Bootstrap模态框原理分析及问题解决
最近自学了bootstrap觉得里面模板样式挺好的,就想自己实现实现,不多说了,开始进入正题了
今天就来实现bootstrap里面的模态框弹出效果
首先很简单 实现一个类似于panel的modal
1 <body>
2 <button type="button" class="btn btn-default" style="display: block;margin: 20px auto;">Click me!</button>
3 <div class="chw-dialog">
4 <div class="chw-modal">
5 <div class="chw-title">
6 <button type="button" class="close">
7 <span>×</span>
8 </button>
9 <h4>chw-Modal title</h4>
10 </div>
11 <div class="chw-content">
12 <p>fantasy baby</p>
13 </div>
14 <div class="chw-footer">
15 <button class="btn btn-info">Save changes</button>
16 <button class="btn btn-default">Close</button>
17 </div>
18 </div>
19 </div>
20 <!-- <script src="js/jquery-1.11.1.js"></script>
21 <script src="js/bootstrap.min.js"></script> -->
22 </body>
然后完成他的css
.chw-dialog {
display: none;
position: fixed;
top:0;
right: 0;
bottom: 0;
left: 0;
z-index: 1100;
opacity: 0;
transition : opacity .15s linear;
}
.chw-modal{
width: 600px;
margin: 30px auto;
box-shadow: 0 5px 10px rgba(0,0,0,.5);
border-radius: 6px;
border: 1px solid rgba(0,0,0,.5);
z-index: 1200;
background-color: white;
transform: translate(0,-25%);
transition: transform 0.3s ease-out;
}
.chw-panel{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1024;
background-color: black;
opacity: 0;
transition : opacity .15s linear;
}
.chw-title{
padding:15px;
border-bottom: 1px solid #dddddd;
}
.chw-title h4{
line-height: 1.4;
font-size: 23px;
margin: 0;
}
.chw-content{
padding:15px;
border-bottom: 1px solid #dddddd;
}
.chw-footer{
padding: 15px;
clear: both;
overflow: hidden;
}
.chw-footer button{
float: right;
margin-right: 10px;
}
</style>
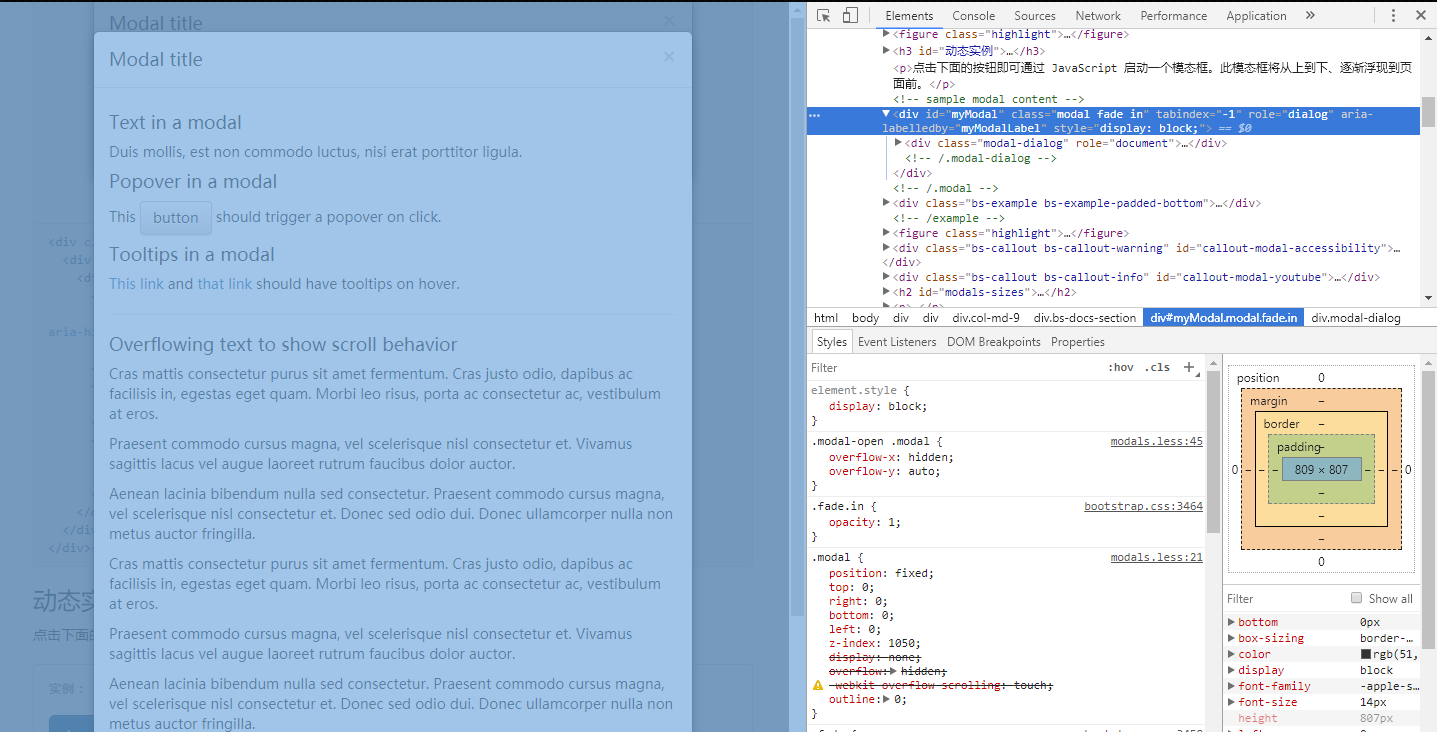
好了不多说开始重点部分,先看看bootstrap的源代码,点击button后

发现有一个后面有一个蒙层 看见myModa和其子元素都没有background-color和opacity结合使用的,说明这个蒙层不是myModal生成的,那这个蒙层是怎么生成的?
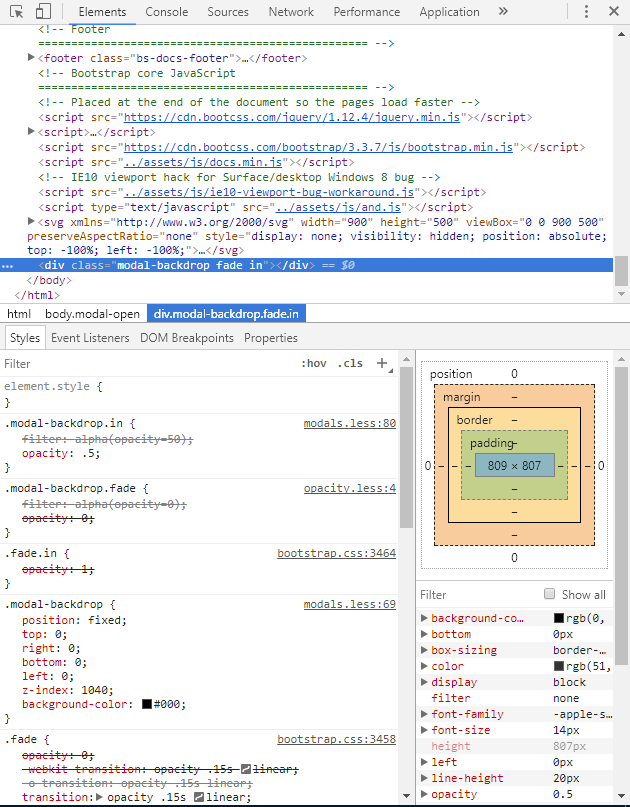
我把myModal的类全部删除后(剔除css样式)发现蒙层还在,从而更加确信了我的猜测,然后用chrome去获取蒙层 发现 这个蒙层在整个html最下面。

