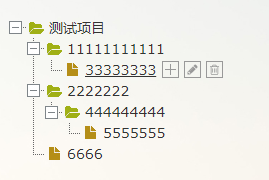
可编辑树Ztree的使用(包括对后台数据库的增删改查)
找了很多网上关于Ztree的例子和代码才搞定。
首先,关于Ztree的代码不介绍了,网上下载之后,引用下列四个文件就能使用了。


1.关于配置选项。主要通过回调函数来实现向后台发送数据,实现增删改查。
var setting = {
view: {
addHoverDom: addHoverDom,//显示操作图标
removeHoverDom: removeHoverDom,//移除图标
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onRename: zTreeOnRename,//修改
onRemove: zTreeOnRemove,//删除
onClick: zTreeOnClickRight,
},
edit: {
enable: true,
showRemoveBtn: true,
showRenameBtn: true,
removeTitle: "删除",
renameTitle: "修改"
}
};
$(document).ready(function () {
$.ajax({
url: "GetZtreeJson",
data: { ProjectId: "@ViewBag.ProjectId" },
type: "post",
dataType: "json",
success: function (data) {
$.fn.zTree.init($("#test"), setting, data);//实现加载树的方法
}
})
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
//$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
var newCount = 1;
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("test");
//增加节点的方法
$.ajax({
url: "AddNode",
data: { ParentId: treeNode.id },
type: "post",
success: function (data) {
if (data.message == "success") {
//此方法是js在前段增加节点方法,一定要通过后台返回的id来增加,不然新增的节点会出现节点id为null的问题
zTree.addNodes(treeNode, { id: data.id, ParentId: treeNode.id, name: "new node" + (newCount++) });
}
else {
$.messageBox5s('@Resource.Tip', "新增节点失败!联系管理员!");
}
}
})
return false;
});
};
//删除节点
function zTreeOnRemove(event, treeId, treeNode) {
{
$.ajax({
url: "DeleteNode",
type: "post",
data: { NodeId: treeNode.id },
success: function (data) {
if (data == "success") {
}
else {
$.messageBox5s('@Resource.Tip', "删除节点失败!联系管理员!");
}
}
})
}
}
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};
//修改节点
function zTreeOnRename(event, treeId, treeNode) {
$.ajax({
url: "EditNode",
type: "post",
data: { NodeId: $.trim(treeNode.id), name: treeNode.name },
success: function (data) {
if (data != "success") {
$.messageBox5s('@Resource.Tip', "修改节点失败!联系管理员!");
}
}
})
};
// 树的单击事件
function zTreeOnClickRight(event, treeId, treeNode) {
var treeid = treeNode.id;
$("#hidId").val(treeid);
$("#ifm").attr("src", "FileView?NodeId=" + treeid);
}
function treeShow(data) {
zTreeObj = $.fn.zTree.init($("#test"), setting, data);
zTreeObj.expandAll(true);
}
2.后台处理的方法。。我项目中是使用C#代码写的,mvc框架
[Description("项目资料-树形")]
[KeyCode(Name = "Tree")]
[IsModule]
[SupportFilter(ActionName = "Tree")]
public ActionResult TreeIndex(Guid ProjectId)
{
ViewBag.ProjectId = ProjectId;
var ProjectCode = IProjectContract.GetProjectInputById(ProjectId).ProjectCode;
string count = ProjectResourceContract.CountNumber(ProjectCode);
ViewBag.Count = count;
return View();
}
public JsonResult GetZtreeJson(Guid ProjectId)
{
var list = ProjectResourceContract.GetNodeJsonByProject(ProjectId);
return Json((from p in list
select new
{
id = p.Id,
pId = p.pid,
open = "true",
name = p.name
}).ToList());
}
public JsonResult AddNode(string ParentId)
{
