IE6、7下overflow:hidden失效的问题
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- * {margin: 0; padding: 0;}
- .father {width: 200px; height: 200px; background: red; overflow: hidden;}
- .child {width: 300px; height: 300px; background: blue; position: absolute;}
- </style>
- </head>
- <body>
- <div class="father">
- <div class="child"></div>
- </div>
- </body>
- </html>
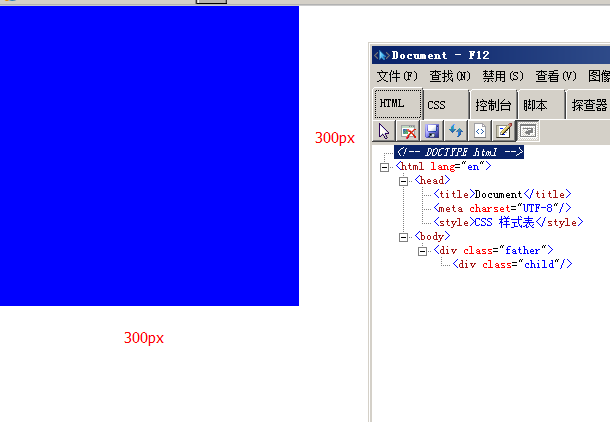
在chrome下显示如下:



父元素的over:hidden;并没有启作用。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- * {margin: 0; padding: 0;}
- .father {width: 200px; height: 200px; background: red; overflow: hidden; position: relative;}
- .child {width: 300px; height: 300px; background: blue; position: absolute;}
- </style>
- </head>
- <body>
- <div class="father">
- <div class="child"></div>
- </div>
- </body>
- </html>
IE6、7下overflow:hidden失效的问题的更多相关文章
- IE6,IE7上设置body{overflow:hidden;}失效Bug
IE6,IE7下设置body{overflow:hidden;}失效Bug 最近做项目发现在IE7下设置body{overflow:hidden;}后还是会出现纵向滚动条,所以上网查查了,在这里记录一 ...
- IE6 Bug overflow:hidden失效
下面就是我所收集或遇到的IE6 Bug之一:overflow:hidden失效 当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:hidd ...
- overflow:hidden失效问题
2018-08-03 Questions about work 这几天开发的时候遇到了个问题,如图1. 写了个demo demo 地址 由于页面并没有进行整体缩放,导致在小屏幕手机上显示会有异常.PM ...
- overflow:hidden失效
overflow:hidden失效 为了页面的健壮性,我们常常需要使用overflow:hidden.有时候是为了防止布局被撑开,有时候是为了配合其它规则实现文字截断,还有时候纯粹是为了创建块级上下文 ...
- IE下设置body{overflow:hidden;}失效Bug
问题重现: <p>There are no scrollbars on this page in sane browsers</p> html, body, p { margi ...
- 在ie7中overflow:hidden失效问题及解决方案
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- 解决 border-radius 元素在应用了 transform 的子元素 时overflow:hidden 失效的问题
受大家启迪,于是最近深入研究了一下Css3中的一些属性.之中也是碰到了个不为我知的问题,在这里特此总结并与大家分享. 问题重现:在父元素上应用了 border-radius 的圆角属性.加上 ove ...
- css ie7中overflow:hidden失效问题及解决方法
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- border-radius元素overflow:hidden失效问题
父元素使用border-radius和overflow:hidden做成圆形,子元素如果使用了transform属性,则父元素的overflow:hidden会失效. 解决方法: 父元素使用 -wei ...
随机推荐
- Haskell语言学习笔记(80)req
req req 是一个好用,类型安全,可扩展,上层的HTTP客户端的库. $ cabal install req Installed req-1.1.0 Prelude> :m +Network ...
- mycat的schema.xml的个人的一点理解
官方文档里讲的详细的部分的我就不再赘述了,我只是谈谈我自己的理解 刚开始接触mycat,最重要的几个配置文件有server.xml,schema.xml,还有个rule.xml配置文件 具体都是干啥用 ...
- 重建redo文件
需求背景 由于前期安装oracle时redo文件大小或者路径规划不合理需要进行修改,以便满足性能测试要求.redo文件规划大小建议与生产环境一致. 重做日志相关数据字典 1.v$log 记录数据库中 ...
- JS实现简单的运行代码 & 侧边广告
/* JS实现简单的运行代码功能 */<!doctype html> <html> <head> <meta charset="utf-8" ...
- swift中UIImageView的创建
let imageView = UIImageView() let imageView1 = UIImageView(frame: CGRectMake(, , , )) // 创建出来的UIImag ...
- trie数的实现
Trie树又称单词查找树,Trie树,是一种树形结构,是一种哈希树的变种.典型应用是用于统计,排序和保存大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计.它的优点是:利用字符串 ...
- Oracle11g服务详细介绍
Oracle11g服务详细介绍及哪些服务是必须开启的? Oracle ORCL VSS Writer Service Oracle卷映射拷贝写入服务,VSS(Volume Shadow Copy Se ...
- JS----click3种方法
js最常用的click事件3种方法 1.onclick=name() <!DOCTYPE html> <html leng="en"> <head&g ...
- 挨批记后记--Jmeter环境安装
挨批之后的艰难挣扎: 首先说所要造的数据是性能测试任务的创建,而创建任务还需要先创建场景,场景则又牵涉到jmx文件... 经过搜索后发现jmx文件通过jmeter生成,所以软件的安装就开始了.. jm ...
- 材料订单不在IN_MO或者IN_SCFHEADER中
select * from in_sfcheader where MO_ID IN('001600044481'); SELECT * FROM in_sfcheader_temp where MO_ ...
