documentclass{standalone}
- \usepackage{tikz}
- \usetikzlibrary{arrows.meta}
- \begin{document}
- %https://my.oschina.net/u/3468093/blog/2252834
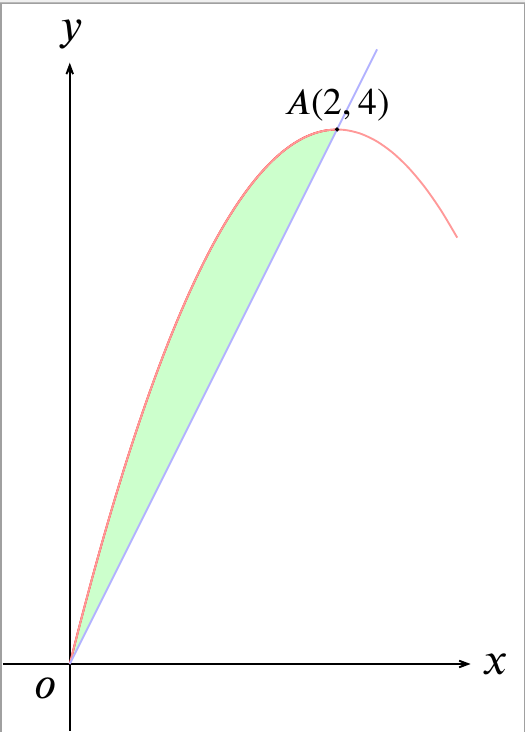
- \begin{tikzpicture}[smooth]
- \draw[arrows={-Stealth[length=5pt, inset=3.5pt]}] (-0.5,0) -- (3.0,0)node (xaxis) [right=-1pt] {$x$};
- \draw[arrows={-Stealth[length=5pt, inset=3.5pt]}] (0,-0.5) -- (0,4.5)node (yaxis) [above=-0.6pt] {$y$};
- \draw (-0.18,-0.18) node {$o$};
- \draw[color=red,domain=0:2.0,fill=green!20] plot (\x,4*\x-\x*\x);
- \draw[color=red!40,domain=0:2.90] plot (\x,4*\x-\x*\x) ;
- \draw[color=blue!30,domain=0:2.3] plot (\x,2*\x) ;
- \draw[fill=black] (2,4) circle [radius=0.2pt] node[above=-1.8pt] {$A(2,4)$};
- \end{tikzpicture}
- \end{document}

- \documentclass[10pt]{standalone}
- \usepackage{tikz}
- \usetikzlibrary{arrows.meta}
- \begin{document}
- %https://my.oschina.net/u/3468093/blog/2252834
- \begin{tikzpicture}[yscale=0.7]
- \draw[-stealth] (-0.4,0)--(2,0) node[below,scale=0.6]{$x$};
- \draw[-stealth] (0,-0.3)--(0,5) node[left,scale=0.6]{$y$};
- \draw (0,0) node [below left,scale=0.6] {$o$};
- \foreach \i in {1}{\draw (\i,0)--node [below,scale=0.6] {$1$}(\i,0.05);}
- \draw (0,1) node [left,scale=0.6] {$1$};
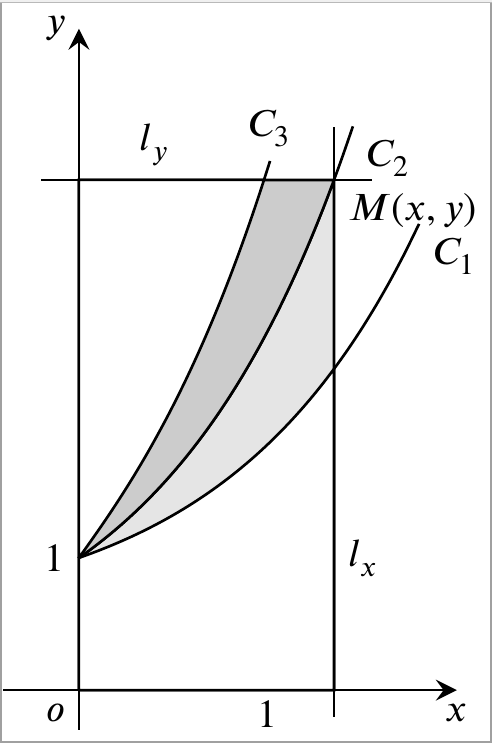
- \draw (1.35,1) node [right,scale=0.6] {$l_x$};
- \draw (0.4,3.85742) node [above,scale=0.6] {$l_y$};
- \draw (1.35,-0.2) -- (1.35,4.25519);
- \draw (-0.2,3.85742) -- (1.55,3.85742);
- \draw (1.35,3.85742) node [below right,scale=0.6] {$M(x,y)$};
- %\clip (-1,-1) rectangle (5,5);%只在这个区域内画图
- \draw[domain=1:4,smooth,variable=\t] plot ({ln(\t)+1/(2*\t)-0.5},\t)node[above,scale=0.6] {$C_3$};
- \draw[domain=0:1.8,smooth] plot (\x,{0.5*1+0.5*exp(\x)}) node[below right,scale=0.6] {$C_1$};
- \draw[domain=0:1.45,smooth] plot (\x,{exp(\x)}) node[below right,scale=0.6] {$C_2$};
- \filldraw [fill=gray!20] (0,0) -- plot [domain=0:1.35,smooth] (\x,{exp(\x)}) -- (1.35,0) -- (0,0);
- \filldraw [fill=white] (0,0) -- plot [domain=0:1.35,smooth] (\x,{0.5*1+0.5*exp(\x)}) -- (1.35,0) -- (0,0);
