Getting Start chrome-extension demo
写一个小小的chrome扩展demo~
准备工作
了解一下插件chrome-extension:
在应用商店里的插件基本上都是以.crx为文件后缀,该文件其实就是一个压缩包,包括插件所需要的html、css、javascript、图片资源等等文件。大体文件结构如下:
- manifest.json是整个插件的功能及文件配置清单,非常重要。
- static目录是放置整个插件的静态资源文件的,包括css、js、图片等等资源
- template目录是放置整个插件的功能页面模板的。
- _locales目录是放置整个插件的国际化语言脚本的。
一般来说,清单文件manifest.json文件是必须的,且必须放在插件开发目录的根目录上。其他的目录都可以自定义。对于像我这样的新手来说,我只要准备这几个文件就好:
- 清单文件(manifest.json)
- HTML文件
- JS文件
- 图片文件
上手操作
首先编辑清单文件manifest.json:
{
"manifest_version": 2, //固定的
"name": "Hello Md_cow", //插件名称
"version": "1.0", //插件使用的版本
"description": "Md_cow tell you today is 520.", //插件的描述
"browser_action": { //插件加载后生成图标
"default_icon": "cow.png",//图标的图片
"default_title": "水牛有话说", //鼠标移到图标显示的文字
"default_popup": "hello.html" //单击图标执行的文件
}
然后是hello.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
body {
width: 150px; //设置一下窗口宽度,不然会很窄
}
</style>
</head>
<body>
<h2>原谅宸:</h2>
<div>
<p>今天是520!</p>
<p>怎么没有学妹和我表白?</p>
<p>不开心!!!</p>
</div>
</body>
</html>
cow.png图标:

我们目前用到的文件就是这些(比较简陋),把它们统一放到一个文件夹下:

然后,我们找到chrome浏览器右上角的菜单->更多工具->扩展程序:

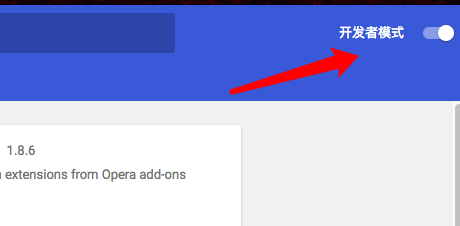
记得打开开发者模式:

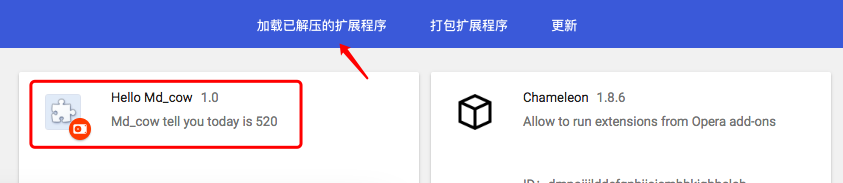
然后我们点击加载已解压的扩展程序,选择我们的文件夹:

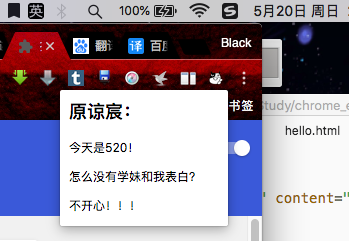
导入成功,我们可以看到图标显示在右上角,点击,出现文本:

