html5 canvas arcTo()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 canvas从圆开始</title>
<script src="js/modernizr.js"></script>
</head> <body> <script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d") }
drawScreen();
function drawScreen(){
//颜色粉色,线宽10, context.beginPath();
context.strokeStyle="red";
context.lineWidth=4;
context.lineTo(100,200);
context.arcTo(350,350,100,100,20);
context.stroke();
context.closePath(); //以下为了给个直观的感觉,画的参考线
context.beginPath();
context.strokeStyle="#ddd";
context.lineWidth=2;
context.moveTo(0,350);
context.lineTo(350,350);
context.stroke();
context.closePath(); context.beginPath();
context.moveTo(350,0);
context.lineTo(350,350);
context.stroke();
context.closePath(); context.beginPath();
context.moveTo(100,0);
context.lineTo(100,100);
context.stroke();
context.closePath(); context.beginPath();
context.moveTo(0,100);
context.lineTo(100,100);
context.stroke();
context.closePath(); context.beginPath();
context.moveTo(350,350);
context.lineTo(100,200);
context.stroke();
context.closePath(); context.beginPath();
context.moveTo(100,100);
context.lineTo(350,350);
context.stroke();
context.closePath();
}
} </script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
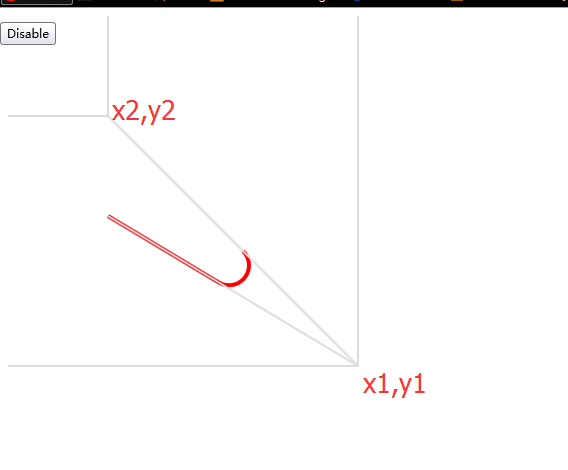
context.arcTo(350,350,100,100,20);
x1,y1,x2,y2,radius
首先需要有个路径context.lineTo(100,200);
然后从创建一个小弧线
然后这个过程比较复杂加蛋疼!!!
大概的意思是(x1,y1)到(x2,y2)的路径相切

看着这个图大概能理解了
html5 canvas arcTo()的更多相关文章
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- canvas arcTo()用法详解
CanvasRenderingContext2D对象的方法arcTo()的用法. arcTo(x1, y1, x2, y2, radius) arcTo()方法将利用当前端点.端点1(x1,y1)和端 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
- html5 canvas 实现简单的画图
今天早上看了一下 canvas 前端画图,数据可视化, 百度的 echart.js , d3等 js 库都已经提供了强大的绘制各种图形的 API. 下面记录一下 有关canvas 绘图的基本知识: ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
- 学习HTML5 canvas遇到的问题
学习HTML5 canvas遇到的问题 1. 非零环绕原则(nonzZero rule) 非零环绕原则是canvas在进行填充的时候是否要进行填充的判断依据. 在判断填充的区域拉一条线出来,拉到图形的 ...
随机推荐
- 【亲测有效】Nodepad++/Sublime Text3中Python脚本运行出现语法错误:IndentationError: unindent does not match any outer indentation level解决策略
我在开发游戏的时候,发现一个python脚本,本来都运行好好的,然后写了几行代码,而且也都确保每行都对齐了,但是运行的时候,却出现语法错误: IndentationError: unindent do ...
- CM005-逆向分析过程(上篇)
前言 005,都说比较变态,很多人给放过去了,但是我还是决定上了它,既然变态就分两篇,上篇先实际说流程,到底应该怎么上它,下篇会告诉逆向分析的过程和方法 准备 [环境和工具] win7/xp虚拟机环境 ...
- 在WebGL场景中建立游戏规则
在前三篇文章的基础上,为基于Babylon.js的WebGL场景添加了类似战棋游戏的基本操作流程,包括从手中选择单位放入棋盘.显示单位具有的技能.选择技能.不同单位通过技能进行交互.处理交互结果以及进 ...
- LeetCode-765.情侣牵手
N 对情侣坐在连续排列的 2N 个座位上,想要牵到对方的手. 计算最少交换座位的次数,以便每对情侣可以并肩坐在一起. 一次交换可选择任意两人,让他们站起来交换座位. 人和座位用 0 到 2N-1 的整 ...
- 机器学习之线性回归使用Python和tensorflow实现
导入依赖包 import tensorflow as tf import numpy as np import matplotlib.pylab as plt from pylab import mp ...
- metasploit学习之情报搜集
3.1.被动信息搜集whois查询Netcraft nslookup>set type=mx>testfire.net Google Hacking 3.2 主动信息搜集 使用nmap进行 ...
- What is the difference between WinRT, UWP and WPF?
在学习UWP的过程中确实有这个迷惑,在此分享一下. UWP (Universal Windows platform), Metro and WinRT are all result of Micros ...
- ElasticSearch 2 (14) - 深入搜索系列之全文搜索
ElasticSearch 2 (14) - 深入搜索系列之全文搜索 摘要 在看过结构化搜索之后,我们看看怎样在全文字段中查找相关度最高的文档. 全文搜索两个最重要的方面是: 相关(relevance ...
- Alpha冲刺第7天
Alpha第7天 1.团队成员 郑西坤 031602542 (队长) 陈俊杰 031602504 陈顺兴 031602505 张胜男 031602540 廖钰萍 031602323 雷光游 03160 ...
- Maven 学习笔记——将普通的Java项目转换成Maven项目(3)
将一个普通的java项目转换成Maven项目并不是一个很大的任务,仅仅只需要下面的几步就能将转换成功.下面我是用一个简单的Selenium测试小demon作为例子来说的. 移调项目中所有关联的Libr ...
