Vue笔记:使用node开发vue入门实例
安装NPM
首先在命令终端输入 npm -v 检测是否安装 npm。如果没有,按照下面教程进行安装。
下载地址: nodejs中文网
到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.exe的可执行文件。
把Node添加到系统环境变量里面,打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

如果你安装的是旧版本的 npm,可以通过 npm 命令进行升级。
sudo npm install npm -g #linux
npm install npm -g # windows
可以看到升级之后,再次执行 npm -v 查看版本已经升级到 6.4.0 了。

更多NodeJS教程可以参考以下资料
菜鸟学堂:https://www.runoob.com/nodejs/nodejs-tutorial.html
安装 webpack
安装好 npm 之后,就可以通过 npm 命令来下载各种工具了。
安装打包工具 webpack,-g 表示全局安装。
npm install webpack -g
更多NodeJS教程可以参考以下资料
菜鸟学堂:http://www.runoob.com/w3cnote/webpack-tutorial.html
安装 vue-cli
安装 vue 脚手架项目初始化工具 vue-cli,-g 表示全局安装。
npm install vue-cli -g
淘宝镜像
因为 npm 使用的是国外中央仓库,有时候下载速度比较“喜人”,就像 Maven 有国内镜像一样,npm 在国内也有镜像可用。这里建议使用淘宝镜像。
安装淘宝镜像,安装成功后 用 cnpm 替代 npm 命令即可,如: cnpm install webpack -g 。
npm install -g cnpm --registry=https://registry.npm.taobao.org
创建项目
通过 vue-cli 生成一个项目,如下面是生成一个名为 myproject 的项目。
vue init webpack myproject
输入以上命令之后,安照提示,输入相应的内容即可。
$ vue init webpack kitty -- 这个是那个安装vue脚手架的命令
This will install Vue 2.x version of the template. --这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 kitty
? Project name (kitty) --项目名称
? Project name kitty
? Project description (kitty project) --项目描述
? Project description kitty project
? Author Louis -- 项目创建者
? Author Louis
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) -- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n --是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n)
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "kitty".
To get started: -- 这里说明如何启动这个服务
cd kitty
npm install
npm run dev
项目结构
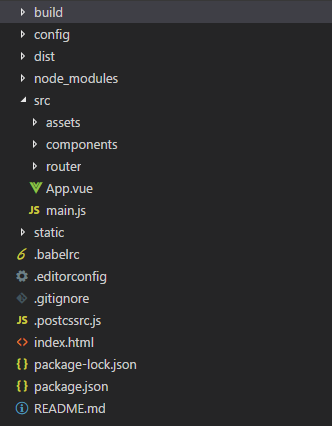
生成的项目目录结构如下图所示。

目录说明(截图来自菜鸟学堂):

安装依赖
进入项目目录,这里是 kitty 目录。
执行安装命令,会下载安装依赖的模块,下载的依赖会安装到 node_modules 目录。
npm install # 淘宝镜像用 cnpm
启动运行
依赖下载安装完成之后,就可以启动运行了。输入以下命令启动。
npm run dev
如果出现下面的提示,表示启动成功,浏览器访问显示地址,会出现一个vue的欢迎页面。
I Your application is running here: http://localhost:8088
编译打包
开发完成后,通过以下命令就可把整个项目打包,生成到 dist 目录下,直接拷贝到服务器即可。
npm run build
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
Vue笔记:使用node开发vue入门实例的更多相关文章
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- Vue笔记:webpack项目vue启动流程
VUE启动流程 1. package.json 在执行npm run dev的时候,会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称 ...
- vue系列之webstrom开发vue,无法热更新
用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢? ...
- python学习笔记:接口开发——flask Demo实例
举例1,返回当前时间接口 ''' 初始化:所有的Flask都必须创建程序实例, web服务器使用wsgi协议,把客户端所有的请求都转发给这个程序实例 程序实例是Flask的对象,一般情况下用如下方法实 ...
- 转-Vue.js2.0从入门到放弃---入门实例(一)
http://blog.csdn.net/u013182762/article/details/53021374 标签: Vue.jsVue.js 2.0Vue.js入门实例Vue.js 2.0教程 ...
- Vue项目入门实例
前言 本文记录Vue2.x + Element-UI + TypeScript语法入门实例 为什么要用TypeScript? 1.TypeScript是JavaScript的超集,利用es6语法,实现 ...
- Vue.js2.0从入门到放弃---入门实例
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
随机推荐
- 百度地图的js导入及使用
做页面,地图可能会用到 1 导入百度地图的js库 <script type="text/javascript" src="http://api.map.baidu. ...
- H5总结
1.新增的语义化标签: <nav>: 导航 <header>: 页眉 <footer>: 页脚 <section>:区块 <article> ...
- python学习之高阶函数
filter函数:filter()为已知的序列的每个元素调用给定的布尔函数,调用中,返回值为非零的元素将被添加至一个列表中 list = filter(调用函数名,可迭代对象)——调用函数名自动传参— ...
- ASP.NET Web API 框架研究 Controller创建 HttpController介绍
对请求进行路由解析以及消息处理管道进行处理后,最后可以从HttpRequestMessage对象的属性字典中获取解析的路由数据,后边我们就可以根据其进行HttpController的创建,从前边几篇可 ...
- 由异常掉电问题---谈xfs文件系统
由异常掉电问题---谈xfs文件系统 本文皆是作者自己的学习总结或感悟(linux环境),如有不对,欢迎提出一起探讨!! 目录结构 一.相关知识 二.问题提出 三.处理方法 四.最终结果 一.相关知识 ...
- 安装sublime3
Sublime-text-3的安装步骤1添加Sublime-text-3软件包的软件源sudo add-apt-repository ppa:webupd8team/sublime-text-3 2使 ...
- 1.buntu 安装redis
方式一 :apt安装 在 Ubuntu 系统安装 Redi 可以使用以下命令: $sudo apt-get update $sudo apt-get install redis-server 启动 R ...
- php支付宝手机网页支付类实例
<?php $alipayConfig = array( 'key' => 'xxxxx', //买卖安全校验码,用于签名的32位密钥 'transport' => 'https', ...
- SQL SERVER 索引视图
创建: CREATE VIEW [dbo].[view_xxx] WITH SCHEMABINDING AS SELECT Table1.主键, Table1.外键 FROM Table1, Tabl ...
- .NET Core 跨平台 串口通讯 ,Windows/Linux 串口通讯,flyfire.CustomSerialPort 的使用
目录 1,前言 2,安装虚拟串口软件 3,新建项目,加入 flyfire.CustomSerialPort 4,flyfire.CustomSerialPort 说明 5,开始使用 flyfire.C ...