int sort = ProjectResourceContract.GetLastNodeSortFormParent(ParentId);
//string nodeid = ProjectResourceContract.GetCurrentNewNodeId(ParentId);
if (sort == )
{
var node = ProjectResourceContract.GetNodeByNodeId(ParentId);
node.type = "";
ProjectResourceContract.EditNode(ParentId, node.type);
}
Guid nodeId = Guid.NewGuid();
var ProjectCode = ProjectResourceContract.GetNodeByNodeId(ParentId).ProjectCode;
var result = ProjectResourceContract.AddNode(new TB_Project_Nodes()
{
Id = nodeId,
name = "New Node" + sort,
type = "",
pid = ParentId,
sort = sort,
state = "true",
ProjectCode = ProjectCode,
});
if (result.Successed)
{
return Json(new { message = "success", id = nodeId });
}
else
{
return Json("error");
}
}
public JsonResult DeleteNode(string NodeId)
{
var result = ProjectResourceContract.DeleteNode(NodeId);
if (result.Successed)
{
return Json("success");
}
else
{
return Json("error");
}
}
public JsonResult EditNode(string NodeId, string name, string path = "", string ProjectCode = "")
{
OperationResult result;
if (!string.IsNullOrEmpty(path))
{
path = path.TrimEnd('+');
path = "UpDir/" + ProjectCode + "/施工资料/" + path;
result = ProjectResourceContract.EditNode(NodeId, name, path);
}
else
{
result = ProjectResourceContract.EditNode(NodeId, name, "");
}
if (result.Successed)
{
return Json("success");
}
else
{
return Json("error");
}
}
我项目中的情况是需要用ztree来实现创建目录,然后上传施工资料的方法。所以,projectid字段,大家不需要在意。是项目的id
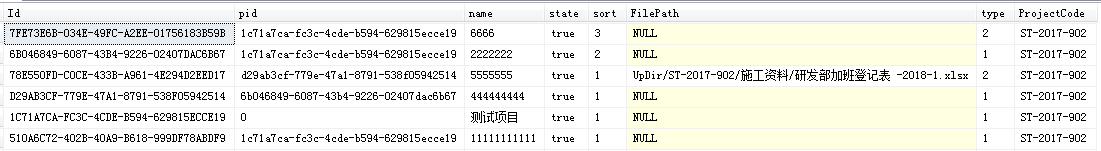
3.给大家看一下我的数据库字段设计,附上关于增删改查操作数据库的代码。


这里顶级节点的pid为0,其次projectcode是我项目中使用到的,可以不用考虑。state本来是用于ztree中open配置信息用的。默认展开节点的配置。
type是我用于判断此节点是否包是文件节点用的。(包含子节点的为文件夹节点,没有子节点的就是文件节点)
4.serveices代码
//获取树所有节点显示
public List<TB_Project_Nodes> GetNodeJsonByProject(Guid ProjectId)
{ var project = ProjectsRepository.GetByKey(ProjectId);
string TopNode = project.ProjectCode;
List<TB_Project_Nodes> ALLLIST = NodesRepository.Entities.Where(t => t.ProjectCode == TopNode).ToList();
//var top = NodesRepository.Entities.FirstOrDefault(t => t.Id.ToString() == TopNode);
TB_Project_Nodes top = ALLLIST.FirstOrDefault(t => t.ProjectCode == TopNode&&t.pid=="");
if (top == null)//第一次创建
{
TB_Project_Nodes pn = new TB_Project_Nodes() { ProjectCode = TopNode, Id = Guid.NewGuid(), type = "", pid = "", sort = , name = project.ProjectName, state = "true" };
NodesRepository.Insert(pn);
return new List<TB_Project_Nodes>() { pn };
}
else//存在顶级节点
{ //List<TB_Project_Nodes> nodes = NodesRepository.Entities.Where(t => t.pid == TopNode).OrderBy(t => t.sort).ToList();//顶级节点下面的一级节点
List<TB_Project_Nodes> nodes = ALLLIST.Where(t => t.pid == top.Id.ToString()).OrderBy(t => t.sort).ToList();//顶级节点下面的一级节点 if (nodes.Count <= )//没有子节点
{
return new List<TB_Project_Nodes>() { top };
}
else//存在子节点,遍历所有的子节点
{ List<TB_Project_Nodes> LIST = new List<TB_Project_Nodes>();
LIST.Add(top);
