freeswitch verto communicator客户端

概述
我们在web客户端使用sip协议时用的比较多的是sipml5库和jssip库。
但是sip协议比较重,又复杂,所以freeswitch内部就自定义了一个verto协议,方便在web页面上使用音视频服务。
verto协议通过websocket传输信令,协议内部数据格式为json,这样比较符合互联网开发人员的习惯,同时比sip协议更加轻量化。
freeswitch有一个endpoint模块叫做mod_verto,是用来作为服务端的协议适配器。
freeswitch的源码中有几个支持verto协议的web客户端实现,分别是verto demo、video_demo和verto communicator等,都是基于js实现的。
verto客户端的源码在freeswitch-1.8.7_master\html5\verto目录下,用户可以自行查看。
今天我们主要介绍一下verto communicator的安装部署过程。
verto communicator
verto communicator的官方介绍页面:https://freeswitch.org/confluence/display/FREESWITCH/Verto+Communicator 。
verto communicator是基于nodejs安装部署的,源代码目录中已经有nodejs相关的工具配置文件,可以快速的安装、部署、构建和运行verto communicator客户端。
但是呵呵,这玩意用的人少,所以维护更新也少,安装过程中大坑小坑很多。
坑一,nodejs不熟悉。先去学习nodejs的教程和基本使用方法。
坑二,npm的包安装要区分全局和本地。先去学习npm工具的基本教程。
坑三,bower安装依赖库时,git链接各种问题。拆分命令,多次尝试。
坑四,grunt对nodejs版本有要求。centos7默认的nodejs版本最高只有6.17,需要使用至少8+的版本。
唯一欣慰的一点就是,在verto communicator目录下安装成功过一次,再把整个目录拷贝到其他地方,就可以直接使用了。
环境
centos:CentOS release 7.0 (Final)或以上版本
freeswitch:v1.8.7
GCC:4.8.5
安装部署
进入verto communicator目录
cd /root/freeswitch-1.8.7_master/html5/verto/verto_communicator
安装npm工具
yum install npm
安装nodejs版本管理工具n,安装nodejs的8+版本并选定
npm install -g n
n 8
n lts
n
使用n选定nodejs8版本后,重启ssh终端
安装工具bower和grunt
npm install -g bower grunt
使用npm安装依赖库
npm install
使用bower安装依赖库,这一步巨坑无比
方法一,默认方法,但是无限失败
bower --allow-root install
方法二,拆分依赖库安装步骤,最后再合并
诀窍是。。。多试几次,然后祈祷。。。因为我第2次重装的时候,怎么都是失败
mv bower.json bower.json.back
bower --allow-root init
bower install --allow-root moment/moment@~2.9.0 --save
bower install --allow-root jquery@~2.1.4 --save
bower install --allow-root js-cookie/js-cookie@~1.4.1 --save
bower install --allow-root jquery-json@~2.5.1 --save
bower install --allow-root angular@~1.3.15 --save
bower install --allow-root angular-gravatar@~0.4.1 --save
bower install --allow-root bootstrap@~3.3.4 --save
bower install --allow-root angular-toastr@~1.4.1 --save
bower install --allow-root angular-sanitize@~1.3.15 --save
bower install --allow-root angular-route@~1.3.15 --save
bower install --allow-root bower-angular@~1.2.16 --save
bower install --allow-root angular-prompt@~1.1.1 --save
bower install --allow-root angular-animate@~1.3.15 --save
bower install --allow-root angular-cookies@~1.3.15 --save
bower install --allow-root angular-directive.g-signin@~0.1.2 --save
bower install --allow-root angular-fullscreen@~1.0.1 --save
bower install --allow-root ngstorage@~0.3.9 --save
bower install --allow-root humanize-duration#~3.10.0 --save
bower install --allow-root angular-timer@~1.3.3 --save
bower install --allow-root angular-tooltips@~0.1.21 --save
bower install --allow-root datatables@~1.10.8 --save
bower install --allow-root angular-bootstrap@~0.14.3 --save
bower install --allow-root mdbootstrap/bootstrap-material-design@~0.3.0 --save
bower install --allow-root angular-translate@~2.10.0 --save
bower install --allow-root angular-translate-loader-static-files@~2.10.0 --save
bower install --allow-root angular-click-outside@~2.9.2 --save
mv bower.json.back bower.json
修改bower.json文件:
"bootstrap-material-design": "~0.3.0"修改为 "bootstrap-material-design": "mdbootstrap/bootstrap-material-design#~0.3.0"
bower --allow-root install
使用grunt构建
grunt build --force
配置启动
在安装部署的所有步骤都成功的情况下,直接启动
[root@localhost verto_communicator]# grunt serve
Running "serve" task
Running "wiredep:app" (wiredep) task
Running "concurrent:server" (concurrent) task
Running "copy:styles" (copy) task
Copied 1 file
Done, without errors.
