CSS 小结笔记之BFC
BFC 即为Block formatting context 的缩写,BFC 主要用来将一个盒子设置为一个隔离的容器,不管盒子内部的元素具有什么属性,都不会影响到盒子的外面。
1、哪些元素能产生BFC
不是所有的元素都能产生BFC的,只有display 属性为 block, list-item, table 的元素,才可以产生BFC。
这点其实根据BFC的主要作用应该可以很形象的理解。“必须表现为一块一块的,才能给出一个隔离的空间“。
2、触发BFC的具体条件
光有BFC的潜质,不代表就直接会触发BFC。触发BFC 需要至少满足下列条件中的一条:
(1)、具有浮动(即float不为none)
(2)、具有绝对定位或固定定位(position:absolute |fixed)
(3)、display为inline-block, table-cell, table-caption, flex, inline-flex
(4)、overflow不为visible(一般设置overflow:hidden)
3、BFC盒子的特性
(1)、BFC内部的盒子是从上到下一个接着一个排列的(正常的块级元素排列也是如此)
(2)、BFC内部的盒子之间的距离是通过margin值来设置的,相邻的两个盒子的margin会重叠
(3)、BFC盒子内部的子盒子是紧贴着BFC盒子的边缘的(从左到右排列,则子盒子的左边缘紧贴着BFC的左边框(不与边框重叠);从右到左排列,则子盒子的右边缘紧贴着BFC盒子的右边框)
(4)、BFC盒子不会与浮动的盒子产生重叠,而是紧靠着浮动的边缘
(5)、计算BFC的高度时,也会自动计算浮动或定位的盒子的高度
4、BFC的具体应用
(1)、清除元素内部的浮动(特性(5)的应用)
正常情况下当父盒子不给出高度时,子盒子的高度会将把父盒子自动撑开来,让父盒子具有高度。
而如果子元素都具有浮动时,父盒子就不会被撑开。这时使父盒子具有BFC属性即可同时计算浮动盒子的高度
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fa {
width: 200px;
margin: 100px auto;
border: 2px solid red;
background-color: aqua;
} .fa div {
width: 100px;
height: 100px;
float: left;
border: 2px solid yellowgreen;
background-color: deeppink;
} .fa .son2 {
border: 2px solid grey;
background-color: hotpink;
}
</style>
</head> <body>
<div class="fa">
<div class="son1"></div>
<div class="son2"></div>
</div>
</body> </html>
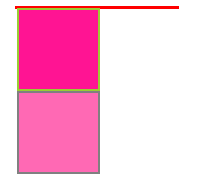
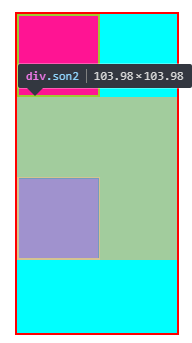
在父盒子没有触发BFC时,显示的结果如下

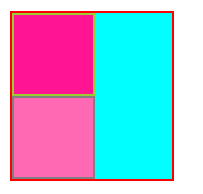
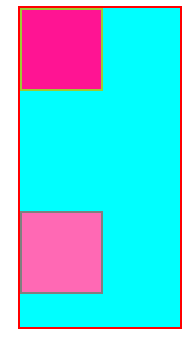
而通过2中的方法,给.fa 添加BFC (例如增加一句overflow: hidden;)效果如下

