博主从零开始学习HTML(入门基础)
从零开始学习HTML(入门基础)
互联网三大基石
- HTTP协议
- URL:统一资源定位符
- HTML: 超文本标记语言
HTML的Head标签中的常用元素
<!-- 告知浏览器使用何种字符集解析 -->
<meta charset="UTF-8" />
<!-- 定义关键字,让搜索引擎能够通过关键字查询到该网站 -->
<meta name="keywords" content:"小程序,小星星" />
<!-- 作者 -->
<meta name="author" content:"小星" />
<!-- 当前网页的描述 -->
<meta name="description" content:"小星星从零开始学HTML的描述" />
<!-- 页面3秒后跳转到 https://cnblogs.com/ 页面,不常用 -->
<meta http-equiv="refresh" content:"3:https://cnblogs.com/" />
字体格式化标签
<b>加粗字体</b>
<strong>加粗字体</strong>
<i>斜体字体</i>
<em>斜体字体</em>
<big>加大字体</big>
<small>缩小字体</small>
<sub>下标</sub>
<sup>上标</sup>
<del>删除线字体</del>
字符实体,以下写最常用的几个
详情可以查看w3school的字符实体
< <
> >
半角空格
全角空格  
html常用标签及解析
a标签
<!-- 第一种,链接访问外部链接 -->
<a href="http://www.baidu.com">a标签访问外部链接,可以打开百度</a><br><br>
<!-- 访问本地资源,可以是绝对路径,也可以是相对路径 -->
<a href="index.html">a标签访问本地资源</a><br><br>
<!-- 访问锚点,定位到锚点位置 -->
<a href="#site1">访问锚点,定位到锚点位置</a><br><br>
<!-- 定义锚点 -->
<a name="site1">我是锚点1</>
<!-- a标签的target属性 -->
<a target="_blank">打开新的空白页显示</a>
<a target="_self">在当前页打开</a>
img标签
<!-- 使用网络上的图片 -->
<img alt="图片显示不出来就会显示这段文字" width="200px" src="http://1www.people.com.cn/NMediaFile/2021/0408/MAIN202104080934327952407170165.jpg" />
<!-- 使用本地的图片,相对路径与绝对路径都行 -->
<img title="鼠标移动到图片上会显示的文字" alt="图片显示不出来就会显示这段文字" width="20%" src="./img/1.jpg" />
媒体标签audio和video
<!--
src:音频文件的地址
autoplay:是否打开网页自动播放
loop:播放完第一次后重复播放
controls:音频控制器
-->
<audio src="./media/BLUE.mp3" autoplay="autoplay" loop="loop" controls="controls"></audio>
<!-- 设置属性时,如果属性名与属性值都一致,可以直接单写一个属性名代替 -->
<video height="300px;" controls loop autoplay src="./media/1.mp4"></video>
<!-- 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择 -->
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
无序列表与有序列表
<!-- 有序列表 type: 1 阿拉伯数字 a小写字母 A大写字母 i小写罗马数字 I大写罗马数字 -->
<ol type="i">
<li>第1个li标签</li>
<li>第2个li标签</li>
<ul>
<li>我是嵌套的无序列表的第1个li标签</li>
<li>我是嵌套的无序列表的第2个li标签</li>
</ul>
<li>第3个li标签</li>
</ol>
<!-- 无序列表 type:circle空心圆 disc实心圆 square实心小矩形 -->
<ul type="square">
<li>第1个li标签</li>
<li>第2个li标签</li>
<li>第3个li标签</li>
</ul>
定义列表 dl
<!-- 定义列表,dt一般用于放图片,dd一般用于放文字 -->
<dl>
<dt>
<a target="_blank" href="http://www.baidu.com">
<img width="300px" src="./img/1.jpg" />
</a>
</dt>
<dd>
<font color="red">¥1000</font>
<p>
<a href="http://www.baidu.com">
<font>快来买啊,很便宜,非常便宜</font>
</a>
</p>
</dd>
</dl>
table表格标签的基本使用
<!-- border定义边框 cellspacing:规定单元格之间的空白 cellpadding定义单元格与边框的距离 -->
<table width="50%" align="center" border="3px" cellpadding="5px" cellspacing="0px">
<!-- <thead>表示表格的头部 <tbody>表示表格的内容,如果没写浏览器会自动生成 <tfoot>表示表格的尾部 -->
<thead bgcolor="beige">
<tr>
<!-- rowspan:占用1列几个单元格,colspan:占用1行的几个单元格 -->
<th colspan="4">学生成绩单</th>
</tr>
<tr>
<!-- th标签默认会有 text-align: center;以及font-weight: bold; 属性 -->
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
<th>成绩</th>
</tr>
</thead>
<tbody style="text-align: center;">
<tr>
<td rowspan="2">张三</td>
<td>5</td>
<td>明月1班</td>
<td>20分</td>
</tr>
<tr>
<td>5</td>
<td>明月1班</td>
<td>20分</td>
</tr>
</tbody>
<tfoot bgcolor="aqua">
<tr>
<th>总人数</th>
<th>2</th>
<th>总分数</th>
<th>40分</th>
</tr>
</tfoot>
</table>
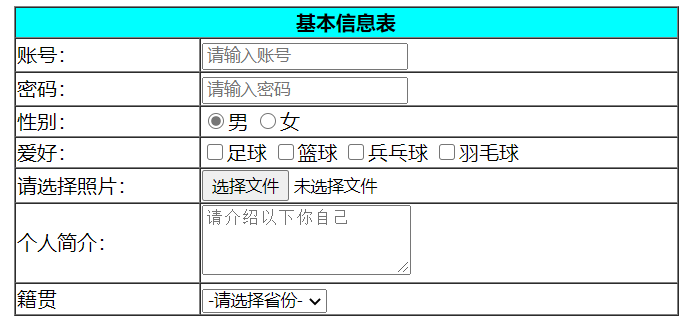
input输入标签的基本使用