LIST.AddRange(nodes); //添加一级节点 LIST = Test(nodes, LIST, ALLLIST); return LIST;
} } }
//递归函数---把所有二级节点以及以下所有节点获取
public List<TB_Project_Nodes> Test(List<TB_Project_Nodes> list, List<TB_Project_Nodes> LIST, List<TB_Project_Nodes> ALLLIST)
{
List<TB_Project_Nodes> NEWLIST = new List<TB_Project_Nodes>();
foreach (var item2 in list)
{
var secondNodes = ALLLIST.Where(t => t.pid == item2.Id.ToString()).OrderBy(t => t.sort).ToList();
if (secondNodes.Count > )
{ NEWLIST.AddRange(secondNodes);
}
}
LIST.AddRange(NEWLIST);
//已经添加完本级节点
//添加下一级节点
if (NEWLIST.Count > )
{
Test(NEWLIST, LIST, ALLLIST);
}
return LIST;
}
//增加节点信息
public OperationResult AddNode(TB_Project_Nodes node)
{ int result = NodesRepository.Insert(node);
if (result == )
{
return new OperationResult(OperationResultType.Error, "error");
}
else
{
return new OperationResult(OperationResultType.Success, "success");
} }
/// <summary>
/// 修改节点类型
/// </summary>
/// <param name="NodeId"></param>
/// <param name="type"></param>
/// <returns></returns>
public OperationResult EditNode(string NodeId, string type)
{
var node = NodesRepository.Entities.FirstOrDefault(t => t.Id.ToString() == NodeId);
node.type = type;
int result = NodesRepository.Update(node);
if (result == )
{
return new OperationResult(OperationResultType.Error, "error");
}
else
{
return new OperationResult(OperationResultType.Success, "success");
}
} /// <summary>
/// 获取父级节点下面最大的一个排序+1
/// </summary>
/// <param name="ParentId"></param>
/// <returns></returns> public int GetLastNodeSortFormParent(string ParentId)
{
var list = NodesRepository.Entities.Where(t => t.pid == ParentId).OrderByDescending(t => t.sort).ToList();
if (list.Count <= )
{
return ;
}
else
{
return list[].sort + ;
}
} /// <summary>
/// 删除此节点时候,要把下面所有子节点删除
/// </summary>
/// <param name="NodeId"></param>
/// <returns></returns>
public OperationResult DeleteNode(string NodeId)
{
List<TB_Project_Nodes> ALLLIST = NodesRepository.Entities.ToList();
// var node = NodesRepository.Entities.FirstOrDefault(t => t.Id.ToString() == NodeId);
var node = ALLLIST.FirstOrDefault(T => T.Id.ToString() == NodeId);
//获取下面的所有子节点
List<TB_Project_Nodes> LIST = new List<TB_Project_Nodes>();
LIST.Add(node);
var list = ALLLIST.Where(t => t.pid == NodeId).ToList();
if (list.Count > )
{
LIST.AddRange(list);
LIST = Test(list, LIST, ALLLIST);
}
for (int i = LIST.Count - ; i >= ; i--)
{
try
{
int result = NodesRepository.Delete(LIST[i].Id);
}
catch (Exception ex)
{
return new OperationResult(OperationResultType.Error, "error");
throw ex;
} } return new OperationResult(OperationResultType.Success, "success"); }
可编辑树Ztree的使用(包括对后台数据库的增删改查)的更多相关文章
- [译]聊聊C#中的泛型的使用(新手勿入) Seaching TreeVIew WPF 可编辑树Ztree的使用(包括对后台数据库的增删改查) 字段和属性的区别 C# 遍历Dictionary并修改其中的Value 学习笔记——异步 程序员常说的「哈希表」是个什么鬼?
[译]聊聊C#中的泛型的使用(新手勿入) 写在前面 今天忙里偷闲在浏览外文的时候看到一篇讲C#中泛型的使用的文章,因此加上本人的理解以及四级没过的英语水平斗胆给大伙进行了翻译,当然在翻译的过程中发 ...
