链式调用+对象属性与遍历+this指向+caller/callee
之前的作业:
提示: 在开发的时候尽量在函数内部将作用都给调用好,在外部就能够直接使用


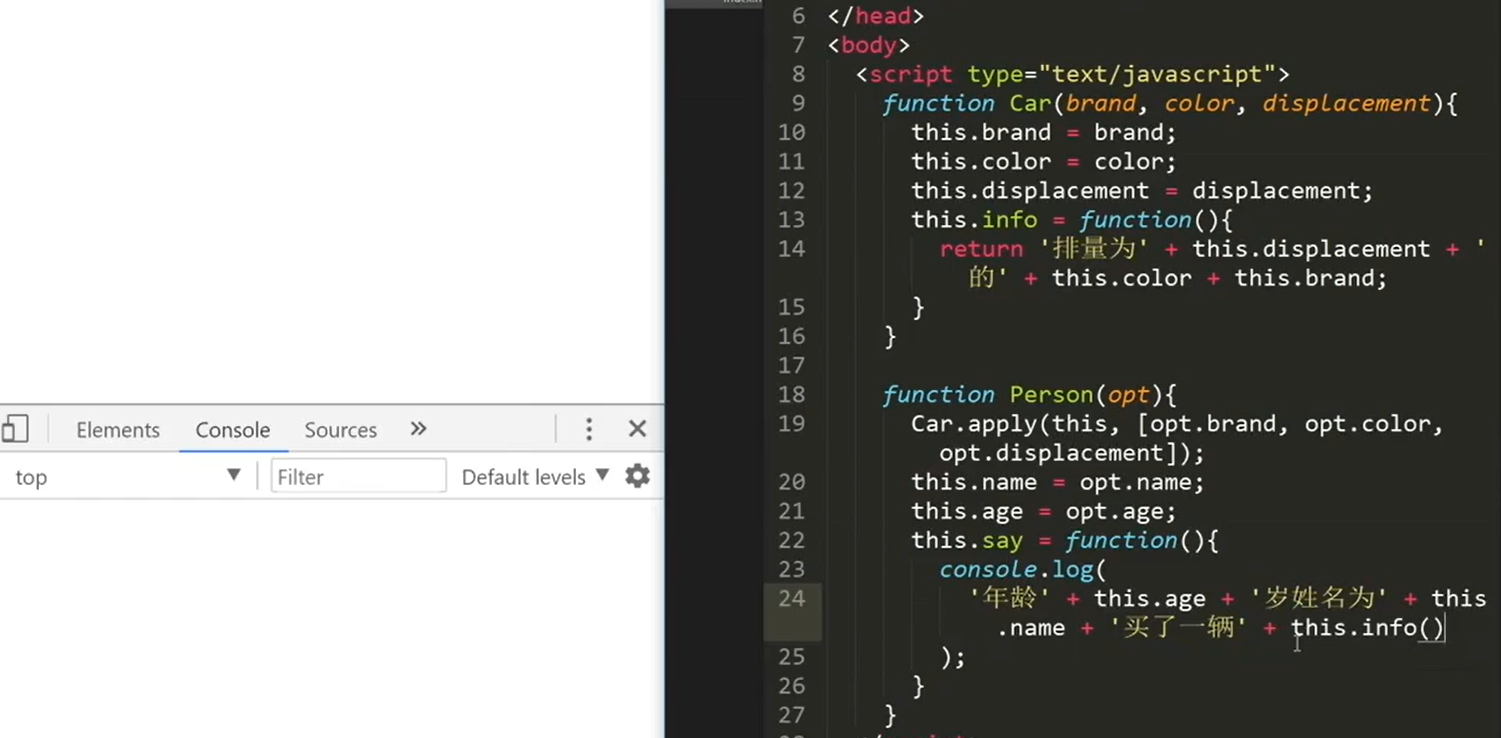
