研发环境 chrome谷歌浏览器和firefox火狐浏览器解决跨域问题
1 火狐浏览器
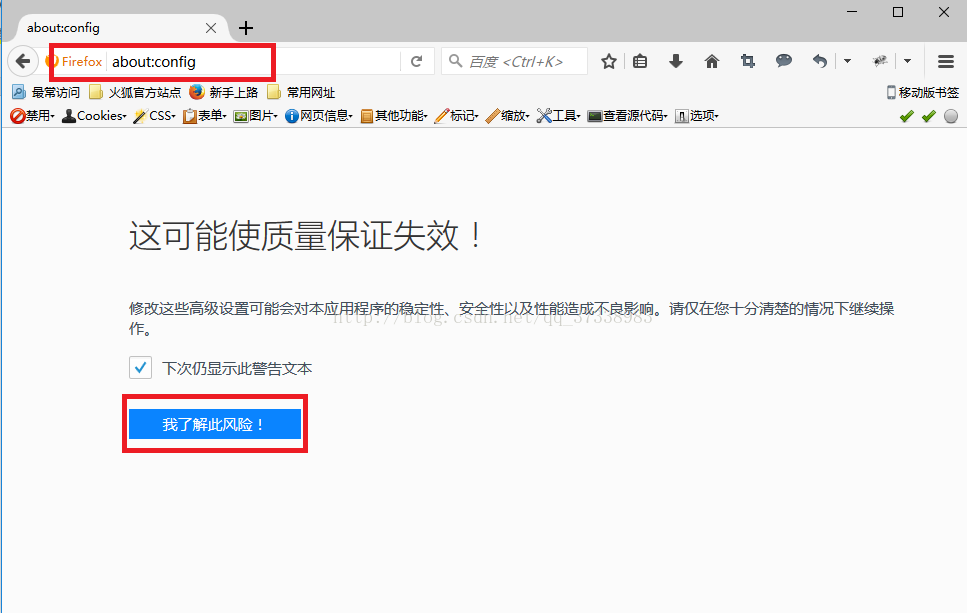
(1).先在地址栏输入about:config,然后单击“我了解此风险”。
(2).找到security.fileuri.strict_origin_policy,然后在值下面的true右键单击,选择切换,修改其参数:true改为false。
(3).重启浏览器,跨域问题解决!
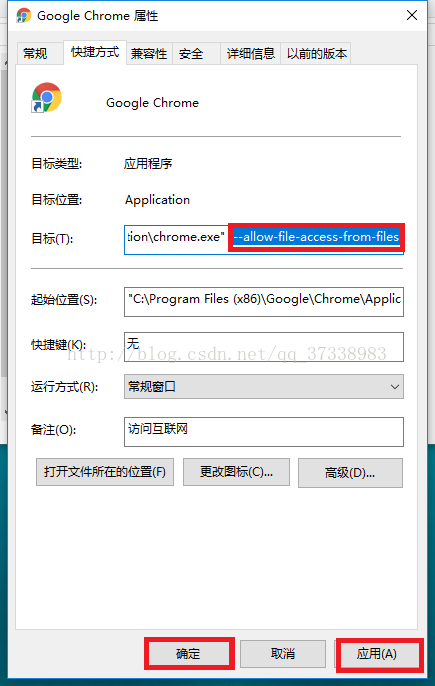
2.谷歌浏览器

转自:https://blog.csdn.net/qq_37338983/article/details/78606064
研发环境 chrome谷歌浏览器和firefox火狐浏览器解决跨域问题的更多相关文章
- 谷歌浏览器和火狐浏览器设置跨域和https、http混用 Chrome
谷歌浏览器和火狐浏览器设置跨域和https.http混用 Chrome 添加启动项: 右键点击Chrome快捷方式,在目标一栏后添加启动项 允许跨域: --disable-web-securit ...
- 通过设置chrome浏览器解决跨域问题,在本地进行开发工作
后端跨域权限无法打开,于是去网上找了下我这边能不能解决 现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难 ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- chrome浏览器解决跨域问题
windows: 右击chrome图标 选择属性 快捷方式 在目标末尾位置,空格,输入--args --disable-web-security --user-data-dir 例如:"C: ...
- mac 浏览器解决跨域问题
Chrome:命令行执行如下命令open -a Google\ Chrome --args --disable-web-security出现如下提示,说明已经开启: Safari: open -a ' ...
- firefox火狐浏览器过滤广告插件:Adblock Plus
firefox火狐浏览器过滤广告插件:Adblock Plus
- 制作便携版 FireFox 火狐浏览器
Firefox是一款可高度自定义的开源浏览器: 你可以访问 火狐DIY 定制自己的Firefox安装包, 此外,你还可以自己动手定制一款可以放在U盘随身携带的便携版Firefox火狐浏览器. 制作便携 ...
- Firefox火狐 浏览器接口调试工具 JSON 格式化
作为一名“IT界”的淫才,还是主攻Web端的淫才,相信大家经常会联调各种接口! 如今APP猖狂的年代接口联调更为频繁,当然我们常用于Firefox火狐 浏览器,所以这里主要讲Firefox火狐 浏览器 ...
- 无障碍阅读:页面缩放兼容性处理(zoom,Firefox火狐浏览器)
1.无障碍阅读使用场景 无障碍阅读一般在政府类网站使用比较多,如: 天津海事局(http://www.tjmsa.gov.cn/),其中天津海事局的页面放大和页面缩小在firefox浏览器下存在bug ...
随机推荐
- centos7 初始化脚本
#!/bin/bash # 时间: 2018-11-21 # 作者: HuYuan # 描述: CentOS 7 初始化脚本 # 加载配置文件 if [ -n "${1}" ];t ...
- 剑指offer十九之顺时针打印矩阵
一.题目 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数字1,2, ...
- Scala使用Akka模拟RPC机制代码
上代码: 另一个版本(自己加注释):http://www.cnblogs.com/DreamDrive/p/6740440.html RemoteMessage.scala trait Remote ...
- GO入门——3. 控制语句
1 if 条件表达式没有括号 支持一个初始化表达式(可以是并行方式) 左大括号必须和条件语句或else在同一行 支持单行模式 初始化语句中的变量为block级别,同时隐藏外部同名变量 a := 1 i ...
- redis源码学习-skiplist
1.初步认识跳跃表 图中所示,跳跃表与普通链表的区别在于,每一个节点可以有多个后置节点,图中是一个4层的跳跃表 第0层: head->3->6->7->9->12-> ...
- Go的方法集
方法集定义了接口的接受规则. package main import "fmt" type notifier interface { notify() } type user st ...
- Ice简介+Qt代码示例
1.ICE是什么? ICE是ZEROC的开源通信协议产品,它的全称是:The Internet Communications Engine,翻译为中文是互联网通信引擎,是一个面向对象的中间件,它封装并 ...
- python学习: 如何循序渐进学习Python语言
大家都知道Python语言是一种新兴的编程语言.1989年,Python就由Guido van Rossum发明.Python一直发展态势很好. 原因有几点:1.跨平台性好.Linux.Windows ...
- 导入maven项目遇到中文乱码
windows->preferences->content types->word Document 并输入utf-8->update; 右键选中的项目,选择propertie ...
- Spring中通配符问题
一.加载路径中的通配符 (1)?(匹配单个字符) (2)*(匹配除/外任意字符) (3)**/(匹配任意多个目录) 示例: (1)classpath:app-Beans.xml 说明:无通配符,必须完 ...