css居中问题:水平居中、垂直居中
亲们支持我的新博客哦==》原文地址
)
本篇文章所有演示代码下载==》github/calamus0427

css水平垂直居中是面试时候遇到最多的问题,我总结一下大部分解决方案
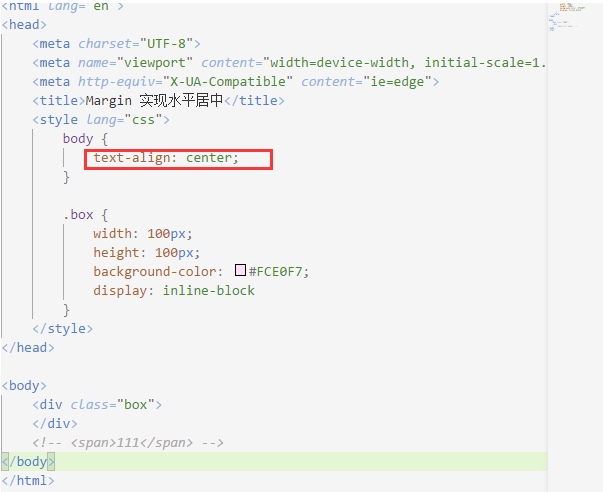
水平居中:
1.margin:0 auto;


垂直居中:
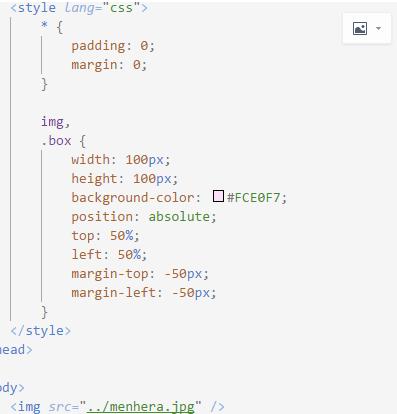
1.绝对定位-宽高的一半

优缺点:必须知道元素的宽高,但是方法很快捷
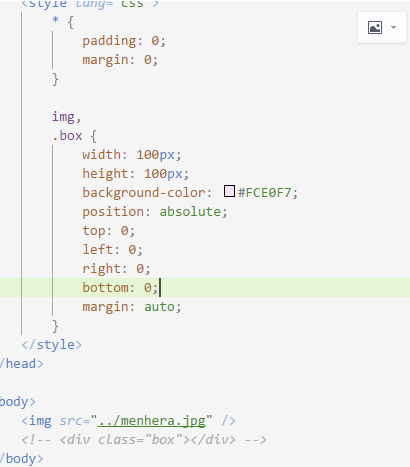
2.绝对定位和margin:auto;

不用知道元素的宽高,但是绝对定位会影响文档流及之后的其他元素的布局,使得这个方案的可食用性较差
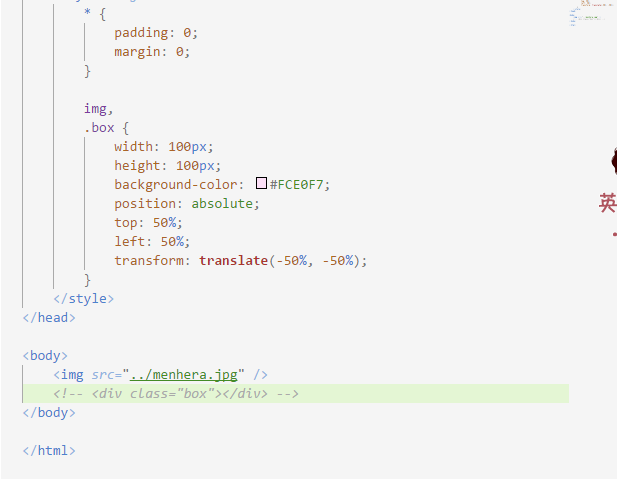
3.transfrom

这个方法比较高级了,用到了形变,据我所知很多大神喜欢使用这个方法进行定位,逼格很高的,学会后面试一定要用!这个是不需要知道居中元素的宽高就可以使用的,在面试中大部分人会问如果不知道宽高该如何居中,答这个,加分!对transform不了解的同学可以查阅一下资料了解一下!
4.diplay:table-cell

表格布局,除了历史上的一些诟病,但是还是很多场景可以用到的,兼容性也很好,flex解决不出来的问题可以尝试
5.diplay:flex

现在布局的主流,移动端pc端都兼容,布局也很方便,就是为了解决绝对定位而出现的布局方案
如果你连这个方案都没有想出来,那么就需要回炉重造一下了
6.diplay:grid

下一代的布局主流,但是现在兼容性还有一些问题
这个方案现在虽然使用的人不多,但是是下一代的主流方案,你可以不是很熟悉,但至少要知道。这个方案会反应你对新技术的追求。现在很多框架都在用栅格布局的方案,css开始标准化山歌布局。面试中展现你对技术热点的追求,展现自己的优势是很重要的。
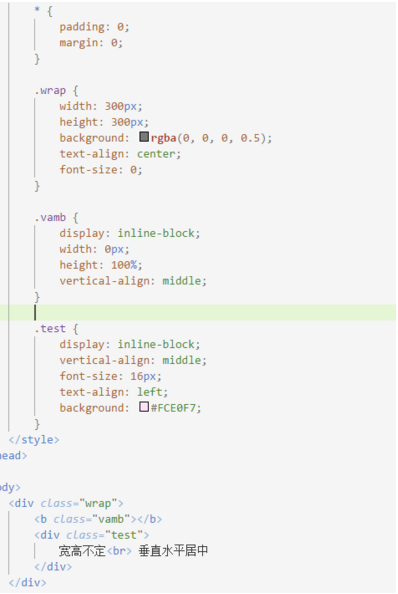
7.vertical-align:middle;

