Windows 平台 (UWP)应用设计
Make Your Apps Cooperate with Cross-App Communication : https://rewards.msdn.microsoft.com/Challenge/7b4684c7-e12c-4894-bba6-546071c3103b
Using cross-app communication to make apps work together (10 by 10) :http://blogs.windows.com/buildingapps/2015/09/22/using-cross-app-communication-to-make-apps-work-together-10-by-10/
如何针对结果启动应用 https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/dn997827.aspx
自动启动文件和 URI 关联 (XAML): https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/hh779673.aspx
Make your app look great on any size screen or window (10 by 10) : http://blogs.windows.com/buildingapps/2015/09/01/make-your-app-look-great-on-any-size-screen-or-window-10-by-10/
Dynamically detecting features with API contracts (10 by 10) : http://blogs.windows.com/buildingapps/2015/09/15/dynamically-detecting-features-with-api-contracts-10-by-10/
面向设计人员的通用 Windows 平台 (UWP) 应用简介: https://msdn.microsoft.com/zh-cn/library/windows/apps/dn958439.aspx
规划你的通用 Windows 平台 (UWP) 应用 : https://msdn.microsoft.com/zh-cn/library/windows/apps/dn958435.aspx
通用 Windows 平台 (UWP) 应用的指南 : https://msdn.microsoft.com/zh-cn/library/windows/apps/hh465424.aspx
UWP开发框架的新特性: http://www.cnblogs.com/ms-uap/archive/2015/05/11/4485174.html
新加入的通用控件
在UWP中,由于没有平台区别,几乎所有控件都成为跨平台控件了,而非UAP下不同平台的使用限制。其中值得注意的一些新控件有:
- Pivot:是的,就是大家耳熟能详的Pivot,现在可以在所有平台使用了。区别在于在大屏环境下其行为、展现方式会有略微不同。

- AutoSuggestBox:有自动补齐功能的搜索框,将替代传统的SearchBox。
- UniversalMaps:跨平台的地图控件,再也不用为不同平台的定位应用设计不同的地图展示逻辑了。
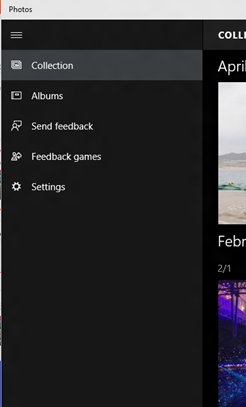
