学习Canvas绘图与动画基础 绘制多条路径(四)
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>绘制多个路径</title>
6 </head>
7 <body>
8 <canvas id="canvas" style="border:1px solid #aaa; display:block;margin:30px auto;">
9 当前浏览器不支持Canvas,请更换浏览器
10 </canvas>
11 <script>
12 var canvas=document.getElementById('canvas');
13 canvas.width=1024;
14 canvas.height=768;//也可以在这里设置width和height
15 var context=canvas.getContext('2d');
16 //使用context进行绘制
17
18 context.beginPath();
19 context.moveTo(100,100);
20 context.lineTo(700,700);
21 context.lineTo(100,700);
22 context.lineTo(100,100);
23 context.closePath();
24
25 context.lineWidth=5;
26 context.strokeStyle="red";
27 context.stroke();
28
29 context.beginPath();
30 context.moveTo(200,100);
31 context.lineTo(700,600);
32 context.closePath();
33 context.strokeStyle="black";
34 context.stroke();
35 </script>
36 <!--
37 1.多个路径需用context.beginPath();和context.closePath();包裹起来,否则上面的样式会被下面覆盖
38 -->
39 </body>
40 </html>
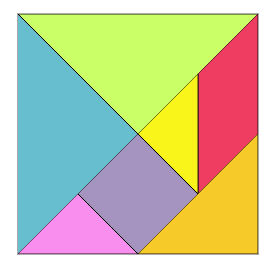
实例:制作七巧板
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>制作七巧板</title>
6 </head>
7 <body>
8 <canvas id="canvas" style="border:1px solid #aaa; display:block;margin:50px auto;">
9 当前浏览器不支持Canvas,请更换浏览器
10 </canvas>
11 <script>
12 var tangram=[
13 {p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:"#caff67"},
14 {p:[{x:0,y:0},{x:400,y:400},{x:0,y:800}],color:"#67becf"},
15 {p:[{x:800,y:0},{x:800,y:400},{x:600,y:600},{x:600,y:200}],color:"#ef3d61"},
16 {p:[{x:600,y:200},{x:600,y:600},{x:400,y:400}],color:"#f9f51a"},
17 {p:[{x:400,y:400},{x:600,y:600},{x:400,y:800},{x:200,y:600}],color:"#a594c0"},
18 {p:[{x:200,y:600},{x:400,y:800},{x:0,y:800}],color:"#fa8eee"},
19 {p:[{x:800,y:400},{x:800,y:800},{x:400,y:800}],color:"#f6ca29"}
20 ]
21 window.onload=function(){
22 var canvas=document.getElementById("canvas");
23 canvas.width=800;
24 canvas.height=800;
25 var context=canvas.getContext("2d");
26 for(var i=0;i<tangram.length;i++){
27 draw(tangram[i],context)
28 }
29 }
30 function draw(piece,cxt){
31 cxt.beginPath();
32 cxt.moveTo(piece.p[0].x,piece.p[0].y);
33 for(var i=1;i<piece.p.length;i++){
34 cxt.lineTo(piece.p[i].x,piece.p[i].y);
35 }
36 cxt.fillStyle=piece.color;
37 cxt.fill();
38
39 cxt.strokeStyle="black";
40 cxt.lineWidth=3;
41 cxt.stroke();
42 }
43 </script>
44
45 </body>
46 </html>
效果如下:

学习Canvas绘图与动画基础 绘制多条路径(四)的更多相关文章
- 学习Canvas绘图与动画基础 绘制直线(二)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- 学习Canvas绘图与动画基础 制作弧和圆(五)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- 学习Canvas绘图与动画基础 为多边形着色(三)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- 学习Canvas绘图与动画基础 canvas入门(一)
一.创建canvas 1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta char ...
- 炫丽的倒计时效果Canvas绘图与动画基础
前言 想要在自己做的网页中,加入canvas动画效果,但是发现模板各种调整不好,觉得还是要对canvas有所了解,才可以让自己的网页变得狂拽炫酷吊炸天! 一.绘制基础 1 <!DOCTYPE h ...
- canvas-炫丽的倒计时效果Canvas绘图与动画基础
canvas 是基于转台来绘制的 来了解一下canvas的浏览器兼容性问题,如下图所示.(截图自can i use) tips:刚刚拿去ie8下测了一下,什么反应都没有,提前设定好的,如果该浏览器不支 ...
- 【HTML5】炫丽的时钟效果Canvas绘图与动画基础练习
源自慕课网 效果如下: 全部代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- >炫酷的计时器效果Canvas绘图与动画<
>炫丽的计时器效果Canvas绘图与动画< 虽然我是学习java的,但是因为最近使用html5的关系,多学习了一下前端知识. 现在,我要介绍的计时器是十分炫酷的,使用画布完成. 喜欢htm ...
- WPF学习之绘图和动画
如今的软件市场,竞争已经进入白热化阶段,功能强.运算快.界面友好.Bug少.价格低都已经成为了必备条件.这还不算完,随着计算机的多媒体功能越来越强,软件的界面是否色彩亮丽.是否能通过动画.3D等效果是 ...
随机推荐
- Codeforces Round #685 (Div. 2)
待补 A #include <bits/stdc++.h> using namespace std; int n; int main() { int __; scanf("%d& ...
- android底部导航栏小结
android自带的有TabHost,但好像无法满足要求, 本文只记录使用 TabLayout + Fragment 和 android 自带的 BottomNavigationView + Fra ...
- SPOJ D-query 【主席树】
一 题目 D-query 二 分析 主席树的运用. 这题首先应该考虑的是,如何分出种类数?再就是考虑如何维护区间信息? 最开始想的是直接离散化后用权值线段树建主席树,发现不行,因为假如$ [l,r] ...
- HYSBZ 1734 二分
传送门 题面: 农夫 John 建造了一座很长的畜栏,它包括N (2 <= N <= 100,000)个隔间,这些小隔间依次编号为x1,...,xN (0 <= xi <= 1 ...
- canvas-修改图片亮度
canvas操作-修改图片亮度 目录 canvas操作-修改图片亮度 图片亮度的概念 下面用ps截图举一个例子: 调整图片亮度的方案 实现方案一 从RGB到HSV的转换 转换的公式 javascrip ...
- Git本地操作2
code[class*="language-"], pre[class*="language-"] { color: rgba(51, 51, 51, 1); ...
- shiro报错SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".和Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/logging/LogFactory
未能加载类"org.slf4j.impl.StaticLoggerBinder" 解决方案: <dependency> <groupId>org.slf4j ...
- Vue中的Xss构造
首发tools:https://www.t00ls.net/thread-59512-1-1.html 存储型XSS 最近做测试的时候碰到了一个前端页面使用了Vue框架的项目 在测试XSS漏洞的过程中 ...
- 敏捷史话(十三):我被 Facebook 解雇了——Kent Beck
2011年,Kent Beck 加入了 Facebook .那时候的他已年过半百,几十年的经验让他自认为非常了解软件行业.在 Facebook 的新手训练营期间,Kent 开始意识到,Facebook ...
- 软工个人阅读作业2 —— 构建之法与CI/CD
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 个人阅读作业#2 我在这个课程的目标是 阅读思考教材,调研软工工具 这个作业在哪个具体方面帮助我实 ...
