React Native之原生模块的开发(Android)学习笔记
目录
1.为什么我们需要原生模块开发
2.开发Android原生模块的主要流程
3.原生模块开发实战
1.为什么我们需要原生模块开发?
我们在用RN开发App的时候,有时候需要用到一些原生模块,比如:分享、第三方登录等。在RN的官方文档是这样谈到的:
“有时候App需要访问平台API,但在React Native可能还没有相应的模块。或者你需要复用一些Java代码,而不想用JavaScript再重新实现一遍;又或者你需要实现某些高性能的、多线程的代码,譬如图片处理、数据库、或者一些高级扩展等等。 ”
2.开发Android原生模块的主要流程
2.1 构建一个React Native Android原生模块的流程大致分为以下三大步:
- 编写相关的原生模块Java代码;
- 暴露接口与数据交互;
- 注册与导出React Native原生模块;
2.1 使用React Native Android原生模块
- 在相应js组件中导入NativeModule;
- 使用对应暴露的接口方法;
3.原生模块开发实战
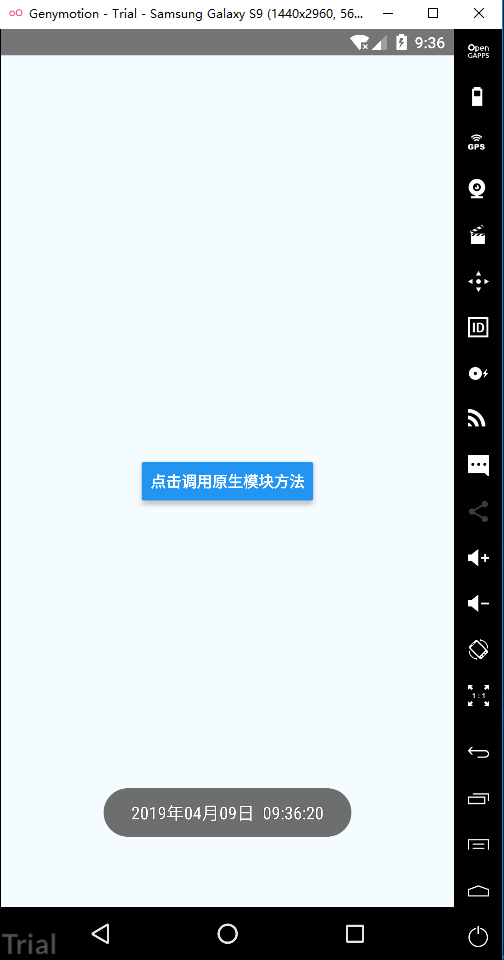
我们所要做的事情很简单,在RN组件中,点击一个按钮,触发原生模块中的我们所编写的事件,获取当前时间并显示
3.1 使用Android Studio导入android项目
如下图

在android/app/src/main/java/下创建com.myNativeModule这样一个package(项目结构如下图)

3.2 编写相关的原生模块Java代码
在android/app/src/main/java/com/myNativeModule目录下新建一个TextModule.java。在这个类中,我们实现了具体的逻辑功能。
package com.myNativeModule;
import android.content.Context;
import android.util.Log;
import android.widget.Toast;
import java.text.SimpleDateFormat;
import java.util.Date;
public class TextModule {
public void getTime(Context ctx) {
SimpleDateFormat formatDate=new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
Date date=new Date(System.currentTimeMillis()); //获取当前时间
String s=formatDate.format(date);
Log.e("HHH",s);
Toast.makeText(ctx,s,Toast.LENGTH_SHORT).show();
}
}
实现了获取当前时间功能后,我们接下来就要暴露给React Native,以供js调用。
3.3 暴露接口与数据交互
接下来我们就要向React Native暴露接口以及做一些数据交互部分的操作。为了暴露接口以及进行数据交互我们需要借助React Native的ReactContextBaseJavaModule 类。
(在android/app/src/main/java/com/myNativeModule目录下新建一个MyNativeModule.java。)
package com.myNativeModule;
import android.content.Context;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
public class MyNativeModule extends ReactContextBaseJavaModule {
private Context mContext;
public MyNativeModule(ReactApplicationContext reactContext) {
super(reactContext);
mContext = reactContext;
}
// 重载了getName()方法,用来暴露我们原生模块的名字
@Override
public String getName() {
return "MyNativeModule"; // 返回的这个名字是必须的,是Native暴露给JS的名字
}
// 通过@ReactMethod注解来暴露接口,这样以来我们就可以在js文件中通过MyNativeModule.rnCallNative()来调用我们暴露给RN的接口了
// 不能有返回值,因为被调用的原生代码是异步的,原生代码执行结束后只能通过回调函数或者发送消息给RN
@ReactMethod
public void rnCallNative(String msg) {
new TextModule().getTime(mContext);
}
}
3.4 注册与导出React Native原生模块
为了向React Native注册我们刚才创建的原生模块,我们需要实现ReactPackage,ReactPackage主要为注册原生模块所存在,只有已经向React Native注册的模块才能在js模块使用。
(在android/app/src/main/java/com/myNativeModule目录下新建一个MyReactPackage.java。)
package com.myNativeModule;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.JavaScriptModule;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import com.myNativeModule.MyNativeModule;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class MyReactPackage implements ReactPackage {
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
// 将我们创建的类添加到原生模块中
modules.add(new MyNativeModule(reactContext));
return modules;
}
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
}
在上述代码中,我们实现一个ReactPackage,接下来呢,我们还需要在android/app/src/main/java/com/nativetest/MainApplication.java中注册我们的MyReactPackage:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage() // 在这里将我们刚才创建的MyReactPackage添加进来
);
}
3.5 导出一个JS模块
原生模块注册完成之后呢,我们接下来就需要为我们的原生模块导出一个js模块,这样做的目的是在实际的项目中,为了更好的可读性和可维护性以及更方便地使用它。
在RN根目录的js/native/下创建一个native.js文件
import { NativeModules } from 'react-native';
export {
MyNativeModule: NativeModules.MyNativeModule
}
接下来,我们就可以在其他地方通过下面的方式来使用所导出的这个模块了。
import React, { Component } from 'react';
import { StyleSheet, View, Button } from 'react-native';
import { MyNativeModule } from './native';
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Button
onPress={this.call_button.bind(this)}
title="点击调用原生模块方法"
/>
</View >
);
}
call_button() {
MyNativeModule.rnCallNative('调用原生模块中的方法成功');
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
测试结果如下:

在上边的Demo中,主要是实现原生模块TestModule.java,然后我们在要被RN调用的方法中调用原生类中的方法。对于N多原生类都可以直接粘贴复制过来。这样就可以实现调用复杂方法实现强大功能了。
Demo地址https://github.com/codeprolin/RN_Native_Android
React Native之原生模块的开发(Android)学习笔记的更多相关文章
- 第二篇 界面开发 (Android学习笔记)
第二篇 界面开发 第5章 探索界面UI元素 ●The Android View Class ●△Widget设计步骤 需要修改三个XML,以及一个class: 1)第一个xml是布局XML文件 ...
- React Native移植原生Android
(一)前言 之前已经写过了有关React Native移植原生Android项目的文章,不过因为RN版本更新的原因吧,跟着以前的文章可能会出现一些问题,对于初学者来讲还是会有很多疑难的困惑的,而且官方 ...
- React-Native开发之原生模块封装(Android)升级版
本文主题:如何实现原生代码的复用,即如何将原生模块封装. (尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/52862 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- React Native之配置URL Scheme(iOS Android)
React Native之配置URL Scheme(iOS Android) 一,需求分析 1.1,需要在网站中打开/唤起app,或其他app中打开app,则需要设置URL Scheme.比如微信的是 ...
- React Native 导入原生Xcode项目总结与记录
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- React Native 轻松集成统计功能(Android 篇)
关于推送的集成请参考这篇文章,本篇文章将引导你集成统计功能,只需要简单的三个步骤就可以集成统计功能. 第一步 安装 在你的项目路径下执行命令: npm install janalytics-react ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
随机推荐
- 解题:HEOI 2012 朋友圈
题面 因为$A$中只有奇偶性不同的人才能做朋友,所以A中只可能出0/1/2个人,分类讨论 然后$B$中求最大团,转成补图后正好是个二分图(不然就不用做了),求最大点独立集=总点数-最大匹配 我洛谷上交 ...
- 【洛谷P1828】香甜的黄油
题目大意:给定 N 个点,M 条边的无向图,在其中选定 P 个点,每个点可能被选多次,求图中的一个点到选定的 P 个点的距离的值最小是多少. 题解:由于数据范围的限制,直接 Floyd 会超时,因此对 ...
- 如何在Ubuntu-14.04上安装g++-6.3 ?
特别注意: ppa:ubuntu-toolchain仅为尝鲜测试版,并非官方稳定版. 以下仅用于学习,不建议进行以下操作,以免出现包依赖关系问题,影响系统稳定性. askUbuntu github a ...
- python urllib和urllib3包使用(转载于)
urllib.request 1. 快速请求 2.模拟PC浏览器和手机浏览器 3.Cookie的使用 4.设置代理 urllib.error URLError HTTPError urllib.par ...
- Python3:if __name__ == '__main__' 详解
一般在风格比较好的代码中会有一行if __name__ == '__main__' :代码,这里说明一下这句代码的用处,先上两个代码test1.py和test2.py: # test1.py prin ...
- Python内置函数之匿名(lambda)函数
Python内置函数之匿名(lambda)函数 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.匿名函数 #!/usr/bin/env python #_*_coding:utf ...
- SQL中的全局变量和局部变量(@@/@)
在SQL中,我们常常使用临时表来存储临时结果,对于结果是一个集合的情况,这种方法非常实用,但当结果仅仅是一个数据或者是几个数据时,还要去建一个表,显得就比较麻烦,另外,当一个SQL语句中的某些元素经常 ...
- bzoj千题计划250:bzoj3670: [Noi2014]动物园
http://www.lydsy.com/JudgeOnline/problem.php?id=3670 法一:KMP+st表 抽离nxt数组,构成一棵树 若nxt[i]=j,则i作为j的子节点 那么 ...
- 2018年11月25日ICPC焦作站参赛总结
可能就这么退役了吧. 对这次ICPC还是比较有信心的,毕竟心态都放平和了. 路途很波折,热身赛还是赶上了. 等到了正赛的时候,开场看出了A题的签到,签到肯定是我来签的,11分钟签完了这道题之后,开始看 ...
- JQuery对CheckBox的一些相关操作
一.通过选择器选取CheckBox: 1.给CheckBox设置一个id属性,通过id选择器选取: <input type="checkbox" name="myB ...