- SplitView: 提供可伸缩的导航栏用于导航容器中的页面,作为一个全新的控件,其具有极高的页面适配性,利用下文介绍的自适配技术可以轻松地让其适配复杂的页面。

- InkCanvas:新封装的控件以支持用户笔记,其应用场景还是很多的,可以省去在这些情况下开发者的不少精力了,毕竟实现一个用户友好的图画版并不轻松。
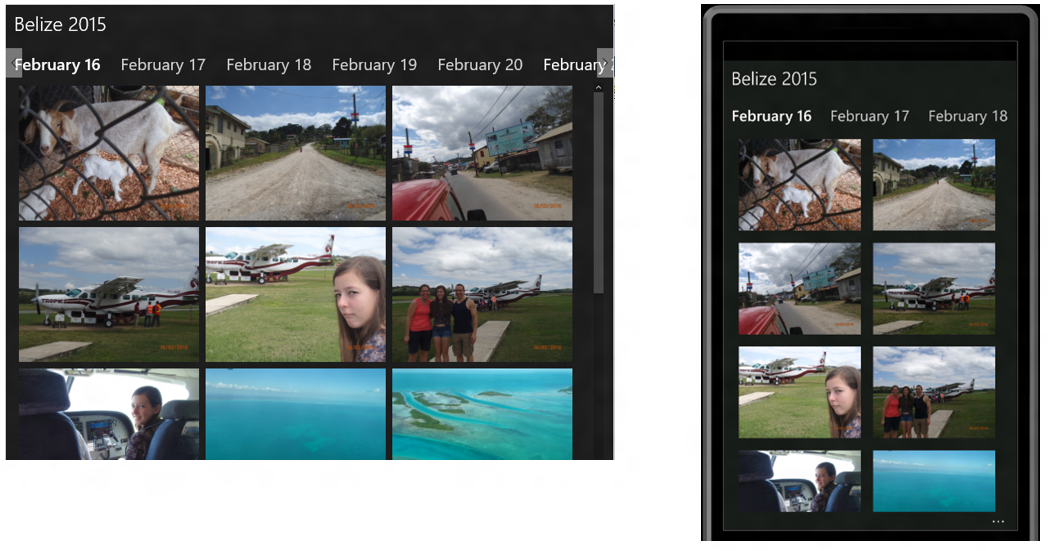
自适配辅助
由于UWP将面对复杂多变的应用分辨率,曾经为一些固定分辨率设计页面的日子一去不复返。从这点来说,UWP也更靠近网页设计一些。可是对于html,我们有relative、有流式布局;XAML呢,总不能老是把自适配实现在csharp代码里吧?别急,XAML足够做绝大部分的工作。且看:
VisualStateManager
这是XAML的一个元素,其功能,一言以蔽之,就是管理在不同条件下页面各元素的属性以及其切换时过渡方式。
RelativePanel
可能有读者会疑惑了:即使有很强大、可自定义的Trigger,我能做的也不就只有定制一些属性么?如果我想根据具体情况调节位置、尺寸,该怎么办,还是只能诉诸代码么?当然不是:RelativePanel将提供你想要的: 有想过html的流式布局么,有考虑过float一类的css属性在xaml中实现么?RelativePanel正是支持他们的容器。
已经进行过设备适配的控件们
对于大家日常使用的控件,在不同设备上运行时也有不同的效果,它们是微软专门设计以适配不同操控类型、屏幕大小设备,从这一点来说,可以省去页面设计者不小功夫。如:
- MenuFlyout控件在鼠标激发和手指激发时的菜单间距并不相同,以给两种操控方式提供最好的用户体验。
- Pivot在不同尺寸屏幕下的选定标签位置有所区别,以方便单手/双手触控。
全新的绑定方式:编译时绑定
新的XAML提供了一种不一样的绑定方式:编译时绑定({x:bind})。其绑定关系将会在编译时得到检查,运行时仅存在他们之间的数据依赖。正因如此,这种绑定在运行时的效率得到了极大的提升。从Build展示的数据来看,其绑定效率、属性修改响应效率以及资源节省度都有了数倍提升。
界面响应速度全面提升
既然要做UWP了,如果效率本身不够过硬,怎么适应各种多变的部署平台?微软在这方面也是煞费苦心,大幅提升其运行效率和稳定度,以求用UWP替代传统的pe文件作为微软产品主力军。可以在Build展示里窥见UWP风格的Office,可见未来的Office甚至VS都可能是UWP的囊中之物。那么究竟有什么改动呢?
- XAML元素的惰性加载特性:想必大家都听说过一些函数式编程语言中惰性求值的概念,这里这种概念移植到了界面渲染上。惰性载入可以保证更快的程序启动时间和用户在一般情况下操作的响应速度。
- 文字渲染效率提升:UWP渲染文字的效率提升了50%
- 绑定加速:上文已经讲过,此处并不赘述。
- 新增加的Visual Layer访问API将允许开发者碰触一些更底层的渲染机制,从而在实现动画、变换等操作时拥有更高的效率。
Windows 平台 (UWP)应用设计的更多相关文章
- [帖子收集]通用Windows平台(UWP)
通用Windows平台,universal windows platform,UWP 什么是通用 Windows 平台 (UWP) 应用?(微软MSDN) 如何在通用 Windows 平台应用中使用现 ...
- 自动启动 Windows 10 UWP 应用
原文: https://docs.microsoft.com/zh-cn/windows/uwp/xbox-apps/automate-launching-uwp-apps 简介 开发人员有多种选项可 ...
