Echarts的使用方法
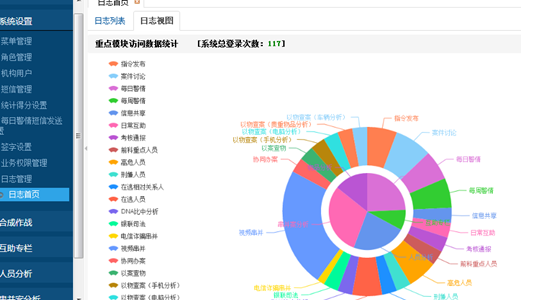
效果图:

1、 在echarts官网下载包,解压后,将文件Echarts\echarts-2.2.7\echarts-2.2.7\doc\example\www\js\echarts.js文件拷贝,放到eclipse中。
2、 创建jsp页面即可
注意:1)红色表示是框架,换不同的样式也不用动的
2)option是换样式的,如柱状图等等,具体代码参考百度官网
3)本例中的x值是控制上图中左侧文字与左边的距离大小
4)需要在body中给其一个容器。
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;"></div>
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<%@ page language="java" import="java.util.*,java.lang.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>日志管理</title>
<meta name="decorator" content="default"/>
<meta charset="utf-8">
<!-- ECharts单文件引入 -->
<!-- <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> -->
<script src="${ctxStatic }/js/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
// echarts: 'http://echarts.baidu.com/build/dist'
echarts: '${ctxStatic }/js/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: '40px',
data:['指令发布','案件讨论','每日警情','每周警情','信息共享','日常互助','考核通报','前科重点人员','高危人员','刑嫌人员','在逃相对关系人','在逃人员','DNA比中分析','银联司法','电信诈骗串并','视频串并','协同办案','以案查物','以物查案(手机分析)','以物查案(电脑分析)','以物查案(贵重物品分析)','以物查案(车辆分析)']
},
series: [
{
name:'信息来源',
type:'pie',
selectedMode: 'single',
radius: [0, '25%'], label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
//{value:${xtdl}, name:'系统登录', selected:true},
{value:${zl+tl+mr+mz}, name:'合成作战'},
{value:${xx+khtb+rchz}, name:'互助专栏'},
{value:${qkzd+gwry+xxry+ztxd+ztry+dnabz}, name:'人员分析'},
{value:${jass+dxzp+vod+xtba}, name:'串并案分析'},
{value:${yacw+sjfx+dnfx+gzwp+clfx}, name:'物品分析'}
]
},
{
name:'信息来源',
type:'pie',
radius: ['30%', '55%'],
data:[
{value:${zl}, name:'指令发布'},
{value:${tl}, name:'案件讨论'},
{value:${mr}, name:'每日警情'},
{value:${mz}, name:'每周警情'},
{value:${xx}, name:'信息共享'},
{value:${rchz}, name:'日常互助'},
{value:${khtb}, name:'考核通报'},
{value:${qkzd}, name:'前科重点人员'},
{value:${gwry}, name:'高危人员'},
{value:${xxry}, name:'刑嫌人员'},
{value:${ztxd}, name:'在逃相对关系人'},
{value:${ztry}, name:'在逃人员'},
// {value:${xtdl}, name:'系统登录'},
{value:${dnabz}, name:'DNA比中分析'},
{value:${jass}, name:'银联司法'},
{value:${dxzp}, name:'电信诈骗串并'},
{value:${vod}, name:'视频串并'},
{value:${xtba}, name:'协同办案'},
{value:${yacw}, name:'以案查物'},
{value:${sjfx}, name:'以物查案(手机分析)'},
{value:${dnfx}, name:'以物查案(电脑分析)'},
{value:${gzwp}, name:'以物查案(贵重物品分析)'},
{value:${clfx}, name:'以物查案(车辆分析)'}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</head>
<body>
<ul class="nav nav-tabs">
<li ><a href="${ctx}/sys/log/list">日志列表</a></li>
<li class="active"><a href="${ctx}/sys/log/view"><b>日志视图</b></a></li>
</ul>
<form:form id="searchForm" modelAttribute="bean" action="${ctx}/sys/log/view" method="post" class="breadcrumb form-search">
<b>重点模块访问数据统计 [系统总登录次数:<span style="color:green;">${xtdl}</span>]</b>
</form:form>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;"></div>
</body>
</html>
Echarts的使用方法的更多相关文章
- echarts 点击方法总结,点任意一点获取点击数据,在多图联动中用生成标线举例
关于点击(包括左击,双击,右击等)echarts图形任意一点,获取相关的图形数据,尤其是多图,我想部分人遇到这个问题一直很头大.下面我用举例说明,如何在多图联动基础上,我们点击点击任意一个图上任意一点 ...