Execution Time (2021-09-16 09:19:36 UTC+8)
loading tasks 372ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 95%
loading grunt-contrib-copy 6ms ▇ 2%
copy:styles 13ms ▇▇ 3%
Total 391ms
Running "postcss:dist" (postcss) task
>> 1 processed stylesheet created.
Running "browserSync:livereload" (browserSync) task
[Browsersync] Access URLs:
------------------------------------
Local: https://localhost:9001
External: https://192.168.0.152:9001
------------------------------------
[Browsersync] Serving files from: ../js/src/
[Browsersync] Serving files from: ./js
[Browsersync] Serving files from: .
[Browsersync] Watching files...
Running "watch" task
Waiting...
测试
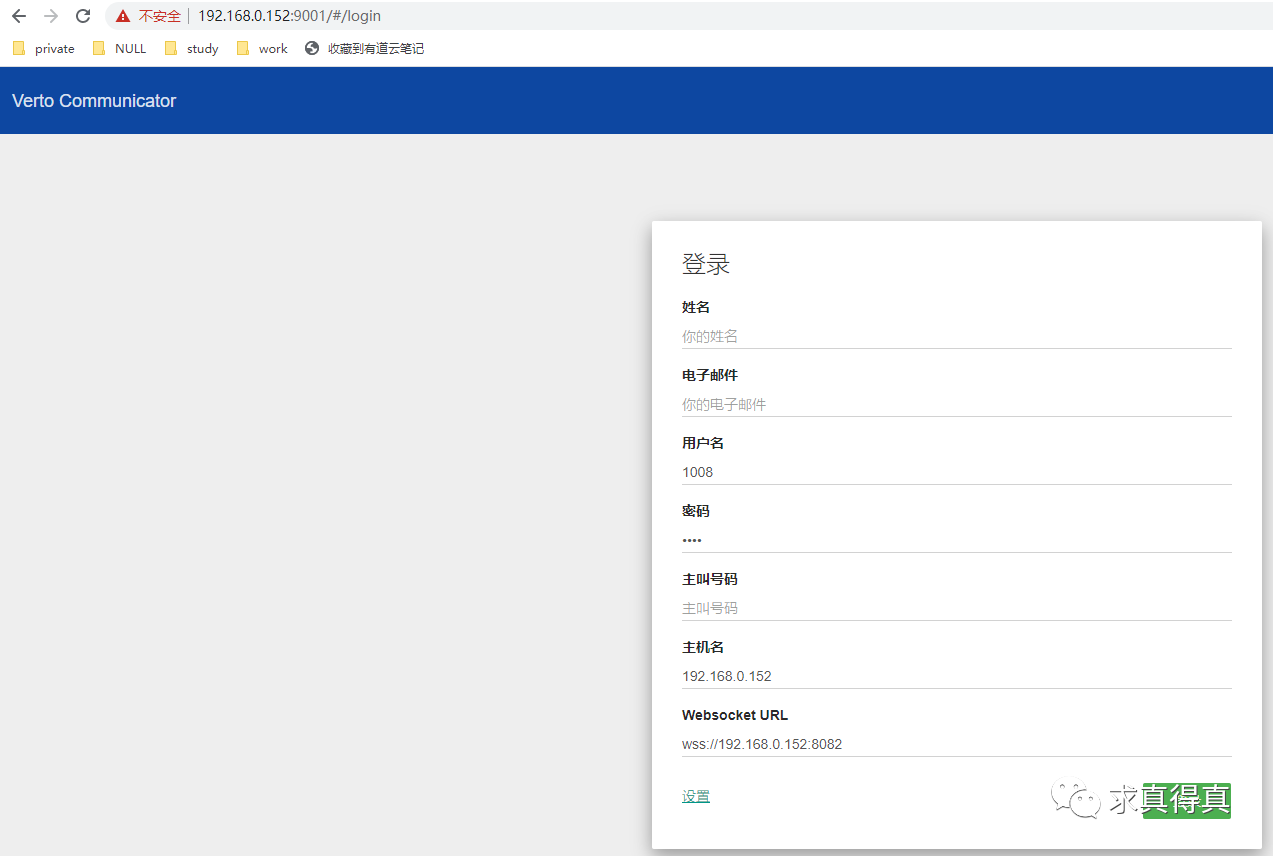
浏览器打开URL:https://192.168.0.152:9001

按照freeswitch server的注册信息配置字段。
其中,websocket URL地址必须使用域名方式才能正常登陆,可以通过修改本地host,将域名直接指向fs注册服务器地址的方式来实现。
总结
verto协议是基于json的轻量化协议,在web应用中使用和实现都非常方便。
其中verto communicator在nodejs环境的安装部署过程中问题太多,而且难以解决,不推荐使用。(也可能是因为本人对nodejs不熟悉,如果有更好的解决方案,请留言,多谢)
空空如常
求真得真
freeswitch verto communicator客户端的更多相关文章
- FreeSWITCH 1.2.5.3 Step by Step Install
Ubuntu: apt-get -y install build-essential automake autoconf git-core wget libtool apt-get -y instal ...
