封装Ajax框架!(代码篇)
写在前面的话,如果中间有什么不明白的,请先看封装ajax框架!(前言篇)
1、添写一个封闭函数
(function(){})();
在一个项目中,可能会引用多个js框架,如果函数名相同,会有命名冲突,所以这里使用封闭函数。
2、封装一个函数,用于dom元素的获取
但$是局部变量,外面不能直接使用,所以需要添加window.$ = $;
表示为全局对象window添加一个"$"的属性,这个属性的值是当前局部变量$的值。
所以在外部,如果想获取某个dom元素,可以直接:$("content");
3、封装一个函数,用于创建ajax对象
因为之前,我们将一个函数赋值给了$,函数也是对象,所以$也就是一个对象

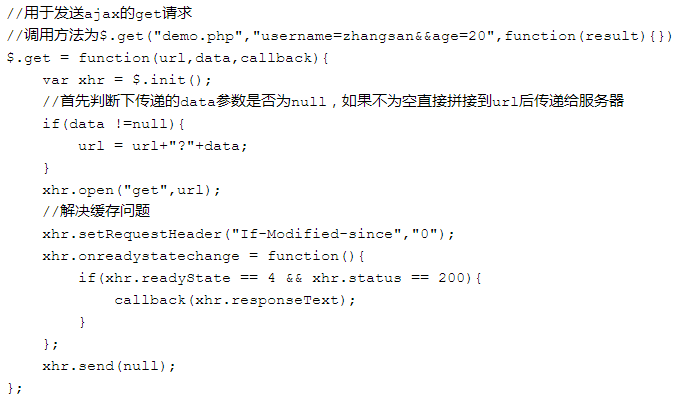
4、封装ajax的get请求
为对象$添加一个get方法,参数有三个
url:表示ajax请求的页面地址
data:表示get请求时所需要传递的参数
callback:当ajax得到正确的数据后,所执行的回调函数,也就是参数callback接收的参数应该是一个函数。
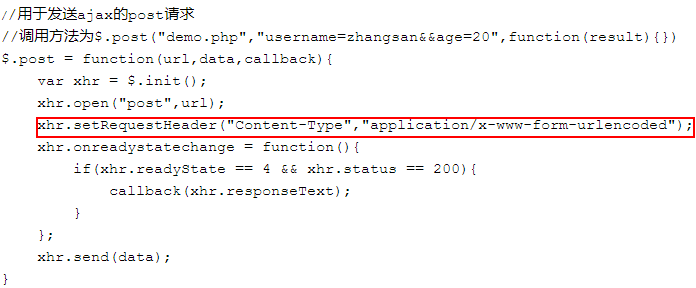
5、封装ajax的post请求
为对象$添加一个post方法,参数有三个
url:表示ajax请求的页面地址
data:表示get请求时所需要传递的参数
callback:当ajax得到正确的数据后,所执行的回调函数,也就是参数callback接收的参数应该是一个函数。

当调用ajax请求时,可以使用这种形式
$.method(页面地址,传递参数,处理函数);
那么对应的方法中callback参数就指向了这个处理函数,所以callback(xhr.responseText);相当于处理函数(xhr.responseText)
6、添加返回值类型
我们在ajax程序中,可以使用三种数据形式:
a、字符串
b、xml
c、json
需要完善ajax框架 ,可以返回不同类型的数据,再进行不同的处理。首先,为get和post方法添加第四个参数:type,表示期望得到的返回值类型

