vue+webpack+express中间件接口使用
环境:vue 2.9.3; webpack
目的:接口的调用
跨域方式:
1、express中间的使用
2、nginx代理
3、谷歌浏览器跨域设置
--------------------------------------------分割线---------------------------------------------
express中间件---不推荐
原理:本地代码请求->express中间件(处理,添加headers后转发)->服务器
express中间件 medical

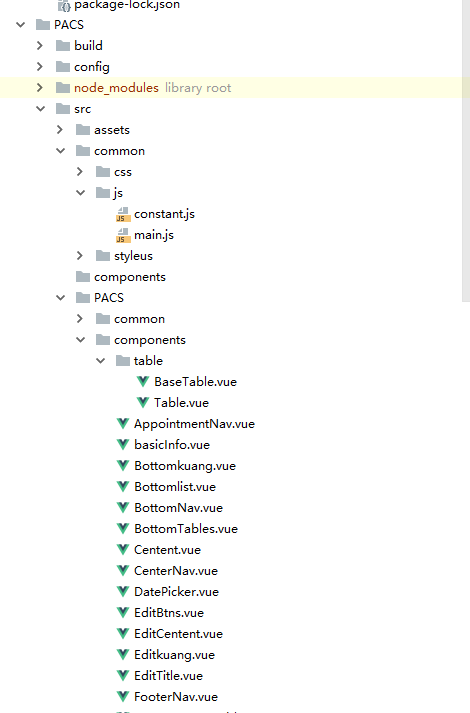
本地代码文件目录 pacs

#########配置接口
在服务器中间件配置 medical/routes/home.js 没有需要新建home.js // 哪个文件使用就可以名字命名 这里就是home页面的接口
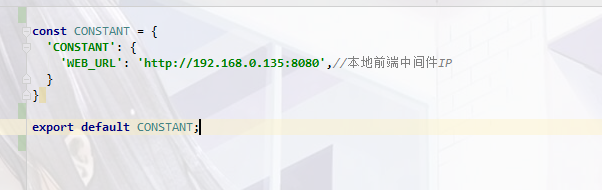
home.js
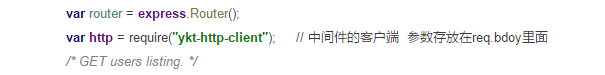
var express = require('express');
var router = express.Router();
var http = require("ykt-http-client"); // 中间件的客户端 参数存放在req.bdoy里面
/* GET users listing. */
var comm = require('../public/js/constant'); // 这里面是定义服务器的地址
var ip = comm.IP;
const IP = comm.IP;
router.get('/', function (req, res, next) {
res.send('respond with a resource');
});
// 获取频道
router.post('/aa', function (req, res) {
http.post(ip + 'aaaa', req.body).then((data) => {
//console.log(JSON.stringify(data))
res.send(data);
})
});
// 主页 这就是要用到的接口
router.post('/main', function (req, res) {
http.post(IP+'/xhhms/rest/interfacesLoginController/getMenu', req.body ,req.headers).then((data) => {
console.log(IP+'/xhhms/rest/interfacesLoginController/getMenu');
res.send(data);
})
});
上面的需要定义constant.js的ip

类似这样定义即可。
#########服务器中间的app.js里面引用
添加var home = require('./routes/home');
然后使用 app.use('/home', home);
######这样就ok了,就可以调用这个接口了
createded() {
this.getMune();
},
methods:{
getMune () {
var params=new Object();
axios.post(this.ip + '/home/main', params, {
headers: {
'X-AUTH-TOKEN': this.token // 这里用到了登录用的token ,还需要在下面配置
}
}).then((res) => {
var data = res.data;
if (!!data) {
console.log(data);
localStorage.setItem('nume', JSON.stringify(data.data[0].children));
} else {
return false;
}
}, (err) => {
console.log(err);
})
}
}
##### 因为上面用到了header里面的X-AUTH-TOKEN,需要修改中间件的配置文件,如果不用服务器中间件的调用的直接添加表头即可。
1、当前项目的传递方式
本地代码(pacs)----------->服务器中间件(web)------------>服务器
相当于多用了一层,中间层主要用来解决跨域等其他问题(却显得累赘)。

如上图,传递的参数存放在req.body里面,传递的header存放在req.headers里面,我们请求接口后就把req传递到

ykt-http-client里面,目录是在medical/node_modules/ykt-http-client/index.js里面
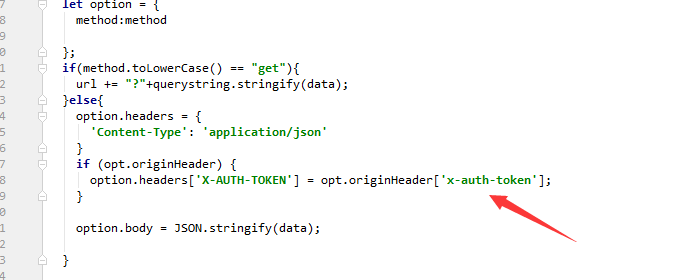
如果只是传递参数的话就没有问题,因为原来的脚本里面默认是吧req.body传递过去的,但是却没有req.headers保存的参数,所以需要修改下当前的index.js文件


