HTML5 快速学习二 Canvas
本篇文章开始讲解HTML5的核心功能之一:Canvas
通过Canvas可以动态生成和展示图形、图表、图像以及动画。
Canvas API功能非常多,我们将讨论最常用的功能。
我们先新建一个canvas看看。

我们给canvas加一个边框,这样比较方便看。

可以看到, canvas会创建一块矩形区域,默认情况下生成大小是300*150像素。
在页面中加入canvas后,我们便可以通过js来自由地控制她。
例如 添加图片、线条以及文字,也可以在里面绘图,甚至加入高级动画。
Note
把canvas当作一个普通的标签,可以通过应用CSS的方式来改变样式,而且一些CSS属性还可以被canvas内的元素继承。
例如字体样式,在canvas内添加文字,其样式默认是同canvas元素本身是一样的。
文章提纲
- 要点
- 理论基础/前置条件
- 详细步骤
- 总结
要点
掌握使用canvas API的重要流程
掌握常用的canvas API:例如moveTo, lineTo, beginPath, closePath,stroke,fill等
充分理解例子
理论基础 -- canvas坐标
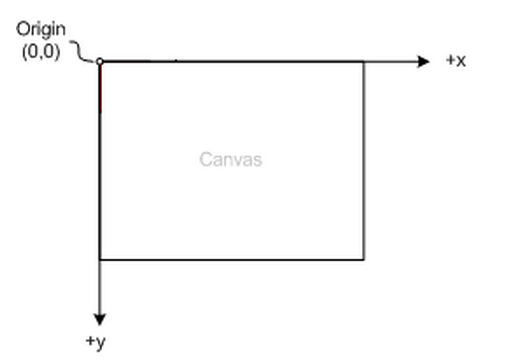
如下图,canvas中的坐标是从左上角开始,x轴沿着水平方向(按像素)向右延伸,y轴沿垂直方向向下延伸。
最左上角坐标为 (0,0) 的点为原点。

详细步骤 -- 使用HTML5 canvas API
检测浏览器支持情况
我们做两件事
- 我们用一段script判断浏览器支持情况。
如果不支持可以将提示信息显示在特定的位置。
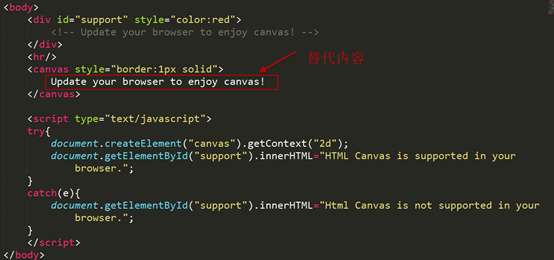
如下图,我们用了一个id="support"的div来显示提示升级的信息。
- 我们在canvas中写入一段替代内容.
如下图,如果不支持,canvas会显示替代内容。

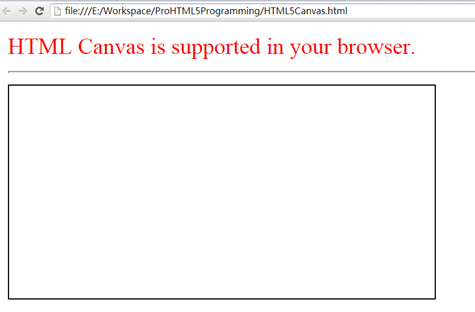
浏览器支持

把IE调成IE7模式测试下不支持的情况:

利用canvas画一条对角线
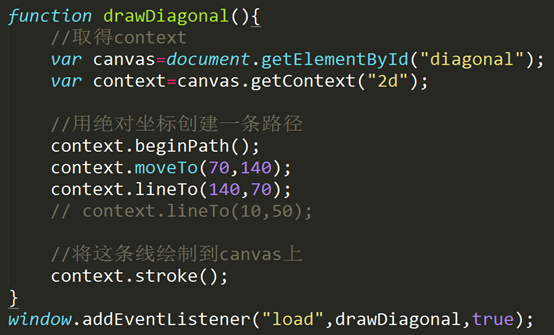
对上面的例子做一些修改

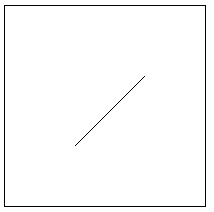
在canvas中绘制一条对角线


根据上面的js代码,归纳出使用canvas API的重要流程。
- 根据canvas ID值获取canvas对象访问权,接着定义一个context变量,调用canvas对象的getContext方法。
- 基于这个context执行动作(这里是画一条对角线)
- 通过context.stroke()完成线条的绘制。
Note
这里有一个坑。我原来将设置canvas长宽放在了style里面。如下图。

出现问题的原因:
canvas的width和height是画布的实际宽度和高度,绘制的图形在这个画布上面。
canvas的style的width和height是canvas在浏览器中被渲染的高度和宽度。
因此需要注意设置宽度时要在外面设置。
使用变换(transformation)画对角线
下面来看canvas上绘制图像的另外一种方式:使用变换(transformation)。
transformation是实现复杂canvas操作的最好方式(就单个上面绘制对角线来说看起来是更加复杂了点)
理解 变换(transformation):
把它当成是介于开发人员发出的指令和canvas显示结果之间的一个修正层 (modification layer)
注意 不管在开发中是否使用变换,修正层始终存在。
每个绘制操作的结果显示在canvas上之前都要经过修正层去修正。
虽然这么做增加了额外的复杂性,但却为绘制系统添加了更为强大的功能。
Note
不在代码中调用变换函数并不意味着可以提升canvas的性能。
canvas在执行的时候,变换会被呈现引擎隐式调用,这与开发人员是否直接调用无关。
可重用代码的一条重要建议:
一般绘制都应从原点开始,应用变换(缩放,平移,旋转等),然后不断修改代码直至达到希望的效果。
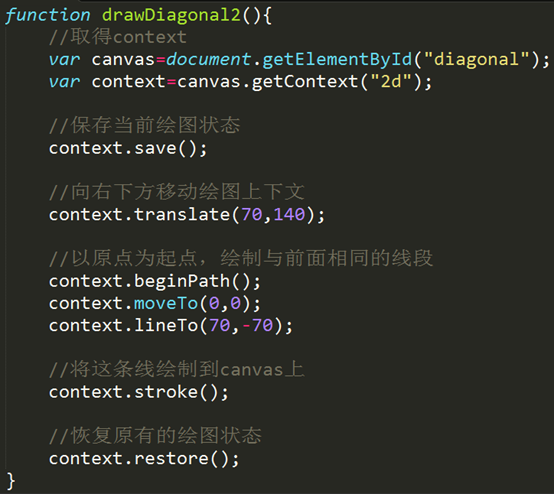
示例

