flex步局 11.02
语法
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:弹性盒子元素将向行起始位置对齐。
flex-end:弹性盒子元素将向行结束位置对齐。
center:弹性盒子元素将向行中间位置对齐。
space-between:弹性盒子元素会平均地分布在行里。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。
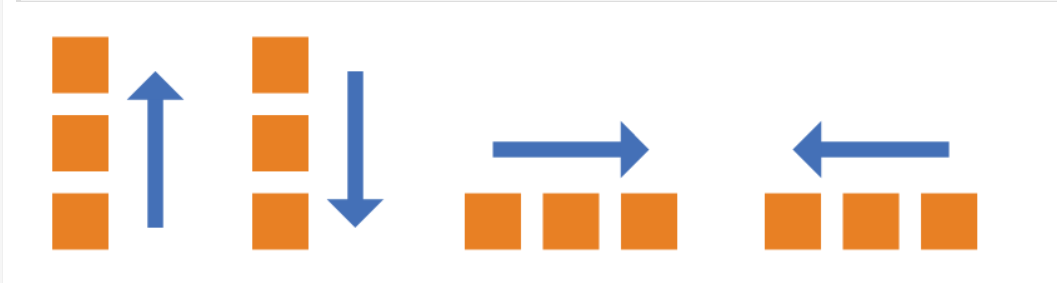
flex-direction属性
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

有四个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex步局 11.02的更多相关文章
- star ccm+ 11.02安装
STAR CCM+是CD-Adapco公司的主打软件,其安装方式较为简单,这里以图文方式详细描述STAR CCM+11.02安装过程. 1 安装准备工作2 正式安装3 软件破解4 软件测试 1 安装准 ...
- 2021.11.02 eleveni的水省选题的记录
2021.11.02 eleveni的水省选题的记录 因为eleveni比较菜,所以eleveni决定从绿题开始水 --实际上菜菜的eleveni连绿题都不一定能水过/忍不住哭了 [P2217 HAO ...
- sicily 1007. To and Fro 2016 11 02
// Problem#: 1007// Submission#: 4893204// The source code is licensed under Creative Commons Attrib ...
- 微信小程序flex佈局
聲明:display:flex 換行flex-wrap:flex-wrap:nowrap(不換行).wrap(換行).wrap-reserve(第一行在下面): 主軸對齊(橫向對齊)justify-c ...
- 2018.11.02 洛谷P2831 愤怒的小鸟(状压dp)
传送门 状压一眼题. 直接f[i]f[i]f[i]表示未选择状态为iii时的最小次数. 然后考虑现在怎么转移. 显然可以直接枚举消掉某一个点或者某两个点,复杂度O(n22n)O(n^22^n)O(n2 ...
- spring中quartz的使用。【转http://www.cnblogs.com/kay/archive/2007/11/02/947372.html】
注:从spring3到spring4改变 org.springframework.scheduling.quartz.CronTriggerBean org.springframework.sched ...
- 1036. Crypto Columns 2016 11 02
/* 对于题目多读几遍,然后再关键字排序的时候,把对应的数组序号也排序, EYDE MBLR THAN MEKT ETOE EOTH MEETME B ...
- 2018.11.02 洛谷P2661 信息传递(拓扑排序+搜索)
传送门 按照题意模拟就行了. 先拓扑排序去掉不在环上面的点. 剩下的都是简单环了. 于是都dfsdfsdfs一遍求出最短的环就行. 代码: #include<bits/stdc++.h> ...
- 2018.11.02 洛谷P2312 解方程(数论)
传送门 直接做肯定会TLETLETLE. 于是考验乱搞能力的时候到了. 我们随便选几个质数来checkcheckcheck合法解,如果一个数无论怎么checkcheckcheck都是合法的那么就有很大 ...
随机推荐
- Shell系列(39) - dirname
dirname作用 dirname实际工作中常常是跟$0一起使用 用于获取当前运行脚本的绝对路径 这个命令要放在shell脚本中使用,在命令行使用意义不大 [yutao@master01 ~]$ di ...
- WPF进阶技巧和实战03-控件(5-列表、树、网格04)
ListView控件 ListView继承自简单的没有特色的ListBox,增加了对基于列显示的支持,并增加了快速切换视图或显示模式的能力,而不需要重新绑定数据以重新构建列表. ListView类继承 ...
- WPF进阶技巧和实战01-小技巧
Svg在WPF中的使用 方法1:拷贝svg中的部分代码转换成Geometry(作为Path的Data使用) 在vs或者直接打开svg,看到如下代码: <?xml version="1. ...
- Notepad++离线安装使用Markdown插件
1.介绍 MarkdownViewerPlusPlus是Notepad++的Markdown插件, 这个Markdown插件可以在Notepad++中实时动态渲染, 可以同步查看使用Markdown的 ...
- windows下将Anaconda移位置(C盘转移至D盘)
1.首先说明一下我的安装情况: (1)Window10系统 (2)Anaconda安装在C盘 2.由于Anaconda安装在C盘经常会涉及权限问题,在安装torch的时候让我萌发了转移磁盘的想法(拒绝 ...
- mysql创建库
建库 GBK: create database test2 DEFAULT CHARACTER SET gbk COLLATE gbk_chinese_ci; UTF8: CREATE DATABAS ...
- nginx禁止IP访问系统
server { listen 80 default; server_name _; if ($host ~ "\d+\.\d+\.\d+\.\d") { return 404; ...
- 从零入门 Serverless | 课时5 函数的调试与部署
作者 | 江昱 阿里巴巴高级产品经理 本文整理自<Serverless 技术公开课>,关注"Serverless"公众号,回复"入门",即可获取 S ...
- 二进制对比工具HexCmp的使用
一.前提 遇到一个问题,文件通过后台上传成功后,客户端下载解压后,再次加载文件报错,报错信息该模块应包含一个程序集清单. (异常来自 HRESULT:0x80131018).但该错误文件与原文件大小一 ...
- 题解 「BZOJ3636」教义问答手册
题目传送门 Description 作为泉岭精神的缔造者.信奉者.捍卫者.传承者,Pear决定印制一些教义问答手册,以满足泉岭精神日益增多的信徒.Pear收集了一些有关的诗选.语录,其中部分内容摘录在 ...
