用 IIS 搭建 mercurial server
mercurial server
对于代码管理工具,更多的人可能对 Git 更熟悉一些(Git太火了)。其实另外一款分布式代码管理工具也被广泛的使用,它就是 mercurial。当多人协作时最好能够通过创建一个 mercurial server 对用户进行权限认证,同时也方便持续集成。
关于创建 mercurial server 的步骤,mercurial 官方的 wiki 有说明,网上也有很多朋友分享了自己的创建过程。但笔者在创建的过程中还是颇费了一番周折才最终成功,所以也在此分享一下,希望对朋友们能有帮助。
环境及软件安装
笔者使用的操作系统为 Server2012R2 x64 Standard 中文版。在安装其他工具前,先安装 IIS。安装 IIS 时需要注意,一定要把 CGI,ISAPI 这两个选项都勾选上。
安装 Python,使用默认设置安装 python 2.7.x。
安装 mercurial server,请从这里在这里下载 mercurial server 的安装包并安装。安装完成后检查 C:\Python27\Lib\site-packages\mercurial 目录是否被正确安装!
注意,python 和 sercurial server 必须保持相同的架构,不要一个安装 x86 另一个安装 x64。
设置 IIS 服务器支持 python 模块
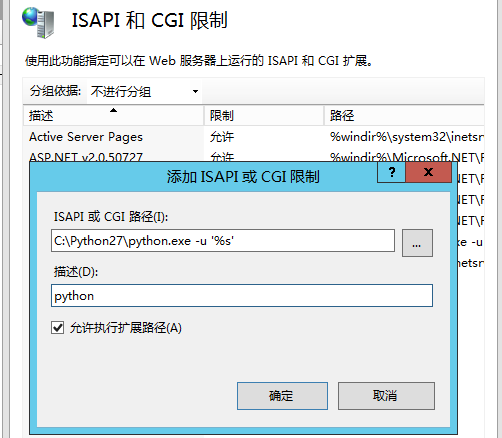
在 IIS 管理器中选择 IIS server,双击”ISAPI 和 CGI 限制”,添加一项新的扩展:

喜欢使用命令行的同学也可以通过一行命令直接搞定:
C:\Windows\system32\inetsrv\appcmd set config /section:isapiCgiRestriction /+"[path='C:\Python27\python.exe -u %22%s%22',description='Python',allowed='True']"
创建网站
在 IIS 中创建一个新的网站,端口绑定 81(80端口已被默认网站占用)。在网站的根目录中添加 web.config 文件。web.config 文件的内容为:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python" path="*.cgi" verb="*" modules="CgiModule" scriptProcessor="C:\Python27\python.exe -u "%s"" resourceType="Unspecified" requireAccess="Script" />
</handlers>
</system.webServer>
</configuration>
需要注意文件中 python.exe 的路径,请根据自己机器上的安装目录进行配置。
网站的基本设置已经完成,下面写个简单的测试文件检查一下网站能否正常工作。
在网站的根目录下创建 test.cgi 文件,文件内容如下:
print 'Status: 200 OK'
print 'Content-Type: text/html'
print '<html><body><h1>Hello world!</h1></body></html>'
在浏览器中访问 http://localhost:81/test.cgi,如果看不到”Hello world!”,请检查前面的步骤。
配置 mercurial server
在网站的根目录下添加 hgweb.config 文件,内容如下:
[collections]
C:\repos = C:\repos [web]
push_ssl = false
allow_push = *
在网站的根目录下添加 hgweb.cgi 文件,内容如下:
#!/usr/bin/env python
# Path to repo or hgweb config to serve (see 'hg help hgweb')
config = "xxxxx\hgweb.config" from mercurial import demandimport; demandimport.enable()
from mercurial.hgweb import hgweb, wsgicgi
application = hgweb(config)
wsgicgi.launch(application)
注意,请按实际情况配置 config 的路径。
这就 OK 了,让我们在 c:\repos 目录下初始化一个库然后访问 http://localhost:81/hgweb.cgi 看看:

配置 URL 重定向
每次都要在 URL 中输入 /hgweb.cgi,一来不方便,二来总感觉怪怪的。能不能输入 http://localhost:81 就你可以正常访问呢?当然可以,只要添加一个重定向的配置就可以了。
首先安装 IIS 的插件:http://www.iis.net/downloads/microsoft/url-rewrite
下载完直接安装,然后在 web.config 文件中添加 rewrite 元素,新的 web.config 文件内容为:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python" path="*.cgi" verb="*" modules="CgiModule" scriptProcessor="C:\Python27\python.exe -u "%s"" resourceType="Unspecified" requireAccess="Script" />
</handlers>
<rewrite>
<rules>
<rule name="rewrite to hgwebdir" patternSyntax="Wildcard">
<match url="*" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="hgweb.cgi/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
好了,现在访问下 http://localhost:81 试试,和访问 http://localhost:81/hgweb.cgi 是一样的。
设置匿名访问权限
默认情况下我们已经可以使用匿名权限从服务器克隆库并进行操作了。但当你执行 hg push 命令时会收到一个 HTTP Error 502: Bad Gateway 的错误。原因是匿名用户没有修改服务器上文件的权限。我们需要给匿名身份验证设置一个有修改文件权限的用户。