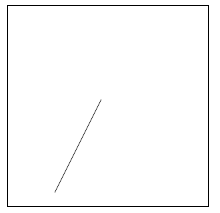
这个代码的结果和上面是一模一样的。
大家注意这两种代码的差别:
对第二种方式, translate(70,140) 代表将原点移到 (70,140) 这个位置。
也就是说,接下来所有操作都是相对于 (70,140) 这个位置来操作的。
第一种情况是(70,140)à(140,70),
第二种情况是(0,0)à(70,140)à(70,-70)
第二种情况的(70, -70)是相对于新的原点(70,140)点来说的,相对于一开始的原点坐标是(70+70,-70+140),很容易看到这两种情况的结果是等价的,理解了吗?
大家体会一下。
我们归纳一下上面的操作:
- 根据canvas ID值获取canvas对象访问权,接着定义一个context变量,调用canvas对象的getContext方法。
- 保存尚未修改的context, 这样即使进行了绘制和变换操作,也可以恢复到初始状态(通过后面的restore函数)
- 通过translate来移动原点,这个上面已经解释过了。
- 基于移动过的context执行画线动作
- 通过context.stroke()完成线条的绘制。
- 最后,恢复context至原始状态,这样后续的canvas操作就不会被刚才的平移操作影响了。
画树
现在学习稍微复杂点的图形。
前面绘制的一条对角线算是一条简单路径。
实际上路径可以很复杂:多条线、曲线段、甚至是子路径。
如果想在canvas上绘制任意形状,那么你需要重点关注路径API
按照惯例,不论开始绘制何种图形,第一个需要调用的就是beginPath, 对于canvas来说,beginPath函数的最大用处是canvas需要据此来计算图形的内部和外部范围,以便完成后续的描边和填充。
路径会跟踪当前坐标,默认值是原点。
调用beginPath之后,就可以使用context的各种方法来绘制想要的形状了。
到目前为止已经使用了几个简单的context路径函数。
moveTo(x,y)
lineTo(x,y)
上面两个函数的区别是:moveTo就像是提起画笔,移动到新位置;
而lineTo告诉canvas用画笔从纸上的旧坐标画条直线到新坐标。
注意,不管调用的是哪一个,都不会真正画出图形,因为我们还没有调用stroke或者fill函数。
目前我们只是定义路径的位置,以便后面绘制时使用。
另外再介绍一个路径函数closePath, 这个函数和lineTo很像,唯一的差别是会将路径的起始坐标 自动作为 目标坐标。
clothPath还会通知canvas当前绘制的图形已经完全闭合或者形成了完全封闭的区域,这对将来的填充和描边都非常有用。
此时,可以在已有的路径中继续创建其他的子路径,或者随时调用beginPath重新绘制新路径并完全清除之前的所有路径。
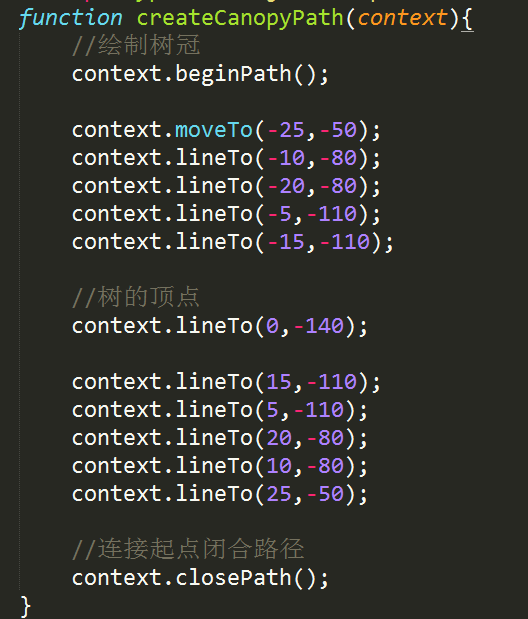
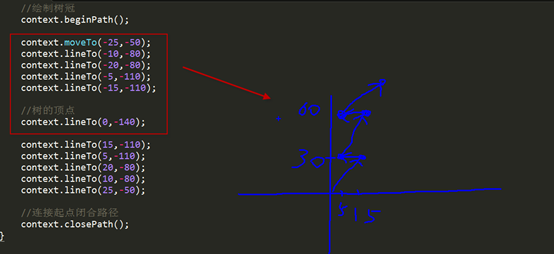
绘制树冠的函数