- \filldraw [fill=gray!40] (0,1) -- plot [domain=0:1.35,smooth] (\x,{exp(\x)}) -- (0,3.85742) -- (0,1);
- \filldraw [fill=white] (0,1) -- plot [domain=1:3.85742,smooth,variable=\t] ({ln(\t)+1/(2*\t)-0.5},\t) -- (0,3.85742) -- (0,1);
- \end{tikzpicture}
- \end{document}

- \documentclass[tikz,border=0pt,10pt]{standalone}
- \usetikzlibrary{arrows.meta}
- \usetikzlibrary{patterns}
- \definecolor{pink}{RGB}{249,164,186}
- \definecolor{grassgreen}{RGB}{128,255,0}
- \usepackage{scalerel} %\scaleobj{1.5}{} 缩放公式大小
- \begin{document}
- %https://my.oschina.net/u/3468093/blog/2252834
- \begin{tikzpicture}[scale=1.5]
- \draw[-stealth] (-0.3,0) -- (2.2,0)node (xaxis) [right,scale=0.8] {$x$};
- \draw[-stealth] (0,-1.6) -- (0,1.6)node (yaxis) [left,scale=0.8] {$y$};
- \fill[pink!] (0,0) -- (1,-1) arc [start angle=315, end angle=405, radius=1.414] -- (0,0);
- \fill[pink!] (1,0) -- (1,1) arc [start angle=90, end angle=180, radius=1] -- (0,0);
- \fill[grassgreen] (0,0) -- (1,-1) arc [start angle=315, end angle=360, radius=1.414] -- (1.414,0)--(2,0) arc [start angle=360, end angle=270, radius=1] -- (1,-1);
- \fill[grassgreen] (0,0) -- (1,1) arc [start angle=45, end angle=0, radius=1.414] -- (1.414,0)--(2,0) arc [start angle=0, end angle=90, radius=1] -- (1,1);
- \draw (1,-0.02)--(1,0.02) node[below] {$\scaleobj{0.6}{1}$};
- \draw (1.414,-0.02)--(1.414,0.02) node[below] {$\scaleobj{0.6}{\sqrt{2}}$};
- \draw[style=dashed,color=red,domain=-0.1:1.4] plot(\x,-\x);
- \draw[color=black,domain=-0.1:2.2] plot(\x,0);
- \draw[style=dashed] (0,0)--(0,-1.414) arc [start angle=270, end angle=450, radius=1.414];
- \draw (1,0) circle [radius=1];
- %\fill[pattern=north west lines](0,0)--(-2,0)--(-2,2)--(0,2)arc(90:270:0.8);
- %\fill[pattern=north west lines]arc(-45:0:1);
- \end{tikzpicture}
- \end{document}

LaTeX:图形的填充(生成阴影图形)的更多相关文章
- zabbix 批量生成聚合图形
通过插入数据库的方式批量生成 zabbix 聚合图形 原型图形 聚合的 sql 批量操作 .在聚合图形创建好一个聚合图形A.找出图形A的ID (创建图形的时候记得填写好行数和列数) select sc ...