那为什么一开始没有索取到这个元素能,因为z-index的效果 这个蒙层div(z-index:1040;)在modal类的下面(z-index:1050;)退出后,这个蒙层div就没有了,说明通过js添加
好了在清楚大体css结构的时候我们自己来写一个类似的弹出功能 点击按钮,js生成蒙层 你的modal 点击周围或者退出按钮时 蒙层删除 modal隐藏。
1 <script>
2 $("body>button").on('click',function () {
3 var temp = "<div class='chw-panel'></div>";
4 $("body").append(temp);
5 $(".chw-dialog").css("display","block");
6 setTimeout(function(){//后续会说明setTimeout
7 $(".chw-panel").css("opacity","0.5");
8 $(".chw-dialog").css("opacity","1");
9 $(".chw-modal").css( "transform","translate(0,0)");
10 },1);
11 });
12 $('.chw-dialog').on('click',function(){
13 debugger;
14 $(".chw-panel").css("opacity","0");
15 $(".chw-dialog").css("opacity","0");
16 $(".chw-modal").css( "transform","translate(0,-25%)");
17 setTimeout(function () {
18 $(".chw-dialog").hide();
19 $(".chw-panel").remove();
20 },1);
21 });
22 $(".chw-modal").click(function (e) {
23 e.stopPropagation();
24 return false;
25 });
26 $(".close").click(function () {
27 $(".chw-panel").css("opacity","0");
28 $(".chw-dialog").css("opacity","0");
29 $(".chw-modal").css( "transform","translate(0,-25%)");
30 setTimeout(function () {
31 $(".chw-dialog").hide();
32 $(".chw-panel").remove();
33 },1);
34
35 });
36 </script>
首先我是先完成大概功能即点击按钮显示然后退出没有考虑动画,在实现的时候发现了几个问题:
1.点击按钮后生成蒙层没有问题,但是点击modal以外部分没有退出,没有任何反应。(这个问题是因为在实现蒙层的点击生成退出的时候发现的,但实际上是点击chw-dialog来关闭的因为他的 z-index高于那个蒙层div的z-index)
解决方法:使用$.on(),jquery版本1.7+
因为我原来写的函数是$('.chw-panel').click(function(){})无论怎么点击那个蒙层也不会触发函数,查阅资料后发现,我们在给动态添加的标签绑定事件的时候(给通过append添加过来的标签<span class=”test”></span>),不能直接写$(‘.test’).click(function(){});是因为jquery他的事件机制是当页面完全加载成功后,会根据所有目前页面上符合要求的dom添加事件标示,这样当你触发事件的时候,拥有该事件标示的DOM就会给予响应。但append很可能是页面加载完成后,再触发的事件,这样的话,初始化的时候就没有成功加上,所以你不能简单的使用click需要用on,$(“body”).on(‘click’,’.test’,function(){});由于事件的冒泡机制(如果子事件没有完成(没有定义子事件的处理函数)或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)举个例子我有个子事件没有被处理,那么他会传递到他的父级看看父级是否能解决,如果不能继续向上级传递直到解决为止)$(“body”).on(‘click’,’.test’,function(){});这个表明是body这个对象绑定事件,如果body的子元素.test的div触发了点击事件,因为.test没有绑定事件(通过append添加的div),那么他要向上传递,当传递到body的时候,body通过jquery知道是哪个子元素触发了函数,如果这个子元素刚好和自己选择的元素一致的话就执行函数。如果这样写$(“body”).on(‘click’,function(){});表明只要他的子元素触发事件都会执行函数,就像点击了body触发函数一样,然而实际是子元素触发事件传递到body执行函数
