vscode 学习笔记 —— 调试 (以 node 为例)
一、建立配置文件
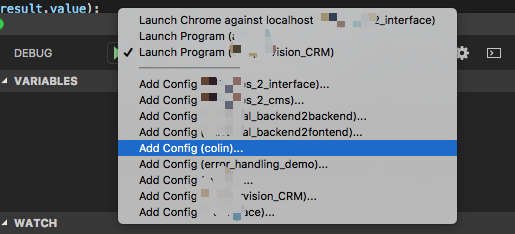
1、选择你的项目

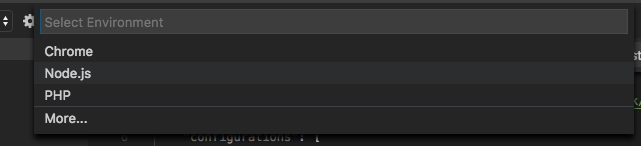
2、选择你项目的语言

3、当前项目路径下生成 .vscode/launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}
type - 用于此启动配置的调试器类型。每个安装的调试扩展都会引入一种类型,例如,node 内置节点调试器,php 以及 goPHP 和 Go 扩展。
request - 此启动配置的请求类型。目前支持的是 launch 和 attach。( request 的详解见下面的第三章)
name - 友好名称,显示在“调试启动配置”下拉列表中。
program - 启动调试器时要运行的可执行文件或文件
args - 传递给程序进行调试的参数
env- 环境变量(该值 null 可用于“取消定义”变量)
cwd - 当前工作目录,用于查找依赖项和其他文件
注1:
${workspaceFolder}表示工作空间文件夹的根路径,${file}表示活动编辑器中打开的文件。
注2:
”program": "${workspaceFolder}/test.js”,我不太清楚 vscode 是怎么识别我想要调试当前目录下的/test.js。[待解决]
注3:还可以把配置文件写进
User Settings成为全局配置。


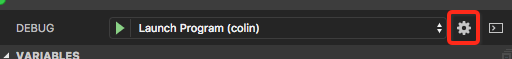
4、快速回到你的配置文件


二、打断点
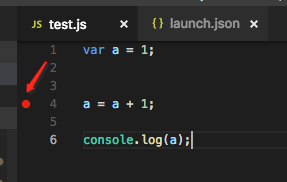
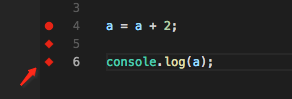
1、Breakpoint (传统断点)
(1)图形用圆形代替
(2)不可以打在空行上

2、Logpoint
(1)可以在 debug console 里打印出信息(用 {} 包裹表达式)
(2)图形用菱形代替
(3)如果不打在语句上,而是空行,则调试执行的时候,会消失,但不影响效果。所以还是推荐打在语句上!

3、Conditional Breakpoint
分两种条件:表达式 / 命中数
(1)可以在符合条件时中断到离此断点下方最近的一条语句上
(2)图形用正方形代替
(3)如果不打在语句上,而是空行,则调试执行的时候,会消失,但不影响效果
三、调试
第一章提到的 launch.json 配置文件里有 request 字段,取值范围为:launch 和 attach
launch:vscod e独立自主的跑起一个调试进程
attach:你通过 node --inspect-brk xxx.js 自行启动调试,然后 vscode 再去 attach 它
下面就分这两类来说说具体调试方式的区别:
1、launch 方式
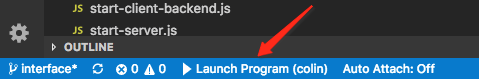
(1)点击 Launch Program

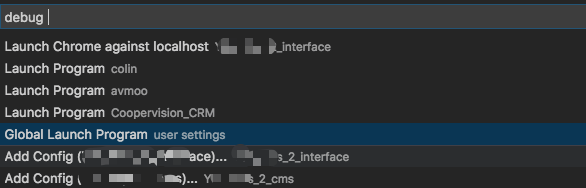
(2)选择启动哪个配置文件

注:
launch.json配置文件中name属性的值会显示在这个下拉列表中。
(3)开始调试
2、attach 方式
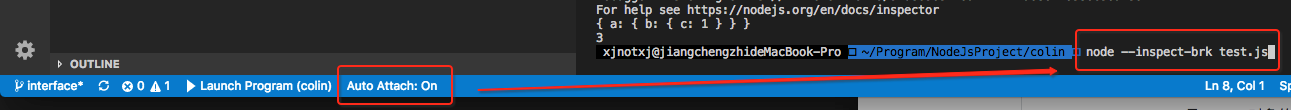
(1)把 Auto Attach:On 打开

(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
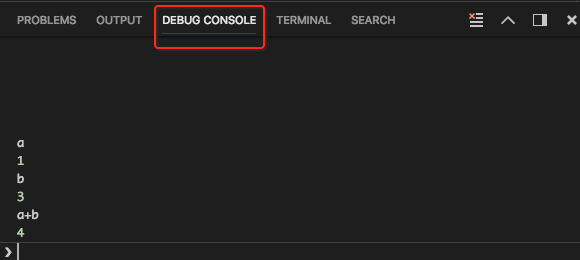
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}
2、开始调试