这方法不常见,也不失为一种好方法可以让别人刮目相看
css居中问题:水平居中、垂直居中的更多相关文章
- HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结
最近写网页经常需要将div在屏幕中居中显示,遂记录下几个常用的方法,都比较简单. 水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法 下面说两 ...
- css居中小结
从css入门就开始接触,无所不在的,一直备受争议的居中问题. css居中分为水平居中和垂直居中,水平居中方式也较为常见和统一,垂直居中的方法就千奇百怪了. 博客原文地址:Claiyre的个人博客 ht ...
- CSS居中完全指南——构建CSS居中决策树
CSS居中完全指南--构建CSS居中决策树 本文总结CSS居中,包括水平居中和垂直居中.本文相当于CSS决策树,下次再遇到CSS居中问题时有章可循. 参考Centering in CSS: A Com ...
- css确定元素水平居中和垂直居中
---恢复内容开始--- 首先,我们在了解如何通过css了解元素水平和垂直居中之前,先要了解下html都有哪些元素,这些元素与偶有哪些分类,因为不同类别的元素的水平垂直居中方法是完全不同的,究其根本当 ...
- CSS水平居中/垂直居中的N个方法
我看最近微博流行CSS居中技术,老外码农争相写相关的文章,一篇赛一篇的长啊,我把几篇归纳总结了一下,算是笔记. 孔乙己曾说:"茴香豆的回字有四种写法",万一哪天有个面试官问你:&q ...
- css垂直居中怎么设置?文字上下居中和图片垂直居中
css 居中分css垂直居中和css水平居中,水平居中平时比较常用,这里我们主要讲css上下居中的问题.垂直居中又分为css文字上下居中和css图片垂直居中,下面我们就分别来介绍一下. css文字上下 ...
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中 水平居中效果图如下: HTML: CSS 全局样式: 方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候) 方法二:text-align + disp ...
- css 水平居中垂直居中的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS实现元素水平垂直居中—喜欢对称美,这病没得治
[TOC] 在CSS中对元素进行水平居中是非常简单的:如果它是一个行内元素,就对它的父元素应用text-align:center;如果它是一个块级元素,就对它自身应用margin:auto.然而要对一 ...
- CSS居中demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
随机推荐
- NoHttpResponseException
采用JMeter2.13做Http性能测试时,在高并发请求的情况下,服务器端并无异常,但是Jmeter端报错NoHttpResponseException (the target server fai ...
- bzoj 3600 没有人的算术——二叉查找树动态标号
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3600 已知 l 和 r 的排名,想快速知道 k 的排名.那么建一个 BIT ,用已知的排名做 ...
- 图数据库cayley+mongo的起航之旅
图数据库,目前比较主流的可能是Neo4j以及cayley了.但是,由于Neo4j只有社区版是免费的,所以,选择cayley作为项目的最终选择! 今天就简单的介绍下,我的起航之旅. 1.安装go语言环境 ...
- msp430学习笔记-TA
定时器,CCR2,CCR1三者共用一个中断向量 定时器A是一个16位的定时/计数器.它有3个捕获/比较寄存器:能支持多个时序控制.多个捕获/比较功能和多个PWM输出:有广泛的中断功能,中断可由计数器溢 ...
- Delphi调用DLL中的接口
问题描述: 具体问题就是在隐式使用接口变量后,在FreeLibrary执行后,就会出现一个非法访址的错误. 这个错误的原因就是在FreeLibrary后,DLL以的代码均为不可用状态,而在代码执行完整 ...
- C# .NET 2.0 判断当前程序进程是否为64位运行时 (x64)
public static bool Is64BitProcess() { ; }
- python和linux如何学习一门新的编程语言(python)(python基础结构)
1.python 开发 1.1基础 python,java语言优势:可以写网页+后台功能,python开发效率高,执行效率低,java执行效率高,开发效率低 环境变量配置:进入--->控制面板\ ...
- 黄聪:HBuilder复制PHP项目后,【转到定位】功能失效
1.[工具]--[插件安装]--[Aptana php插件]--[选择]--[安装] 2.随便开几个文件,操作一下[编辑]--[整理代码格式]就可以了
- centos 配置puTTY rsa自动登录
vim /etc/ssh/sshd_config, 下面三行去掉注释符号# RSAAuthentication yes PubkeyAuthentication yes AuthorizedKeysF ...
- PREV-4_蓝桥杯_剪格子
问题描述 如下图所示,3 x 3 的格子中填写了一些整数. +--*--+--+|10* 1|52|+--****--+|20|30* 1|*******--+| 1| 2| 3|+--+--+--+ ...