再根据type值的不同,返回对应的数据

调用形式
$.method(请求地址,参数,处理函数,数据类型);
封装完整的ajax框架代码
(function(){
//用于得到一个dom对象
var $ = function(id){
return document.getElementById(id);
};
//用于得到一个ajax对象
$.init = function(){
try{return new ActiveXObject();}catch(e){}
try{
return new XMLHttpRequest();
}catch(e){
alert("请更换浏览器!");
}
};
//用于发送ajax的get请求调用方法为$.get("demo.php","username=zhangsan&&age=20",function(result){},'json')
$.get = function(url,data,callback,type){
var xhr = $.init();
//首先判断下传递的data参数是否为null,如果不为空直接拼接到url后传递给服务器
if(data !=null){
url = url+"?"+data;
}
xhr.open("get",url);
//解决缓存问题
xhr.setRequestHeader("If-Modified-since","0");
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
//如果没有传递type参数,让其默认为text
if(type == null){
type ='text';
}
if(type == 'text'){
callback(xhr.responseText);
}
if(type == 'xml'){
callback(xhr.responseXML);
}
if(type == 'json'){
callback(eval("("+xhr.responseText+")"));
}
}
};
xhr.send(null);
};
//用于发送ajax的post请求,调用方法为$.post("demo.php","username=zhangsan&&age=20",function(result){},'json')
$.post = function(url,data,callback,type){
var xhr = $.init();
xhr.open("post",url);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
//如果没有传递type参数,让其默认为text
if(type == null){
type ='text';
}
if(type == 'text'){
callback(xhr.responseText);
}
if(type == 'xml'){
callback(xhr.responseXML);
}
if(type == 'json'){
callback(eval("("+xhr.responseText+")"));
}
}
};
xhr.send(data);
};
window.$ = $;
})();
封装自己的ajax框架
封装Ajax框架!(代码篇)的更多相关文章
- 封装Ajax框架!(前言篇)
Ajax技术就是利用javascript和xml实现异步交互的功能. 首先先来介绍一下Ajax相关知识点,如果这些你都会的话,请直接跳转到封装ajax框架!(代码篇) 一.Ajax对象的创建 1.创建 ...
- 封装自己的Ajax框架
Ajax技术就是利用javascript和xml实现异步交互的功能. 首先先来介绍一下Ajax相关知识点 一.Ajax对象的创建 1.创建Ajax对象的方式 a.第一种方式是针对IE浏览器 b.第二种 ...
- 《手把手教你》系列基础篇(九十七)-java+ selenium自动化测试-框架设计篇-Selenium方法的二次封装和页面基类(详解教程)
1.简介 上一篇宏哥介绍了如何设计支持不同浏览器测试,宏哥的方法就是通过来切换配置文件设置的浏览器名称的值,来确定启动什么浏览器进行脚本测试.宏哥将这个叫做浏览器引擎类.这个类负责获取浏览器类型和启动 ...
- 不借助jquery封装好的ajax,你能用js手写ajax框架吗
不借助jquery封装好的ajax,你能手写ajax框架吗?最基础的ajax框架,一起来围观吧. .创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); ...
- 原生js封装ajax代码
方法一:(类似jQuery的封装方法) 1.ajax函数封装: /* *author: Ivan *date: 2014.06.01 *参数说明: *opts: {'可选参数'} **method: ...
- AJAX(二)AJAX框架
上文(AJAX(一)AJAX的简介和基础)对ajax异步请求服务器做了详细的介绍和基础应用,可以看出,ajax的一些过程是相对不变的.不必要每次发送请求都写一遍发送代码,一些ajax开发人员已经把他们 ...
- Ajax框架,DWR介绍,应用,样例
使用Ajax框架 1. 简化JavaScript的开发难度 2. 解决浏览器的兼容性问题 3. 简化开发流程 经常使用Ajax框架 Prototype 一个纯粹的JavaScript函数库,对Ajax ...
- 优雅的封装ajax,含跨域
之前写过一篇 先定一个小目标,自己封装个ajax,是基于原生js的,也就是jquery中ajax的简化版本实现的思路.众所周知,jquery的ajax是项目中最常用的请求后台的方式,也算是封装的很完美 ...
- Ajax框架,DWR介绍,应用,例子
使用Ajax框架 1. 简化JavaScript的开发难度 2. 解决浏览器的兼容性问题 3. 简化开发流程 常用Ajax框架 Prototype 一个纯粹的JavaScript函数库,对Ajax提供 ...
随机推荐
- 在WPF中实现平滑滚动
WPF实现滚动条还是比较方便的,只要在控件外围加上ScrollViewer即可,但美中不足的是:滚动的时候没有动画效果.在滚动的时候添加过渡动画能给我们的软件增色不少,例如Office 2013的滚动 ...
- jQuery补充知识点
链式编程 通常情况下,只有设置操作才能把链式变成延续下去.因为获取 操作的时候,会返回获取到的响应的值,无法反对jQuery对象. //end(); 筛选选择器会改变jQuery对象的DOM对象,想要 ...
- JS DOM操作(二) Window.docunment对象——操作样式
一 对元素的定位 在 js 中可以利用 id.class.name.标签名进行元素的定位 id.class 用在客户端 name 用在服务端 用 id 定位 -- ...
- oracle数据库无法导出空表的问题解决(开始于oracle11g)
--设置系统参数 alter system set deferred_segment_creation=false; Select 'alter table '||table_name||' allo ...
- 常见对象(int和String类型的相互转换)
public class Test03 { //基本数据类型包装类有八种,其中其中都有parsexxx的方法 //可以加将这七种字符串表现形式转换成基本数据类型 //char的包装类Character ...
- 星系炸弹-2015省赛C语言A组第二题
星系炸弹 在X星系的广袤空间中漂浮着许多X星人造“炸弹”,用来作为宇宙中的路标.每个炸弹都可以设定多少天之后爆炸.比如:阿尔法炸弹2015年1月1日放置,定时为15天,则它在2015年1月16日爆炸. ...
- 子序列个数(fzu2129)
子序列个数 Time Limit:2000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status ...
- 不依赖AIDL的跨进程通信
http://blog.csdn.net/lmj623565791/article/details/38461079 如果知道AIDL和binder的原理,可以简单写一个不依赖AIDL的跨进程通信 不 ...
- ubuntu16.04下安装mysql,并开启远程访问
一.安装 apt-get install mysql-server 二.本地连接 mysql默认开启了本地连接 直接通过mysql -uuser -p,然后输入密码访问 三.开启远程访问 3.1.创建 ...
- Windows系统的消息机制
1)Add the window to the clipboard viewer chain. 通过SetClipboardViewer()传入窗口句柄,所有监视剪贴板的窗口句柄会组成一个链表(后来者 ...