iOS:自定义导航栏,随着tableView滚动显示和隐藏
自定义导航栏,随着tableView滚动显示和隐藏
一、介绍
自定义导航栏是APP中很常用的一个功能,通过自定义可以灵活的实现动画隐藏和显示效果。虽然处理系统的导航栏也可以实现,但是这个是有弊端的,因为系统导航栏是全局的,在任何一个地方去修改导航栏内部的结构,其他地方都会改变,需要再次去特殊处理,否则很容易出现不可预知的bug。此时,自定义是最好的选择。
二、思想
(1)在控制器将要显示时,隐藏系统的导航栏,显示自定义的导航栏
(2)在控制器将要消失时,显示系统的导航栏,隐藏自定义的导航栏
(3)重写scrollView的代理方法,监测ContentOffst.y偏移,动态控制自定义的导航栏的可见性
三、定义
@interface XYQNavigationBar : UIView
@property (copy , nonatomic)void(^clickLeftItemBlock)(); // click left button block
@property (copy , nonatomic)void(^clickRightItemBlock)(); // click right button block
@property (copy , nonatomic)NSString *title; // title
@property (assign,nonatomic)UIColor *titleColor; // title color
@property (strong,nonatomic)UIColor *navBackgroundColor;// navagationBar background color
@property (strong,nonatomic)UIImage *navBackgroundImage;// navigationBar background image
+(instancetype)createCustomNavigationBar; //create navigationBar
-(void)showCustomNavigationBar:(BOOL)show; //set navigationBar hide, defalut is NO
-(void)setupBgImageAlpha:(CGFloat)alpha animation:(NSTimeInterval)duration compeleteBlock:(void (^)())compeleteBlock;// navigationBar background image alpha
-(void)setupBgColorAlpha:(CGFloat)alpha animation:(NSTimeInterval)duration compeleteBlock:(void (^)())compeleteBlock;// navigationBar background color alpha
-(void)setLftItemImage:(NSString *)imgName leftItemtitle:(NSString *)leftItemtitle textColor:(UIColor *)color; // navigationBar left button has title and image
-(void)setRightItemImage:(NSString *)imgName rightItemtitle:(NSString *)rightItemtitle textColor:(UIColor *)color;// navigationBar right button has title and image
-(void)setLeftItemImage:(NSString *)imgName; // navigationBar left button only has image
-(void)setRightItemImage:(NSString *)imgName; // navigationBar right button only has image
@end
四、实现
()创建
- (void)viewDidLoad {
[super viewDidLoad];
//init
self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds];
