Android技术分享| 实现视频连麦直播
视频连麦产品端核心步骤分析
- 游客申请连麦/取消申请
- 主播同意/拒绝申请
- 音视频发布取消
- 支持很多观众观看
- 支持多人连麦
- 低延时
- IM 弹幕
视频连麦技术端调研
emmm,大致可以分为视频采集、编码,传输,解码,渲染%¥#@¥%…………%……¥……%¥%……¥%%……%#¥%#%¥&%&……%……&%……¥?卒 
所以经过调研,发现市场上已经有很多成熟的商业解决方案,并且成本很低就可以接入使用。
对比了很久,最后采用 anyRTC 公司的两个 SDK 来完成视频连麦中的音视频通许和信令传输。
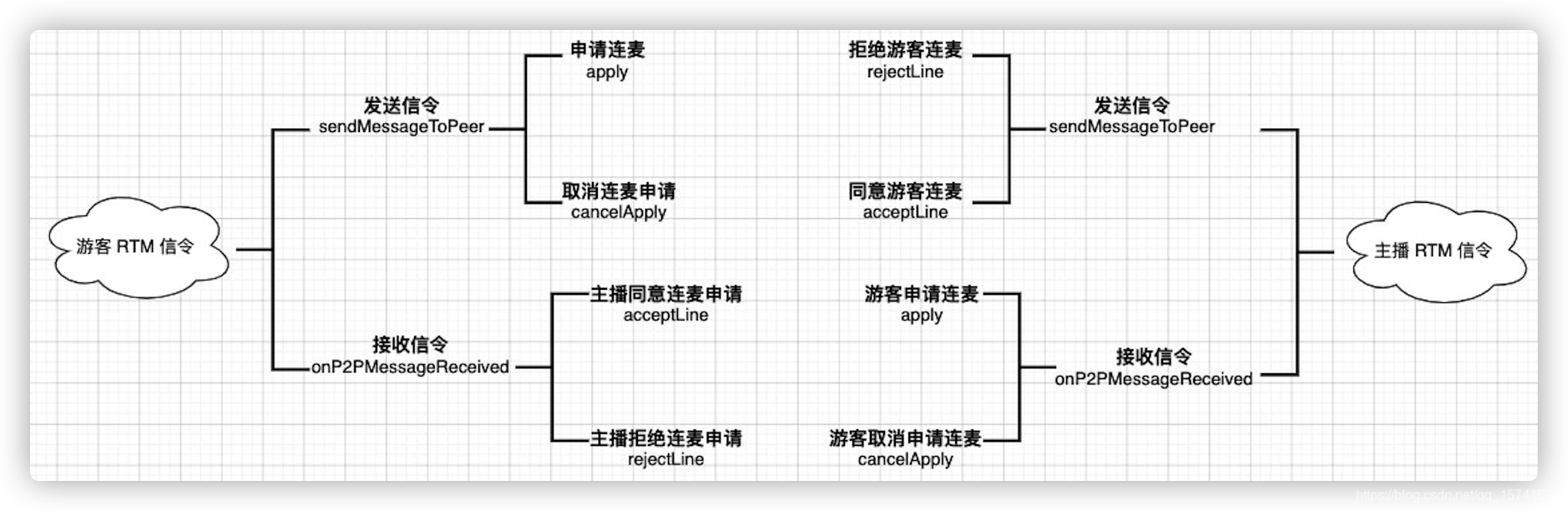
信令交互

首先利用 RTM SDK,主播和游客端都分别加入同一个频道,这样就能实现频道内的成员心令交互。
实现申请连麦/取消申请连麦的话,只需要和主播端约定好信令格式即可,代码如下。
游客
//申请连麦
fun applyLine() {
RtmManager.instance.sendPeerMessage(hostId,
"{\"cmd\": \"apply\", \"avatar\": \"$userAvatar\", \"userName\": \"$userNickname\"}"
)
}
//取消申请连麦
fun cancelApply() {
RtmManager.instance.sendPeerMessage( hostId,"{\"cmd\": \"cancelApply\"}"
)
}
//收到信令回调通知
override fun onP2PMessageReceived(var1: RtmMessage?, var2: String?) {
val params = JSONObject(var1.text)
when (params.get("cmd")) {
"acceptLine" -> {
//主播同意
}
"rejectLine" -> {
//主播拒绝
}
}
}
主播
//拒绝游客连麦
fun rejectLine(uid: String) {
RtmManager.instance.sendPeerMessage(uid, "{\"cmd\": \"rejectLine\"}"
)
}
//同意主播连麦
fun acceptLine(uid: String) {
RtmManager.instance.sendPeerMessage(uid, "{\"cmd\": \"acceptLine\"}"
)
}
override fun onP2PMessageReceived(var1: RtmMessage?, var2: String?) {
val params = JSONObject(var1.text)
when (params.get("cmd")) {
"apply" -> {
//收到游客申请连麦
}
"cancelApply" -> {
//游客取消申请连麦
}
}
}