(2)、解决外边距合并的问题(特性(2)的应用)
根据上述的3-(2)所说,BFC内部的相邻的两个盒子的margin值会重叠,那么如果不属于同一个BFC则可以解决这个问题
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fa {
width: 200px;
margin: 100px auto;
height: 400px;
border: 2px solid red;
background-color: aqua;
overflow: hidden;
} .son1,
.son2 {
width: 100px;
height: 100px;
border: 2px solid yellowgreen;
background-color: deeppink;
} .son1 {
margin-bottom: 50px;
} .son2 {
margin-top: 100px;
border: 2px solid grey;
background-color: hotpink;
}
</style>
</head> <body>
<div class="fa"> <div class="son1"></div> <div class="son2"></div>
</div>
</body> </html>
同一个BFC下,.son1的下边距为50px .son2的上边距为100px 按照我们一般想要的结果是,.son1 与.son2 之间的距离为150px;
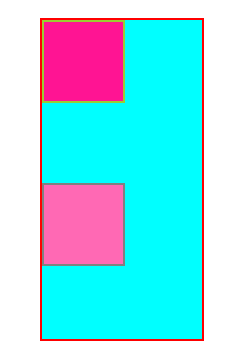
而实际效果入下:



可以很明显看出,他们之间的距离只有100px,他们的margin重叠了。
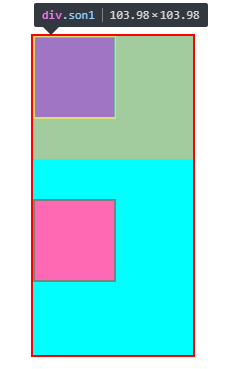
如果给.son1 外边在嵌套一个BFC 则 .son1 与.son2,不属于同一个BFC就不会产生这个情况 结果如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fa {
width: 200px;
margin: 100px auto;
height: 400px;
border: 2px solid red;
background-color: aqua;
overflow: hidden;
} .son1,
.son2 {
width: 100px;
height: 100px;
border: 2px solid yellowgreen;
background-color: deeppink;
} .bfc {
overflow: hidden;
} .son1 {
margin-bottom: 50px;
} .son2 {
margin-top: 100px;
border: 2px solid grey;
background-color: hotpink;
}
</style>
</head> <body>
<div class="fa">
<div class="bfc">
<div class="son1"></div>
</div>
<div class="son2"></div>
</div>
</body> </html>

(3)、使右侧盒子宽度自适应(特性(4)的应用)
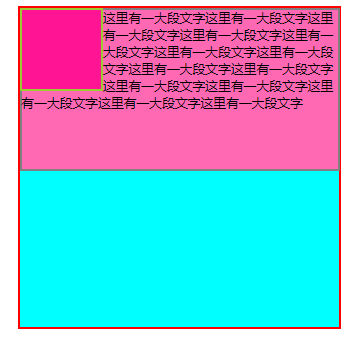
一个父盒子内部有两个子盒子,如果第一个子盒子有浮动,而第二个子盒子没有浮动,则第一个子盒子会盖在第二个盒子上面。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fa {
width: 400px;
margin: 100px auto;
height: 400px;
border: 2px solid red;
background-color: aqua;
} .son1 {
width: 100px;
height: 100px;
border: 2px solid yellowgreen;
background-color: deeppink;
float: left;
}
.son2 {
height: 200px; border: 2px solid grey;
background-color: hotpink;
}
</style>
</head> <body>
<div class="fa"> <div class="son1"></div> <div class="son2">这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字</div>
</div>
</body> </html>

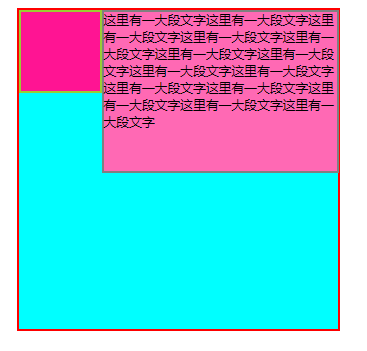
如果给第二个子盒子(.son2{overflow:hidden})添加BFC,则第二个盒子会紧贴着浮动盒子的右侧,并且由于第二个子盒子没有宽度,所以他的宽度会自适应剩余大小。

