使用chrome控制台作为日志查看器
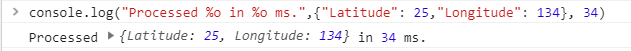
很多时候,我们需要查看日志的实时输出,这个时候往往只能选择控制台。我这里的日志框架是serilog,它有一个好处是控制台输出时可以高亮的形式显示其参数结构信息,如下图所示

但也存在许多不方便的地方:
- 清屏不方便
- 回看历史不方便
- 日志过滤不方便
- 消息不便复制出来保持
- 复杂的消息不便查看
因此我也一直在找一个更理想的日志查看器,找了许多现成的日志查看器,都不甚理想。要是自己写一个的话,结构化日志的输出也是比较麻烦的,工作量太大。
最后将目标选定在了Chrome控制台上,找了一下chrome 控制台的语法,发现其可以高亮显示结构化数据。

并且还能展开,查看十分方便
另外,chrome控制台还自带许多特性:
- 支持清屏
- 支持显示时间(不需要日志信息中携带)
- 支持类似日志自动分组
在输出样式上也是异常强大
- 支持不同日志级别的样式
- 支持日志分组
- 支持对象结构化输出
- 支持自定义样式
- 支持输出为表格
简直是日志输出利器,因此就打算使用Chrome console作为实时日志查看器了。
架构
既然打算将chrome console作为日志输出,就得考虑实现方式了,一个简单的架构如下:
- 程序输出日志时,将日志序列化为json格式,通过websocket发送到日志服务器(web服务器)
- 查看日志时,通过浏览器打开日志服务器提供日志的查看页面。
- 客户端打开页面时,通过js脚本订阅日志服务器的日志,并解析日志,调用想用的指令输出到控制台
由于有了日志服务器,日志的输出成了订阅式的了,也可以非常方便的做日志过滤输出了。
序列化日志
要实现这个日志框架,第一步就是要将日志信息序列化成json格式,以Serilog为例,由于Serilog框架本身就提供了日志的结构化信息,实现起来是非常方便的。参照serilog文档自定义一个Sink即可,如下是一个简单的实现
public class JsonSink : ILogEventSink
{
private readonly IFormatProvider _formatProvider; public JsonSink(IFormatProvider formatProvider)
{
_formatProvider = formatProvider;
} public void Emit(LogEvent logEvent)
{
var tokens = logEvent.MessageTemplate.Tokens.Select(getFormat);
var template = string.Join("", tokens); var paras = logEvent.Properties.Values.Select(getPara).ToArray(); var level = logEvent.Level.ToString();
var log = new
{
level,
template,
paras,
}; var text = JsonConvert.SerializeObject(log, Formatting.Indented);
File.WriteAllText(@"r:\log.json", text); string getFormat(object token)
{
if (token is PropertyToken p)
return "%o";
else
return token.ToString();
} object getPara(LogEventPropertyValue v)
{
return JsonConvert.DeserializeObject(v.ToString());
}
}
}
这里需要实现的是Emit函数,可以通过LogEvent对象获取到结构化的信息,这里需要将它序列化成一个json对象,从而能被chrome js脚本解析。
一般来说,对于一个结构化的日志,主要需要包括如下几个参数: 告警级别、时间、消息模板、参数。这里简化起见,就没有加入时间了。另外,为了方便chrome console输出,将其模板转换了一下,转成了chrome console可以直接支持的消息模板。
需要注意的是,由于chrome console的输出模板和seriallog的消息模板不完全一致,我这里的算法还比较简陋,丧失了参数的名称信息,因此对输入还是有些限制的,那就是:
- 参数只能使用一次
- 参数的顺序必须和模板的顺序一致
由于大部分的日志是遵循这个限制的,以后再优化算法。对于如下日志记录。
var position = new { Latitude = 25, Longitude = 134 };
var elapsedMs = 34;
Log.Information("Processed {@Position} in {Elapsed} ms.", position, elapsedMs);
输出的json如下(这里我是将其保存到文件了,实际实现应该是发送到日志服务器):
{
"level": "Information",
"template": "Processed %o in %o ms.",
"paras": [
{
"Latitude": 25,
"Longitude": 134
},
34
]
}
Chrome中输出
由于篇幅所限,这里不考虑数据如何发布和订阅的,仅仅介绍下chrome console中输出相关功能。
在chrome中输出需要靠js来实现,一个简单的实现如下:
var log = {
"level": "Information",
"template": "Processed %o in %o ms.",
"paras": [{
"Latitude": 25,
"Longitude": 134
}, 34]
};
var fn = console.log;
var logPara = [log.template].concat(log.paras);
fn.apply(this, logPara);
这里日志信息中携带了级别、消息模板、参数三部分信息,需要和控制台api相对应。主要的难点在于由于参数是动态的,需要js函数动态参数的调用。代码比较简单,除掉上面的日志消息,就三行代码,就不多介绍了。
小结
这里已经给出了将chrome输出为日志查看器的主要技术,还差日志服务器部分没有给出。后续有空整理后再给一个完整的开源实现。主要涉及到相关技术如下(部分可能需要翻墙):
使用chrome控制台作为日志查看器的更多相关文章
- BrowserLog——使用Chrome控制台作为Log查看器
Chrome控制台是十分强大的,即使将它作为一个log查看器也是非常强大的,BrowserLog就是一个.net下的把Chrome作为log输出的程序包. 原理非常简单,server端将log数据通过 ...