以上,就完成了最简单的信令交互,实际业务场景中,会有更多更复杂的,只需商定好,通过 RTM 发送交互就行。
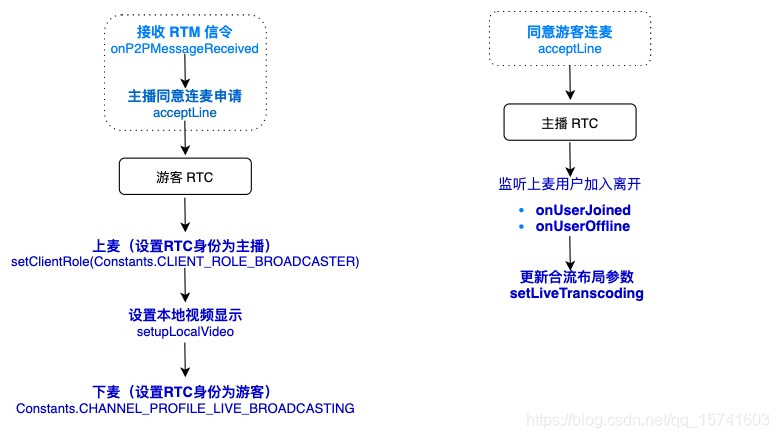
音视频推流

游客只观看主播的时候,是不需要发布音视频的,所以在加入房间后,将自己的身份设置为游客(CLIENT_ROLE_AUDIENCE)即可。申请连麦并且主播同意后,再将身份设置为(CLIENT_ROLE_BROADCASTER)就会自动发布音视频。这样就能与直播互动了。
anyRTC 音视频 SDK 有2种直播模式,分别如下:
1.RTC
RTC(Real Time Communication)实时音视频通信,最大的特点就是延迟极低,基本都是基于 WebRTC 标准,使用私有协议进行推流的。
主播
进入视频页面,打开自己的视频并加入房间。
//初始化 SDK 引擎
RtcManager.instance.initRtc(ctx)
//打开视频模块
RtcManager.instance.enableVideo()
//打开本地摄像头设置视图显示
RtcManager.instance.setupLocalVideo(VideoCanvas(textureView))
//加入房间
RtcManager.instance.joinChannel(rtcToken, roomId, userId, isHost)
加入房间成功之后,如果有人申请连麦并上麦后,会收到 onUserJoin 回调,只需要在合适的回调中显示移除上麦人的视图即可。
//在这显示上麦的人的视频
override fun onUserJoined(uid: String?, elapsed: Int) {
// add remote user
}
//移除他人视频
override fun onUserOffline(uid: String?, reason: Int) {
//remove remote user
}
游客
主播同意上麦申请后,应将自己的身份设置为 CLIENT_ROLE_BROADCASTER,并将自己的视频模块打开并添加到视图中。
//转换身份
RtcManager.instance.setClientRole(Constants.CLIENT_ROLE_BROADCASTER)
//添加自己的视频
val clientTexture = RtcEngine.CreateRendererView(this)
addVideoView(
binding.rlHostView,
clientTexture,
yourself = true,
setupLocalVideo = true
)
binding.apply.text = "下麦"
使用 RTC 模式实现非常的简单,只需要关注几个重要的回调即可。
2.RTMP+CDN