<!-- -->
<table border="1px" cellspacing="0px" align="center" width="35%">
<thead bgcolor="aqua">
<tr>
<th colspan="2">基本信息表</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<label for="username">账号:</label>
</td>
<td>
<input id="username" type="text" placeholder="请输入账号">
</td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input id="password" type="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<!-- 如果要让radio单选框拥有互斥效果,需要设置相同的name属性 -->
<input type="radio" name="gender" checked="checked">男</input>
<input type="radio" name="gender">女</input>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" id="checkbox1" name="hobbys"><label for="checkbox1">足球</label></input>
<input type="checkbox" id="checkbox2" name="hobbys"><label for="checkbox2">篮球</label></input>
<input type="checkbox" id="checkbox3" name="hobbys"><label for="checkbox3">兵乓球</label></input>
<input type="checkbox" id="checkbox4" name="hobbys"><label for="checkbox4">羽毛球</label></input>
</td>
</tr>
<tr>
<td>请选择照片:</td>
<td><input type="file"></td>
</tr>
<tr>
<td>个人简介:</td>
<td><textarea name="personal" style="height: 50px;" placeholder="请介绍以下你自己"></textarea></td>
</tr>
<tr>
<td>籍贯</td>
<td>
<!-- multiple属性:一次性显示所有的option选项 -->
<select name="myFrom">
<option>深圳</option>
<option>上海</option>
<option>北京</option>
<option selected="selected">-请选择省份-</option>
</select>
</td>
</tr>
</tbody>
</table>
form标签的基本使用
<!--
form表单,用于提交用户数据到服务端
表单提交的数据必须拥有name属性,否则不会被提交。提交的数据是该标签的value属性。
action:提交的服务器地址
method:指定提交方式,分别有get与post。
get:通过地址栏提交数据,数据不安全。提交的数据大小有限制。只能提交文本数据。
post:通过请求体提交数据,数据相对安全。理论上无数据大小限制(服务端可限制)。可以提交任意类型的数据。
-->
<form action="http://www.baidu.com" method="post">
<input name="username" type="text" />
<button type="submit">提交按钮</button>
<button type="reset">重置,点我可清空所有输入框</button>
</form>
iframe标签
<!-- 如果需要通过页面上的a标签让iframe中的内容切换,则需要为iframe定义一个name属性,并且a标签的target写入该name属性 -->
<a target="iframe1" href="http://www.baidu.com">百度</a>
<!-- iframe标签,在当前页面中再打开另一个页面 -->
<iframe name="iframe1" src="这里可以放本地html路径,也可以放网络上的html路径" width="500px" height="400px"></iframe>
行内元素与块级元素的区别
行内元素:显示在页面一行,不能使用盒子模型,不一定能设置宽高
块级元素:单独占用一整行,可以使用盒子模型
行内元素 转换为 块级元素:display: block;
块级元素 转换为 行内元素:display: inline;
CSS的三种引入方式以及优先级
1、行内式,指样式卸载标签内
<a href="" style="color: #FF0000;"></a>
2、内嵌式,写一堆style标签在head标签内,然后使用选择器对页面样式进行修改
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
3、外链式,写在head标签中,引入外部css样式
<link rel="stylesheet" href="css/font.css">
CSS的常用选择器
id选择器:#idname{}
class选择器: .classname{}
标签选择器: 例如选择所有span标签:span{}
属性选择器,例如选择input中type为text的: input[type=text]{}
层级选择器,选择id为myid的子元素中的div: #myid div{}
分组选择器,选择多个标签,例如: #id1,#id2,.class1 {}
伪类选择器:
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
a:active {
color: #0000FF;
}
注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!
一些常用CSS属性
line-height: 文字行高(作用于块级元素)
text-decoration:文本装饰
font-size:字体大小
float:浮动
postion:定位
color:文字颜色
background:背景
background-color:背景颜色
text-align:当前元素的子元素文本对齐方式
width:宽度(多数时候作用于块级元素)
height:高度(多数时候作用于块级元素)
padding:内边距(盒子模型)
margin:外边距(盒子模型)
list-style:li标签样式
cursor: 鼠标滑过时的手势;
盒子模型、浮动、定位
盒子模型:指的是块级元素之间存在包含关系,调整其位置。padding内边距,margin外边距等...
