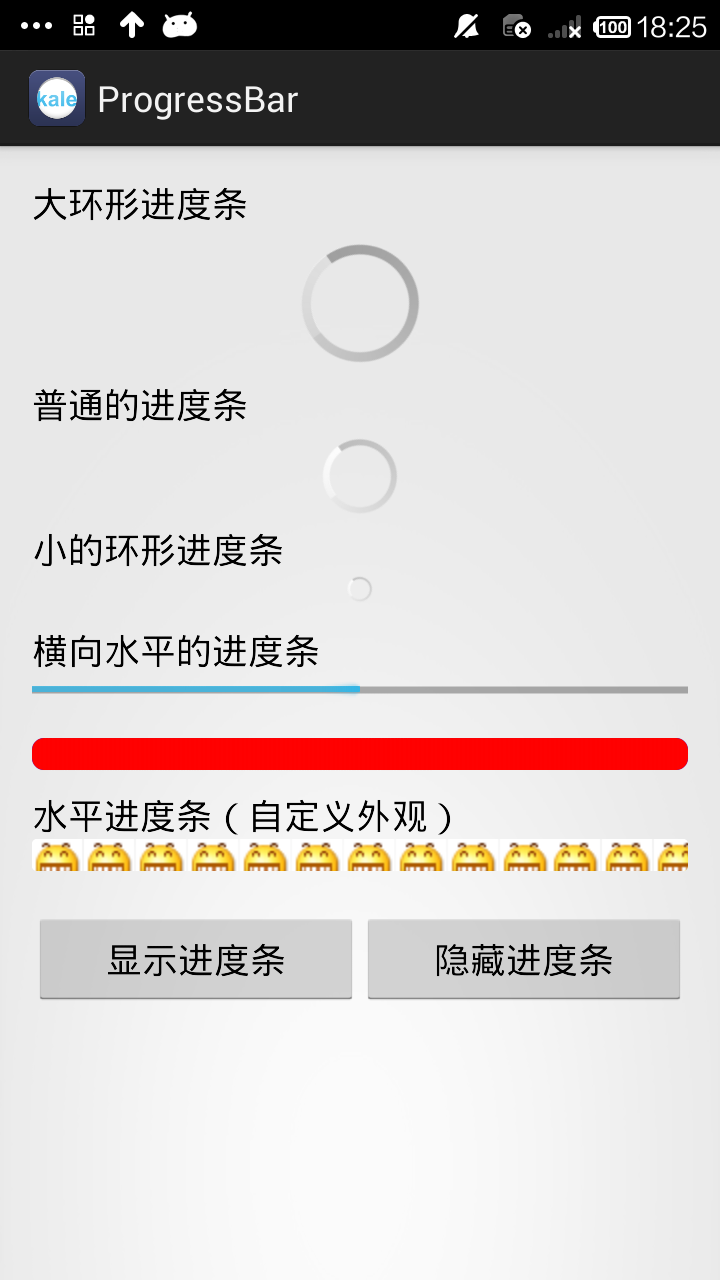
ProgressBar学习笔记,自定义横向进度条的样式(包含ActionBar上面的进度条)
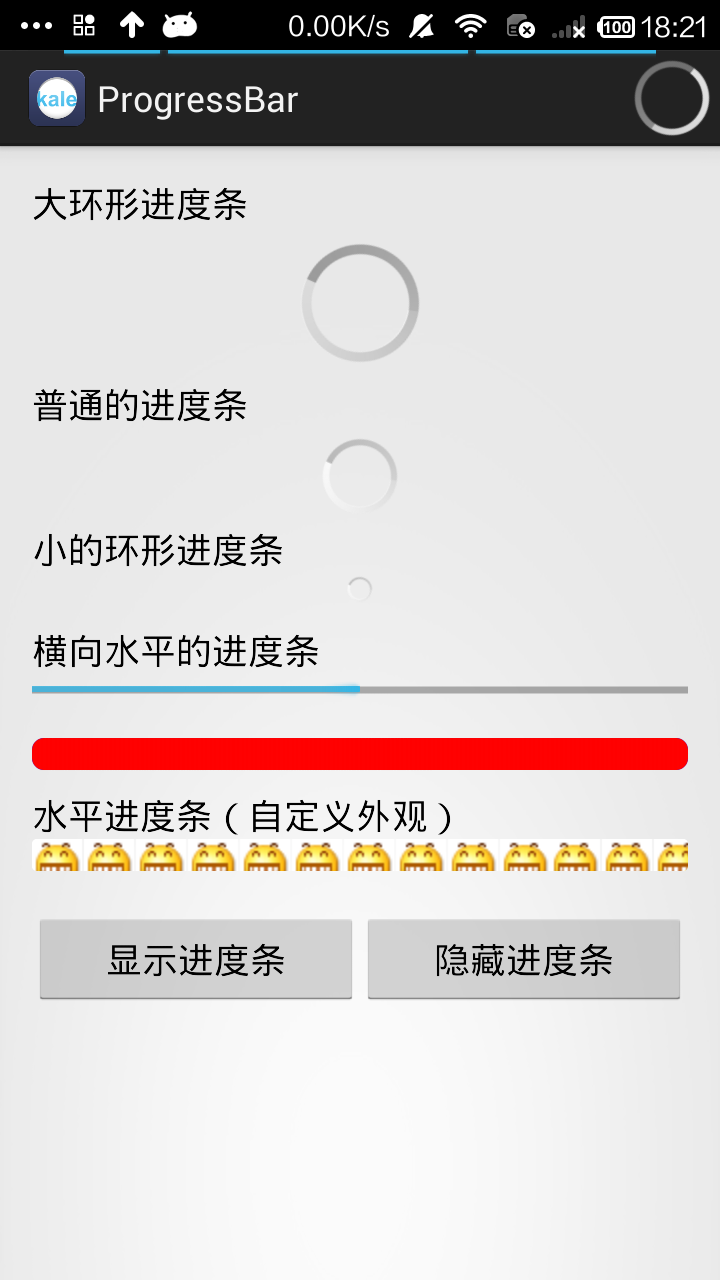
 点显示进度条后→
点显示进度条后→ 
android:max="100" 进度条的最大值
android:progress 进度条已经完成的进度值
android:progressDrawable 已经完成的进度条轨道显示的Drawable对象
indeterminateDrawable 设置绘制不显示进度的进度条的Drawable对象
android:indeterminate 设置为true,进度条不精准显示进度
android:indeterminateDuration 设置不精准显示进度的时间
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大环形进度条"
android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar
android:id="@+id/progressBar01_id"
style="?android:attr/progressBarStyleLarge"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通的进度条"
android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar
android:id="@+id/progressBar02_id"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小的环形进度条"
android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar
android:id="@+id/progressBar03_id"
android:layout_gravity="center_horizontal"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="横向水平的进度条"
android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar
android:id="@+id/progressBar04_id"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:progressDrawable="@drawable/bar_color"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平进度条(自定义外观)"
android:layout_marginTop="10dp"
android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar
android:id="@+id/progressBar05_id"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="40"
android:progressDrawable="@drawable/bar_style" /> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"> <Button
android:id="@+id/show_button_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="显示进度条" /> <Button
android:id="@+id/hint_button_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="隐藏进度条" /> </LinearLayout> </LinearLayout>
bar_color.xml 设置进度条的颜色
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置背景色(蓝色) -->
<item android:id="@android:id/background" >
<shape>
<corners android:radius="6dp" />
<gradient android:startColor="#0000ff"
android:endColor="#0000ff" />
</shape>
</item> <!-- 设置进度条颜色(红色) -->
<item android:id="@android:id/progress" >
<clip>
<shape>
<corners android:radius="6dp" />
<gradient android:startColor="#ff0000"
android:endColor="#ff0000" />
