设置vue全局配置
全局配置
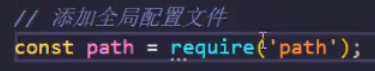
创建全局配置文件
vue.config.js

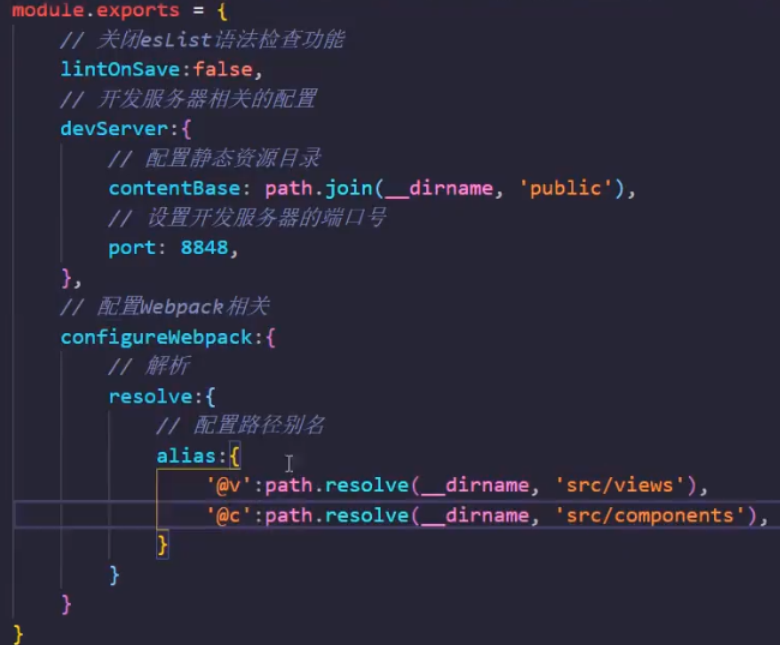
添加配置项


设置vue全局配置的更多相关文章
- vue全局配置----小白基础篇
今天学习vue全局配置.希望帮助我们去了解vue的全局配置,快速开发. Vue.config是vue的全局配置对象.包含Vue的所有全局属性: silent:boolean(默认值:false)--- ...
- 使用ajax请求接口,跨域后cookie无法设置,全局配置ajax;及使用axios跨域后cookie无法设置,全局配置axios
问题一: 使用ajax/axios跨域请求接口,后端放行了,能够正常获取数据,但是cookie设置不进去,后端登录session判断失效 ajax解决办法: //设置ajax属性 crossDomai ...
- vue全局配置
Vue.config 是一个对象,包含Vue的全局配置.可以在启动应用之前修改下列的属性: Vue.config.slient=true; 取消Vue所有的日志与警告 默认值false ...
- vue 全局配置键盘事件
在main.js配置 Vue.config.keyCodes.f1 = 112 然后可以在页面上@keyup.f12='demo' demo(){ console.log('demo')}
- Vue.js(25)之 vue全局配置api介绍
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能. 1. vue.extend(options) 参考:https://www.w3cplus.com ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- Vue全局异常捕获
之前没注意过这么个小技巧 , 可能在Vue文档里也有 暂时先记下了 方便摘要 Vue全局配置 errorHandler可以进行全局错误收集,我们可以根据这个特性对前端异常做这样的处理:业务错误直接写 ...
- IDEA修改Maven全局配置
在使用过程中发现,IDEA每次新建一个Project ,这个maven配置都会初始化默认的. 这里需要设置下全局配置: File -> Other Settings -> Settings ...
- vue全局错误捕获
1.errorHandler Vue全局配置 errorHandler可以进行全局错误收集,捕获全局错误抛出,避免前端页面挂掉 export default function errorHandl ...
随机推荐
- Tkinter系列教程01—引言和安装Tk—Python GUI编程
目录 Tkinter教程系列01--引言和安装Tk 引言 什么是Tkinter 安装 Tk 为 Windows 安装 Tk 验证是否安装正确 为 GNU/Linux 安装 Tk 使用 Linux 的包 ...
- 鸿蒙运行报错:Failure[INSTALL_PARSE_FAILED_USESDK_ERROR] Error while Deploying HAP
问题描述 近期,使用DevEco-Studio新建手机类型的工程,编译成功,发布到模拟器(鸿蒙P40)时出错,如下图: 原因分析 本地DevEco-Studio使用的SDK版本与设备(P40)不匹配导 ...
- Img2Latex 临时方法
Img2Latex 临时方法 博客园Markdown编辑器中公式需采用Latex编写,然鹅现在并不想学习Latex 毕竟工科生,写论文也免不了的各种公式 (终极解决方案当然是学会Latex) 1.工具 ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- 网络编程之BIO和NIO
目录 OSI网络七层模型 TCP/UDP协议 TCP消息头 TCP三次握手.四次挥手 UDP协议 TCP协议/UDP协议区别 HTTP协议 HTTP协议请求头 HTTP协议响应头 HTTP状态码 so ...
- Mysql之读写分离架构-Atlas
Atlas介绍 1.png Atlas是由 Qihoo 360, Web平台部基础架构团队开发维护的一个基于MySQL协议的数据中间层项目. 它是在mysql-proxy 0.8.2版本的基础上, ...
- Day01_10_Scanner 接收用户输入
Scanner函数 import java.util.Scanner; class ScannerTest { public static void main(String[] args){ Syst ...
- 01- APP移动端测试怎么测试?APP测试方法大全。
由于智能手机时代来临,很多产品都有了APP,作为一个测试人员掌握APP测试是必要的. 在展开APP测试之前,首先了解一下几个点: 1.基于软件测试框架之上.复习下软件测试框架. 2.框架的内容贯穿于A ...
- hdu1316 水大数
题意: 给你一个区间,问这个区间有多少个斐波那契数. 思路: 水的大数,可以直接模拟,要是懒可以用JAVA,我模拟的,打表打到1000个就足够用了... #include<s ...
- JAVA WEB应用目录
目录 Tomcat目录 MyEclipse目录 部署启动应用 Tomcat目录 首先,官方下载 tomcat 安装包,解压.得到下面的目录 bin 目录是tomcat启动和关闭目录.startup.b ...