2.无论点击哪个地方都会退出
解决方法:使用stopPropagation()
如果我没有加红色的那段代码时,发现点击按钮后,无论我点击哪个地方都会退出,这和我们的预期不一样啊,他应该是点击modal以外的部分退出。怎么会出现这样的情况呢?因为我的.chw-modal是.chw-dialog的子元素,在定义事件触发函数的时候是这样写的$('.chw-dialog').on('click',function(){});由于事件的冒泡机制,无论你点击.chw-dialog的任何子元素,在这些子元素没有绑定函数的前提下,你的子元素都会执行.chw-dialog绑定的函数
在实现弹出退出后,添加延迟来实现动画过度
1 .chw-dialog {
2 display: none;
3 position: fixed;
4 top:0;
5 right: 0;
6 bottom: 0;
7 left: 0;
8 z-index: 1100;
9 opacity: 0;
10 transition : opacity .15s linear;
11 }
12 .chw-modal
13 {
14 width: 600px;
15 margin: 30px auto;
16 box-shadow: 0 5px 10px rgba(0,0,0,.5);
17 border-radius: 6px;
18 border: 1px solid rgba(0,0,0,.5);
19 z-index: 1200;
20 background-color: white;
21 transform: translate(0,-25%);//初始div位置
22 transition: transform 0.3s ease-out;
23 }
24 .chw-panel
25 {
26 position: fixed;
27 top: 0;
28 left: 0;
29 right: 0;
30 bottom: 0;
31 z-index: 1024;
32 background-color: black;
33 opacity: 0;
34 transition : opacity .15s linear;
35 }
在初始化位置和定义相应的transition后,接下来就是通过js添加css来触发动画,改变css的时候发现了一个问题,改变css后但是动画没有出现失效了,这是为什么呢?经过自己测试
<div class="test" style="width: 200px;height: 200px;opacity: 0.2;transition:opacity 0.5s linear; "></div> $("button").click(function(){$(".test").css("opacity","1");});
发现可以实现动画效果,那为什么myModal的动画效果没有出来呢,经过查阅资料发现,如果在css中先执行了让display:none;变成block的操作的时候动画不会出现,原因是因为在js中语句几乎是同时执行,所以要想他们之间有个前后运行的效果 有两种办法
1.使用setTimeout来控制css属性值变化
2.使用animate在回调函数里面设置display(不能和transition同时使用)
解决了以上问题后就能做到类似的弹出效果啦是不是很炫~~~~~上面需要引用bootstrap.css
Bootstrap模态框原理分析及问题解决的更多相关文章
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
实现思路: 1.需要有一个层将body遮住,放在body上方. 2.修改body的overflow属性值为:hidden 废话不多说了,将关键代码贴出来了,兼容火狐,谷歌,ie 遮罩层的样式代码,红色 ...