</shape>
</clip>
</item> </layer-list>
bar_style.xml 用图片来设置进度条
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置背景色图像资源 -->
<item
android:id="@android:id/background"
android:drawable="@drawable/bar_bg" /> <!-- 设置进度条颜色图像资源 -->
<item
android:id="@android:id/progress"
android:drawable="@drawable/bar_progress" /> </layer-list>
MainActivity.java
package com.kale.progressbar; import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar; public class MainActivity extends Activity { ProgressBar pB04,pB05;
Button showBt,hintBt;
//模拟一个长度为100的数组
private int [] data = new int[100];
int hasData = 0,status = 0;
Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
if(msg.what == 0x111) {
pB04.setProgress(status);
pB05.setProgress(status);
}
}
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_PROGRESS);//在窗口标题上显示带进度的横向进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);//显示不带进度的进度条 //上面的代码必须在setContentView之前写
setContentView(R.layout.activity_main);
initView();
new Thread() {
public void run() {
while(status < 100) {
//获取耗时操作完成的百分比
status = doWork();
//发送消息
mHandler.sendEmptyMessage(0x111);
}
}
}.start(); showBt.setOnClickListener(new OnClickListener() { @Override
public void onClick(View arg0) {
//显示不带进度的进度条
setProgressBarIndeterminate(true);
//显示带进度的进度条
setProgressBarVisibility(true);
setProgress(4500); }
}); hintBt.setOnClickListener(new OnClickListener() { @Override
public void onClick(View arg0) {
//隐藏不带进度的进度条
setProgressBarIndeterminate(false);
//隐藏带进度的进度条
setProgressBarVisibility(false);
}
});
} public int doWork() {
data[hasData++] = (int)(Math.random() * 100);
try {
Thread.sleep(100);
} catch (Exception e) {
// TODO: handle exception
}
return hasData;
} private void initView() {
pB04 = (ProgressBar)findViewById(R.id.progressBar04_id);
pB05 = (ProgressBar)findViewById(R.id.progressBar05_id);
showBt = (Button) findViewById(R.id.show_button_id);
hintBt = (Button)findViewById(R.id.hint_button_id);
}
}
源码地址:http://download.csdn.net/detail/shark0017/7650871
ProgressBar学习笔记,自定义横向进度条的样式(包含ActionBar上面的进度条)的更多相关文章
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- iOS 去掉tabaar上面的 一条线
iOS 去掉tabaar上面的 一条线 利用一个 1像素高的图片 [[UITabBar appearance] setShadowImage:[UIImage imageNamed:@"tr ...