RTMP (Real Time Messaging Protocol)是基于 TCP 的流媒体传输协议,最大的特点是与 CDN 的强绑定,需要借助 CDN 的负载均衡系统将内容推送到接近用户的边缘节点,使用户就近取得所需内容,提高用户访问的响应速度和成功率,解决因分布、带宽、服务器性能带来的访问延迟问题。更多适用于站点加速、点播、短视频等场景。
使用该模式比 RTC 模式代码要写的多一点,因为主播短要设置上麦人的视频合流参数,观众需要添加一个 anyRTC 内置的播放器用来拉 rtmp 流。
rtmp会比RTC 延时要高一些,但是连麦不会,因为连麦后还是走的 RTC 模式,因此,连麦的人和主播之间的延时会很小。其他观众拉流的话,并不会察觉到主播和上麦者之间有什么延迟。
主播推流到 CDN
//加入频道成功
override fun joinChannelSuccess() {
//设置合流参数
publishPushLiveTranscoding()
//添加推流地址
RtcManager.instance.addPublishStreamUrl(cdnUrl, true)
}
private fun publishPushLiveTranscoding(
transcodingArr: List<LiveTranscoding.TranscodingUser>,
canvasInfo: CDNStreamLayoutInfo
) {
rtcEngine?.setLiveTranscoding(LiveTranscoding().apply {
width = canvasInfo.width
height = canvasInfo.height
}.apply { transcodingArr.forEach { addUser(it) } })
}
//游客上麦
override fun onUserJoin(uid: String) {
//更新合流布局
updatePushLiveTranscoding()
}
//游客下麦
override fun onUserOffline(uid: String) {
//更新合流布局
updatePushLiveTranscoding()
}
这里需要注意的是合流布局参数的设置,具体可以查看文末 github仓库代码。
游客拉流播放
//创建播放器并播放主播的流
RtcManager.instance.initMediaPlayer().apply {
open(cdnUrl, 0)
setView(textureView)
play()
}
游客上下麦还是和上麦的流程一致,变的只是界面上的效果。具体可以参考Demo
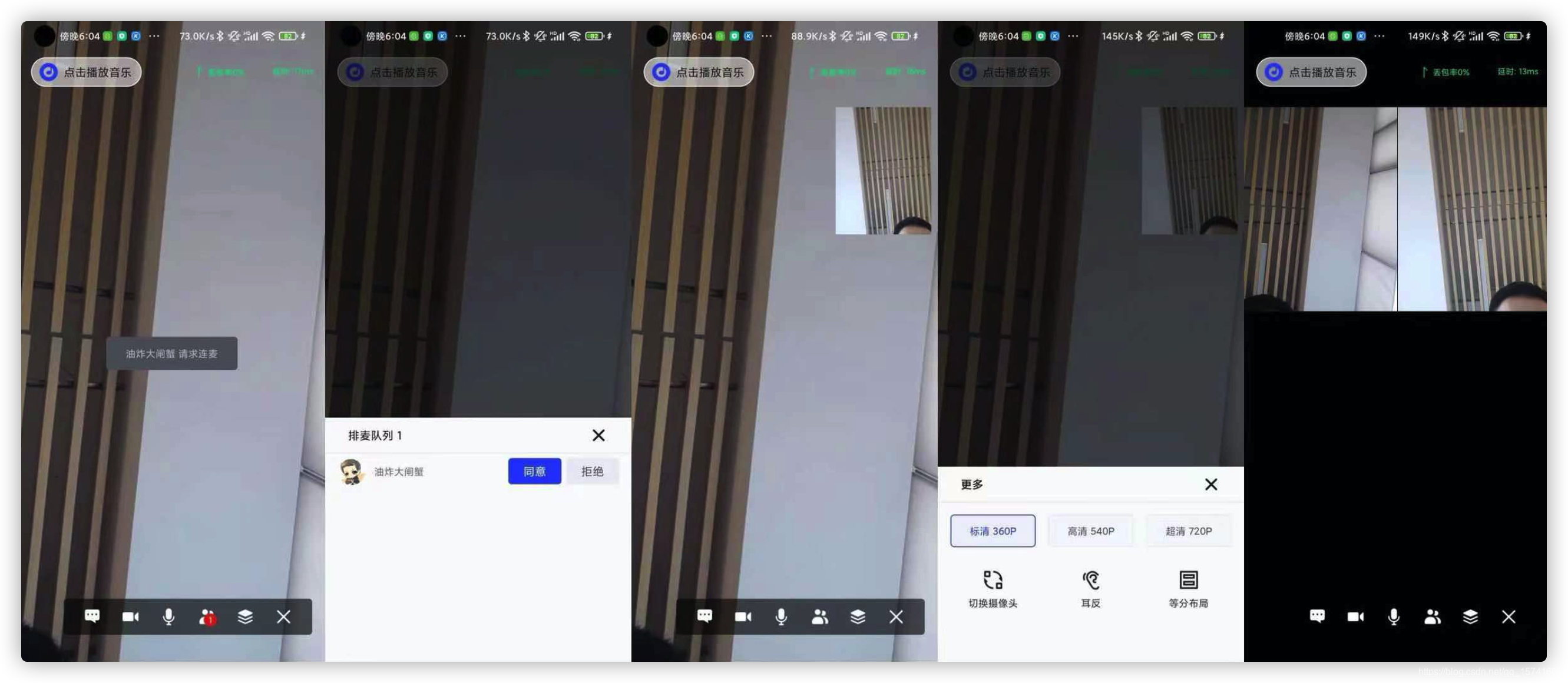
效果图展示

Demo 代码地址
Android技术分享| 实现视频连麦直播的更多相关文章
- fir.im Weekly - 8 个不能错过的 iOS / Android 技术分享
本期 fir.im Weekly 收集了 2 月下旬新鲜出炉的 iOS /Android 技术分享.源码等,iOS 中图片技术的解压缩.逆向实战.iOS SDK 实践,Android架构思考.Andr ...
