js 引入外部文件之 script 标签
在我的理解看来,html 就是一个单纯的管显示问题,js就是单纯的管动作问题,css就是单纯的管布局问题,这三个构成了一个网页
在HTML中,经常会用到引入js 文件。
引入js的方法很简单:
1. 1 就是加入一个script 标签,引入一个源文件为test.txt 的文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./test.txt"></script>
<script>
alert( a );
</script>
</head>
<body> </body>
</html>
在上面 test.txt 的内容为: var a = 100;
运行结果:

1.2 引入的源文件内容是一个函数,也是可以的;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function fn( data ){
alert( data );
}
</script>
<script>
window.onload = () => {
var oBtn = document.querySelector("input");
oBtn.onclick = () => {
var oScript = document.createElement("script");
oScript.src = "./test2.txt";
document.body.appendChild( oScript );
}
}
</script>
</head>
<body>
<input type="button" value="点击添加 script 标签">
</body>
</html>
点击动态添加:script 标签,script的src属性为test2.txt
test2.txt的内容为:
fn( 100 );
fn('nihao!');
fn("这个是动态调用的script标签!");
调用三次fn()函数
运行结果:弹出三次调用的结果

从上面看出,script标签可以动态调用外部文件
2. XMLHttpRequest 调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function(){
var oBtn = document.getElementById("btn");
oBtn.onclick = function(){
var xhr = new XMLHttpRequest();
var url = 'https://api.douban.com/v2/book/27027055';
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
alert( xhr.responseText );
}
}
xhr.open("GET", url, true);
xhr.send(null);
}
}
</script>
</head>
<body>
<input type="button" value="获取书籍信息" id="btn">
</body>
</html>
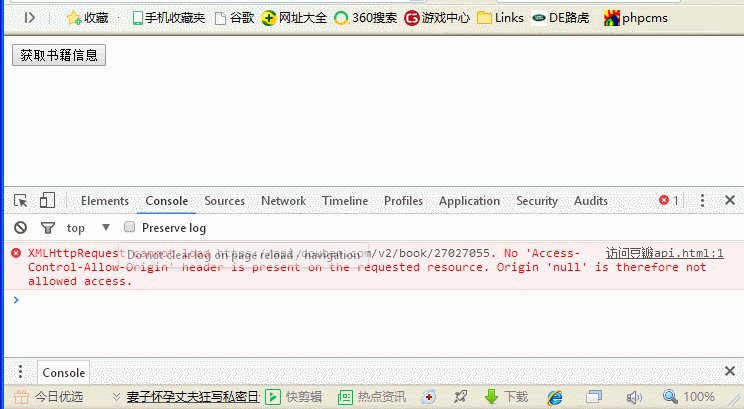
结果报错:

2.2 换一种方式调用:加 script 标签,在标签中调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
list-style-type: none;
}
</style>
<script>
function show(data) {
//创建一个p元素
var oP = document.createElement("p");
//给创建的p元素添加内容,内容为data对象的title属性
oP.innerHTML = data.title;
//创建一个img对象
var oImg = new Image();
//给img对象获取图片地址
oImg.src = data.image;
// 在body元素内添加p节点
document.body.appendChild( oP );
// 在body元素内添加img节点
document.body.appendChild( oImg );
var oLi = document.createElement("li");
oLi.innerHTML = data.catalog;
document.body.appendChild( oLi );
}
</script>
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
// 相当于在这里执行了一个show()函数的调用
var oScript = document.createElement("script");
oScript.src = "https://api.douban.com/v2/book/27027055?callback=show";
document.body.appendChild(oScript);
}
}
</script>
</head>
<body>
<input type="button" value="获取图书" id="btn">
</body>
</html>
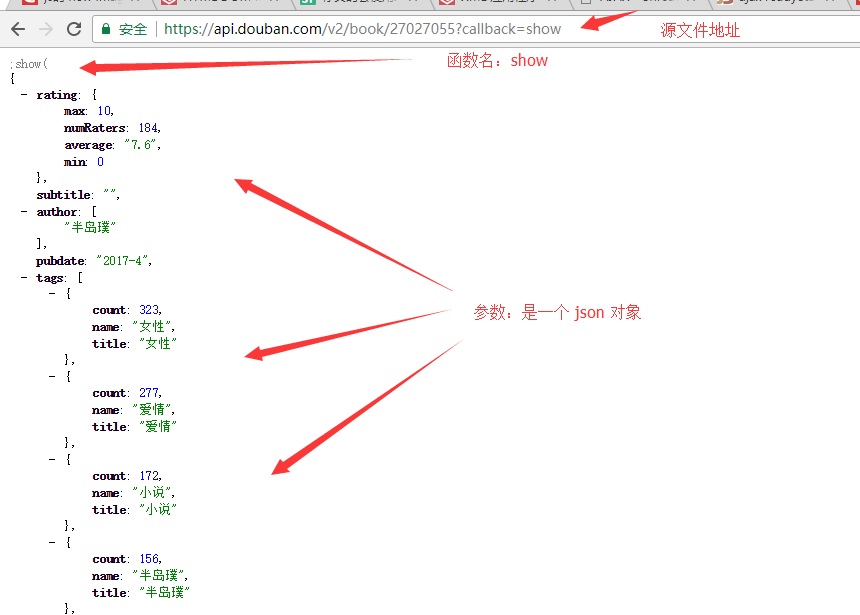
源文件地址:https://api.douban.com/v2/book/27027055?callback=show 返回一个 json 数据

声明一个函数 show,参数是一个data对象,然后动态创建一个script标签,在script标签中调用 show
运行结果:

小结:使用script 标签,可以跨域调用数据
上面点击获取图书,就可以调用 https://api.douban.com/v2/book/27027055?callback=show 中的数据
调用的文件和被调用的文件不在同一个地址的现象,叫做跨域访问,说明 script 标签可以进行跨域访问
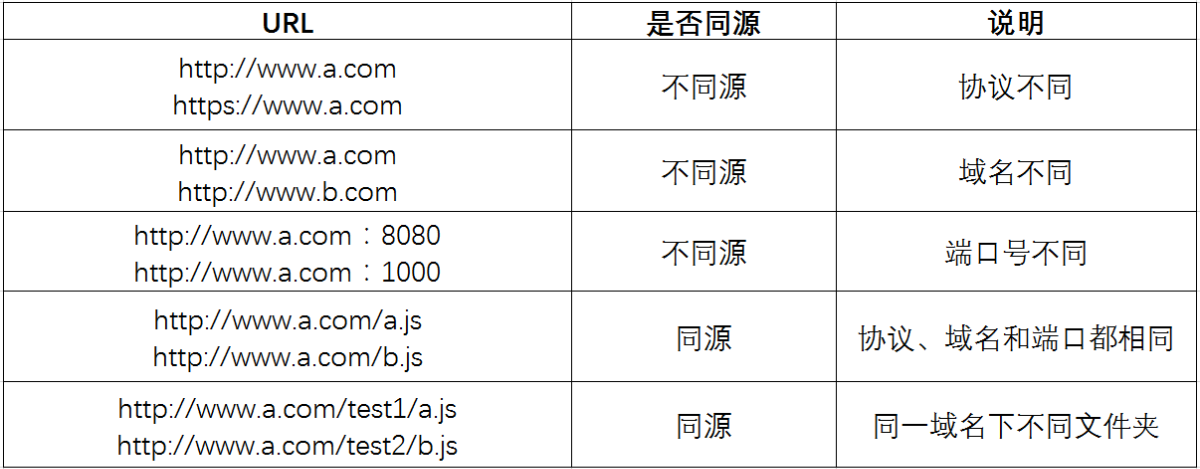
同源的文件叫同域,不同源的叫跨域,归纳如下:

js 引入外部文件之 script 标签的更多相关文章
- jquery,js引入css文件,js引入头尾
jquery,js引入css文件,js引入头尾 今天在项目中,需要把20多个页面加上头和尾部,头和尾是我写的,所以小师傅把这个工作交给我了. 我开始往里面加,先引入common.css,在body开始 ...
- vue3+typescript引入外部文件
vue3+typescript中引入外部文件有几种方法 (eg:引入echarts) 第一种方法: 1 indext.html中用script引入 <div id="app" ...
- 引入外部文件的时候为什么省略http:
[摘要]相信很多时候大家在使用网上的实例代码的时候,需要引入外部文件,然而它们通常都是省略了http:,这是为什么呢? 先给大家看一个简单的小例子,引入外部jquery文件: <script s ...
- nginx 引入外部文件
http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $ ...
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- postman通过引入外部文件实现参数化
postman可通过引入外部文件进行参数化 目录 1.准备好接口信息 2.设置 1.准备好接口信息 这里的usr和psw是要参数化的对象 2.设置 文件准备 添加文件,并设置好循环次数即可
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- 【html】【2】html引入外部文件js css
1>引入js 我们只是写了简单必须的html标签,从未给标签添加点击事件,这次页面添加事件. >写入html页面,可以在<head>标签内 也可以在<body>标 ...
- HTML引入外部文件,解决统一管理导航栏问题。
1.IFrame引入,看看下面的代码 <IFRAME NAME="content_frame" width=100% height=30 marginwidth=0 ...
随机推荐
- 安装httpd服务配置
本地yum源安装 mkdir /opt/dvd (先用mkdir去根下opt目录下建一个名字叫dvd的目录) mount /dev/sr0 /opt/dvd (用mount命令,挂载光盘设备 ...
- [UE4]嵌套Canvas
- 知识点:Navicet Mysql数据库电脑本地备份
Navicet Mysql数据库电脑本地备份 1.打开navicat客户端,连上mysql后,双击左边你想要备份的数据库.点击“计划”,再点击“新建批处理作业”. 2.双击上面的可用任务,它就 ...
- C/C++ 与 Python 的通信
作者:Jerry Jho链接:https://www.zhihu.com/question/23003213/answer/56121859来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- centos找不到vim命令
linux系统执行vim命令时,提示centos -bash : vim:command not found 这个时候需要检查vim编辑器是否安装: 输入rpm -qa|grep vim命令, ...
- ZooKeeper系列(5):管理分布式环境中的数据
引言 本节本来是要介绍ZooKeeper的实现原理,但是ZooKeeper的原理比较复杂,它涉及到了paxos算法.Zab协议.通信协议等相关知 识,理解起来比较抽象所以还需要借助一些应用场景,来帮我 ...
- Windows下 训练Tesseract实现识别图片中的文字
介绍 Tesseract是一个基于Apache2.0协议开源的跨平台ocr引擎,支持多种语言的识别,在Windows和Linux上都有良好的支持. 源代码在这: 源码地址 有一个编译打包好的Windo ...
- Koa快速入门教程(一)
Koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架,采用了async和await的方式执行异步操作. Koa有v1.0与v2.0两个版本,随着nod ...
- Solr之精确、匹配、排序、模糊查询-yellowcong
Solr查询数据,其实下面一堆的参数,我也没有做测试,只是转载过来了,我大概只用了高亮.排序.查询.分页,其他的好像没有用过,以后用再来查 一.基本查询 参数 意义 q 查询的关键字,此参数最为重要, ...
- phalcon7开发环境搭建
1.安装apahce服务器 2.安装mysql 3.安装php7 4.编译和安装phalcon7 git clone --depth=1 git://github.com/dreamsxin/cpha ...
