div中嵌套img元素,4px空白
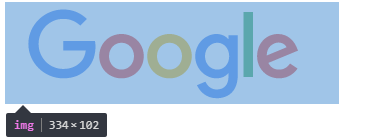
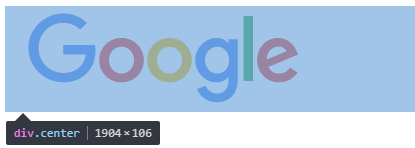
写布局的过程中遇到一个问题,在div中嵌套了img元素,没有指定div的高度,嵌套之后div高度始终比img高4个像素,没有设置内外边距,找不到原因。



除非强制div的高度为img的高度,才能使div高度与img高度一致,问题待解决。

找到原因了:基线问题,img是行内块元素,在块元素里默认有3px或者4px空白(其实就是和文本的基线对齐不管有没有文本)
解决:设置图片display:block
div中嵌套img元素,4px空白的更多相关文章
- div中嵌套div水平垂直居中
div中嵌套一个居中的div有很多方法,如果不想调整边距,有一个简单的方法: <div align="center" style="width: 200px;hei ...
- Context中嵌套<Environment>元素
环境条目 可以在Context中嵌套<Environment>元素,配置命名的值,这些值作为环境条目资源(Environment Entry Resource),对整个web应用可见.比 ...
- div中嵌套div速度将会同样很慢
---恢复内容开始--- div中嵌套了div速度将会同样很慢 最近很多老板在我们公司做企业站的时候都会要求说:我要div+css的,不要表格建的那种,那样不利于优化.但我们发现就算给他们用div ...
- div中嵌套div中使用margin-top失效问题
div中嵌套div中使用margin-top失效问题
- 可编辑div中包含子元素时获取光标位置不准确的问题
前言: 高亮显示输入框中的关键字符,这就必须得用到可编辑div(或其他标签)元素了,这时我们需要获取光标的位置,以便插入字符. 正文: 正常情况下获取光标位置,代码如下: function getPo ...
- div中嵌套的多个div使用了浮动后居中的办法
今天做网页的时候遇到了标题中的问题,网上查到了解决办法,记录一下一放以后忘记 <div class="wai"> <div style="float:l ...
- 没有高度的div中的子元素高度自动撑开
直接上代码: 很多时候 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 大div中嵌套小div,点击大div时隐藏,点击小div不隐藏
给小div添加一个click事件 <div onClick="event.cancelBubble = true"> //小div
- div中嵌套div水平居中,垂直居中
方法一: div(父):display:table; div(子):display:table_cell;margin:0 auto;vertical-align:middle; 方法二: div(父 ...
随机推荐
- android studio run的时候一直卡在waiting for debug
原因如下: 选择ok就可以,同时我们也可以从这里找到 平常遇到跟真机有关的问题,三步大法,1,插拔手机,2.adb kill-server;adb start-server 3.重启as
- CSS 实现图片灰度效果
非原创-从网上收索出来的文章 CSS实现图片灰度效果就是通过CSS样式让彩色图片呈现为灰色,相当于把一张图像的颜色模式调整为灰度,CSS可以通过以下几种方法来实现灰度效果. 方式1. IE滤镜 img ...
- 20155203 2016-2017-4 《Java程序设计》第6周学习总结
20155203 2016-2017-4 <Java程序设计>第6周学习总结 教材学习内容总结 重载和覆盖:重载是将函数的名称和方法不变(名称可以有一些变动),只改变参数列表,相当于和原来 ...
- insert into与insert ignore以及replace into的区别
insert ignore表示,如果表中已经存在相同的记录,则忽略当前新数据: INSERT INTO有无数据都插入,如果主键则不插入; REPLACE INTO 如果是主键插入则会替换以前的数据; ...
- 通过图片获取gps地理位置
别人说通过一张照片就可以定位你的位置,看来个视频,仔细研究了一下自己的照片没想到真的可以做到,想想真的有点可怕. 如何通过一张照片去定位这张照片的经纬度下面我以我手机中的照片为例. 我们通过pytho ...
- 001_chrome工具详解
一.chrome https://segmentfault.com/a/1190000000683599
- poj1221
dp #include <cstdio> #include <cstring> #include <algorithm> using namespace std; ...
- [转载]angular通过$http与服务器通信
转载自:http://www.cooklife.cn/detail/54c5044ec93620284e964b58#View angular是一个前端框架,实现了可交互式的页面,但是对于一个web应 ...
- 003_Java笔记3:Eclipse添加jar包
本文以jedis包为例,演示Eclipse如何添加和使用jar包. 1 建立一个名为ImportJarDemo的Java Project.在该工程下建立一个libs的文件夹. 2 将下载的jedi ...
- Android Studio一直 Fetching Documentation...
Android查看私有库android-spport-v4.jar & android-support-v7-appcompat.jar源码 https://www.cnblogs.com/s ...
