在windows、linux中开启nginx的Gzip压缩大大提高页面、图片加载速度<转>
为了降低tomcat服务的压力,把页面上的图片采用windows版的nginx进行加载,由于有些图片比较大,加载特别的慢,所以在nginx中打开了gzip的压缩功能。加载图片的速度快了很多。
通过站长工具中的"网页GZIP压缩检测"工具检测图片的压缩率达到了69.53%,如下图:

下面介绍nginx.conf文件是怎么配置的:
1、打开nginx.conf配置文件;

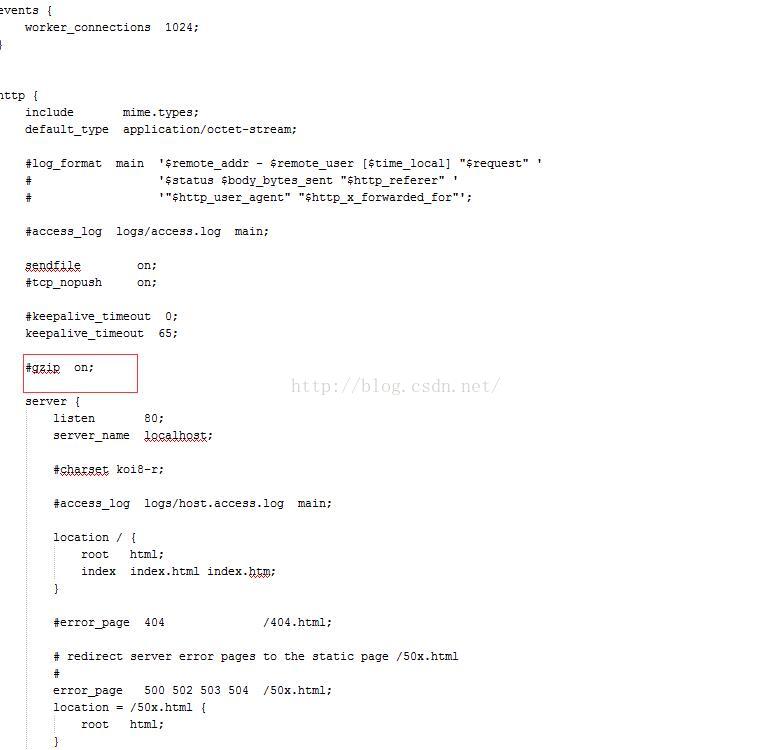
2、找到#gzip on这句,如下图:

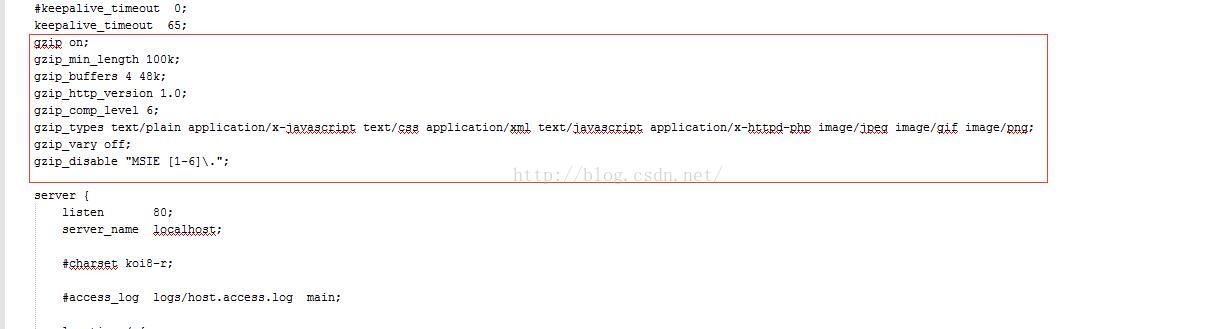
3.在把#gzip on 改成下面代码:
#开启Gzip
gzip on;
#不压缩临界值,大于10K的才压缩,一般不用改
gzip_min_length 10k;
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
gzip_buffers 48k;
#用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1
gzip_http_version 1.0;
#压缩级别,-,数字越大压缩的越好,时间也越长,看心情随便改吧
gzip_comp_level ;
#设置需要压缩的MIME类型,非设置值不进行压缩
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
#跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding"
gzip_vary off;
#IE6对Gzip不怎么友好,不给它Gzip了
gzip_disable "MSIE [1-6]\.";
改成后代码如下图:

4.重新加载Nginx;
<span style="white-space:pre"> </span>在linux中重启:/usr/local/nginx/sbin/nginx -s reload
在windows中重启:C:\server\nginx-1.0.>nginx.exe -s reload
5.测试nginx压缩是否启用:
(1).页面成功压缩
<span style="white-space:pre"> </span>curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014"
HTTP/1.1 OK
Server: nginx/1.9.
Date: Sun, Aug :: GMT
Content-Type: text/html; charset=UTF-
Connection: keep-alive
X-Powered-By: PHP/5.2.17p1
X-Pingback: http://www.slyar.com/blog/xmlrpc.php
Content-Encoding: gzip
(2).css文件成功压缩
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014/index.css" HTTP/1.1 OK
Server: nginx/1.9.
Date: Sun, Aug :: GMT
Content-Type: text/css
Last-Modified: Sun, Aug :: GMT
Connection: keep-alive
Expires: Mon, Aug :: GMT
Cache-Control: max-age=
Content-Encoding: gzip
(3).图片成功压缩
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/1_mr_smile2014.jpg" HTTP/1.1 OK
Server: nginx/1.9.
Date: Sun, Aug :: GMT
Content-Type: image/png
Last-Modified: Thu, Aug :: GMT
Connection: keep-alive
Expires: Tue, Sep :: GMT
Cache-Control: max-age=
Content-Encoding: gzip
(4)js文件成功压缩
curl -I -H "Accept-Encoding: gzip, deflate" "http://wwww.xxxx.com/mr_smile2014/js/jquery/jquery.js" HTTP/1.1 OK
Server: nginx/1.9.
Date: Sun, Aug :: GMT
Content-Type: application/x-javascript
Last-Modified: Thu, Jul :: GMT
Connection: keep-alive
Expires: Mon, Aug :: GMT
Cache-Control: max-age=
Content-Encoding: gzip
原贴地址:https://blog.csdn.net/mr_smile2014/article/details/51983447
在windows、linux中开启nginx的Gzip压缩大大提高页面、图片加载速度<转>的更多相关文章
- 开启Nginx的gzip压缩功能详解
默认情况下,Nginx的gzip压缩是关闭的, gzip压缩功能就是可以让你节省不少带宽,但是会增加服务器CPU的开销哦,Nginx默认只对text/html进行压缩 ,如果要对html之外的内容进行 ...
- Nginx开启Gzip压缩大幅提高页面加载速度
[root@12 conf]# vi nginx.conf gzip on;#开启GZIP gzip_min_length 1k; #不压缩临界值,大于1K的才压缩,一般不用改 gzip_buffer ...
- Nginx开启Gzip压缩大幅提高页面加载速度(转)
转自:http://www.cnblogs.com/mitang/p/4477220.html 刚刚给博客加了一个500px相册插件,lightbox引入了很多js文件和css文件,页面一下子看起来非 ...
- linux中为何每次修改完配置文件后都需要重新加载配置文件
1.大家刚接触linux时,可能会有这样的疑问:为什么每次修改完配置文件之后,总是要重新加载配置文件才能生效?或者需要重启后才能生效? 之前听过一个解释是这样子的: "修改了文件内容 ...
- Nginx性能优化功能- Gzip压缩(大幅度提高页面加载速度)
Nginx开启Gzip压缩功能, 可以使网站的css.js .xml.html 文件在传输时进行压缩,提高访问速度, 进而优化Nginx性能! Web网站上的图片,视频等其它多媒体文件以及大文件,因 ...
- nginx之gzip压缩提升网站速度
目录: 为啥使用gzip压缩 nginx使用gzip gzip的常用配置参数 nginx配置gzip 注意 为啥使用gzip压缩 开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大 ...
- Nginx开启Gzip压缩提高页面加载速度
本文转自http://www.veryhuo.com/a/view/51706.html,如有侵权,请及时联系转载人删除! 在实际运维中,为了提高web页面的访问加载速度,一般会把静态资源(比如js. ...
- Nginx开启gzip提高页面加载速度
今天发现页面多次请求数据且加载的数据大,需要等待的时间很长 记得Nginx有gzip,可以对数据进行压缩 gzip是nginx服务器的ngx_http_gzip_module模块提供的在线实时数据压缩 ...
- 在 Windows 10 中开启移动 WLAN 热点
本文将介绍如何在 Windows 10 中开启移动 Wi-Fi 热点. This post is written in multiple languages. Please select yours: ...
随机推荐
- zTree分批异步加载方式下实现节点搜索功能(转载)
原文地址:https://segmentfault.com/a/1190000004657854 最近公司做一个项目用到zTree,zTree功能强大就不用多说了,相信用过的人都知道. 公 ...
- DP Big Event in HDU
Big Event in HDU Time Limit : 10000/5000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) T ...
- [C#][Report]Cry
本文来自:https://wiki.scn.sap.com/wiki/display/BOBJ/Crystal+Reports%2C+Developer+for+Visual+Studio+Downl ...
- 00009 - cat、tail、head、tee、wc、sort文件操作和过滤
绝大多数命令行工作是针对文件的.我们会在本节中讨论如何观察及过滤文件内容,使用一条命令从文件中提取所需信息,以及对文件的内容进行排序. cat.tail.head.tee:文件打印命令这些命令的语法基 ...
- sklearn不同数量的训练集在测试集上的表现的曲线刻画
def plot_learning_curve(estimator,X,y,cv=5,train_sizes=[0.1,0.3,0.5,0.7,0.8,0.9]): """ ...
- SSH 项目整合
SSH整合:spring + springmvc + hibernate 1.1 生成Maven项目:ar_ssh 1.2 添加jar包:pom.xml 与ssm相比,主要添加了spring与hibe ...
- nodejs使用案例-mysql操作
1.package.json: { "scripts": { "start": "node app.js" }, "devDepe ...
- Android Studio设置自定义字体
Android Studio设置自定义字体 (1)进入设置页面,File->Settings (2)自定义字体Editor->Colors&Fonts->Font (3)点击 ...
- Java 13 - Java 数组
Java 数组 数组对于每一门编程语言来说都是重要的数据结构之一,当然不同语言对数组的实现及处理也不尽相同. Java语言中提供的数组是用来存储固定大小的同类型元素. 你可以声明一个数组变量,如num ...
- 禁用SSL v2.0、SSL v3.0协议
1.禁用SSL v2.0.SSL v3.0协议,禁用低强度加密密钥.使用TLS 1 TLSv1.1 TLSv1.2版本.2.禁用SSLv2参考修补方法如下:查看本机sslv3加密列表:openssl ...