为了直观的显示图线的走势,我画了个从开始点到顶点的草图,如下

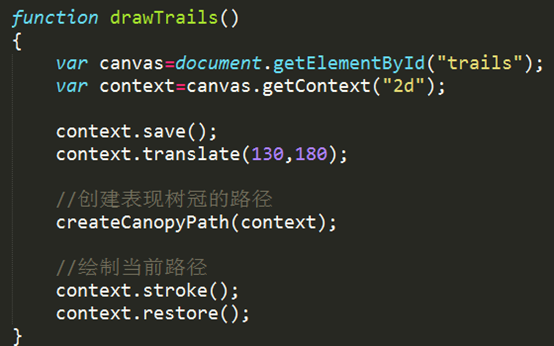
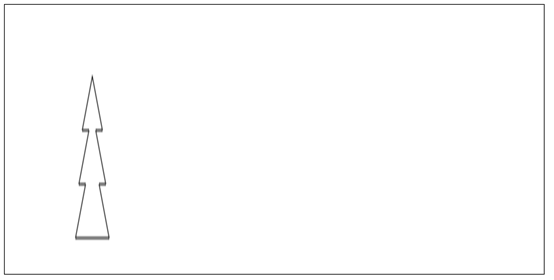
在canvas上画树的函数:

最终结果如下

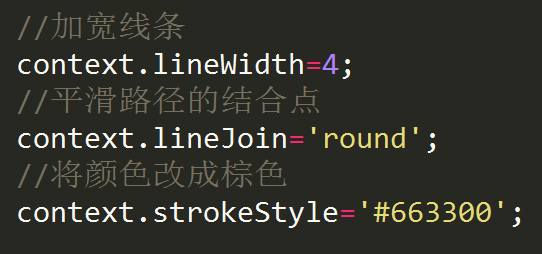
下面我们对树冠做一些美化,在stroke之前添加如下代码

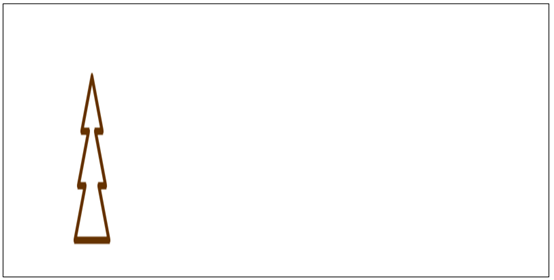
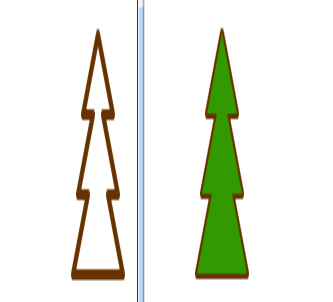
变成了更粗更平滑的棕色线条。

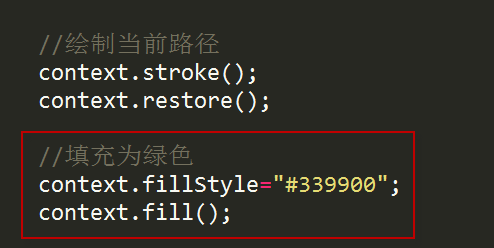
进一步美化,将闭合路径内部填充为绿色。


注意,右边的边框也变细了。
当我们采用先描边后填充的方式,会填充一半的边框。
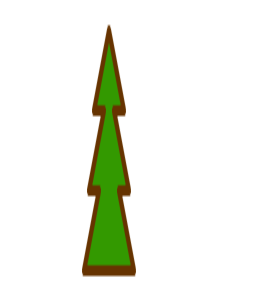
如果要不填充边框,需要采用先填充后描边的方式,如下。


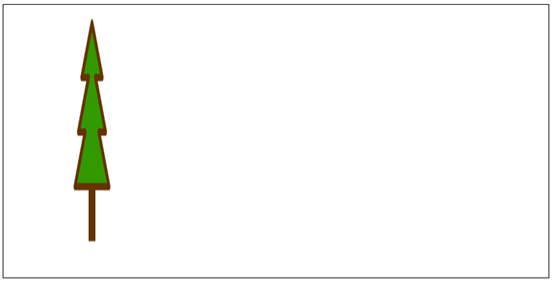
2. 利用fillRect画树干(填充矩形区域)
我们先把translate的数值改一下,让出树干的位置。
context.translate(130,150);
通过fillRect(x, y, 宽, 高)来画出树干。
注意,这段要在context.restore();前面,否则画的位置就错了。

最终结果:

Note
fillRect(x,y,width,height)

总结
大家初步可以看到canvas的威力,可以不用借助第三方技术进行绘图。
当然目前画的东西还比较简单,下篇文章将会在这棵树的基础上加入其他元素和特殊效果,完成一幅雨水动画效果的林荫小道图。
好了,今天就到这里,欢迎大家多多评论,让下一篇文章更好:)
HTML5 快速学习二 Canvas的更多相关文章
- HTML5 快速学习一
关注HTML5有一段时间了,一直没系统的去学习过. 对于HTML5的理解,之前停留在一些新的标签,一些api可以完成部分js完成的事情,仅此而已. 前段时间HTML5定稿了,看了一些这方面的报道,进行 ...
- HTML5笔记学习(canvas)
来源于<HTML5高级程序设计> css3圆角 border-radius旋转变换 transform:rotate(); 变换 transformation动画 animation过度 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- Java开发学习(二十七)----SpringMVC之Rest风格解析及快速开发
一.REST简介 REST(Representational State Transfer),表现形式状态转换,它是一种软件架构风格 当我们想表示一个网络资源的时候,可以使用两种方式: 传统风格资源描 ...
- [html5] 学习笔记-Canvas 绘制渐变图形与绘制变形图形
在 HTML5 中,使用 Canvas API 绘制图形的知识,可以对绘制图形进行处理,包含使用 Canvas API 绘制渐变图形,使用 Canvas API 的坐标轴变换处理功能绘制变形图形.其中 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- HTML5 例子学习 HT 图形组件
HTML5 例子学习 HT 图形组件 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心 ...
- 数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT ...
- LinqPad工具:帮你快速学习Linq
LinqPad工具:帮你快速学习Linq 参考: http://www.cnblogs.com/li-peng/p/3441729.html ★:linqPad下载地址:http://www.linq ...
随机推荐
- Ajax 上传文件(input file FormData)
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据.其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用. jQuery Aj ...
- python中字符串的常见操作方法
1. 字符串概念,字符串是一个容器,包含若干个字符并按照一定的顺序组织成一个整体.字符串支持索引操作. 2. 创建字符串基本语法 变量名 = "字符串信息" 变量名 = '字符串信 ...
- 安装Ubuntu后要做的事
优化 删除libreoffice sudo apt-get remove libreoffice-common 删除Amazon sudo apt-get remove unity-webapps-c ...
- mark一下岗位
一.中国移动杭州研发中心——测试开发工程师 https://campusresume.zhaopin.com/resume/14375/1 等内推信息 岗位描述:作为产品的质量守护者,在全面理解被 ...
- 7. Reverse Integer【Leetcode by java】
Given a 32-bit signed integer, reverse digits of an integer. Example 1: Input: 123 Output: 321 Examp ...
- Laravel 5.6 视图用Blade语法传递变量和流程控制if 语句和循环语句
Laravel5.6 视图用Blade语法传递变量和流程控制if 语句和循环语句 Laravel 的 View 部分是内置了两套输出系统:直接输出和使用 Blade 引擎“编译”后输出,默认情况下它们 ...
- PHP学习 流程控制和数组
flow control 流程控制decision structure 判断结构loop structure 循环结构 if(condition){statement1;} if(){}else{} ...
- js生成uuid代码
function uuid() { var s = []; var hexDigits = "0123456789abcdef"; for (var i = 0; i < 3 ...
- 软工实践练习一 git使用心得
使用git进行代码管理的心得 小组 1.结对的同学创建了小组,我属于被邀请的.附上图片一张. 2.已将代码库https://github.com/sefzu2015/AutoCS fork到了小组or ...
- Alpha版本事后诸葛亮
目录 设想和目标 计划 资源 变更管理 设计/实现 测试/发布 团队的角色,管理,合作 总结: 本小组和其他组的评分 分工和贡献分 全组讨论的照片 问题 第一组提问回答:爸爸饿了队 第二组提问回答:拖 ...
