[UWP 自定义控件]了解模板化控件(2.1):理解ContentControl
UWP的UI主要由布局容器和内容控件(ContentControl)组成。布局容器是指Grid、StackPanel等继承自Panel,可以拥有多个子元素的类。与此相对,ContentControl则只能包含单个子元素。
在UWP中,Button、CheckBox、ScrollViewer、Frame、ToolTip等都继承自ContentControl,其它控件则不是在ContentTemplate中使用ContentControl,就是被ContentControl使用,可以说ContentControl是UWP中最重要的控件。
ContentControl的定义并不复杂,它主要包含这四个属性:Content,ContentTemplate,ContentTemplateSelector,ContentTransitions。
1. Content
Content支持任何类型,它的值即ContentControl要显示的对象。可以将Content的类型大致分为两大类:
- 未继承自UIElement的类型: ContentControl调用这些类的ToString()方法获取文本然后显示。
- 继承自UIElement的类型: ContentControl直接将它显示在UI上。
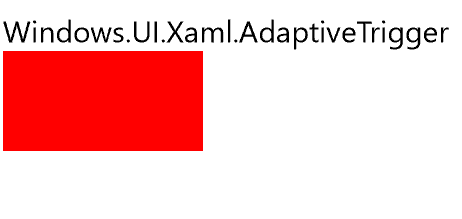
<StackPanel>
<ContentControl>
<AdaptiveTrigger />
</ContentControl>
<ContentControl>
<Rectangle Height="50"
Fill="Red" />
</ContentControl>
</StackPanel>

2. ContentTemplate
要将ContentControl的内容按自己的想法显示出来,可以使用ContentTemplate属性public DataTemplate ContentTemplate { get; set; })。DataTemplate是定义如何显示绑定的数据对象的XAML标记。DataTemplate定义的XAML块中元素的DataContext相当于所在ContentControl的Content。
下面的示例演示了怎么将ScoreModel显示在UI上。
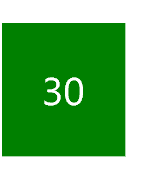
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<DataTemplate x:Key="PassTemplate">
<Border Background="Green">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
</Grid.Resources>
<ContentControl ContentTemplate="{StaticResource PassTemplate}">
<local:ScoreModel Score="30" />
</ContentControl>
</Grid>

3. ContentTemplateSelector
如果需要根据Content动态地选择要使用的ContentTemplate,其中一个方法就是 public DataTemplateSelector ContentTemplateSelector { get; set; } 属性。
要使用ContentTemplateSelector,首先实现一个继承DataTemplateSelector的类,并重写protected override DataTemplate SelectTemplateCore(object item, DependencyObject container) 函数,在此函数中返回选中的DataTemplate。
以下的示例演示了SimpleDataTemplateSelector的功能,它通过判断Score是否大于60,从而选择返回PassTemplate或者FailTemplate。PassTemplate和FailTemplate都是SimpleDataTemplateSelector 的public属性,并在XAML中注入到SimpleDataTemplateSelector。
public class SimpleDataTemplateSelector : DataTemplateSelector
{
public DataTemplate PassTemplate { get; set; }
public DataTemplate FailTemplate { get; set; }
protected override DataTemplate SelectTemplateCore(object item, DependencyObject container)
{
var model = item as ScoreModel;
if (model == null)
return null;
if (model.Score >= 60)
return PassTemplate;
else
return FailTemplate;
}
}
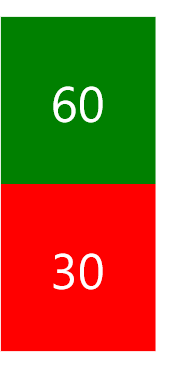
<StackPanel>
<StackPanel.Resources>
<DataTemplate x:Key="PassTemplate">
<Border Background="Green">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
<DataTemplate x:Key="FailTemplate">
<Border Background="Red">
<TextBlock Text="{Binding Score}"
Foreground="White"
FontSize="20"
Margin="20"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>
<local:SimpleDataTemplateSelector PassTemplate="{StaticResource PassTemplate}"
FailTemplate="{StaticResource FailTemplate}"
x:Key="DataTemplateSelector" />
<Style TargetType="ContentControl">
<Setter Property="ContentTemplateSelector"
Value="{StaticResource DataTemplateSelector}" />
</Style>
</StackPanel.Resources>
<ContentControl>
<local:ScoreModel Score="60" />
</ContentControl>
<ContentControl>
<local:ScoreModel Score="30" />
</ContentControl>
</StackPanel>