- android使用xfire webservice框架远程对sqlserver操作(包括增删改查)的实例!!已在真机上试验通过
前两天,公司有一个利用android远程操作sqlserver的项目,对此我是毫无头绪的,但也挺感兴趣的,于是开始上网搜索方法,网上有挺多方法了,发现使用webservice的挺多的,不过我对这些技术 ...
- Ztree树增删改查菜单,遇到的问题总结
一.引言 我今天做了一个Ztree树增删改查菜单的功能.其中遇到了很多坑爹的问题,和大家讲述一下. 二.代码展示 1.Ztree树前台代码 <%@ page language="jav ...
- ztree使用系列三(ztree与springmvc+spring+mybatis整合实现增删改查)
在springmvc+spring+mybatis里整合ztree实现增删改查,上一篇已经写了demo,以下就仅仅贴出各层实现功能的代码: Jsp页面实现功能的js代码例如以下: <script ...
- SpringMVC4+MyBatis3+SQLServer 2014 整合(包括增删改查分页)
前言 说起整合自然离开ssm,我本身并不太喜欢ORM,尤其是MyBatis,把SQL语句写在xml里,尤其是大SQL,可读性不高,出错也不容易排查. 开发环境 idea2016.SpringMVC4. ...
- VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用) 前言 最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue- ...
- python全栈开发day61-django简单的出版社网站展示,添加,删除,编辑(单表的增删改查)
day61 django内容回顾: 1. 下载: pip install django==1.11.14 pip install -i 源 django==1.11.14 pycharm 2. 创建项 ...
- JavaScript---Dom树详解,节点查找方式(直接(id,class,tag),间接(父子,兄弟)),节点操作(增删改查,赋值节点,替换节点,),节点属性操作(增删改查),节点文本的操作(增删改查),事件
JavaScript---Dom树详解,节点查找方式(直接(id,class,tag),间接(父子,兄弟)),节点操作(增删改查,赋值节点,替换节点,),节点属性操作(增删改查),节点文本的操作(增删 ...
- 【硬核】使用替罪羊树实现KD-Tree的增删改查
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是机器学习的第16篇文章,我们来继续上周KD-Tree的话题. 如果有没有看过上篇文章或者是最新关注的小伙伴,可以点击一下下方的传送门: ...
随机推荐
- c++ boost 苹果内购 IAP验证
// 1111.cpp: 定义控制台应用程序的入口点. // #include "stdafx.h" #include <cstdlib> #include <i ...
- 秒懂 this
一:全局执行 console.log(this); // Window 可以看出在全局作用域中 this 指向当前的全局对象 Window. 二:函数中执行 1.非严格模式中 function fun ...
- Imageview 按比例适应屏幕大小
DisplayMetrics dm = new DisplayMetrics();//取得窗口属性getWindowManager().getDefaultDisplay().getMetrics(d ...
- mybatis 复杂传参
1基本传参数 Public User selectUserWithCon(@param(“userName”)String name,@param(“userArea”)String area); ...
- EditText输入小数
edtValue.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL);
- Alpha 冲刺 (1/10)
队名 火箭少男100 组长博客 林燊大哥 作业博客 Alpha 冲鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调各成员之间的工作,对多个目标检测及文字识别模型进行评估.实验,选取较 ...
- Python如何利用Xpath进行解析
用Python做网络爬虫的时候,会对网页的信息进行提取,笔者接触的有正则表达式,BeautifulSoup,Xpath,前面两个都是在国内能够使用的,而Xpath是Chrome的一个插件,因此需要“F ...
- SpringMVC环境搭建和详解
1.Spring容器和SpringMVC容器是父子容器 1.1 SpringMVC容器可以调用Spring容器中的所有内容 1.2 图示 2.SpringMVC环境搭建 1.导入jar包 2.在web ...
- Firefox,chrome,IE上传图片预览
首先判断IE或是Firefox,chrome.本文只测试了IE8中和Firefox,chrome是不一样的. 判断是否IE: if(-[1,]){//判断浏览器不是IE //alert((-[1 ...
- PHP实现图片批量压缩
set_time_limit(0); global $source_dir; global $target_dir; $source_dir = "D:/images/";//目标 ...
