vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎
pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签。
它简化了HTML的成对标签的写法,使代码更加简洁、开发效率更高,但是同时它也带来了一些副作用:可移植性差、调试困难、性能并不出色。
第二部分:vue2.0中使用pug(jade)
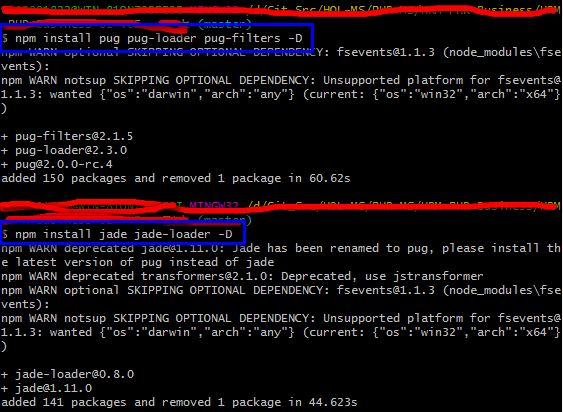
Step1:安装pug和jade依赖
#安装支持pug依赖
npm install pug pug-loader pug-filters -D
#安装支持jade依赖
npm install jade jade-loader -D

Step2:配置pug和jade
打开webpack.base.conf,在module的rules节点下添加如下配置:
{
test: /\.jade$/,
loader: "jade"
},
{
test: /\.pug$/,
loader: 'pug'
},
这样我们的.vue文件就支持pug的语法了。
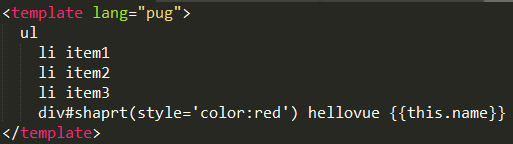
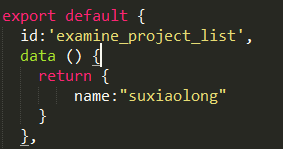
Step3:尝试使用pug语法


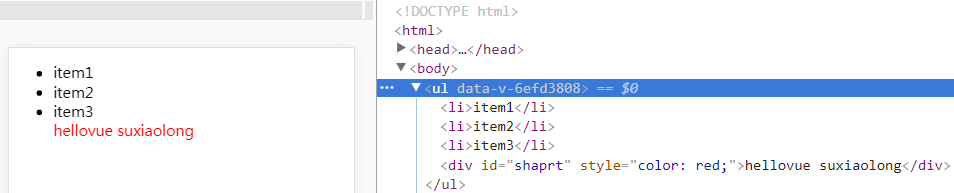
渲染后,我们可以看到效果:

可以看到,我们可以使用pug来编写我们的html,同时还可以结合vue的语法。
参考文档
https://github.com/pugjs/pug
https://segmentfault.com/a/1190000007556806
https://www.cnblogs.com/xiaohuochai/p/7222227.html
https://zhuanlan.zhihu.com/p/25177324
https://pug.bootcss.com/api/getting-started.html
http://www.jianshu.com/p/36b9be2f3f85
https://segmentfault.com/a/1190000006198621
http://www.jianshu.com/p/05ed25bfc2c5
https://segmentfault.com/a/1190000007556806
http://www.jianshu.com/p/53def6da5dd7
vue2.0中使用pug(jade)的更多相关文章
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
- vue2.0中使用sass
第一部分:Sass语言 Sass是一种强大的css扩展语言(css本身并不是一门语言),它允许你使用变量.嵌套规则.mixins.导入等css没有但开发语言(如Java.C#.Ruby等)有的一些特性 ...
- vue2.0 中#$emit,$on的使用详解
vue1.0中 vm.$dispatch 和 vm.$broadcast 被弃用,改用$emit,$on 1. vm.$on( event, callback ) 监听当前实例上的自定义事件.事件可以 ...
- Vue2.0中v-for迭代语法变化(key、index)【转】
转自:http://blog.csdn.net/sinat_35512245/article/details/53966788 Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:但是v ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- vue2.0中,由于页面完成之后dom还未加载完成如何进行操作
再vue中,当页面加载完成以后,dom还没有加载,是无法获取进行操作的,但是在vue2.0中提供了一个方法:this.$nextTick,在这个回调函数里面写dom操作即可: 如下代码: create ...
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
随机推荐
- 编写xml文件不当时会出现R文件找不到情况
1,先检查xml文件是否报错,报错的话直接找到报错行. 2,xml文件若不报错,可能是文本值得格式输入错误 比如android:text=“<0.5km”,此时的小于号就会引发错误,导致R文件找 ...
- Cordova/Ionic开发的Android APP启用Chrome Inspect调试的方法
Cordova/Ionic开发的Android APP,需要启用WebView的调试模式,才可以在Chrome浏览器中输入chrome://Inspect,然后使用大家熟悉的开发者工具进行调试.不启用 ...
- 基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下: 1.两个单日期格式分别为开始日期和结束日期 2.开始日期可选择范围 ...
- Kotlin入门(5)字符串及其格式化
上一篇文章介绍了数组的声明和操作,包括字符串数组的用法.注意到Kotlin的字符串类也叫String,那么String在Java和Kotlin中的用法有哪些差异呢?这便是本文所要阐述的内容了. 首先要 ...
- Elasticsearch5.4署遇到的问题
问题一 can not run elasticsearch as root Elastic 不建议通过root用户启动ES服务器,如果非要用root启动,可以在config/jvm.options配置 ...
- Java:【面向对象:抽象类,接口】
本文内容: 抽象类 接口 抽象类与接口的异同 首发日期:2018-03-24 抽象类: 虽然已经有了父类,但有时候父类也是无法直接描述某些共有属性的,比如哺乳类和人类都会叫,而一般来说哺乳类这个父类并 ...
- 转 fiddler常见的应用场景
fiddler常见的应用场景 在移动互联网时代,作为软件测试工程师,fiddler绝对是值得掌握并添加进技术栈里的工具之一. 那么,fiddler在日常的测试工作中,一般都有哪些常见的应用场景呢? ...
- 安装mysql(macos系统)
1.到官网下载,直接百度"mysql"即可找到 2.双击安装包,一路安装即可 3.然后进到系统设置 4.接下来 输入coho的用户密码 设置root用户的密码 切换root用户,v ...
- c#所有部门及其下所部门生成树形图(递归算法获取或键值对方式获取)
部门数据库的设计: 代码: /// <summary> /// 获取部门(入口) /// </summary> /// <returns></returns& ...
- EntityFramework Code-First 简易教程(七)-------领域类配置之Fluent API
Fluent API配置: 前面我们已经了解到使用DataAnotations特性来覆写Code-First默认约定,现在我们来学习Fluent API. Fluent API是另一种配置领域类的方法 ...