注意:ContentTemplateSelector的缺点是需要创建多个模板,通常同一组数据的模板只有少部分的差别,可以在同一个模板中通过IValueConverter等方式显示不同的格式。
4. ContentTransitions
public TransitionCollection ContentTransitions { get; set; } 是类型为Transition的集合,提供Content改变时的过渡动画。
<ContentControl x:Name="ContentControl">
<ContentControl.ContentTransitions>
<TransitionCollection>
<AddDeleteThemeTransition />
</TransitionCollection>
</ContentControl.ContentTransitions>
</ContentControl>
UWP提供了很多优秀的动画效果,适当使用可以给人很好的用户体验。如果没有优秀的UI设计,老老实实用默认的ContentTransitions就不会错。
[UWP 自定义控件]了解模板化控件(2.1):理解ContentControl的更多相关文章
- [UWP 自定义控件]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- UWP 自定义控件:了解模板化控件 系列文章
UWP自定义控件的入门文章 [UWP 自定义控件]了解模板化控件(1):基础知识 [UWP 自定义控件]了解模板化控件(2):模仿ContentControl [UWP 自定义控件]了解模板化控件(2 ...
- [UWP 自定义控件]了解模板化控件(8):ItemsControl
1. 模仿ItemsControl 顾名思义,ItemsControl是展示一组数据的控件,它是UWP UI系统中最重要的控件之一,和展示单一数据的ContentControl构成了UWP UI的绝大 ...
- [UWP 自定义控件]了解模板化控件(10):原则与技巧
1. 原则 推荐以符合以下原则的方式编写模板化控件: 选择合适的父类:选择合适的父类可以节省大量的工作,从UWP自带的控件中选择父类是最安全的做法,通常的选择是Control.ContentContr ...
- [UWP 自定义控件]了解模板化控件(1):基础知识
1.概述 UWP允许开发者通过两种方式创建自定义的控件:UserControl和TemplatedControl(模板化控件).这个主题主要讲述如何创建和理解模板化控件,目标是能理解模板化控件常见的知 ...
- [UWP 自定义控件]了解模板化控件(3):实现HeaderedContentControl
1. 概述 来看看这段XMAL: <StackPanel Width="300"> <TextBox Header="TextBox" /&g ...
- [UWP 自定义控件]了解模板化控件(4):TemplatePart
1. TemplatePart TemplatePart(部件)是指ControlTemplate中的命名元素.控件逻辑预期这些部分存在于ControlTemplate中,并且使用protected ...
- [UWP 自定义控件]了解模板化控件(5.2):UserControl vs. TemplatedControl
1. UserControl vs. TemplatedControl 在UWP中自定义控件常常会遇到这个问题:使用UserControl还是TemplatedControl来自定义控件. 1.1 使 ...
- [UWP 自定义控件]了解模板化控件(9):UI指南
1. 使用TemplateSettings统一外观 TemplateSettings提供一组只读属性,用于在新建ControlTemplate时使用这些约定的属性. 譬如,修改HeaderedCont ...
随机推荐
- JS数组分组
//1.找出数组中相同的元素 getRepeatNum(arr) { let obj = {}; for (let i = 0, len = arr.length; i < len; i++) ...
- JQuery实战中遇到的两个小问题$(document).ready() 、bind函数的参数传递问题
一.$(document).ready() 与 window.onload的区别 1.执行时间 window.onload 必须等到页面内所有元素(包括图片 css js等)加载完毕后才会执行. $( ...
- python第十九天——感冒中
ConfigParser模块,hashlib模块,hmac模块: 创建配置文件: import configparser config = configparser.ConfigParser()#创建 ...
- Javascript 高级程序设计--总结【一】
文档模式 混杂模式 标准模式 js 数据类型 Undefined Null 看做是一种空对象的引用 Boolean Number String Object typeof 返回类型 "un ...
- [SequenceFile_2] SequenceFile 的基本操作
0. 说明 测试序列文件的读写操作 && 测试序列文件的排序操作 && 测试序列文件的合并操作 && 测试序列文件的压缩方式 && 测试 ...
- zabbix监控磁盘IO
我这里有两种方法,感觉都不错.我这里主要是写一下监控的脚本. 1.使用iostat命令监控 1)首先打开配置文件的自定义脚本功能,然后编写脚本. #!/bin/bash ];then echo &qu ...
- OSPF单区域配置
OSPF单区域配置 实验环境:华为模拟器eNSP 现在有这样一个拓扑图: 我想要让R1可以ping通R3,显然目前是不行的: <R1>ping 192.168.2.2 PING 192.1 ...
- FileInputStream与FileOutputStream学习笔记
这是我的第一篇博客,纪念一下吧! 最近学习了IO流,想着学长说的话,就突然想要写写博客了,别管这是什么逻辑了,进入正题. 一.FileInputStream 1.概念 FileInputStream是 ...
- 启用crontab
1.登录到root用户. 2.在root下输入:crontab -e 3.可能会提示你: no crontab for root - using an empty one 然后会叫你“Select a ...
- 【记录】GIT 常用命令记录
1. 查看所有的提交版本,包含当你co到之前提交版本后依旧可以看到以前的日志 git log --graph --pretty=format:'%h -%d %s (%cr)' --abbrev-co ...
