树形DP 复习
树形DP
树形DP:建立在树上的动态规划
一般有两种传递方式:根→叶或叶→根
前者出现在换根DP中,一般操作是求出某一个点的最优解,再通过这一个点推知其他点的最优解。
后者是树形DP的常见形式,一般树形DP都是在叶子向根转移上。
一般状态都是f[x][...]表示x的子树中如何如何
POJ_3342_Party at Hali-Bula_树形DP
题目大意:没有上司的舞会,不存在选了连续两个点的情况,求最多选多少人。
题解:最裸的树形DP,直接状态,f[i][0]表示没选这个点,子树中最多选了多少个点。f[i][1]表示这个点选了,子树中最多选多少个点,之后每次max(f[son][0],f[son][1])更新f[x][0],之后f[son][0]更新f[x][1]
BZOJ_1864_[Zjoi2006]三色二叉树_树形DP
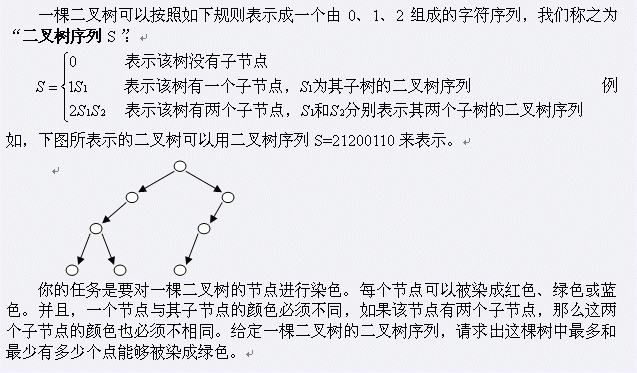
题目大意:

话说这道题的难点不在于树形DP啊...而是怎么把给你的东西转化成树啊...
树形DP很显然,f[x][1]表示这个点染成绿色的子树最大值,f[x]][0]表示没有染成绿色的子树最大值,(没有必要知道到底染成什么颜色,因为必定存在有解情况。)之后,直接转移一下。转移方程同上。
VIJOS P1144 小胖守皇宫
题目大意:
题意: 有一颗树, 每个节点是一个宫殿, 并且有个花费。 然后要驻扎人。 如果一个节点进驻了, 相邻的点,都会被监控。 问监控所有节点的最少花费。
相对于前两道题稍微复杂了一些。状态:f[x][0]表示x这个节点由儿子守的子树最小花费,f[x][1]表示这个点由自己守的子树最小花费,f[x][2]表示这个点由父亲守的子树最小花费。
之后转移就直接考虑一下那些状态全覆盖,那么就是f[x][1]可以从f[to][0,1,2]转移来,因为不论是哪一个,都满足要求,f[x][2]可以从f[to1][0,1]转移来,因为这两个也满足每一个节点都被守好了,而f[x][0]相对复杂一些,因为儿子节点只需要有一个守卫即可,那么我们考虑直接让f[x][0]从f[x][2]转移来,也就是在儿子节点中选择一个守卫与不守卫的差最小的一个。之后常规操作转移即可。
BZOJ_1060_时态同步_树形DP
题目大意:
给你一颗树,每次可以增加某一条路的长度,最后让所有根到叶子节点等长,求最小次数。
很显然,这是一个树形DP直接贪心的将所有子节点的距离改变成同一个,之后将子节点信息上传即可。
BZOJ_1040_[ZJOI2008]骑士_树形DP
题目大意:
给你一个基环树森林,之后选择若干个互相不直接相连的点,使权值最大。
树形DP比较显然,相对的来说就这是一类题型,基环树DP,找到每一个环,之后拆环分别DP最后合并答案即可。f[i][0]表示没选,f[i][1]表示选了,之后转移同上,每一个环有两种情况,找到环上任意一个边,断开,分别讨论两个都没选,选一个的情况,之后合并。
BZOJ_3037_创世纪_树形DP
题目大意:
给你n个点,每个点有一个父亲,求选择最大权值满足每个节点都有一个儿子不选。
同上,也是一个基环树DP,满足每个点都有一个入边,并且一共n个边,则必定为一个基环树。考虑状态,类似小胖守皇宫,但不太相同,f[x][0]表示这个点不选的子树最大权值和,f[x][1]表示这个点选的子树最大权值和,之后每次转移的时候找到一个儿子节点中f[x][0]-f[x][1]最大的,之后来更新f[x][1],其他的直接贪心的要最大值即可,另外针对每个环,将其拆开分别讨论,作为子节点的分别讨论选与不选,而作为父节点的直接dfs一遍,求出对应的状态即可,最后答案+=max(f[son][1],f[son][0]),注意后者包含f[x][1]的情况。
BZOJ_1827_[Usaco2010 Mar]gather_奶牛大集会
题目大意:
给你一棵树,问以某一点为根的时候,所有点深度*点权的和最小
另一类树形DP,换根DP,一般这类题目都是给你一个树,之后问你所有点的信息,这个时候,暴力求是N^2的,但是可以以任意节点为根节点,之后求出根节点的值,之后再把信息从父节点→子节点转移求出对应答案即可。
这个题,先求出1为根的情况,之后每次传递给子节点。
BZOJ_1131_[POI2008]Sta
题目大意:
给你一颗树,之后问以某一个点为根的时候,所有点的深度和最小。
树形DP,直接转移,每次父亲节点,减去这个子节点的贡献,之后传递给子节点即可。
树形DP 复习的更多相关文章
- 树形dp复习 树上依赖背包问题
选课 今天又看了一下这道题,竟然AC不了了 自己的学习效率有点低下 要明白本质,搞透彻 #include<bits/stdc++.h> #define REP(i, a, b) for(r ...
