.3-浅析webpack源码之预编译总览
写在前面:
本来一开始想沿用之前vue源码的标题:webpack源码之***,但是这个工具比较巨大,所以为防止有人觉得我装逼跑来喷我(或者随时鸽),加上浅析二字,以示怂。
既然是浅析,那么案例就不必太复杂,所以继续按照之前vue源码,以最简单形式进行源码分析,如下:
配置文件config.js:
module.exports={
entry:'./entry.js',
output:{
filename:'output'
}
}
入口文件entry.js:
console.log('entry');
执行命令为:
node webpack --config config.js
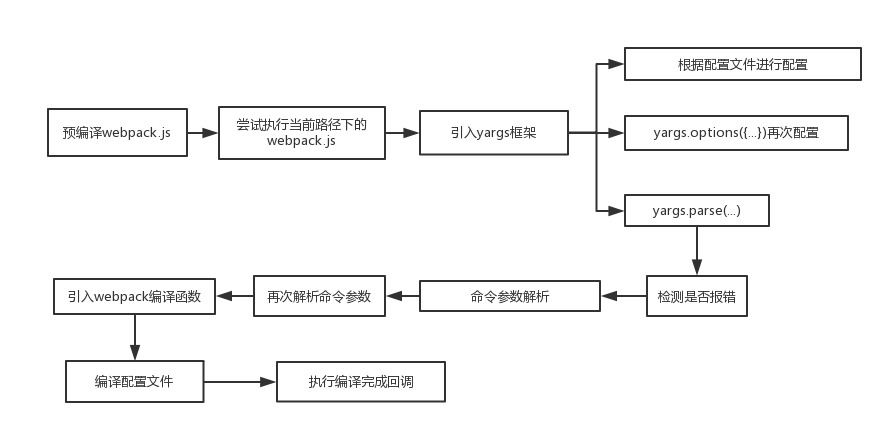
不摸鱼了,开始正式进入源码,惯例上图:
之前简单讲解了webpack.cmd的内容,可以发现在正常进行webpack打包之前,会调用bin文件夹的webpack.js文件,这一节就看一下这个文件做了什么,经过简单整理,源码如下:
var path = require("path");
// 优先使用当前路径版本的webpack.js
try {
var localWebpack = require.resolve(path.join(process.cwd(), "node_modules", "webpack", "bin", "webpack.js"));
if(__filename !== localWebpack) {
return require(localWebpack);
}
} catch(e) {}
// 引入yargs框架
var yargs = require("yargs")
.usage("字符串...");
// 配置
require("./config-yargs")(yargs);
var DISPLAY_GROUP = "Stats options:";
var BASIC_GROUP = "Basic options:";
yargs.options({
"json": {
type: "boolean",
alias: "j",
describe: "Prints the result as JSON."
},
// ...
// 各种配置...
});
// 解析命令行参数并执行回调函数
// 正常情况下err为null output为空字符
yargs.parse(process.argv.slice(2), (err, argv, output) => {
// 报错信息
if(err && output) {
// ...
}
// 输出帮助或版本信息
if(output) {
// ...
}
// 这里对配置文件进行转换与合法性检测
var options = require("./convert-argv")(yargs, argv);
// argv的参数二次处理
// 暂时无视
function ifArg(name, fn, init) {
// ...
}
// 解析配置文件
function processOptions(options) {
// 当前配置文件是一个Promise时
if(typeof options.then === "function") {
options.then(processOptions).catch(function(err) {
console.error(err.stack || err);
process.exit(1); // eslint-disable-line
});
return;
}
// 大量的ifArg(...)
