微信小程序开发小技巧——单击事件传参、动态修改样式、轮播样式修改等
一. 脚本部分:
1. 表达式无效的处理:
如果你发现自己编写的表达式无效或者数据不展示,那么请先检查你的表达式是否有添加{{}},小程序中全部都要添加的,只要是在模板中调用js中的数据
2. 获取元素位置问题:
微信小程序是基于数据的,不支持DOM和BOM,所以没有提供获取元素位置的方法。
虽然有提供滚动事件、触摸事件,也只能获取触摸点相关的位置,并不能直接获取元素的位置,暂时还没摸索到合适替代方案。
3. 单击事件传值:
在小程序中,你无法再像h5那种直接在单击事件方法中传参了,它只提供了bingtap事件来绑定事件函数,参数需要由data-开头的自定义属性来传递:
官方的内容就不贴了,直接提供怎么使用:
wxml:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
js:
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.currentTarget.dataset.alphabeta === 2 // 大写会转为小写
}
二. 样式部分:
1. 微信小程序动态修改类样式:
<view data-num="1" class="list-menu list-menu1 {{_num==1?'cur':''}}" bindtap="menuClick">头条</view>
2. 轮播指示点样式修改:
swiper .wx-swiper-dot{
width:10rpx;
height:10rpx;
}
3. css样式实现向右箭头导航符号:
wxml:
<view class='arrow'/>
wxss:
.arrow{
width: 10rpx;
height: 10px;
border-top: 2px solid #999;
border-right: 2px solid #999;
transform: rotate(45deg);
}
三. 组件部分:
1. 自定义组件的使用容易出现的误区:
Component构造器并没有onLoad事件,所以就需要使用attached了,这个最容易忽略
2. navigator导航组件无效:
有的时候你会发现,把另一个写好的已经可以正常跳转的导航复制过来改url,url拼写也没有问题,导航就是无法跳转吗,这个时候第一个应该考虑的就是你这个导航已经被用在底部菜单栏中了,这是小程序的一个限制,没办法,只能用单击事件做跳转。
四. 框架部分:
1. 设置启动页面——方便调试当前编辑页面:
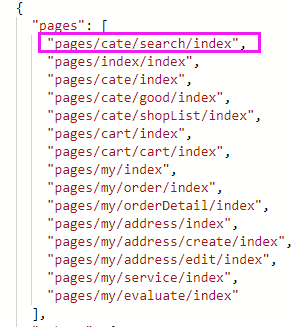
app.json文件中,pages数组,把要设置为启动页面的页面路由放在数组第一位就好了。需要注意的是,这个数组中不可以有任何注释(会报错)。

微信小程序开发小技巧——单击事件传参、动态修改样式、轮播样式修改等的更多相关文章
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- 小程序开发-小程序tabBar不显示的原因分析
在尝试小程序开发时,tabBar这个是个非常常见的组件,但是今天在进行开发时,设置了TabBarb并没有显示,被这个问题困扰了近半小时,现在将排查问题后所得到的经验记录下来. 首先 如果tabBar不 ...
- 微信小程序和微信小程序之间的跳转和传参示例代码附讲解
一:微信小程序跳转 使用限制 需要用户触发跳转 从 2.3.0 版本开始,若用户未点击小程序页面任意位置,则开发者将无法调用此接口自动跳转至其他小程序. 需要用户确认跳转 从 2.3.0 版本开始,在 ...
- 微信小程序开发调试技巧
1. 查看线上小程序console a. 先打开开发小程序console b. 再打开线上小程序,此时可以查看console
- 微信小程序开发-小程序之间的跳转
前几天开发微信小程序,其中有个需要联动宣传的业务,就是正在开发的小程序跳转到别的小程序去, 然后去看了下大家的做法与看法,总结下这小程序跳转之间应该注意到的几个问题 首先是跳转的方法, https:/ ...
- 微信小程序开发——小程序API获取用户位置及异常流处理完整示例
前言: 小程序需要添加一个定位功能,主要的就是获取用户位置的经纬度,然后根据用户经纬度进行一些判断操作. 在小程序提供的Api中,获取用户定位信息的主要Api是 wx.getLocation(obj) ...
- 微信小程序开发——小程序分享转发
关于小程序的转发: 最简单的就是点击小程序右上角菜单“转发”按钮直接分享,不过这种分享有点不太友好,实用性也不强. 当然,你可以自定义分享内容,包括标题,简介,图片及分享的小程序页面路径. 再高级一点 ...
- 4-微信小程序开发(小程序默认页面函数说明)
https://www.cnblogs.com/yangfengwu/p/11601299.html 源码下载链接: 或者 首先说一下,怎么让自己的一个项目更改名字成为一个新的项目 然后用软件导入项目 ...
- 3-微信小程序开发(小程序的目录结构说明)
https://www.cnblogs.com/yangfengwu/p/10050784.html 源码下载链接: 或者 这节先说一下小程序的目录结构 自行根据 https://www.cnblo ...
随机推荐
- JedisCluster操作redis集群
1.pom引入依赖 <dependency> <groupId>redis.clients</groupId> <artifactId>jedis< ...
- call 和 apply
call和apply作用一样,都是为了转移this,区别在于传入参数的方式不同. this指当前方法所在的对象,如果方法的外面没有对象,则默认是window.由于闭包虽在调用的方法中,但是在创建的时候 ...
- Oracle保留两位小数的函数
1.最终保存成字符串类型 使用to_char()函数 // 其9代表:如果存在数字则显示数字,不存在则显示空格 // 其0代表:如果存在数字则显示数字,不存在则显示0,即占位符 // 其FM代表:删除 ...
- celery.backends.base.NotRegistered.
错误原因: 多个celery worker的任务重名.
- c# GC 新典型
public class testGC : MonoBehaviour { class XDict<K, V> { public void TryGetValue(K key, V val ...
- Array.Resize(ref arry, size);
数组原来的内容不变,后面添加新的空间. 内部操作应该是:重新分配了一块空间,然后将旧的内容拷过去
- NIPS 2016上22篇论文的实现汇集
http://blog.csdn.net/jiandanjinxin/article/details/54087592 日前,LightOn CEO 兼联合创始人 Igor Carron 在其博客上放 ...
- tomcat8 web工程启动,登陆页面失败问题解决
编辑该文件context.xml 增加以下内容 <CookieProcessor className="org.apache.tomcat.util.http.LegacyCookie ...
- 最邻近算法(KNN)识别数字验证码
应用场景 对于简单的数字型验证码的自动识别.前期已经完成的工作是通过切割将验证码图片切割成一个一个的单个数字的图片,并按照对应的数字表征类别进行分类(即哪些图片表示数字7,哪些表示8),将各种数字 ...
- python的垃圾回收机制【转】
http://python.jobbole.com/82061/ http://www.jianshu.com/p/1e375fb40506 https://www.cnblogs.com/vamei ...