浮动:块级元素之间想要存在于同一行而不切换为行内样式的清空下,使用float:left or right 调整左右浮动,相对于父标签进行浮动
定位:
绝对定位 absolute:绝对定位是相对于元素最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置则是相对body元素,定位后会释放原点的位置。
相对定位 relative:相对位置的坐标参考是以自己上一次的位置(x,y)作为原点进行定位。定位后不会释放原点的位置。
相对窗口定位fixed: 会相对于浏览器窗口进行定位,不会因为浏览器上下滑动而改变位置。通常用于首部、尾部、或者侧边广告
博主从零开始学习HTML(入门基础)的更多相关文章
- 学习Android(入门基础和实用教程)
为了方便大家学习,准备录制Android基础篇的视频教程, https://item.taobao.com/item.htm?spm=0.7095261.0.0.17a61debAKIDPI& ...
- 【ABP】从零开始学习ABP_入门介绍
本文介绍自己入坑ABP的过程,一些ABP的相关文章.QQ群,以及ABP Zero示例项目的运行. 背景 作为一个半路出家学习编程的新人,之前工作中也断断续续写过一些代码,但底层核心一直没机会学习,所以 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- 李明杰的视频和李明杰的博客是学习OC的基础
http://www.cocoachina.com/bbs/read.php?tid=196664
- 从零开始学习JAVA(入门基础)
目录 博主从零开始学习JAVA(入门基础) 1.搭建JAVA开发环境 卸载JDK(未安装的请忽略) 安装JDK 2.编程语言中,何为编译型与解释型 编译型 解释型 3.第一个JAVA应用程序 4.JA ...
- Greenplum入门——基础知识、安装、常用函数
Greenplum入门——基础知识.安装.常用函数 2017年10月08日 22:03:09 在咖啡里溺水的鱼 阅读数:8709 版权声明:本文为博主原创,允许非商业性质转载但请注明原作者和出处 ...
- 大数据入门基础系列之Hadoop1.X、Hadoop2.X和Hadoop3.X的多维度区别详解(博主推荐)
不多说,直接上干货! 在前面的博文里,我已经介绍了 大数据入门基础系列之Linux操作系统简介与选择 大数据入门基础系列之虚拟机的下载.安装详解 大数据入门基础系列之Linux的安装详解 大数据入门基 ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(三)-创建Data Transfer Object 版权声明:本文为博主原创文章,未经博主允许不得转载. ht ...
随机推荐
- 学习Qt Charts - Qt Charts的坐标轴
这次来学学Qt chart 的坐标轴 有这么一组数据: 这是深圳市2019年6月份的天气预报(来自中国天气网:深圳),里面有每天的最高温度,把这最高温度做成个数组,如下: int daily_temp ...
- CRM系统个性化定制的对企业的优势作用
伴随着科学技术的不断发展,企业信息化建设也在持续地开展.企业管理模式已经开始由传统模式向信息化转变,并且越来越多的企业开始使用互联网软件来进行辅助管理,这一趋势也让CRM客户管理系统得到快速的发展.市 ...
- 【Azure 应用服务】Azure Function App 执行PowerShell指令[Get-Azsubscription -TenantId $tenantID -DefaultProfile $cxt]错误
问题描述 使用PowerShell脚本执行获取Azure订阅列表的指令(Get-Azsubscription -TenantId $tenantID -DefaultProfile $cxt).在本地 ...
- JSR - 133 都解决了哪些问题?
究竟什么是内存模型? 在多处理系统中,每个 CPU 通常都包含一层或者多层内存缓存,这样设计的原因是为了加快数据访问速度(因为数据会更靠近处理器) 并且能够减少共享内存总线上的流量(因为可以满足许多内 ...
- Windows 上连接蓝牙耳机
"开始"菜单 –> 输入蓝牙 点击蓝牙设备,选择连接设备即可.
- 剖析虚幻渲染体系(06)- UE5特辑Part 2(Lumen和其它)
目录 6.5 Lumen 6.5.1 Lumen技术特性 6.5.1.1 表面缓存(Surface Cache) 6.5.1.2 屏幕追踪(Screen Tracing) 6.5.1.3 Lumen光 ...
- Leetcode No.167 Two Sum II - Input array is sorted(c++实现)
1. 题目 1.1 英文题目 Given an array of integers numbers that is already sorted in non-decreasing order, fi ...
- mybatis常用标签(转)
1. 定义sql语句 select 标签 属性介绍: id :唯一的标识符. parameterType:传给此语句的参数的全路径名或别名 例:com.test.poso.User或user resu ...
- 配置Mac 终端高亮
mac下所有vim的配色方案的样式. 下面讲解如何设置这些好看的配色 首先:在终端输入 vim ~/.bash_profile 查看是否有上面提到的某些配色,所有配色均是以.vim结束的,果有的话,再 ...
- 基于Ryu的流量采集代码实现
1 from __future__ import division 2 import time 3 import math 4 import xlwt 5 from ryu.controller im ...