- [ASP.NET] 图形验证码破解-以简单图形为例
原文 http://www.dotblogs.com.tw/joysdw12/archive/2013/06/08/captcha-cracked.aspx 前言 这次来讲个比较有趣的主题,就是该如何 ...
- Unity3D中使用Projector生成阴影
在Unity3D中使用Projector实现动态阴影 无意中看见一篇博客叙述使用Projector实现动态阴影可以在移动平台拥有非常好的性能,遂按照其想法实现了一遍,发现其中竟有许多细节,写下这篇博客 ...
- 【Jmeter】 Report Dashboard 生成html图形测试报告
背景 最近在学习Jmeter相关的东西,今天看了下Jmeter的官方文档,没想到在入门指南(Getting Started)第二条中就看到了让人惊喜的东西:可以利用既有测试数据生成HTML格式的Rep ...
- visio给任意图形进行填充
使用visio给图形填充颜色的条件:图形必须是封闭的!!! 但是很多人不明白:我明明画的图形是封闭的啊!可是无法填充颜色!这是因为,你画了一个看上去是封闭的图形,但是VISIO认为你画的不是封闭图形! ...
- highcharts:根据Y的数值范围,动态改变图形的填充颜色
图形实例: 源代码如下: <!DOCTYPE html><html><head><meta charset="utf-8">&l ...
- ASP.NET图形验证码的生成
效果: 调用方法: int[] r = QAPI.VerifImage.RandomList();//取得随机数种子列 );//产生验证码字符 pictureBox1.Image = QAPI.Ver ...
- PHP图形操作之生成图像验证码
简单的验证码其实就是在图片中输出了几个字符,通过imagestring函数就能实现. 但是在处理上,为了使验证码更加的安全,防止其他程序自动识别,因此常常需要对验证码进行一些干扰处理,通常会采用绘制一 ...
- php图形图像处理之生成验证码
\(^o^)/~ 现在网上越来越离不开验证码了,不知道小伙伴们知不知利用php的GD库就可以生成验证码,Σ(⊙▽⊙"a ...... 首先介绍几个需要用的函数. 1.imagesetpixe ...
随机推荐
- System.Collections.Generic 源码阅读总结
ArrayList ,List ArrayList 和 List 都是不限制长度的集合类型 ,List相比ArrayList 就内部实现而言除了泛型本质没有太大区别.不过为避免装箱拆箱问题,尽可能使用 ...
- DispatcherServlet 的创建过程
[参考文章]:SpringMvc 启动原理源码分析 [参考文章]:[Spring]DispatcherServlet的启动和初始化 [参考文章]:servlet 百度百科 1. servlet 生命周 ...
- [宏]preempt_disable
//include/linux/preempt.h #ifdef CONFIG_PREEMPT_COUNT //如果内核支持抢占 do { \ inc_preempt_count(); \ barri ...
- Alienware 15 R3 装Ubuntu 和 win10 双系统
一.安装环境 Alienware 15 R3 win10 专业版64位 ubuntu16.04 二.软件下载 1.Ubuntu16.04 下载地址:https://www.ubuntu.com/dow ...
- .NetCore使用skywalking实现实时性能监控
一.简介 很久之前写了一篇 <.Net Core 2.0+ InfluxDB+Grafana+App Metrics 实现跨平台的实时性能监控>关于NetCore性能监控的文章,使用Inf ...
- 如何设计和实现高可用的MySQL
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯云数据库 TencentDB发表于云+社区专栏 王甲坤,腾讯高级工程师.腾讯云关系型数据库MySQL负责人,拥有多年客户端.数据库 ...
- Python机器学习笔记:利用Keras进行分类预测
Keras是一个用于深度学习的Python库,它包含高效的数值库Theano和TensorFlow. 本文的目的是学习如何从csv中加载数据并使其可供Keras使用,如何用神经网络建立多类分类的数据进 ...
- springboot aop 自定义注解方式实现完善日志记录(完整源码)
版权声明:本文为博主原创文章,欢迎转载,转载请注明作者.原文超链接 一:功能简介 本文主要记录如何使用aop切面的方式来实现日志记录功能. 主要记录的信息有: 操作人,方法名,参数,运行时间,操作类型 ...
- 关于EF实体类的一点思考
在EF中修改一条记录时,一般是先查出该条记录,然后再通过TryUpdateModel或其他方式更新对应的属性.但我很讨厌这种要更新一条记录时,还要先去把记录查询出来的做法.我喜欢像sql语句那样的直接 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