// 获取webpack主函数
var webpack = require("../lib/webpack.js");
Error.stackTraceLimit = 30;
var lastHash = null;
var compiler;
try {
// 编译
compiler = webpack(options);
} catch(err) {
// error
}
// ...编译后回调 暂时不管
}
// 执行上面的函数
processOptions(options);
});
源码说长也不长,可以分为五大块:
1、引入yargs框架并进行配置
2、使用yargs解析命令并调用回调函数
3、进行配置文件参数转换与合法性检测
4、引入webpack主函数进行编译
5、编译完成后调用对应的回调函数
其中yargs框架是一个命令行框架,具体内容请自行查阅,这里不会做更多介绍,因此源码内容会按顺序跳着讲。
首先是一个小try/catch语句:
// Local version replace global one
try {
var localWebpack = require.resolve(path.join(process.cwd(), "node_modules", "webpack", "bin", "webpack.js"));
if(__filename !== localWebpack) {
return require(localWebpack);
}
} catch(e) {}
其实注释已经讲明了这个代码块的作用,这里稍微详细再说几点。
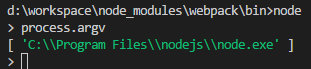
process是node中的一个全局对象,而process.cwd()方法可以获取到当前进程的绝对路径,测试如图:
所以第一行赋值语句会尝试获取./node_modules/webpack/bin/webpack,js文件并进行调用,将结果赋给localWebpack。
而__filename是当前指令文件的详细绝对路径,在默认的node webpack *指令中,一般情况我们都会配置环境变量,所以这个webpack指向全局的webpack,而__filename也是全局的webpack.js路径。
因此,if判断就是优先使用当前路径的webpack.js,如果不存在,就使用全局的webpack来进行编译解析。
接下来的几块内容全是yargs的配置,这里就不细看了,直接进入yargs.parse函数:
yargs.parse(process.argv.slice(2), (err, argv, output) => {
// ...
})
前面提到过process是node的全局对象,argv是它的一个属性,主要处理命令参数,可以简单打印看一下内容:
在什么也不做的时候,会返回一个数组,其中第一个元素默认为node.exe路径。
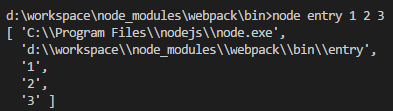
这里创建一个JS专门打印process.argv:
// entry.js
console.log(process.argv);
然后执行下列命令:
node entry 1 2 3
结果如图:
可以看到,传入命令的参数是从第三个开始依次展开,所以yargs.parse的第一个参数排除了argv数组的前两个,只传命令参数。
yargs的parse方法会负责收集并管理参数,在执行成功后会调用后面的函数,回调函数有三个参数,分别为:
1、err => 解析过程中的错误信息
2、argv => 参数管理对象
3、output => 输出到终端的文本
如果正常解析,err为null,而output为空字符。
这里可以观察一下argv的内容,在源码中打印结果如图:
这只是一部分属性的截图,对象中的第一个_保存了传进来的参数,由于直接运行的node webpack --config *,后面没有带参数,所以这里是个空数组。
而其余大量的属性都是在之前配置中添加的,比如说前面的4个:help、h、version、v,来自于config-yarg.js文件,源码如下:
module.exports = function(yargs) {
yargs
.help("help")
.alias("help", "h")
.version()
.alias("version", "v")
.options(
// 更多配置...
)
}
这个配置不是关心的重点,暂时没必要去看。
接下来是convert-argv函数,负责对配置对象转换并返回:
var options = require("./convert-argv")(yargs, argv);
这个函数有点长,下一节再来讲解。
.3-浅析webpack源码之预编译总览的更多相关文章
- .9-浅析webpack源码之NodeEnvironmentPlugin模块总览
介绍Compiler的构造比较无趣,不如先过后面的,在用到compiler的时候再做讲解. 这一节主要讲这行代码: // 不管这里 compiler = new Compiler(); compile ...
- .12-浅析webpack源码之NodeWatchFileSystem模块总览
剩下一个watch模块,这个模块比较深,先大概过一下整体涉及内容再分部讲解. 流程图如下: NodeWatchFileSystem const Watchpack = require("wa ...
- .17-浅析webpack源码之compile流程-入口函数run
本节流程如图: 现在正式进入打包流程,起步方法为run: Compiler.prototype.run = (callback) => { const startTime = Date.now( ...
- Spring Boot 2.0系列文章(五):Spring Boot 2.0 项目源码结构预览
关注我 转载请务必注明原创地址为:http://www.54tianzhisheng.cn/2018/04/15/springboot2_code/ 项目结构 结构分析: Spring-boot-pr ...