最后,一般设置BFC最常用的就是给盒子加上 overflow: hidden; 因为这样的写法基本上不会对原有的其他样式产生影响。
CSS 小结笔记之BFC的更多相关文章
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- CSS 小结笔记之浮动
在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的. 基本用法:float:left | right 例如 <!DOCTYPE html> <h ...
- CSS 小结笔记之图标字体(IconFont)
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont). 什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标. 网站上经常会用到各种图标,之前 ...
- CSS 小结笔记之em
1.为什么使用em em也是css中的一种单位,和px类似.很多人会疑惑为什么有了px之后还要使用em,而且em使用起来相对于px来讲比较麻烦. em主要是应用于弹性布局,下面给出一个小栗子说明em的 ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- CSS 小结笔记之定位
定位也是Css中一个非常强大的属性.定位主要是用来移动盒子,将其移动到我们想要的位置. 定位分为两部分 1.边偏移 left | right |top |bottom:偏移大小:(边偏移一般制定上就不 ...
- CSS 小结笔记之清除浮动
浮动是一个非常好用的属性,但是有时会出现一些问题,需要进行清除浮动.例如 <!DOCTYPE html> <html lang="en"> <head ...
- CSS 小结笔记之选择器
Css选择器主要分为以下几类 类选择器 ID选择器 通配符选择器 标签选择器 伪类选择器 复合选择器 1.类选择器:通过.classname 来选择 例如 .color2 { color: rebec ...
- CSS 小结笔记之三种样式表
CSS 引入共有三种方式:内部样式表,内联样式(行内样式)表,外部样式表,当然也可以使用多重样式 内联样式 <div style="color:red;font-size:20px&q ...
随机推荐
- 这个拖后腿的“in”
问题之源 C# 7.2推出了全新的参数修饰符in,据说是能提升一定的性能,官方MSDN文档描述是: Add the in modifier to pass an argument by referen ...
- Mac安装PhoneGap3
Mac安装PhoneGap3第一步需要安装NodeJS,在Mac下有一个.pkg安装包(Mac OS X Installer (.pkg),下载下来一路点击就可以安装成功了.在Terminal控制台输 ...
- Javac中的nullcheck
Javac会通过调用引用对象的getClass()来判空,主要有几处: (1)JCMethodInvocation()方法中,如下实例: class A{ class B{} } public cla ...
- 最常用的两种C++序列化方案的使用心得(protobuf和boost serialization)
导读 1. 什么是序列化? 2. 为什么要序列化?好处在哪里? 3. C++对象序列化的四种方法 4. 最常用的两种序列化方案使用心得 正文 1. 什么是序列化? 程序员在编写应用程序的时候往往需要将 ...
- 26-hadoop-hbase简介
hadoop的生态系统 1, hbase简介 –HBase–HadoopDatabase,是一个高可靠性.高性能.面向列.可伸缩.实时读写的分布式数据库 –利用HadoopHDFS作为其文件存储系统, ...
- centos7.0安装docker-18.06.1-ce不能启动问题
最近用centos7.0 yum安装了一个docker-ce18.06.1 但是发现安装好不能启动,于是上官网看了一下,说是docker-ce18.06.1是从centos7.2开始支持的,但是7. ...
- Android so 文件进阶<二> 从dlsym()源码看android 动态链接过程
0x00 前言 这篇文章其实是我之前学习elf文件关于符号表的学习笔记,网上也有很多关于符号表的文章,怎么说呢,感觉像是在翻译elf文件格式的文档一样,千篇一律,因此把自己的学习笔记分享出来.dls ...
- android开发学习笔记系列(3)--ScrollView与HorizontalScrollView
ScrollView与HorizontalScrollView 这是一个滚动视图,就是说如果你在你的UI中容不下那么多的内容,且你对自己的UI都已经设置好了px,OK,那么在适应屏幕过程中,我们并不希 ...
- JavaScript 总结(前端常用工具类的封装)
JavaScript (class是ES6的新东西,看着不爽可以变,但主要还是里面的方法) 1. type 类型判断 class TypeFn { isString (o) { //是否字符串 ret ...
- laravel 数据模型方法
laravel 数据模型方法 作用:提供了数据库操作的方法 <?php namespace App; use Illuminate\Database\Eloquent\Model; class ...