- freeswitch与外部网关链接
我建了一个 Freeswitch 内核研究 交流群, 45211986, 欢迎加入, 另外,提供基于SIP的通信服务器及客户端解决方案, 承接 sip/ims 视频客户端开发,支持接入sip软交换,i ...
- FreeSWITCH 学习笔记
[1]FreeSWITCH学习笔记 1.Windows安装包下载地址:http://files.freeswitch.org/windows/installer/ 2.源码下载地址:http://fi ...
- PKI系统深入介绍
公钥基础设施(Public Key Infrastructure,简称PKI)是目前网络安全建设的基础与核心,是电子商务安全实施的基本保障,因 此,对PKI技术的研究和开发成为目前信息安全领域的热点. ...
- [转帖]PKI系统深入介绍
PKI系统深入介绍 https://blog.csdn.net/liuhuiyi/article/details/7776825 2012年07月23日 20:17:01 liuhuiyi 阅读数 4 ...
- FreeSWITCH 客户端fs_cli连接设置(acl)
FreeSWITCH 默认配置只能 在本机连接, 要从 外面连接, 就要配置: acl.conf.xml::network-lists/list event_socket.conf.xml::appl ...
- [原创]如何让freeswitch转发客户端自定义的INFO消息
如何让freeswitch转发客户端自定义的INFO消息 英文概述: this article is about how to configure freeswitch to forward self ...
- FreeSWITCH视频直播
大家都知道,如今,视频直播比较火啊. 今天,在FreeSWITCH精英群里分享了FreeSWITCH做视频直播相关的技术. 首先,要做直播就得有好机器.笔者买了一台阿里云的主机,买的是按量付费的,4核 ...
- freeswitch注册过程分析
操作系统:debian8.5_x64freeswitch 版本 : 1.6.8 本文仅描述sip注册的简单场景,即话机直接向处于同一个局域网的fs进行注册. SIP协议的消息结构 消息框架 SIP协议 ...
随机推荐
- InstallSheild相关
一.关于使用InstallSheild制作安装包的总结. 1.定制化制作需要了解InstallScript语法,相关资料可以去网上查找,后续提供比较好的资料. 2.有些软件运行是需要一些环境的,譬如使 ...
- maven指令安装jar包到本地仓库
在项目配置过程中,偶尔会遇到jar包下载不来的情况,而同事又有相应的jar包,那么就可以通过maven安装指令直接将jar包安装到自己的本地仓库了. 安装指令: mvn install:install ...
- Unity——计时器功能实现
Unity计时器 Demo展示 介绍 游戏中有非常多的计时功能,比如:各种cd,以及需要延时调用的方法: 一般实现有一下几种方式: 1.手动计时 float persistTime = 10f flo ...
- 基于JWT的Token身份验证
身份验证,是指通过一定的手段,完成对用户身份的确认.为了及时的识别发送请求的用户身份,我们调研了常见的几种认证方式,cookie.session和token. 1.Cookie cookie是 ...
- 微信小程序实现tabs选项卡
选项卡在我们的日常开发中,使用的还是蛮多的,但是微信小程序中却没有直接提供选项卡组件,不过我们可以变通通过 scroll-view 和 swiper 组件来实现一个选项卡的功能. 需求: 实现一个选项 ...
- Spring Cloud Alibaba 介绍及工程准备
简介 SpringCloud Alibaba是阿里巴巴集团开源的一套微服务架构解决方案. 微服务架构是为了更好的分布式系统开发,将一个应用拆分成多个子应用,每一个服务都是可以独立运行的子工程.其中涵盖 ...
- Noip模拟40 2021.8.15
T1 送花 按照题解意思说是扫描线题,但我觉得像一个线段树优化$dp$ 主要思想一样,就是暴力枚举右端点,同时维护左端点的最值, 考虑两种情况, 如果左端点在$r$扫到的数$i$上一次出现的位置之前, ...
- C++ string类型小结
目录 构造函数 string.append() string.assign() string.at() string.back() string.begin() string.capasity() s ...
- 用Python画如此漂亮的专业插图 ?简直So easy!
本文整理自知乎问答,仅用于学术分享,著作权归作者所有.如有侵权,请联系我删文处理.多多转发,多多学习! 方法一 强烈推荐 Python 的绘图模块 matplotlib: python plottin ...
- 页表 Page tables
逻辑地址与物理地址的转化 页表是由页表项(PTE)组成的数组.512个PTE构成一个页表页(Page-table page). PTE中包含了物理页码(PPN physical page number ...