- 从Webpack源码探究打包流程,萌新也能看懂~
简介 上一篇讲述了如何理解tapable这个钩子机制,因为这个是webpack程序的灵魂.虽然钩子机制很灵活,而然却变成了我们读懂webpack道路上的阻碍.每当webpack运行起来的时候,我的心态 ...
- Android之源码之模块编译和调试
Android之源码之模块编译调试 (一) 进行源码模块修改进行编译的调试 1.首先是从git或者svn上拉一套完整的工程下来,然后全编一下,一般这个时间比较长,大概会得2,3个小时左右, 2,编译成 ...
- 【原创】从零开始学SpagoBI5.X源码汉化编译
从零开始学SpagoBI5.X源码汉化编译 一.新建Tomact Server 服务器并配置测试1.文件-新建-其他-过滤server-服务类型选择Tomact V7.0 Server2.根据需要修改 ...
- .30-浅析webpack源码之doResolve事件流(1)
这里所有的插件都对应着一个小功能,画个图整理下目前流程: 上节是从ParsePlugin中出来,对'./input.js'入口文件的路径做了处理,返回如下: ParsePlugin.prototype ...
- 51ak带你看MYSQL5.7源码2:编译现有的代码
从事DBA工作多年 MYSQL源码也是头一次接触 尝试记录下自己看MYSQL5.7源码的历程 目录: 51ak带你看MYSQL5.7源码1:main入口函数 51ak带你看MYSQL5.7源码2:编译 ...
随机推荐
- centos下完全卸载mysql(别人写的,我仅仅为了学习记录)
yum方式安装的mysql 1.yum remove mysql mysql-server mysql-libs compat-mysql51 2.rm -rf /var/lib/mysql 3.rm ...
- Android-Java-同步方法-synchronized
1.方法具有封装性: /** * 1.方法具有封装性: */ public void addMoney(double moneyAsset) { this.moneyAsset += moneyAss ...
- Mirror--不同SQL Server版本使用的默认镜像端点加密算法不同
在搭建镜像时遇到一个小问题,搭建镜像时报错,排查好半天,对证书/用户/登陆/连接授权等方面都做了逐一排查,未发现异常,最后生成镜像端点创建脚本时,才发现问题原因: 镜像主节点(10.50.4276)的 ...
- 背水一战 Windows 10 (42) - 控件(导航类): Frame 动画
[源码下载] 背水一战 Windows 10 (42) - 控件(导航类): Frame 动画 作者:webabcd 介绍背水一战 Windows 10 之 控件(导航类) Frame 动画 示例An ...
- prometheus比zabbix好在哪点?
分享网易云轻舟微服务选择基于 Prometheus 开发微服务监控系统的考量: 开源 云原生 与微服务监控需求的匹配度很高 开源 Prometheus是CNCF(云原生计算基金会)旗下成熟的开源项目, ...
- OSLab文件描述符
日期:2019/3/24 内容:Linux文件描述符. 一.基本概念 文件描述符(File Descriptor) 一个非负整数.应用程序利用文件描述符来访问文件.打开现存文件或新建文件时,内 ...
- javaScript中BOM
BOM是browser object model的缩写,简称浏览器对象模型 主要处理浏览器窗口(window)和框架(iframe),简述了与浏览器进行交互的方法和接口, 可以对浏览器窗口进行访问和操 ...
- 不能将 CHECK_POLICY 和 CHECK_EXPIRATION 选项设为 OFF (关)
数据库用户信息死活无法修改..老是出现错误当 MUST_CHANGE 为 ON (开)时,不能将 CHECK_POLICY 和 CHECK_EXPIRATION 选项设为 OFF (关). (Micr ...
- [原创]K8飞刀20160613 Plesk密码 & 注册表16进制转换 & Html实体解密
K8飞刀 by K8拉登哥哥@[K8搞基大队]博客: http://qqhack8.blog.163.com 简介: K8飞刀是一款多功能的安全测试工具. Hacker Swiss Army Kni ...
- [umbraco] 数据结构
我想此图就能说明一切了,不需要再废话了