成功!
参考资料
- chrome扩展开发简单示例
- 谷歌(Chrome)浏览器插件开发教程
- Chrome 扩展开发——编写一个自己的浏览器插件
- Getting Started Tutorial
- Chrome插件开发简要指南
- 手把手教你开发chrome扩展
- 【干货】Chrome插件(扩展)开发全攻略
Getting Start chrome-extension demo的更多相关文章
- Chrome Extension 扩展程序 小白入门
Chrome Extension 扩展程序 前请说明:本文适用于之前从来没有接触过chrome extension扩展程序的同学~ 编写demo 创建项目文件夹chrome_ext_demo,在项目根 ...
- Chrome Extension 检查视图(无效)处理方法
最近闲来无事,简单看了下Chrome扩展的开发,并且开发一个小小的翻译插件(TranslateBao)作为练手,开发细节不详述了,如果有新学习chrome extension开发的新人,可以参考源码, ...
- chrome extension overview
目录 什么是扩展............................................................................................ ...
- 打包Egret游戏为Chrome extension
今天,本来是打算做一个Chrome扩展去爬取网站base64编码图片的. 在跟着图灵社区<Chrome扩展及应用开发>敲demo代码的过程中,发现chrome的扩展的结构理论上可以兼容所有 ...
- Google Chrome Native Messaging开发实录(二)Chrome Extension扩展
接上一篇<Google Chrome Native Messaging开发实录(一)背景介绍>的项目背景,话不多说,有关Chrome Extension介绍和文档就不展开了,直接上代码. ...
- 一起来做Chrome Extension《搭个架子》
CEF - A simple Chrome Extension development falsework CEF是一个简单的Chrome Extension开发脚手架,它有如下功能: 模块化的结构, ...
- chrome extension demos
chrome extension demos demo https://github.com/hartleybrody/buzzkill/blob/master/bootstrap.js https: ...
- 开发Chrome Extension截取你微博的帐号密码
Google允许开发者对Chrome浏览器做扩展,所以有了之前火爆的12306抢票软件,我 也用它抢过票,一直很好奇它怎么注入js到12306上面的.这周有空研究了下Chrome Extension, ...
- Chrome Extension 实战
想起个问题,线上项目js要有bug,怎么进行调试修改. ------------- 想起来,方法应该是,拦截线上的js的请求,转到本地代码上进行调试... ------------- 网上看到 Chr ...
- 解决chrome extension无法下载的问题
由于GFW把谷歌应用商店给屏蔽了,下载chrome扩展变得很困难. 我使用的是版本30.0.1599.101 m. 那么你需要做的第一个处理是,修改host文件,保证chrome应用商店可以登录.如下 ...
随机推荐
- 学习笔记(4)——实验室集群管理结点IP配置
经过验证,集群管理结点mgt的IP配置应为如下所示: [root@mgt zmq]# ifconfig//外部网卡 eth0 Link encap:Ethernet HWaddr 5C:F3:FC:E ...
- Everything实用技巧随手记
Everything是一款非常好用的即时搜索软件,针对文件名目录名搜索,并且支持通配符.正则表达式,胜过windows自带搜索N倍. 在使用中有些许不便,比如搜索结果中出现很多快捷方式,或者搜索到不想 ...
- JMeter4.0的界面汉化
1.安装好之后 2.界面汉化 options->choose language->chinese(simplified) 3.汉化完成
- Hive lateral view explode
select 'hello', x from dual lateral view explode(array(1,2,3,4,5)) vt as x 结果是: hello 1 hello 2 ...
- Python网络爬虫笔记(四):使用selenium获取动态加载的内容
(一) 说明 上一篇只能下载一页的数据,第2.3.4....100页的数据没法获取,在上一篇的基础上修改了下,使用selenium去获取所有页的href属性值. 使用selenium去模拟浏览器有点 ...
- 机器学习实战(Machine Learning in Action)学习笔记————09.利用PCA简化数据
机器学习实战(Machine Learning in Action)学习笔记————09.利用PCA简化数据 关键字:PCA.主成分分析.降维作者:米仓山下时间:2018-11-15机器学习实战(Ma ...
- cuda中当数组数大于线程数的处理方法
参考stackoverflow一篇帖子的处理方法:https://stackoverflow.com/questions/26913683/different-way-to-index-threads ...
- webstorm使用过程中的一些问题与技巧
这一篇会随着使用逐渐更新: 1. 问题:string templates are not supported by current javascript version 解决 : setting &g ...
- 更改 Windows VM 的可用性集
以下步骤说明如何使用 Azure PowerShell 来更改 VM 的可用性集. 只能在创建 VM 时将 VM 添加到可用性集. 如果要更改可用性集,必须将虚拟机删除,并重新创建虚拟机. 使用 Po ...
- 俄罗斯方块(JS+CSS)
这是一个用 js + css 写的网页版俄罗斯方块. 具体代码与示例可访问我的另一个博客查看,源码与示例.