- 详解 UWP (通用 Windows 平台) 中的两种 HttpClient API
UWP (通用 Windows 平台) 应用开发者在构建通过 HTTP 与 Web 服务或服务器断点交互的应用时,有多种 API 可以选择.要在一个托管 UWP 应用中实现 HTTP 客户端角色,最常 ...
- 操作系统-Windows:UWP(Universal Windows Platform)
ylbtech-操作系统-Windows:UWP(Universal Windows Platform) 1.返回顶部 1. UWP即Windows 10中的Universal Windows Pla ...
- Windows平台分布式架构实践 - 负载均衡
概述 最近.NET的世界开始闹腾了,微软官方终于加入到了对.NET跨平台的支持,并且在不久的将来,我们在VS里面写的代码可能就可以通过Mono直接在Linux和Mac上运行.那么大家(开发者和企业)为 ...
- 在Github上搭建自己的博客(Windows平台)
折腾了好久,终于在Github上搭建了自己的博客.这里面总结一下过程希望对大家能有所帮助. Github建博优缺点 和 csdn,新浪,网易相比,在Github上可以自己实现功能 和阿里云,VPS相比 ...
- Windows平台分布式架构实践 - 负载均衡 上
概述 最近.NET的世界开始闹腾了,微软官方终于加入到了对.NET跨平台的支持,并且在不久的将来,我们在VS里面写的代码可能就可以通过Mono直接在Linux和Mac上运行.那么大家(开发者和企业)为 ...
- windows平台下基于VisualStudio的Clang安装和配置
LLVM 是一个开源的编译器架构,它已经被成功应用到多个应用领域.Clang是 LLVM 的一个编译器前端,它目前支持 C, C++, Objective-C 以及 Objective-C++ 等编程 ...
- Windows平台分布式网站系统应用(转)
概述 最近.NET的世界开始闹腾了,微软官方终于加入到了对.NET跨平台的支持,并且在不久的将来,我们在VS里面写的代码可能就可以通过Mono直接在Linux和Mac上运行.那么大家(开发者和企业)为 ...
随机推荐
- 四、Factory Method 工厂方法模式
需求:对象的创建由工厂统一创建,会使用到模板模式 代码清单: 工厂: public abstract class Factory { public abstract Product createPro ...
- PHPActiveRecord 学习三
#事务处理 注意事务 数据库要用InnoDB引擎 $c1 = User::connection(); try { //开启事务 $c1->transaction(); //sql语句 $sql ...
- js 判断整数
参考 https://blog.csdn.net/tangxiujiang/article/details/78073792 1.使用取余运算符(%) + 判断对象是否是数字来判断: 注意:空字符串. ...
- php中in_array一些问题
var_dump(in_array(1,['s','1fsdf',12])); // true var_dump(in_array(0,[4,'erdd'])); // true 因为是要用值与数组 ...
- hdu 5154 拓扑排序
例题:hdu 5154 链接 http://acm.hdu.edu.cn/showproblem.php?pid=5154 题目意思是第一行先给出n和m表示有n件事,m个关系,接下来输入m行,每行有 ...
- leecode 978. Longest Turbulent Subarray(最长连续波动序列,DP or 滚动数组)
传送门:点我 978. Longest Turbulent Subarray A subarray A[i], A[i+1], ..., A[j] of A is said to be turbule ...
- Google、微软软件测试之道
扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop135452397.taobao.com/ 联系店主
- gitbook的学习
gitbook安装与使用之windows下搭建gitbook平台 最近需要在GitBook中去阅读电子书 安装nodejs cnpm安装gitbook 解压书籍文件,并cd到书籍文件目录 gitboo ...
- SVO+PL-SVO+PL-StVO
PL-SVO是基于点.线特征的半直接法单目视觉里程计,我们先来介绍一下基于点特征的SVO,因为是在这个基础上提出的. [1]References: SVO: Fast Semi-Direct ...
- DNS的过程
来自:https://www.zhihu.com/question/23042131 作者:郭无心链接:https://www.zhihu.com/question/23042131/answer/6 ...
