Angular中ui-grid的使用详解
Angular中ui-grid的使用
在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户浏览更爽,产品经理提出,当表格上下滚动时,表头固定,左右滚动时,表头随动。就这样一个看似十分easy的需求,我研究了一周时间,终于给实现了。
刚开始我研究bootstrap-table,这个插件可以实现表头固定的效果。由于我们的项目用的是angular 开发的,在项目中引入bootstrap-table和其它的文件冲突了,所以就放弃了。 随后我又发现了angular-ui-grid,这个插件是angular框架封装好的,依赖angular,这个插件功能也是比较多的,表头固定,自定义排序,表格行编辑,树形结构等多种用法。
下面我来说一下angular-ui-grid的基本用法:
一、下载文件
项目中用的angular版本是angular V1.2.30所以,我就以这个版本为例
npm install angular@1.2.30
npm install angular-touch@1.2.30
npm install angular-animate@1.2.30
npm install angular-ui-grid@3.1.0
注:angular、angular-touch、angular-animate三个文件版本需保持一致,angular-ui-grid要根据angular的版本进行确定,angular-ui-grid依赖的angular版本<=项目中的angular版本
二、引入文件

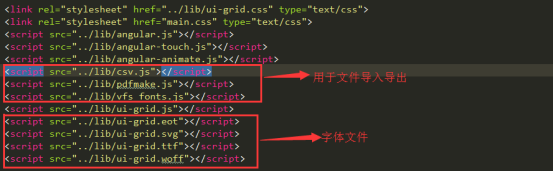
注意引入文件的先后顺序
文件依赖关系
Angular-touch --> angular
Angular-animate --> angular
ui-grid --> angular,angular-touch,angular-animate,csv,pdfmake,vfs_fonts
模块依赖

三、基本使用
1、HTML
<!doctype html>
<html ng-app="app">
<head>
<link rel="stylesheet" href="../lib/ui-grid.css" type="text/css">
<link rel="stylesheet" href="main.css" type="text/css">
<script src="../lib/angular.js"></script>
<script src="../lib/angular-touch.js"></script>
<script src="../lib/angular-animate.js"></script>
<script src="../lib/csv.js"></script>
<script src="../lib/pdfmake.js"></script>
<script src="../lib/vfs_fonts.js"></script>
<script src="../lib/ui-grid.js"></script>
<script src="../lib/ui-grid.eot"></script>
<script src="../lib/ui-grid.svg"></script>
<script src="../lib/ui-grid.ttf"></script>
<script src="../lib/ui-grid.woff"></script> </head>
<body> <div ng-controller="MainCtrl">
<div id="grid1" ui-grid="{ data: myData }" class="grid"></div>
</div> <script src="app.js"></script>
</body>
</html>
2、js
var app = angular.module('app', ['ngTouch', 'ui.grid']);
app.controller('MainCtrl', ['$scope', function ($scope) {
$scope.myData = [
{
"firstName": "Cox",
"lastName": "Carney",
"company": "Enormo",
"employed": true
},
{
"firstName": "Lorraine",
"lastName": "Wise",
"company": "Comveyer",
"employed": false
},
{
"firstName": "Nancy",
"lastName": "Waters",
"company": "Fuelton",
"employed": false
},
{
"firstName": "Cox",
"lastName": "Carney",
"company": "Enormo",
"employed": true
},
{
"firstName": "Lorraine",
"lastName": "Wise",
"company": "Comveyer",
"employed": false
},
{
"firstName": "Nancy",
"lastName": "Waters",
"company": "Fuelton",
"employed": false
},{
"firstName": "Cox",
"lastName": "Carney",
"company": "Enormo",
"employed": true
},
{
"firstName": "Lorraine",
"lastName": "Wise",
"company": "Comveyer",
"employed": false
},
{
"firstName": "Nancy",
"lastName": "Waters",
"company": "Fuelton",
"employed": false
}
];
}]);
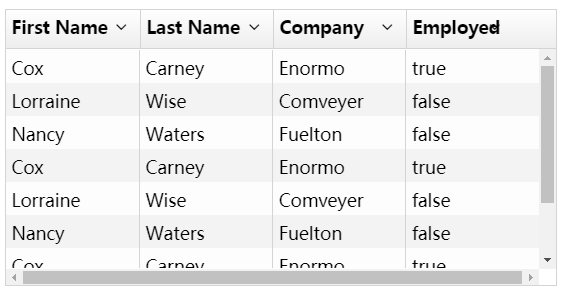
运行效果:

