Ext.js多文件选择上传,
工作了之后来到了一家用Ext.js的公司, 一开始的时候做项目, 我被分给一个做一个单表的增删改查, 再加上文件上传功能, 带我的老师让我自己研究一下Ext.js怎么多文件选择上传, 并且能获取到上传文件的name和各项属性, 一开始反正很头疼, 后来知道这个东西其实后来也是把代码换成了html标签, 上传文件的标签是<input type="file" />, 无奈后来怎么搞也无法传给后台的servlet, 后来在input标签上加上了一个name属性, 便可以正常运行了, 但是这样直接一个input标签显示在Ext里面显得很奇怪, 然后带我的老师想开始改一下源码, 下面才是重点的开始:
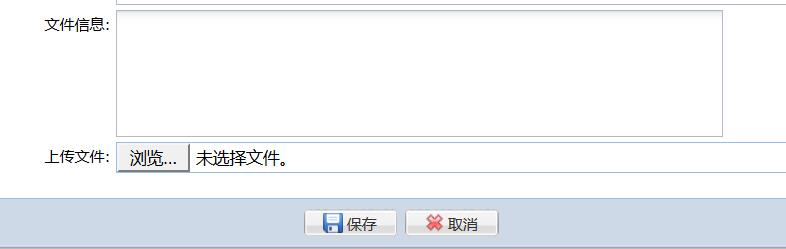
先配个input嵌在Ext里面的图片, 确实显示不是很好

然后找到了文件上传的源码, 是这个文件

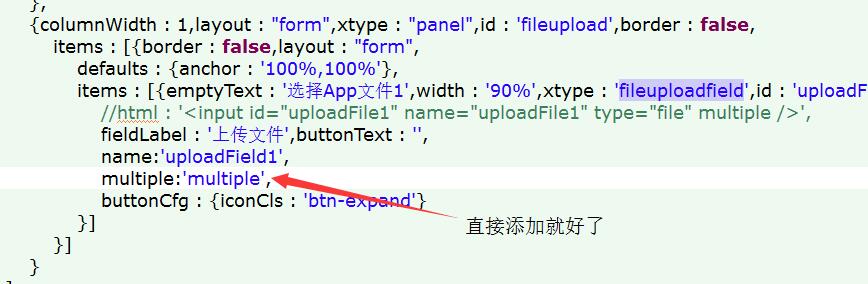
对立面的源码进行改动一下
改为:
//Ext中转换成input标签的代码, 改一下属性, 添加一个multiple属性
createFileInput : function() {
if(this.multiple!=null){//做一下判断
this.fileInput = this.wrap.createChild({
id: this.getFileInputId(),
name: this.name||this.getId(),
cls: 'x-form-file',
tag: 'input',
multiple:'multiple',//在这里添加multiple
type: 'file',
size: 1
});
}else{
this.fileInput = this.wrap.createChild({
id: this.getFileInputId(),
name: this.name||this.getId(),
cls: 'x-form-file',
tag: 'input',
type: 'file',
size: 1
});
}
}
设置自动显示文件名称
change: function(){
//debugger进入调试模式;
if(this.multiple!=null){
var v = this.fileInput.dom.files;
var val = '';
for( var i=0;i<v.length;i++){
if(i==0){
val = val+v[i].name;
}else{
val = val+','+v[i].name;
}
}
this.setValue(val);
this.fireEvent('fileselected', this, val);
}else{
var v = this.fileInput.dom.value;
this.setValue(v);
this.fireEvent('fileselected', this, v);
}
}
这样在前台代码中就可以直接写上multiple属性了, 并且也支持多文件选择上传了

Ext.js多文件选择上传,的更多相关文章
- js大文件分块上传断点续传demo
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- C# 用原生JS进行文件的上传
1.此文章是用原生JS来进行文件的上传,有两个版本,一个不用ajax,一个用ajax. 1)非AJAX <!DOCTYPE html> <html> <head> ...
- js分割文件快速上传
<?php header('Content-type:text/html;charset=UTF-8'); ?> <?php if ($_FILES) { if(!file_exis ...
- js实现文件的上传和输出,拖拽上传图片
js文件上传 文件下载 以前的文件的下载都是在服务器,现在也是放在服务器比较好,有时候为了一些开发的方便,我们临时把处理的数据就放在了本地,然后自己访问.这个也是可以的. 1.利用html5的 Fil ...
- nodeJs + js 大文件分片上传
简单的文件上传 一.准备文件上传的条件: 1.安装nodejs环境 2.安装vue环境 3.验证环境是否安装成功 二.实现上传步骤 1.前端部分使用 vue-cli 脚手架,搭建一个 demo 版本, ...
- js大文件分割上传
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- asp.net 基于ajaxfileupload.js 实现文件异步上传
前台代码: /*修改头像*/ //上传 function _sc() { $(".ckfile").html("") ...
- 从0开始做一个的Vue图片/ 文件选择(上传)组件[基础向]
原文:http://blog.csdn.net/sinat_17775997/article/details/58585142 之前用Vue做了一个基础的组件 vue-img-inputer ,下面就 ...
- 不带插件 ,自己写js,实现批量上传文件及进度显示
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊. 不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是 ...
随机推荐
- shell环境变量
永久环境变量配置: /etc/profile /etc/bashrc 用户环境变量: ~/.bashrc
- PHP微信公共号H5支付。
1.接受支付信息. /** * 发起支付请求 * @return [type] [description] */ function pay($openid){ $nonce_str = $this-& ...
- Android dialog使用
翻译自:开发->API 指南->User Interface & Navigation->Dialogs 注意: dialog是一个基类,但是我们应该尽可能避免直接使用dia ...
- ThinkPHP模板内使用U方法
为了配合所使用的URL模式,我们需要能够动态的根据当前的URL设置生成对应的URL地址,为此,ThinkPHP内置提供了U方法,用于URL的动态生成,可以确保项目在移植过程中不受环境的影响. 三种携带 ...
- MVC基于角色权限控制--管理角色
管理角色分为 添加角色.删除角色.修改角色.给角色分配权限(修改角色权限) 新建RoleInfoController继承BaseController namespace CZBK.ItcastOA.W ...
- QT,QT SDK, QT Creator 区别
Qt是一个跨平台的C++图形用户界面应用程序框架.(不仅仅是C++,还包括QML,Qquick,html5)它提供给应用程序开发者建立艺术级的图形用户界面所需的所用功能.Qt是完全面向对象的,很容易扩 ...
- 如何创建一个django工程与和mysql打通
1. 安装Django # 在指定解释器环境下安装django 1.11.x # 在真实python3环境下: pip3 install django==1.11.x # 查看django版本: dj ...
- 机器学习进阶-图像梯度运算-Sobel算子 1. cv2.Sobel(使用Sobel算子进行计算) 2. cv2.convertScalerAbs(将像素点进行绝对值的计算)
1.cv2.Sobel(src, ddepth, dx, dy, ksize) 进行sobel算子计算 参数说明:src表示当前图片,ddepth表示图片深度,这里使用cv2.CV_64F使得结果可 ...
- 【开发工具】 JEECG_3.7新版开发工具
链接:http://pan.baidu.com/s/1gfthmAf 密码:2yfv
- ThreadLoacl 小记
参考地址: https://www.cnblogs.com/dolphin0520/p/3920407.html ThreadLoacl 本地线程变量 为线程创建一个副本, 一个内部类ThreadLo ...