- Dynamic CRM 2013学习笔记(二十五)JS调用web service 实现多条记录复制(克隆)功能
前面介绍过如何克隆一条当前的记录: Dynamic CRM 2013学习笔记(十四)复制/克隆记录 , 主要是通过界面上加一个字段,单击form上的clone 按钮时,改变这个字段的值以触发插件来实现 ...
- Android学习笔记之横向二级菜单实现
PS:元旦来一发. 学习内容: 1.Android二级横向菜单的实现过程.效果如上图... 这种横向的二级菜单在很多的app都有所应用.效果看起来还是非常的美观的.也算是项目需要,自己也就学了一下 ...
- Spark学习笔记3(IDEA编写scala代码并打包上传集群运行)
Spark学习笔记3 IDEA编写scala代码并打包上传集群运行 我们在IDEA上的maven项目已经搭建完成了,现在可以写一个简单的spark代码并且打成jar包 上传至集群,来检验一下我们的sp ...
- 【Spring学习笔记-MVC-13.2】Spring MVC之多文件上传
作者:ssslinppp 1. 摘要 前篇文章讲解了单文件上传<[Spring学习笔记-MVC-13]Spring MVC之文件上传>http://www.cnblogs.co ...
- 【转】Pro Android学习笔记(五):了解Content Provider(上)
Content Provider是抽象数据封装和数据访问机制,例如SQLite是Android设备带有的数据源,可以封装到一个content provider中.要通过content provider ...
- 【转】Pro Android学习笔记(三):了解Android资源(上)
在Android开发中,资源包括文件或者值,它们和执行应用捆绑,无需在源代码中写死,因此我们可以改变或替换他们,而无需对应用重新编译. 了解资源构成 参考阅读Android学习笔记(三八):资源res ...
- 【Android开发学习笔记】【第七课】五大布局-上
概念 Android程序各式各样,依靠的就是布局,先来看看布局都是怎么来的: 白色部分就是我们经常用的几种布局,主要说说介绍下面五大布局 FrameLayout AbsoluteLayout Line ...
随机推荐
- 前端Datatables自定义事件(监听Datatables插件一些常见的事件动作)
今天开发项目的时候,用Datatables插件做前端分页列表,想在列表发生翻页.排序.搜索.改变单页显示数据条数这些行为的时候做一些其他的操作,看了半天Datatables官网终于找到可以监测到这些事 ...
- 什么叫“回归”——“回归”名词的由来&&回归与拟合、分类的区别 && 回归分析
http://blog.csdn.net/denghecsdn/article/details/77334160
- sqrt
sqrt特别慢,两边同时平方,尽量避免开方.
- 算法初级面试题01——认识时间复杂度、对数器、 master公式计算时间复杂度、小和问题和逆序对问题
虽然以前学过,再次回顾还是有别样的收获~ 认识时间复杂度 常数时间的操作:一个操作如果和数据量没有关系,每次都是固定时间内完成的操作,叫做常数操作. 时间复杂度为一个算法流程中,常数操作数量的指标.常 ...
- SDC信息统计分析系统ETL工具的研究与实现[专业:计算机应用技术]
SDC信息统计分析系统ETL工具的研究与实现[专业:计算机应用技术] http://www.docin.com/p-265530271.html
- codevs 2821 天使之城
题目描述 Description 天使城有一个火车站,每辆火车都从A方向驶入车站,再从B方向驶出车站. 为了调度火车,火车站设有停放轨道,可存放5辆火车.已知从A进入车站顺序为1.2.3…….现在给你 ...
- BZOJ3459 : Bomb
二分答案,转化成判定所有科学家能否在lim时间内走到安全的地方 考虑网络流,对于每个非叶子节点,S向它连边,容量为该点科学家的人数 对于每个叶子节点,向T连边,容量为该点的容量 对于每个非叶子节点x, ...
- 使用 IntraWeb (24) - 基本控件之 TIWFileUploader、TIWFile
TIWFileUploader 是基于 Ajax 的上传控件, 最初是 Andrew Valums 开发, 从 IntraWeb XIV 纳入并替换 TIWFile. 虽然从组件面板上还能看到 TIW ...
- CentOS下KVM配置NAT网络(网络地址转换模式)
KVM虚拟机Nat方式上网: # 查看当前活跃的网络 virsh net-list # 查看该网络的详细配置 virsh net-dumpxml default 客户机的XML配置文件中interfa ...
- centos ssh终端下高亮显示git分支名
#set git branch green=$'\e[1;32m' magenta=$'\e[1;35m' normal_colours=$'\e[m' function find_git_branc ...