- Bootstrap, 模态框实现值传递,自动勾选
目录 Bootstrap,模态框自动勾选,值传递 1.父页面 2. 子页面(modal) 模态框 Bootstrap,模态框自动勾选,值传递 场景: 有一个这样的需求, 在父页面有一个table, ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap模态框按钮
1.触发模态框弹窗的代码 这里复制了一段Bootstrap模态框的代码 <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <but ...
- 解决bootstrap模态框内输入框无法获取焦点
bootstrap 模态框中的input标签在某些情况下会无法获取焦点. 最终解决方法:去除模态框的 tabindex="-1" 属性即可
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
问题: Bootstrap 模态框在用户点击背景空白处时,会自动关闭. 解决方法: 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdr ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- 去除bootstrap模态框半透明阴影
当使用bootstrap模态框默认自带半透明阴影,如果想要去除阴影,需要怎么做呢? 今天在项目中我遇到了这个问题,想要去除模态框的阴影,试了好久都没解决.后来问同事的时候才知道,当模态框弹出后,会加上 ...
随机推荐
- 11、python阶段测试
1.执行Python脚本的两种方式 如果想要永久保存代码,就要用文件的方式 如果想要调试代码,就要用交互式的方式 2.Pyhton单行注释和多行注释分别用什么? 单行注释:# 多行注释: '' &qu ...
- mysql技巧:如果记录存在则更新/如果不存在则插入的三种处理方法
先建一个表,便于后面讨论: CREATE TABLE `t_emp` ( `f_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键id', `f_em ...
- delphi开源JWT
delphi开源JWT 开源GIT地址:https://github.com/paolo-rossi/delphi-jose-jwt JSON Web Token (JWT)是一个开放标准(RFC 7 ...
- Asp.Net Core 404处理
在使用Asp.Net Core Mvc时 404处理整理如下 一.自带404状态处理 1.控制器视图子弹404视图 NotFoundResult,NotFoundObjectResult // // ...
- 2012年NOIP普及组 摆花
题目描述 Description 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共m盆.通过调查顾客的喜好,小明列出了顾客最喜欢的n种花,从1到n标号.为了在门口展出更多种花,规定第i种 ...
- CMD 命令1
cmd /c dir 是执行完dir命令后关闭命令窗口. cmd /k dir 是执行完dir命令后不关闭命令窗口. cmd /c start dir 会打开一个新窗口后执行dir指令,原窗口会关闭. ...
- VC 预定义宏
列出预定义的 ANSI C和C++ Microsoft实现宏. 编译器识别预定义的ANSI C宏,并且Microsoft C++实现提供几个更多.这些宏不带参数,并且不能重定义.下面列出的某些预定义的 ...
- docker 命令集
1.提交本地镜像到远程cd to dockerfile directorysudo docker build -t orange5 ./sudo docker psdocker tag 1adec2c ...
- Atitit 关于处理环保行动联盟和动物解放阵线游击队的任命书 委任状
Atitit 关于处理环保行动联盟和动物解放阵线游击队的任命书 委任状 Uke 集团文化部部长兼emir 大酋长圣旨到!! In god we trust ,Emir Decree大酋长圣旨:: En ...
- Mybatis(二) 全局配置文件详解
这节来说说全局配置文件的东西,非常简单.看一遍就懂了. --WH 一.全部配置内容 SqlMapConfig.xml的配置内容和顺序如下,顺序不能乱.现在来对这些属性的意思一一进行讲解. 二.prop ...