- Android技术分享-文字转语音并朗读
Android技术分享-文字转语音并朗读 最近在做一个项目,其中有一个功能是需要将文本转换成语音并播放出来.下面我将我的做法分享一下. 非常令人开心的是,Android系统目前已经集成了TTS,提供了 ...
- Android技术分享收集
Android高工必备技能! 我的 Android 开发实战经验总结 微信Android客户端架构演进之路 微信Android版智能心跳方案 流量优化: WebP 探寻之路 HTTP 协议缓存机制详解 ...
- Android中直播视频技术探究之---视频直播服务端环境搭建(Nginx+RTMP)
一.前言 前面介绍了Android中视频直播中的一个重要类ByteBuffer,不了解的同学可以 点击查看 到这里开始,我们开始动手开发了,因为我们后续肯定是需要直播视频功能,然后把视频推流到服务端, ...
- 从无到有开发连麦直播技术<转>
转贴地址:http://blog.csdn.net/heisedelangzi/article/details/52400333 从无到有开发连麦直播技术点整理-AnyRTC 直播关键字 采集.前处理 ...
- 腾讯技术分享:微信小程序音视频技术背后的故事
1.引言 微信小程序自2017年1月9日正式对外公布以来,越来越受到关注和重视,小程序上的各种技术体验也越来越丰富.而音视频作为高速移动网络时代下增长最快的应用形式之一,在微信小程序中也当然不能错过. ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- UWP 手绘视频创作工具技术分享系列 - Ink & Surface Dial
本篇作为技术分享系列的第四篇,详细讲一下手绘视频中 Surface Pen 和 Surface Dial 的使用场景. 先放一张微软官方商城的图,Surface 的使用中结合了 Surface Pen ...
- UWP 手绘视频创作工具技术分享系列 - 手绘视频与视频的结合
本篇作为技术分享系列的第三篇,详细讲一下手绘视频中结合视频的处理方式. 随着近几年短视频和直播行业的兴起,视频成为了人们表达情绪和交流的一种重要方式,人们对于视频的创作.编辑和分享有了更多的需求.而视 ...
随机推荐
- DOS命令行(10)——reg/regini-注册表编辑命令行工具
注册表的介绍 注册表(Registry,台湾.港澳译作登錄檔)是Microsoft Windows中的一个重要的数据库,用于存储系统和应用程序的设置信息. 1. 数据结构 注册表由键(key,或称 ...
- python 字典和列表嵌套用法
python中字典和列表的使用,在数据处理中应该是最常用的,这两个熟练后基本可以应付大部分场景了.不过网上的基础教程只告诉你列表.字典是什么,如何使用,很少做组合说明. 刚好工作中采集promethe ...
- RESTful API实践总结
REST架构 你是如何理解上网这件事的? 打开浏览器,输入网址,展现在你面前的就是一个网站了. 你可以在网站里看视频.看博客.写文章.听音乐. 但凡写过点代码的人都知道,我们平时访问的网站,其实是HT ...
- 『心善渊』Selenium3.0基础 — 16、Selenium对iframe表单的操作
目录 1.什么是iframe表单 2.iframe表单操作流程 3.iframe表单操作常用方法 (1)进入表单 (2)多表单切换 4.表单操作示例 1.什么是iframe表单 实际上就是HTML页面 ...
- 【spring源码系列】之【Bean的实例化】
人生需要探索的热情.坚持的勇气以及热爱生活热爱自己的力量. 1. Bean的实例化 上一篇讲述了bean的生命周期,其中第一步就涉及到了bean的实例化,本文重点分析bean实例化,先进入源码中的Ab ...
- 资源:Hadoop安装包下载路径
下载路径 Hadoop所有版本:http://archive.apache.org/dist/hadoop/common/
- Maven:手动添加jar包进Maven本地库内
正常maven依赖jar包的pom.xml写法如下: <!-- https://mvnrepository.com/artifact/ojdbc/ojdbc --><!-- (参数一 ...
- Python小白的数学建模课-B4. 新冠疫情 SIR模型
Python小白的数学建模课-B4. 新冠疫情 SIR模型 传染病的数学模型是数学建模中的典型问题,常见的传染病模型有 SI.SIR.SIRS.SEIR 模型. SIR 模型将人群分为易感者(S类). ...
- ArcnLinux安装基础配置(二)
本文为对此ArchLinux安装使用教程网站中部分内容的总结和扩展补充,想看更详细的内容可以去此网站. 添加一个用户 useradd -m -G wheel -s /bin/bash cirry 设置 ...
- C语言:2.2.1-4
#include <stdio.h> #define PI 3.1415926 //宏定义末尾没有分别.如果有则成为字符串的一部分 int main() { printf("显示 ...