更多使用方法详见:https://github.com/lela520/Angular-ui-grid
Angular中ui-grid的使用详解的更多相关文章
- 002——Angular 目录结构分析、app.module.ts 详解、以及 Angular 中创建组件、组件 详解、 绑定数据
一.目录结构分析 二. app.module.ts.组件分析 1.app.module.ts 定义 AppModule,这个根模块会告诉 Angular 如何组装该应用. 目前,它只声明了 AppCo ...
- Angular中ngModel的$render的详解
在我开始着手ngModel的领域时候,有一个问题很令我纠结,那就是$render()到底是做什么的呢?查了很多资料都只是简单的描述一下,这就令我很纠结了,终于在一个阳光明媚的晚上,我终于解决了这个大问 ...
- 利用python求解物理学中的双弹簧质能系统详解
利用python求解物理学中的双弹簧质能系统详解 本文主要给大家介绍了关于利用python求解物理学中双弹簧质能系统的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 物理的 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Linux中/proc目录下文件详解
转载于:http://blog.chinaunix.net/uid-10449864-id-2956854.html Linux中/proc目录下文件详解(一)/proc文件系统下的多种文件提供的系统 ...
- JQuery在循环中绑定事件的问题详解
JQuery在循环中绑定事件的问题详解 有个页面上需要N个DOM,每个DOM里面的元素ID都要以数字结尾,比如说 ? 1 2 3 <input type="text" nam ...
- C#中的Linq to Xml详解
这篇文章主要介绍了C#中的Linq to Xml详解,本文给出转换步骤以及大量实例,讲解了生成xml.查询并修改xml.监听xml事件.处理xml流等内容,需要的朋友可以参考下 一.生成Xml 为了能 ...
- 批处理中的echo命令图文详解
批处理中的echo命令图文详解 1. Echo 显示当前ECHO的状态:ECHO ON 或者ECHO OFF 2. ECHO ON 将ECHO状态设置为ON,将显示命令行,也就是前面的C:\>类 ...
- C#中的预处理器指令详解
这篇文章主要介绍了C#中的预处理器指令详解,本文讲解了#define 和 #undef.#if.#elif.#else和#endif.#warning和#error.#region和#endregio ...
- SVN中tag branch trunk用法详解
SVN中tag branch trunk用法详解 2010-05-24 18:32 佚名 字号:T | T 本文向大家简单介绍一下SVN中tag branch trunk用法,SVN中tag bran ...
随机推荐
- Javascript异步编程之setTimeout与setInterval详解分析(一)
Javascript异步编程之setTimeout与setInterval 在谈到异步编程时,本人最主要会从以下三个方面来总结异步编程(注意:特别解释:是总结,本人也是菜鸟,所以总结不好的,请各位大牛 ...
- [浅谈CSS核心概念] CSS布局模型:float和position
1.流动模型 HTML元素在默认情况下都是按照"流动模型"进行布局的,网上也有人称之为"普通流"."文档流"之类的.这种布局模式的特点在于: ...
- 20155317王新玮《网络对抗技术》实验9 web安全基础实践
20155317王新玮<网络对抗技术>实验9 web安全基础实践 一.实验准备 1.0 实验目标和内容 Web前端HTML.能正常安装.启停Apache.理解HTML,理解表单,理解GET ...
- springboot redis 监听过期key值事件
redis 中的key值过期后,触发通知事件 1.创建springboot工程,创建监听类 maven配置 <dependencies> <dependency> <gr ...
- Oracle出现与并行相关的ORA-00600时的调查方法
出现了 ORA-00600[kxfpqsod_qc_sod], 如何调查呢? 例如:从trace 文件的 Call Stack,可以看到 Error: ORA-600 [kxfpqsod_qc_sod ...
- 汇编 (NOT)按位取反指令
知识点: (NOT)按位取反指令 逻辑取反(!) 按位取反(~) SETZ(SETE) 取ZF位值保存 SETNZ(SETNE)将ZF位值取反后保存 一.逻辑取反(!) !111 ...
- SSIS 连接数据
通常情况下,ETL方案需要同时访问两个或多个数据源,并把结果合并为单个数据流,输出到目标表中.为了向目标表中提供统一的数据结构,需要把多个数据源连接在一起.数据连接的另外一种用法,就是根据现有的数据, ...
- L2-031 深入虎穴(BFS)
著名的王牌间谍 007 需要执行一次任务,获取敌方的机密情报.已知情报藏在一个地下迷宫里,迷宫只有一个入口,里面有很多条通路,每条路通向一扇门.每一扇门背后或者是一个房间,或者又有很多条路,同样是每条 ...
- mongodb lock 出毛病时解决方法
错误信息: Error: couldn't connect to server 127.0.0.1:27017 at src/mongo/shell/mongo.js:145 解决办法: sudo r ...
- Fragment 使用总结
1. 要深刻理解Fragment 的生命周期 2. Fragment.getActivity()并不能保证非空. 3.如果在Fragment中有异步的回调, 特别要注意此时Fragment 是否还at ...
