android开发(1):底部导航条的实现 | navigation tab | activity的创建
底部导航条,在iOS中叫tabbar,在android中叫bottombar或bottom navigation,是一个常用的切换页面的导航条。
同样,如果有良好的第三方库,我们应该优先考虑,能用好别人的东西,已经很厉害。
github上的roughike/BottomBar,曾经是热度较高的库,但是已经过时了,没有再维护,加到项目也会遇到编译的问题,所以这里不使用,这里使用的是PagerBottomTabStrip,地址是:https://github.com/tyzlmjj/PagerBottomTabStrip
使用PagerBottomTabStrip,既可实现底部导航条,也可实现顶部导航条。
(0)添加activity
上一节创建的“知音”项目是没带activity的,而实际的APP一定是带activity,所以先给这个项目增加一个界面,让它能正常运行起来。
把上一节介绍的“知音”项目打开,选中app/src,然后在菜单File->New的最下方选择activity,如下面截图所示:


这样就给APP添加了一个窗口。之时,在res目录下会创建一个layout目录,里面有一个activity_main.xml文件,文件名就是在创建activity时的命名,比如:

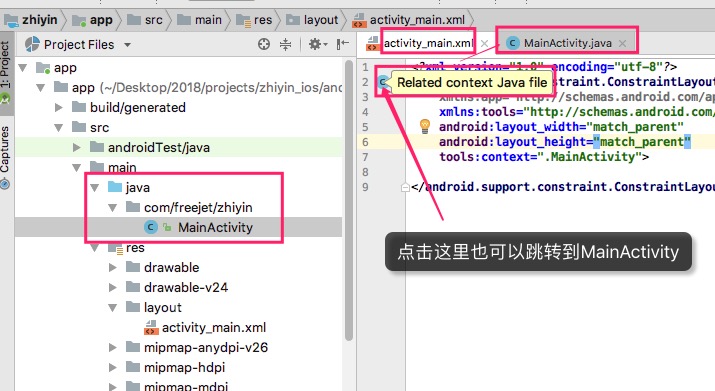
这个xml就代表一个界面,跟iOS的view与vc一样,界面要跟界面容器也就是activity关联起来,而实际上,在创建xml时,activity_main.xml(界面)对应的activity也被创建起来,而且这个activity已经使用了activity_main.xml,也就是关联起来了,请看截图:



如果在创建activity_main时,有勾选Launcher Activity,则会自动生成截图上面的内容。
所以,简单来说,要显示一个界面,我们要做的是:
- 用File->new菜单来创建一个界面(xml),不需要考虑关联的事情(AS帮你创建界面与类并关联了)。
- 如果有必要则修改AndroidManifest.xml文件。
到此,就可以编译并运行,使用真机或下载某个模拟器(按指引下载即可,但请准备10G的运行空间),就可以看到运行起来的APP。
(1)引入PagerBottomTabStrip
在app/build.gradle中加入对PagerBottomTabStrip的引用,这个跟iOS使用cocoapods来引用第三方库一样的道理,加入这一句:
implementation 'me.majiajie:pager-bottom-tab-strip:+'
在gradle有改动时,as会提示sync。sync一下,成功引入,command+f9编译一下,通过编译。
(2)在activity中使用导航条
这里使用约束布局,在布局中加入PageNavigationView实例(也就是导航条)。
操作上,先在xml文本中加入me.majiajie.pagerbottomtabstrip.PageNavigationView对象跟少量属性(比如android:id等),然后在AS的Design界面对其增加位置约束。如果没有位置约束,则运行时会跳到(0,0)位置,那就不是底部的导航条了。如截图:


对于布局与约束,以后紧接着介绍,这里先让其较正常的运行起来即可。
这时,这个APP运行就可以看到导航条,但是还没有tab。写代码,给导航条添加tab,如截图:

这时运行效果是这样的:

(3)响应tab的点击
给导航条写上事件监听,如下图:

