前端调试工具(DevTools)
前端调试工具(DevTools)
开启:F12
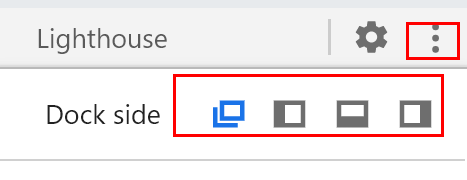
布局

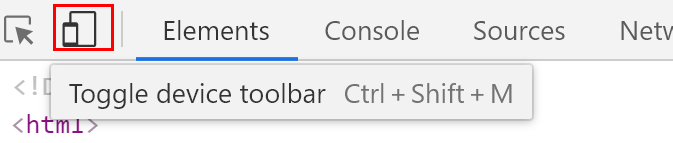
切换PC和移动端

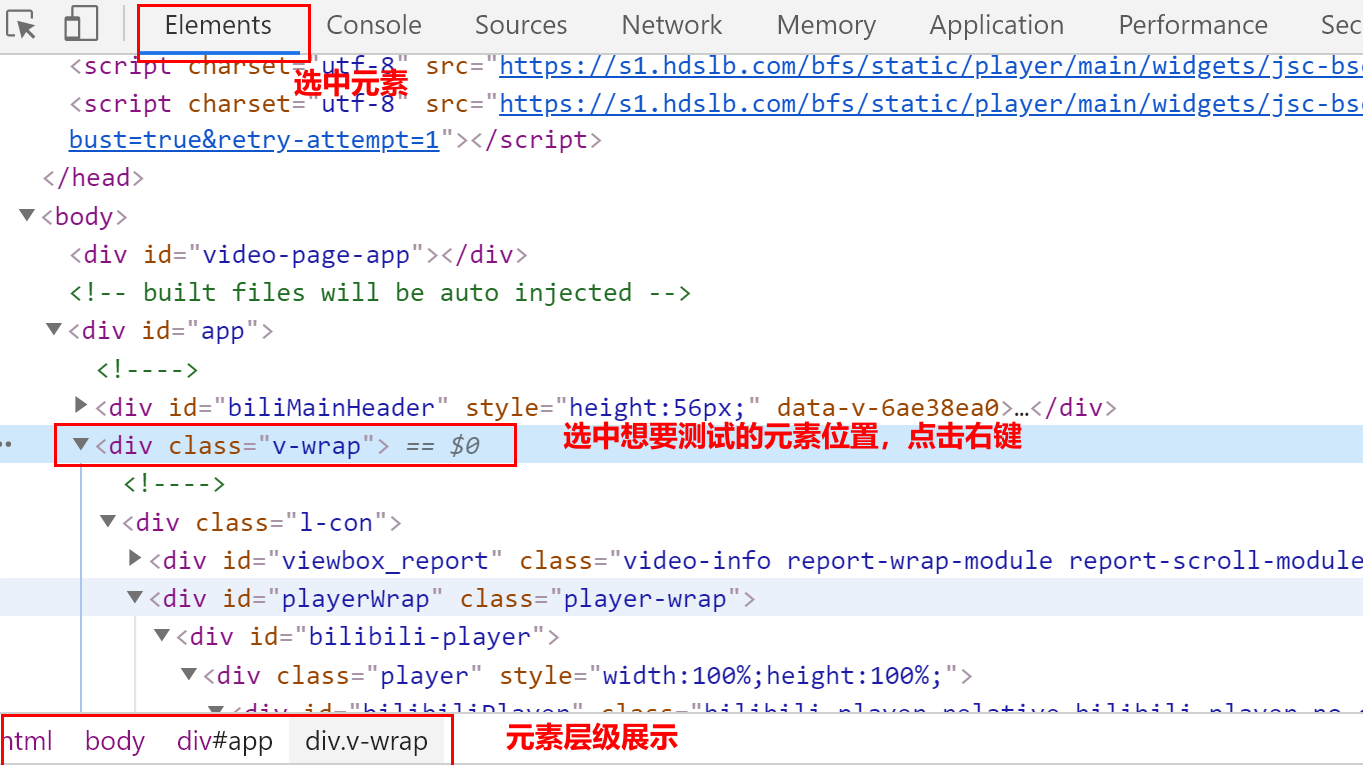
页面元素的快速测试技巧

保持元素的hover等状态:选中当前行点击右键

元素状态改变的监控技巧
.assets/2196407-20201108173655128-1202044123.png)
触发断点后元素状态不会再改变,可以在sources里关掉断点,也可以重新右键点击删除断点
样式快速定位、修改
定位:
- 选中相关地方点击右键检查,则会自动跳转到选中元素的样式页面
- 打开检查工点击图片中的箭头,然后去页面中将鼠标悬浮在修改的地方(常用)
.assets/2196407-20201108175139481-1798094921.png)
鼠标点击后定位结束
修改:

- 画横线表示样式被覆盖
- 在检查工具中做的修改不会更新到本地代码,刷新后恢复原状
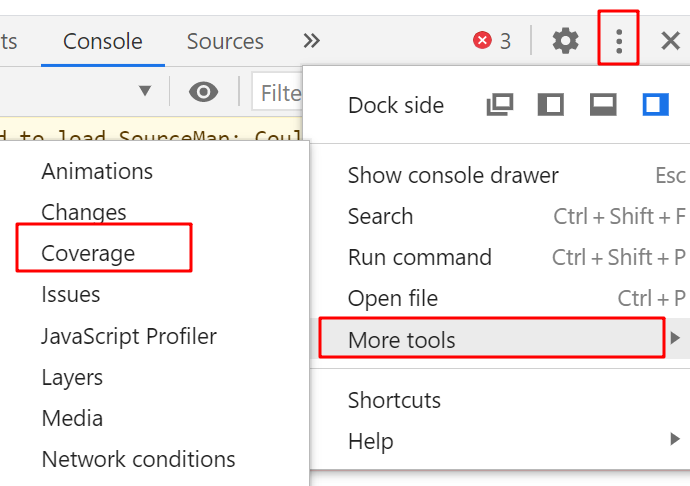
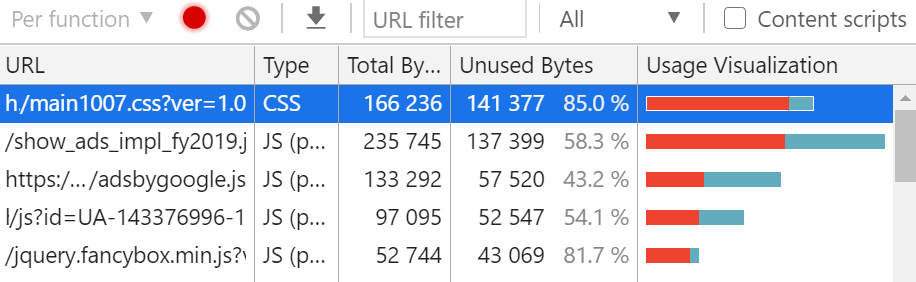
查看脚本使用率