self.tableView.dataSource = self;
self.tableView.delegate = self;
self.navigationBar = [XYQNavigationBar createCustomNavigationBar];
//update(此处可以自由改变导航栏的属性值)
self.navigationBar.title = @"自定义导航栏";
//block
__weak typeof(self) weakSelf = self;
self.navigationBar.clickLeftItemBlock = ^(){
[weakSelf.navigationController popViewControllerAnimated:YES];
};
self.navigationBar.clickRightItemBlock = ^(){
[weakSelf.navigationController pushViewController:[[SecondViewController alloc] init] animated:YES];
};
// add
[self.view addSubview:self.tableView];
[self.view addSubview:self.navigationBar];
}
()显示
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
//hide system navigationBar
[self.navigationController setNavigationBarHidden:YES animated:YES];
//show custom navigationBar
[self.navigationBar showCustomNavigationBar:YES];
}
()隐藏
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
//show system navigationBar
[self.navigationController setNavigationBarHidden:NO animated:YES];
//hide custom navigationBar
[self.navigationBar showCustomNavigationBar:NO];
}
()监测
#pragma mark - public methods
// animation show or hide navigationbar
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat offsetY = scrollView.contentOffset.y;
CGFloat colorOffset = offsetY / 64.0;
colorOffset = colorOffset > ? : colorOffset;
//method 1 : change backgrundViewImage alpha
[self.navigationBar setupBgImageAlpha:colorOffset animation:0.4 compeleteBlock:nil];
//method 2 : change backgrundViewColor alpha
//[self.navigationBar setupBgColorAlpha:colorOffset animation:0.4 compeleteBlock:nil];
}
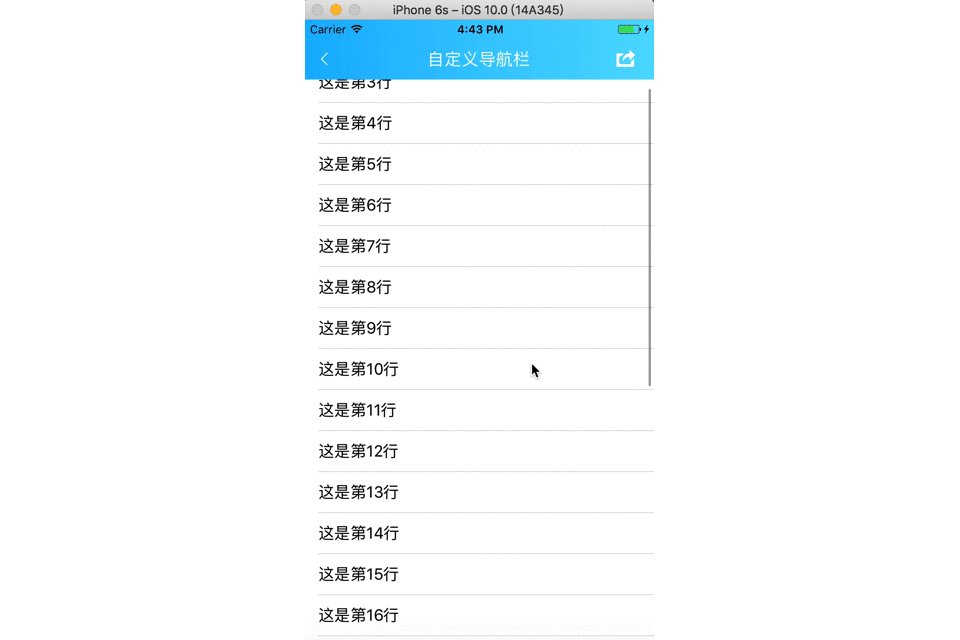
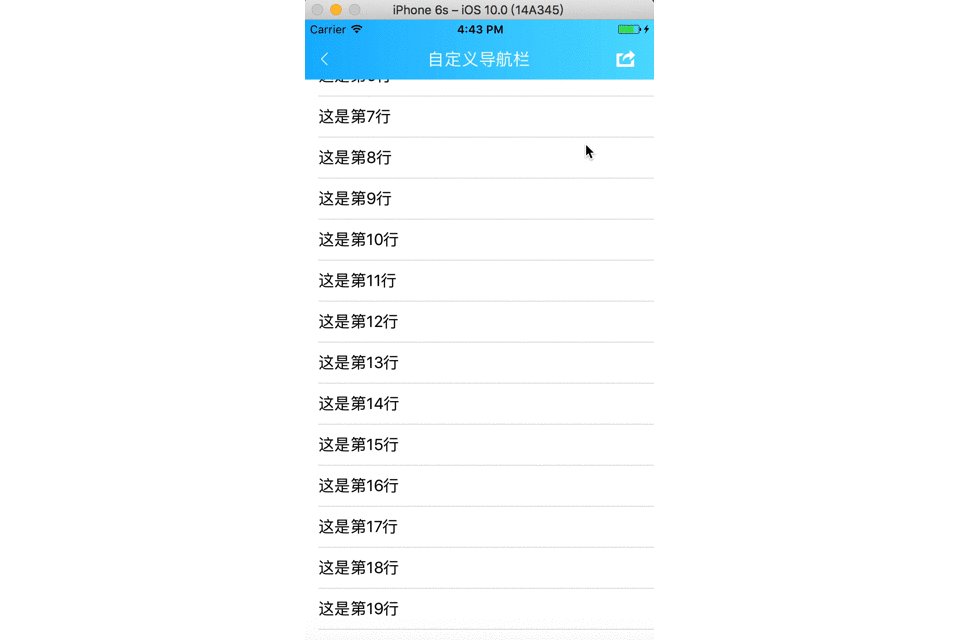
五、效果

六、下载
github:https://github.com/xiayuanquan/XYQNavigationBar.git
iOS:自定义导航栏,随着tableView滚动显示和隐藏的更多相关文章
- iOS 自定义导航栏笔记
一.UINavigationBar的结构 导航栏几乎是每个页面都会碰到的问题,一般两种处理方式:1.隐藏掉不显示 2.自定义 1. 添加导航栏 TestViewController * mainVC ...