现在就可以正常的执行 push 操作了。
总结
相比其他工具的一键式安装与配置,mercurial server 的安装和配置稍显复杂。我们只是配置了最简单的匿名访问,并且不支持 ssl,不过这在局域网中基本也够用了。
用 IIS 搭建 mercurial server的更多相关文章
- 如何在 IIS 上搭建 mercurial server
mercurial server 对于代码管理工具,更多的人可能更熟悉 Git 一些(Git 太火了).其实另外一款分布式代码管理工具也被广泛的使用,它就是 mercurial.多人协作时,最好能够通 ...
- 在iis搭建nuget server时遇到405 method not allow
<configuration> <system.webServer> <validation validateIntegratedModeConfiguration=&q ...
- Nginx 在windows下配合iis搭建负载均衡过程 [转]
因为项目遇到大量图片存储问题,虽然现在我们图片还不是很多(目前在1T上下,预计增长速度每年1.3倍的增长速度),自己在思考如何有效地存储大量图片时,查找一些资料,看到了,有人使用 Nginx搭建服务器 ...
- ubuntu 搭建Mercurial 服务(nginx)
ubuntu 搭建Mercurial 服务(nginx) 环境:ubuntu 12.05 Mercurial 步骤: (1)安装nginx 和 Mercurial: sudo apt-get ins ...
- (转载) 从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点)
这一篇是从0开始搭建SQL Server AlwaysOn 的第四篇,这一篇开始搭建异地机房节点 注意点1 注意异地节点最好至少有2个AG节点,否则在本地节点进行手动故障转移的时候会出现仲裁警告,提示 ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- 从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
- 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://w ...
- 从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点)
从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
随机推荐
- 如何让VB6代码编辑器垂直滚动条随鼠标滚轮滚动
VB6毕竟是很老的产品了,它的代码编辑器垂直滚动条并不能随鼠标的滚轮而滚动,这个问题会让我们在编写代码的时候觉得很不方便,不过还是有一种方法可以解决这个问题的. 先下载一个微软发布的“VB6ID ...
- LUA 运算笔记
循环 比如要实现这样的一个For for(int i=10;i>1;i—) { print(i) } lua的for循环 转换成LUA for i=10,1,-1 do print(i) end ...
- 批处理之windows更改网卡IP地址
新建文本文档,更改后缀为“.bat”,写入以下代码: netsh interface ip set address name="本地连接" source=static 192.16 ...
- laravel 实现思路以及各组件原理
laravel 内核是个IOC容器,IOC是把本来自己实例化的对象. 通过在容器里注册,通过容器来进行实例化. laravel队列用的是redis的列表来实现.
- DevExpress10、RichEditControl
1.概述 传统.NET界面也有一个RichTextBox控件,一个富文本控件,可存储图片文字,有自己的文件格式RTF. 在DevExpress控件组里面也有一个同等的控件,RichEditContro ...
- MySql详解(二)
MySql的安装和使用安装过程可以自行百度,非常简单,一直下一步就行,这里省略. 启动和停止MySql服务:• 方式一:通过计算机管理方式右击计算机—管理—服务—启动或停止MySQL服务• 方式二:通 ...
- php api接口安全设计 sign理论
一. url请求的参数包括:timestamp,token, username,sign 1. timestamp: 时间戮 2. token: 登陆验证时,验证成功后,生成唯一的token(可以为u ...
- bip39
BIP: 39 (助记词) Layer: Applications Title: Mnemonic code for generating deterministic keys Author: Mar ...
- mysql中的delete , drop 和truncate 区别
1.delete 和 truncate 仅仅删除表数据,drop 连表数据和表结构一起删除,打个比方,delete 是单杀,truncate 是团灭,drop 是把电脑摔了. 2.delete 是 D ...
- JAVA框架 Spring 注解注入
一.首先需要引入jar包:spring-aop-4.2.4.RELEASE.jar.(在spring解压包libs内). 二.如果注解方式注入依赖的对象,需要引用新的约束. 内的:xsd-config ...
