微信小程序之弹框modal
官方文档
- <modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
- 内容
- </modal>

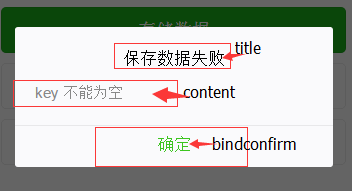
<modal title="{{dialog.title}}" hidden="{{dialog.hidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="confirm" bindcancel="confirm1" >内容</modal>

微信小程序之弹框modal的更多相关文章
- 微信小程序之----弹框组件modal
modal modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性. 官方文档 ...
- 微信小程序 --- model弹框
model弹框:在屏幕中间弹出,让你进行选择: 效果: 代码: <button type="primary" bindtap="btnclick"> ...
- 微信小程序底部弹框动画
在写小程序的时候,一般会碰到底部弹出动画,就像下面这样的效果 直接进入正题 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.ht ...
- [组件封装]微信小程序-底部弹框
描述 模仿ios浏览器底部弹框效果. 遮罩层淡入淡出,弹框高度根据内容自适应. 效果 源码 popup-bottom.wxml <!-- popup-bottom.wxml --> < ...
- 微信小程序下拉框
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码: 首先WXML <view class='select_box'> <vie ...
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- 【组件】微信小程序input搜索框的实现
开发小程序的过程,是一个学习知识,解决问题的过程,每当实现了一个需求,总会有很大的成就感,每天记录一个开发过程中的细节.实现效果如下: 官方参考链接:https://developers.weixin ...
- 微信小程序开发——文本框种输入手机号,点击获取验证码无反应的处理方法
异常描述: 如下图,输入手机号码之后,点击右侧的获取验证码,在开发工具是OK的,真机测试无反应: 页面编码跟H5差不多的,H5没出现这个问题,但是小程序就不一样了. 异常分析: 页面结构层面,为了方便 ...
- 微信小程序下拉框实现
小程序中是没有直接的下拉框标签可以使用的,所以下拉框需要手动写,或者使用框架 因为考虑到下拉框展开的时候,可能需要遮挡住其余的样式,这里就用的cover-view标签.(不考虑遮挡的可以换成普通的vi ...
随机推荐
- PullToRefreshView的样式以及一些问题
首先说 PulltorefreshListView PullToRefreshGridView PullToRefreshWebView PullToRefreshScrollView Pull ...
- golang语言中os包的学习与使用(文件,目录,进程的操作)
os中一些常用函数的使用: package main; import ( "os" "fmt" "time" "strings&q ...
- spring boot 1.5.3项目放到resin4.0.53报错
报错信息: {main} java.lang.AbstractMethodError: org.hibernate.validator.internal.engine.ConfigurationImp ...
- 关于document的节点;用Dom2创建节点;
一.关于节点 1.节点树状图 document>documentElement>body>tagName 2.节点类型 元素节点(标签).文本节点(文本).属性节点(标签属性) 3. ...
- GitHub上Markdown语法的高级应用
高级语法格式 本篇的内容来源于Github使用高级格式写作.如果在观看时有什么问题,可以直接查阅源文件.另外需要说明的是Git对Markdown的支持增加了一些扩展功能,因此在Git上可以渲染的Mar ...
- iOS.OpenSource.PopularProject
1. Core Plot Core Plot is a plotting framework for OS X and iOS. It provides 2D visualization of dat ...
- 0 or 1,1 and 0
最近小编遇到很头疼的的一件事 就是以下这几道运算题 ,以下结果是小编经过大量的运算得出的 一.或运算 1.0 or 1 结果为:1 2.1 or 0 结果为:1 3.1 or 2 结果为:1 4.2 ...
- 设计师们做UI设计和交互设计、界面设计等一般会去什么网站呢?
明明可靠颜值吃饭,却偏偏要靠才华立身,UI设计师就是这样一群神奇的物种.面对“大的同时小一点”.“五彩斑斓黑”.“下班之前给我”……这些甲方大大刁钻的需求,设计师每天都在咬牙微笑讨生活.你可以批评我的 ...
- linux(centOS7,mini),python环境的搭建
今天想试一试python在linux下的工作,在vmware中安装了centOS7版本的linux,先前装过一个带GUI的,但是感觉在虚拟机理跑的太慢,干脆直接装一个最精简的mini版,试一下ifco ...
- mongoDB(Linux)
启动 service mongod start 安装好后,输入mongo进入控制台 创建数据库 use baseName db.createCollection("game_record& ...