- iOS 自定义导航栏 和状态栏
一.更改状态栏颜色 (StatusBar) 就是比如导航栏是红色的状态栏是绿色的. 要实现这样的效果其实很简单,就是添加一个背景view. 简单的实现过程如下: 1 // 设置导航颜色 可用 2 [s ...
- ios 自定义导航栏,开启侧滑返回手势
自定义一个常用ListViewController .h文件 #import <UIKit/UIKit.h> @interface ListViewController : UIViewC ...
- IOS 自定义导航栏背景
//- (void)setBackgroundImage:(UIImage *)backgroundImage forBarMetrics:(UIBarMetrics)barMetrics NS_AV ...
- iOS 自定义导航栏
参考链接:https://blog.csdn.net/huanglinxiao/article/details/100537988 demo下载地址:https://github.com/huangx ...
- iOS 11 导航栏 item 偏移问题 和 Swift 下 UIButton 设置 title、image 显示问题
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- [RN] React Native 自定义导航栏随滚动渐变
React Native 自定义导航栏随滚动渐变 实现效果预览: 代码实现: 1.定义导航栏 NavPage.js import React, {Component} from 'react'; im ...
- iOS个人中心渐变动画、微信对话框、标签选择器、自定义导航栏、短信验证输入框等源码
iOS精选源码 简单的个人中心页面-自定义导航栏并予以渐变动画 程序员取悦女票的正确姿势---Tip1(iOS美容篇) iOS 前台重启应用和清除角标的问题 微信原生提醒对话框3.0 JHLikeBu ...
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
随机推荐
- 移动端二三事【三】:transform的矩阵(matrix)操作、transform操作函数及注意事项
*每当在DOM浏览器中增加动态效果时,使用强大的transform和transition,总是很酸爽.抛开css,使用js操作transform还真的有点复杂,涉及到线性代数中的矩阵,但是js操作又不 ...
- Linux环境Tomcat运行报错java.lang.OutOfMemoryError
java.lang.OutOfMemoryError thrown from the UncaughtExceptionHandler in thread "http-bio-8080-ex ...
- SQL Server密码爆破工具SQLdict
SQL Server密码爆破工具SQLdict SQL Server是Windows系统常用的数据库服务器.它广泛采用用户名和密码方式,进行身份认证.Kali Linux提供一款专用的数据库密码爆破工 ...
- commonjs,amd,cmd
在某些库中,经常会看到函数最前面有一个分号.其实是为了防止自动化工具拼接js时,如果前面的js文件的结尾处忘了加分号,拼接出来的代码容易挂,加分号这种行为属于防御式编程. 一个模块就是实现特定功能的文 ...
- Web大前端面试题-Day2
1.伪类与伪元素的区别? 1) 定义区别 伪类 伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息. 前者包含那些匹配指定状态的元素,比如:visited,:active:后者包含那些 ...
- 每日踩坑 2018-11-26 MVC Razor ActionLink 生成的URL中多生成了一个参数 ?length=n
RouteConfig 的路由注册如下: routes.MapRoute( name: "Default", url: "{controller}/{action}&qu ...
- 「LOJ 556 Antileaf's Round」咱们去烧菜吧
「LOJ 556 Antileaf's Round」咱们去烧菜吧 最近在看 jcvb 的生成函数课件,顺便切一切上面讲到的内容的板子题,这个题和课件上举例的背包计数基本一样. 解题思路 首先列出答案的 ...
- BZOJ.1023.[SHOI2008]cactus仙人掌图(DP)
题目链接 类似求树的直径,可以用(类似)树形DP求每个点其子树(在仙人掌上就是诱导子图)最长链.次长链,用每个点子节点不同子树的 max{最长链}+max{次长链} 更新答案.(不需要存次长链,求解过 ...
- kettle的基本介绍
Kettle 主要内容: 一.ETL介绍 二.Kettle介绍 三.Java调用Kettle API 一.ETL介绍 1. ETL是什么? 1).ETL分别是“Extract”.“ Transform ...
- [转].net reactor 学习系列(五)---源代码加密程序
.NET Reactor使用教程(加密源代码示例) 1.打开 Eziriz .NET Reactor,主界面如图1所示: 图1 2.单击 Main Assembly 右边的 Open,选择要加密的软件 ...