- 算法复习——树形dp
树形dp的状态转移分为两种,一种为从子节点到父节点,一种为父节点到子节点,下面主要讨论子节点到父亲节点的情况: 例题1(战略游戏): 这是一道典型的由子节点状态转移到父节点的问题,而且兄弟节点之间没有 ...
- 再探树形dp
随着校oj终于刷进了第一页,可以不用去写那些水题了,开始认真学习自己的东西,当然包括文化课.努力.. 这道题呢是道树形dp,可看到了根本就不知道怎么写思考过程: 5min 终于看懂了题 画了样例的图把 ...
- codevs1163访问艺术馆 树形dp
算裸的树形dp吧 回来复习一波 #include<cstdio> #include<cstring> #include<algorithm> #include< ...
- 初涉树形dp
算是一个……复习以及进阶? 什么是树形dp 树形dp是一种奇妙的dp…… 它的一个重要拓展是和各种树形的数据结构结合,比如说在trie上.自动机上的dp. 而且有些时候还可以拓展到环加外向树.仙人掌上 ...
- [BOI2003] Gem - 树形dp
结论 不同颜色数不会超过 \(O(\log n)\) 然后就是很简单的树形dp了 顺便复习一下树形dp怎么写 #include <bits/stdc++.h> using namespac ...
- 树形dp技巧,多叉树转二叉树
今天复习树形dp时发现一道比较古老的题,叫选课,是树形dp的一道基础题,也是多叉树转二叉树应用的模版题 多叉树转二叉树的应用非常广泛,因为如果一个节点的儿子太多,一个一个存下来不方便去查询,并且会增加 ...
- 树形DP 学习笔记(树形DP、树的直径、树的重心)
前言:寒假讲过树形DP,这次再复习一下. -------------- 基本的树形DP 实现形式 树形DP的主要实现形式是$dfs$.这是因为树的特殊结构决定的——只有确定了儿子,才能决定父亲.划分阶 ...
- 集训DP复习整理
DP复习 集训%你赛2:测绘(审题DP) 经过2000+个小时的努力终于把这道题做出来的蒟蒻通 分析: 这道题我一直没做出来的原因就是因为我太蒟了题面看不懂,题面读懂了,其实不是特别难. 题目翻译: ...
随机推荐
- 【代码笔记】iOS-播放从网络上下载的语音
代码: ViewController.m #import "ViewController.h" //录音 #import <AVFoundation/AVFoundation ...
- JS---函数名和变量名重名
继续作用域的问题,今天上午看了一会,下午看又看到了一个类型的题,函数名和变量名相同的问题.之前还不会觉得函数名和变量名重名了会有什么冲突.也是没有去测试过..懒了.直接贴代码: 运行之后大家猜测结果是 ...
- css3的calc()属性
1.calc()是css3的一个新增的功能,用来指定元素的长度,你可以使用calc()给元素的border.margin.pading.font-size和width等属性动态的设置值. 2.calc ...
- Flutter 图片如何充满父布局
正常我们需要显示一张图片,会用到Image这个控件.打个比方,我们加载一张本地的图片,先看一下这个Image.asset的源码: Image.asset(String name, { Key key, ...
- Todolist分别用React与Vue的实现与思考
源码查看: React 版的TodoList=> 点击跳转 Vue 版的TodoList=> 点击跳转 用React实现的思路: React使用注重的思想是少用state,纯函数实现功能思 ...
- CSS样式----css样式表和选择器(图文详解)
本文最初于2015-10-03发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 本文主要内容 CSS概述 CSS和HTML结合的三种方式:行内样 ...
- 树莓派Pi2 使用入门
1. 材料和环境 树莓派Pi2, microSD卡(大于等于4G), 网线 官网下载: 系统镜像 Raspbian Jessie (https://downloads.raspberrypi.org/ ...
- SpringMVC_JDBC
链接:https://pan.baidu.com/s/1a8Aht1eIeRYGb78X9v3ubA 密码:h2zy 未完,待续...
- WCF 基于 WinForm 宿主 发布
ServiceHost Host = new ServiceHost(typeof(ServiceHTTP)); //绑定 System.ServiceModel.Channels.Binding h ...
- AngularJS 中<a> 超链接标签不起作用?
开始时遇到个问题,单页应用<a>元素链接点击就是不跳转页面,使用超链接标签<a href='group'>click</a> 不起作用. 解决方法: 如果你不巧配置 ...