- Java Log Viewer日志查看器
工欲善其事必先利其器 在投奔怒海--一个Domino老程序猿眼里的Java开发我提到眼下所做的Java开发中遇到的大量日志之问题. server控制台刷屏似地滚动,日志文件飞快地增长,debug的时候 ...
- Moon转告给你一个比Log4net更好日志框架--TracerX Logger 及其对应的日志查看器
一.介绍 TracerX logger是一个易于上手,且拥有众多高级特性的.NET日志框架. 它能够发送输出结果到多目的地(循环文件.事件日志等....).它也能生成文本和二进制文件.它拥有一个强大的 ...
- 五:Edits Viewer离线日志查看器
离线日志查看器可以将二进制日志翻译成可读的文件(如XML),只有当hadoop集群停止时才能使用.输入文件支持的类型:XML和二进制.输出文件支持类型:XML 二进制 Stats(标准输出?) ...
- SharePoint ULS Log Viewer 日志查看器
SharePoint ULS Log Viewer 日志查看器 项目描写叙述 这是一个Windows应用程序,更加轻松方便查看SharePoint ULS日志文件.支持筛选和简单的视图. 信息 这是一 ...
- Ubuntu下的log日志查看器
1.lnav:Linux 下一个基于控制台的高级日志文件查看器 https://www.cnblogs.com/michealLang/p/9761886.html http://www.imooc. ...
- .net core Blazor+自定义日志提供器实现实时日志查看器
场景 我们经常远程连接服务器去查看日志,比较麻烦,如果直接访问项目的某个页面就能实时查看日志就比较奈斯了,花了1天研究了下.net core 日志的原理,结合blazor实现了基本效果. 实现原理 自 ...
- Laravel 日志查看器 导入log-viewer扩展
1.修改配置文件 config\app.php中 'log'=>'daily' 日志文件是按天生成的 2.在项目目录中composer命令安装扩展:composer require arcan ...
- Laravel日志查看器 -- log-viewer扩展
1.修改laravel配置文件. config\app.php 'log'=>'daily' 2.在项目目录中composer命令安装扩展:composer require arcanedev/ ...
随机推荐
- CSS-3 圆角Border-radius 的使用
那么早些年 圆角其实是有的,后来的草案中将它去掉了,现在从CSS3开始,又加入了回来.可以看出圆角的使用还是非常广泛的. 那么在圆角还没有被加入进来之前,我们要实现圆角的效果,可能就是需要IMG图片来 ...
- iOS 根据生日得到生肖,星座,年龄的算法
根据用户生日,得到相应的年龄,星座和生肖.有的项目中可能会用到,贴出来共享. 得到年龄,这个很简单了: - (void)getAgeWith:(NSDate*)birthday{ //日历 NSCal ...
- Windows运行命令
winver---------检查Windows版本 wmimgmt.msc----打开windows管理体系结构 wupdmgr--------windows更新程序 winver--------- ...
- oracle日期、转换函数
转换函数 日期类型转换成字符类型 select to_char(sysdate) s1, --14-3月 -16 to_char(sysdate, 'yyyy-mm-dd') s2, - ...
- python3 str.format()的使用
基本格式 {字段名!转换字段:格式说明符} 字段名:省略:数字:变量名 'name is {}, age is {}'.format('peter',25) 'name is {1}, age is ...
- (mysql)触发器、事件、事务、函数
1.事务操作原理:事务开启之后Start transaction,所有的操作都会临时保存到事务日志.只有在得到commit才会关闭,否则清空:2.设置回滚点: savepoint 回滚点名字: 回到 ...
- 转:vue-router 2.0 常用基础知识点之router.push()
转载地址:http://www.jianshu.com/p/ee7ff3d1d93d router.push(location) 除了使用 <router-link> 创建 a 标签来定义 ...
- python多个分割符split字符串
python中string自带的split不支持多个分隔符同时切分,用正则 import re line='hello,world' lineLists = re.split('[,,..??]',l ...
- 在IIS下部署SSL证书实现HTTPS
在IIS下部署SSL证书实现HTTPS HTTPS是以安全为目标的HTTP通道,简单讲是HTTP的安全版.谷歌已经制定了一项长远的计划,它的最终目标是将所有通过HTTP协议呈现的网页标为“不安全” ...
- java 添加自己的工具包
一. 在添加工具包前环境变量要定位到当前目录, export CLASSPATH=.:/home/share/ 添加工具类 我的目录\\192.168.1.101\share\share\net\fe ...