注1:调试的时候,可以同时运行程序
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的
参考资料
https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
vscode 学习笔记 —— 调试 (以 node 为例)的更多相关文章
- [Python学习笔记]调试
编码占了编程工作量的90%,调试占了另外90%,这是一个流传着的笑话.调试在编程中占有很大的分量,即使专业的程序员也一直在制造缺陷. 抛出异常 抛出异常相当于是说:"停止运行这个函数中的代码 ...
- 014 Vue学习笔记1----Vue及Node、NPM
1.前端开发模式的发展过程 (1)静态页面 最初的网页以HTML为主,是纯静态的网页.网页是只读的,信息流只能从服务端到客户端单向流通.开发人员也只关心页面的样式和内容即可. (2)异步刷新,操作DO ...
- 《JavaScript权威指南》学习笔记 第八天 Node Tree
前几天介绍了DOM的知识,以及节点的操作.今天我们来重点理解下Node的属性以及方法. 在Document文档里属于Node的东西很多: 其中Document对象是Node对象最大的对象,平时我们使用 ...
- node学习笔记-搭建node环境
最近项目要用到node,利用空闲整理做下笔记 第一步 安装node,方式比较多,最为直接的是直接去官网 可直接从官网下载安装http://nodejs.cn/download/ 根据自己情况 ...
- 学习笔记:Vue+Node+Mongodb构建简单商城系统(一)
所需前置知识: HTML.CSS.JS.Vue.ES6.Npm.Webpack.Node.Express.Mongodb 项目整体架构: IDE:webstorm: 项目建立过程(cmd常用命令行指令 ...
- node学习笔记1——配置node环境变量及执行node文件
最近在学习node,今天说一下node的变量环境配置.虽然网上有说,最新版的已经不需要配置这个东东了,但是我的电脑还是得配置.闲话少扯,进入正题: 1.安装node,这步就略过了.就是下载 node, ...
- NodeJs学习笔记01-你好Node
如果你对NodeJs略知一二,不禁会感叹,使用JS的语法和代码习惯就能开发一个网站的后台,实现复杂的数据交互,牛! 对于学习java和php就夹生的小码农来说,简直就是靡靡之音呐~~~ 今晚带着忐忑的 ...
- Pytest学习笔记11-重复执行用例插件pytest-repeat
前言 我们在平时做测试的时候,经常会遇到一些偶现的bug,通常我们会多次执行来复现此类bug,那么在自动化测试的时候,如何多次运行某个或某些用例呢,我们可以使用pytest-repeat这个插件来帮助 ...
- node.js在windows下的学习笔记(5)---用NODE.JS创建服务器和客户端
//引入http模块 var http = require('http'); //调用http的createServer的方法,这个方法有一个回调函数,这个回调数 //的作用是当有请求发送给服务器的时 ...
随机推荐
- SQL语句备份和还原数据库
1,使用SQL最简单备份,还原数据库 1 /* 备份 */ 2 backup database Test to disk='D:/Test.bak' 3 /* 还原 */ 4 restore data ...
- ios 数组和字典
一.数组. 数组只能存放对象类型的数据 2.数组中的对象是有序的 (index) (一)可变数组 NSArray:NSObject 不可变数组 作用:容器类 存放的是对象类型的数据, ...
- win/mac平台搭建ionic开发环境教程(转)
出处:http://www.ionic-china.com/doc/ionic-winmac.html#preface 前言 ionic中文网为大家准备了绿色版的nodejs和androidSDK以及 ...
- 微信小程序组件的使用
1.在page同级目录下新建components文件夹,然后新建目录test,新建组件test 2.新建在page目录下新建目录,然后新建page页面.注意:每新建一个页面,都要修改app.json文 ...
- java Concurrent包学习笔记(七):ConcurrentHashMap
(注意:以下讲解的ConcurrentHashMap是jdk 1.8的) 一.ConcurrentHashMap的数据结构 ConcurrentHashMap在1.8中的实现,相比于1.7的版本基本上 ...
- python3.4用函数操作mysql5.7数据库
#!/usr/bin/env python # -*- coding:utf-8 -*- # __author__ = "blzhu" """ pyt ...
- 1.2.1继承Thread类
实现多线程的方法有2种:方法一是继承Thread,方法二是实现Runnerable接口 使用继承Thread类的方法创建多线程的时候,最大的局限性就是不支持多继承,因为java语言的特点就是单继承,因 ...
- 笔记:认识 head 标签 待 更新中……
文档的头部描述了文档的各种属性和信息,包括文档的标题等.绝大多数文档头部包含的数据都不会真正作为内容显示给读者. 下面这些标签可用在 head 部分: <head> <title&g ...
- 有趣的CSS3背景 斜条纹
今天逛的时候发现了一个有趣的css3实现的背景效果,代码实现 .noaccess { position: absolute; width: 300px; height: 100px; z-index: ...
- sdut 3916
这道题就是二分枚举加贪心,小蓝书上一开始就讲的,但是我给忘了,很难受 #include <iostream> #include <cstdio> #include <cs ...