- echarts 点击方法总结,点任意一点获取点击数据,举例说明:在多图联动中点击绘制标线
关于点击(包括左击,双击,右击等)echarts图形任意一点,获取相关的图形数据,尤其是多图,我想部分人遇到这个问题一直很头大.下面我用举例说明,如何在多图联动基础上,我们点击任意一个图上任意一点,在 ...
- 关于vue中如何配置echarts以及使用方法
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- angular6项目中使用echarts图表的方法(有一个坑,引用报错)
1.安装相关依赖(采用的webpack) npm install ecahrts --save npm install ngx-echarts --save 2.angular.json 配置echa ...
- ECharts的基本使用与方法
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度 ...
- echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧. 就以官网最简单的那个小demo来做修改吧.官网上的小de ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- angularf封装echarts
前言:angular中快速使用echarts 在html使用ehart很简单,你只需要引入文件和按照官方例子按照对应参数配置和数据填充就Ok了,那么在angular中怎么使用eharts(可以使用ec ...
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
随机推荐
- 填坑专记-手脱FSG壳
妈呀,脱FGS壳真的是坎坷颇多,多亏吾爱破解前辈们的帮忙.我一定要记录下来,省的以后再无法解决. 已经查看是FSG壳了.找到入口也容易了.重点就是脱壳并修复好它. 脱壳 OEP为: 使 ...
- openal支持的通道数和声道数
alext.h: #define AL_FORMAT_QUAD8 0x1204 101 #define AL_FORMAT_QUAD16 0x1205 102 #define AL_FORMAT_Q ...
- 解决input 有readonly属性 各个浏览器的光标兼容性问题
<input type='text' readonly unselectable='on' onfocus='this.blur()'/> 目标:input 只能读,但是在ie.火狐浏览器 ...
- SharpSvn 调用在运行时提示加载程序集出错,或有依赖项
策略后引用: SharpSvn, Version=1.8009.3299.43, Culture=neutral, PublicKeyToken=d729672594885a28日志: 尝试下载新的 ...
- C++中强制类型转换
C++强制类型转换 C++中的强制类型转换虽然兼容C语言中的强制类型转换.但是并不建议在C++中使用C语言风格的强制类型转换.C++中的强制类型转换共有4个关键字分别是:static_cast,con ...
- Hyperscan与Snort的集成方案
概况 Hyperscan作为一款高性能的正则表达式匹配库,非常适用于部署在诸如DPI/IPS/IDS/NGFW等网络解决方案中.Snort (https://www.snort.org) 是目前应用最 ...
- python: "TypeError: 'type' object is not subscriptable"
目前stackoverflow找到两种情况的解决办法: 1.TypeError: 'type' object is not subscriptable when indexing in to a di ...
- Xstream将XML转换为javabean的问题
1.问题:Xstream is not security 解决方法:加上 2.问题:如果没有第二行代码,会出现xstream forbiddenclassexception 解决方法:加上第二行,其中 ...
- BZOJ2730或洛谷3225 [HNOI2012]矿场搭建
BZOJ原题链接 洛谷原题链接 显然在一个点双连通分量里,无论是哪一个挖煤点倒塌,其余挖煤点就可以互相到达,而对于一个点双连通分量来说,与外界的联系全看割点,所以我们先用\(tarjan\)求出点双连 ...
- 201621123008 《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 面向系统综合设计-图书馆管理系统或购物车 使用流与文件改造你的图书馆管理系统或购物车. 2.1 简述如何 ...