这样的话,如果请求里面发现了headers参数就会传递到服务器里面,才能达到目的。
nginx代理---不推荐
原理和中间大同小异,也是通过转发的方式。
谷歌浏览器跨域---推荐
参考网址:https://www.cnblogs.com/laden666666/p/5544572.html 进行跨域后
直接通过vue-resource进行请求即可。
首先安装vue-resource
cnpm install vue-resource --save
然后在src/main.js里面引入
import VueResource from 'vue-resource';
Vue.use(VueResource);
Vue.http.interceptors.push((request, next) => {
request.headers.set('X-AUTH-TOKEN', localStorage.getItem("token"))
// request.headers.set('Access-Control-Allow-Origin', '*');
// request.headers.set('Access-Control-Allow-Headers', 'Content-Type');
// request.headers.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
request.headers.set('Content-Type', 'application/json')
//console.log(request.headers)
next(response => {
// console.log(response)
return response;
})
})
###由于使用了浏览器跨域设置,这里面不需要设置什么。
###使用的话直接在各个位置使用即可
var params=new Object(); // 定义的参数
params.id = '1; // 设置id=1
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {
'X-AUTH-TOKEN': this.token // 定义的表头 根据需要自行添加
}
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
// $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data);
} else {
return false;
}
}, (err) => {
console.log(err);
});
----由于刚刚接触vue,使用过程中也是绕了很多圈子,难受。
vue+webpack+express中间件接口使用的更多相关文章
- vue项目通过webpack打包生成的dist文件放到express环境里运行(vue+webpack+express)
1.首先需要的原料肯定是vue打包生成的dist文件 在vue项目目录下运行:npm run build,等待运行结束,会在项目目录下生成一个dist文件夹,里面会生成一些文件(如下图示) 小的项目文 ...
- vue+nodejs+express+mysql 建立一个在线网盘程序
vue+nodejs+express+mysql 建立一个在线网盘程序 目录 vue+nodejs+express+mysql 建立一个在线网盘程序 第一章 开发环境准备 1.1 开发所用工具简介 1 ...
- webpack+express实现“热更新”和“热加载”(webpack3.6以前的做法)
“热更新”:对应的是 'webpack-dev-middleware' 中间件 “热加载”:对应的是 'webpack-hot-middleware' 中间件 为了使用这两个中间件,必须修改“webp ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- nodejs, vue, webpack 项目实践
vue 及 webpack,均不需要与nodejs一期使用,他们都可以单独使用到任何语言的框架中. http://jiongks.name/blog/just-vue/ https://cn.vuej ...
- 真刀实战地搭建React+Webpack+Express搭建一个简易聊天室
一.前面bb两句 因为自惭(自残)webpack配置还不够熟悉,想折腾着做一个小实例熟悉.想着七夕快到了,做一个聊天室自己和自己聊天吧哈哈.好了,可以停止bb了,说一下干货. 二. 这个项目能学到啥? ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- vue + webpack + gulp 简单环境 搭建
一.物料准备 废话不多说,直接上 package.json { "name": "vwp", "version": "1.0.0& ...
随机推荐
- TypeScript 之 声明文件的发布
https://www.tslang.cn/docs/handbook/declaration-files/publishing.html 发布声明文件到npm,有两种方式: 与你的npm包捆绑在一起 ...
- Linux常用文本操作命令整理
阅读目录 1.统计命令——wc 2.切分命令——cut 3.排序命令——sort 4.去重命令——uniq 5.查找命令——grep 6.替换/查找/删除命令——sed 7.强大的文本分析命令——aw ...
- angular2的ngfor ngif指令嵌套
angular2的ngfor ngif指令嵌套 ng2 结构指令不能直接嵌套使用,可使用<ng-container>标签来包裹指令 示例如下: <ul> <ng-cont ...
- 【设计模式】JDK源码中用到的设计模式
https://blog.csdn.net/angjunqiang/article/details/42061453 https://blog.csdn.net/baiye_xing/article/ ...
- 读取配置文件的C语言接口实现
在一些场合,需要对一些配置文件进行读取,去设置软件的参数,自己实现了一些接口函数,以供以后使用. ConfigFile.c #include <stdio.h> #include < ...
- MySQL分析数据运行状态利器【SHOW PROCESSLIST】
这个博文,将只是简单的记录一下,我们的数据库操作和使用中,加索引加不上去,分析的过程,其实比较简单,就是看有没有连接进程还在操作表.有的话,将其停掉(不影响业务的场景下). 今天的主角是: SHOW ...
- redis水平扩展实践,完全配置,无需代码改动
设计思路 思路很简单,就是基于用户ID进行分库,将用户的ID字符串按照byte逐个计算ID对应的hash原值(一个数字,取绝对值,因为原始值可能过大溢出,变成负数),然后,再用这个hash原值对库的个 ...
- URL中传递参数给视图函数
1. 采用在url中使用变量的方式: 在path的第一个参数中,使用<参数名>的方式可以传递参数.然后在视图函数中也要写一个参数,视图函数中的参数必须和url中的参数名称保持一致,不然就找 ...
- DateGridView标题列头添加复选框
第一:添加列标题时,添加两个空格——用于显示复选框: 第二:实现列标题添加复选框,代码如下: private void AddCheckeBoxToDGVHeader(DataGridView dgv ...
- require的定义看不懂【2】
一段代码扔出来,前不着村后不着店的,各种全局变量 还有,现在还在纠结Id,url, 作者充其量也在写读书笔记,完全沿着自己思路走,也不管读者是否跟得上,这居然也能出书. 这一段,掌握源码,或者写过的人 ...