红色部分代表未使用的脚本占比
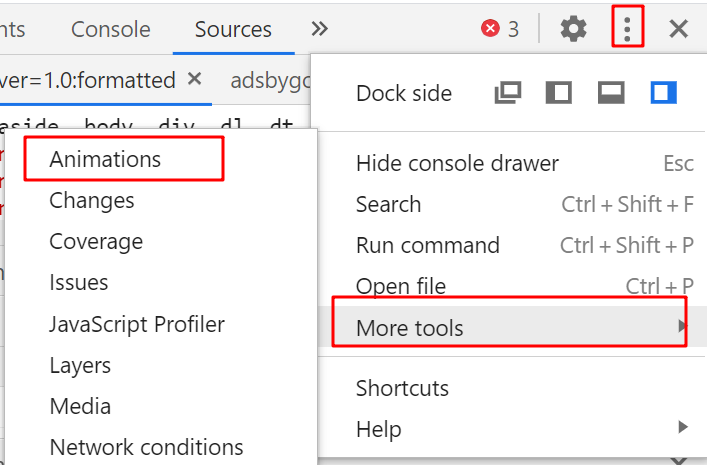
监控页面动画变更

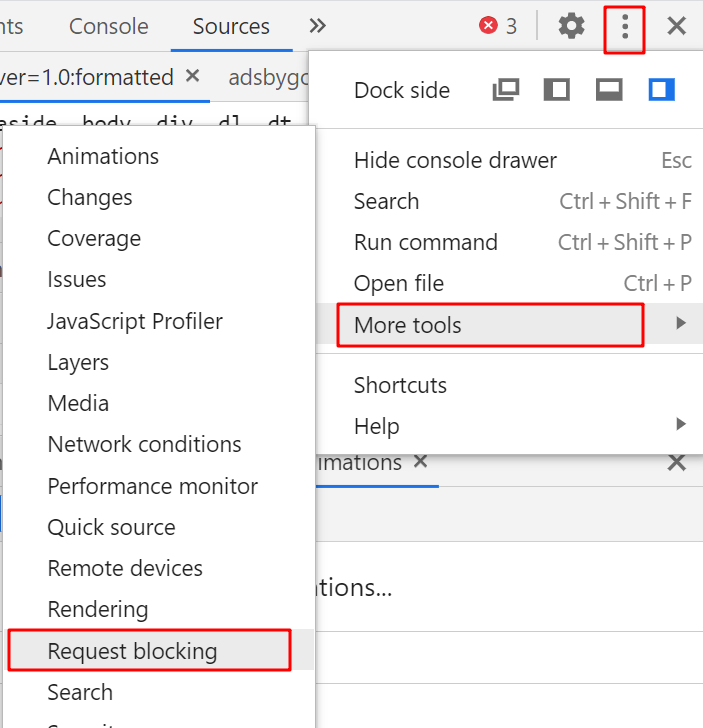
设置浏览阻止织某些资源


前端调试工具(DevTools)的更多相关文章
- 前端调试工具DevTools处理网络请求
DevTools处理网络请求 位置:network 1.是否启用网络处理功能 2.清除历史 3.过滤器,自定义筛选 4.是否保留先前的历史,因为每次刷新会删除历史重新加载,选中后新老请求都在可做对比 ...
- 【F12】谷歌浏览器F12前端调试工具 Console
谷歌浏览器F12前端调试工具 Console 前言 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的C ...
- 工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码
工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致&q ...
- 火狐调试工具-DevTools
狐调试工具 - DevTools 咱们做写js 代码的时候,遇到的一个最大的问题就是调试问题,很多开发者在写 js 代码的时候,经常都非常痛苦.但是我们如果掌握好相应的调试工具,那么就可以比较游刃有余 ...
- 移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移 ...
- BrowserSync前端调试工具使用
上次介绍了一款DebugGap移动端调试工具DebugGap推荐.但是这几天使用了之后感觉还是有些不足,尤其是里面的调试工具虽然和Chrome里面的调试长的很像,但是多少有些不同,使用起来还是不太方便 ...
- 自己开发前端调试工具:Gungnir
文章目录 1. 界面介绍 2. 项目资源管理界面 3. 文本编辑器功能 4. 代理功能 4.1. 自动下载线上文件 4.2. 使用本地已有文件 4.3. 代理整个目录 4.4. 执行文件内容后返回结果 ...
- web前端调试工具
1.firebug入门指南 http://www.ruanyifeng.com/blog/2008/06/firebug_tutorial.html 2. Console命令详解,让调试js代码变得更 ...
- spy-debugger 前端调试工具
一站式页面调试.抓包工具.远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybirdApp等).支持HTTP/HTTPS,无需USB连接设备. Language: Engl ...
随机推荐
- 配置阿里云gradle
build.gradle buildscript { ext { springBootVersion = '1.5.15.BUILD-SNAPSHOT' } repositories { // mav ...
- 单机百万连接调优和Netty应用级别调优
作者:Grey 原文地址:单机百万连接调优和Netty应用级别调优 说明 本文为深度解析Netty源码的学习笔记. 单机百万连接调优 准备两台Linux服务器,一个充当服务端,一个充当客户端. 服务端 ...
- css 弹性盒子--“垂直居中”--兼容写法
使用弹性盒子兼容低端适配有时需要: display:flex 和 display:-webkit-box display: -webkit-box; -webkit-box-align: cent ...
- 11.4.2 LVS—NAT
Virtual Server via NAT(VS-NAT) 用地址翻译实现虚拟服务器。地址转换器有能被外界访问到的合法IP地址,它修改来自专有网络的流出包的地址。外界看起来包是来自地址转换器本身,, ...
- 基础篇——Pycharm的安装与使用 初学者此篇够用
简介 Pycharm是python编程过程中最为推荐的编辑调试软件之一,其使用简单,界面友好,也成了学习Python路上必须学会的软件之一,本篇教程简单介绍一下windows用户从安装到日常使用的基本 ...
- LightningChart XY功能中的常见问题
LightningChart XY功能中的常见问题 XY 是LightningChart 的重要功能之一,也是被用户使用最广泛的.用户经常对这个功能有着这样那样的疑问,现在将一些常用问题汇总了一下,希 ...
- 第30篇-main()方法的执行
在第7篇详细介绍过为Java方法创建的栈帧,如下图所示. 调用完generate_fixed_frame()函数后一些寄存器中保存的值如下: rbx:Method* ecx:invocation co ...
- 重修 Tarjan
Tarjan是谁 Tarjan's SCCs(有向图强连通分量)algorithm 给定⼀个有向图 \(G\),若存在 \(rt\in V\),满⾜从 \(rt\) 出发能到达 \(V\) 中的所有的 ...
- Framework - 性能统计
摘要 近期对接客户时,客户方希望提供 SDK 的性能.内存.隐私支持等一些数据,所以就对 SDK 进行了一些性能测试. 在用表格统计整理这些数据时,突然发现,经常用统计的方式看 SDK 的相关数据,似 ...
- 使用docker部署nginx并配置https
我只有一台服务器,但我想在这台服务器上运行多个项目,怎么办? 总不能靠加端口区分吧? 百度和Google是个好东西,于是我找到了答案,使用nginx. 通过nginx,我可以给我的一台服务器配置两个域 ...