至此,一个底部导航条的基本功能与效果就实现了,是不是很简单?后继再介绍更多的界面效果。
android开发(1):底部导航条的实现 | navigation tab | activity的创建的更多相关文章
- Android 修改TabLayout底部导航条Indicator的长短
关于Tablayout,使用的应该很频繁了,但是底部导航条长短是固定死的,需要自己来改动长短,找了半天没找着方法,看了下官方建议,可以通过映射来修改自己想要的长短,其实也就几行代码的问题,看代码: p ...
- Android开发之底部导航栏标准
以下是封装的库源码: package com.example.oldtab; import java.util.ArrayList; import android.content.res.Resour ...
- Android开发关闭虚拟按钮、底部导航条
在Android开发中,遇到了一系列大大小小的问题,其中一个就是屏蔽底部实体键,我找了很多的博客也尝试了许许多多的方法,但始终不能屏蔽 HOME键,后来看见一篇博客说在Android 4.0以后,屏蔽 ...
- VS 2015 开发Android底部导航条----[实例代码,多图]
1.废话背景介绍 在Build 2016开发者大会上,微软宣布,Xamarin将被整合进所有版本的Visual Studio之中. 这也就是说,Xamarin将免费提供给所有购买了Visual ...
- [置顶]
xamarin android Fragment实现底部导航栏
前段时间写了篇关于Fragment的文章,介绍了基础的概念,用静态和动态的方式加载Fragment Xamarin Android Fragment的两种加载方式.下面的这个例子介绍xamarin ...
- 15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
效果: /** * Flutter BottomNavigationBar 自定义底部导航条.以及实现页面切换: * BottomNavigationBar是底部导航条,可以让我们定义底部Tab ...
- BottomNavigationBar 自定义 底部导航条
在flutter中,BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold 组件的参数. BottomNav ...
- tab 切换 和 BottomNavigationBar 自定义 底部导航条
BottomNavigationBar 组件 BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold ...
- android开发(2):多页面的实现 | Fragment的创建与使用
APP中出现多个页面再常见不过了.使用activity与fragment都能实现多页面,这里使用fragment来实现.延续“知音”这个APP的开发,之前已经创建了底部导航条与mainactivity ...
随机推荐
- 写一份简单的webpack2 的配置文件,无比简单
这是一份自己用到的webpack2的配置写法,从看webpack2开始,发现自己越来越懒了,现在html文件都不想自己写了,直接自己生成... 哈哈,这次是可以无比完美的导入css啦 开发的时候在命令 ...
- vue-computed计算属性
计算属性:用来封装你想对一个属性进行的操作 computed VS mothod实现的效果和定义一个methods中的function相同,但是他们的区别在于:methods的function当触发重 ...
- SSD性能测试第一神器:FIO
SSD性能测试第一神器:FIO 2017年8月12日 syswift 0 对于SSD性能测试来说,最好的工具莫过于FIO了. 上面这个可爱的小伙子名字叫Jens Axboe,他是丹麦哥本哈根大学计算 ...
- sql2012包含数据库,快速生成用户tsql脚本
今天太忙(下班时,发现一个考试网站的不算BUG的BUG,这个BUG刚好能让我找到想要的数据,现在正辛苦的编码中...) 不多说,今天的技术文章,简单一点,帖一段昨天写的SQL代码 用于SQL2012中 ...
- python基础之Day12
一.闭包函数 什么是闭包函数? 闭:函数是一个内部函数 包:指的是该函数包含对外部作用域(非全局作用域)名字的引用. 给函数传值的方式有两种: 1.使用参数直接给函数传值 2.包给函数 1 2 3 4 ...
- MyAdvice 填充方法(在原有方法上添加方法)
//applicationContext.xml配置文件 /UserServiceImp继承于UserService接口 <!-- 1 配置目标对象--> <bean nam ...
- nginx的https代理http配置
http { upstream https2http_proxy{ server 192.168.22.103:80; } server { listen 1443 ssl; server_name ...
- IT资产管理—采购与合同管理功能
- tensorflow学习之(五)构造简单神经网络 并展示拟合过程
# def 添加层 如何构造神经网络 并展示拟合过程 import tensorflow as tf import numpy as np import matplotlib.pyplot as pl ...
- 学习Acegi应用到实际项目中(3)
此节将要了解的是AnonymousProcessingFilter.RememberMeProcessingFilter和LogoutFilter三个过滤器 1.AnonymousProcessing ...