链式调用:
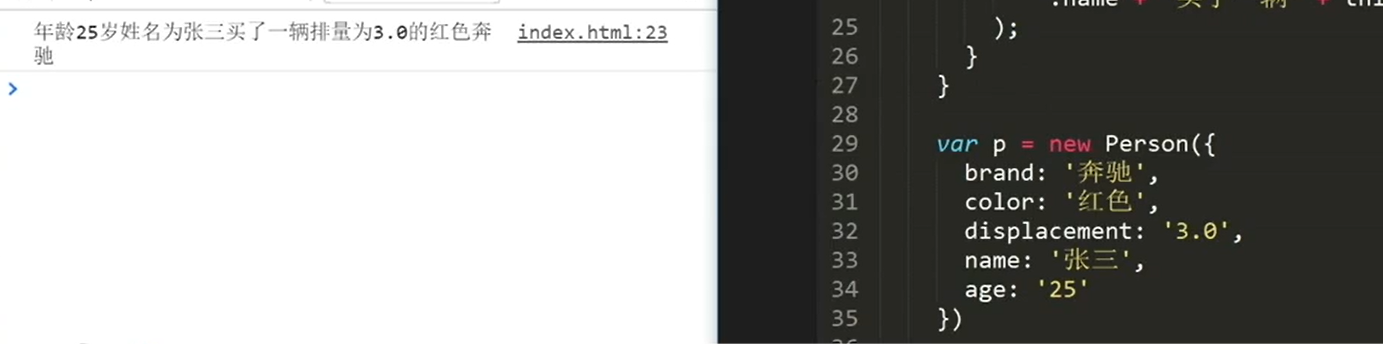
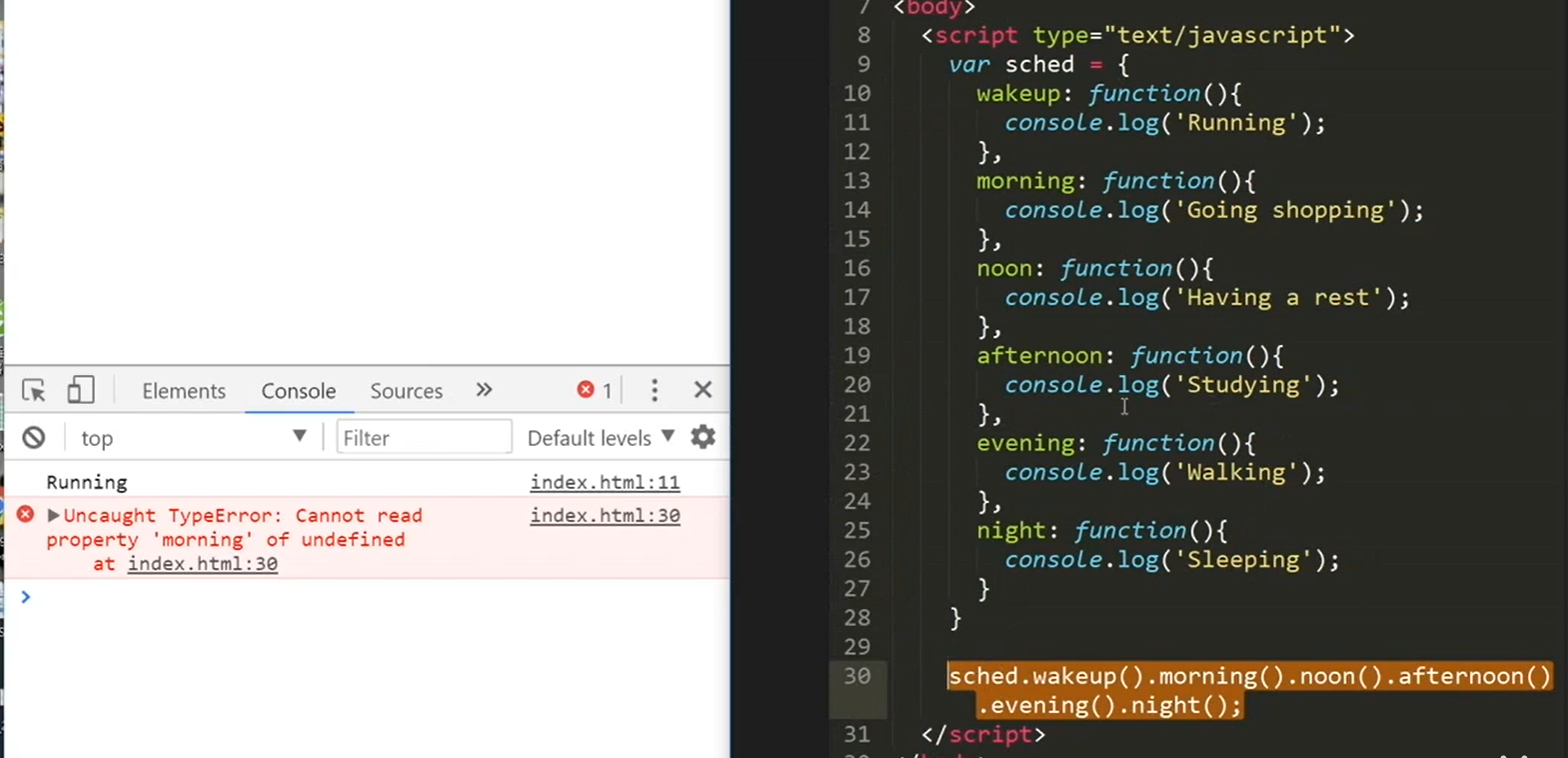
正常这样是不行的,因为没有具体返回值:

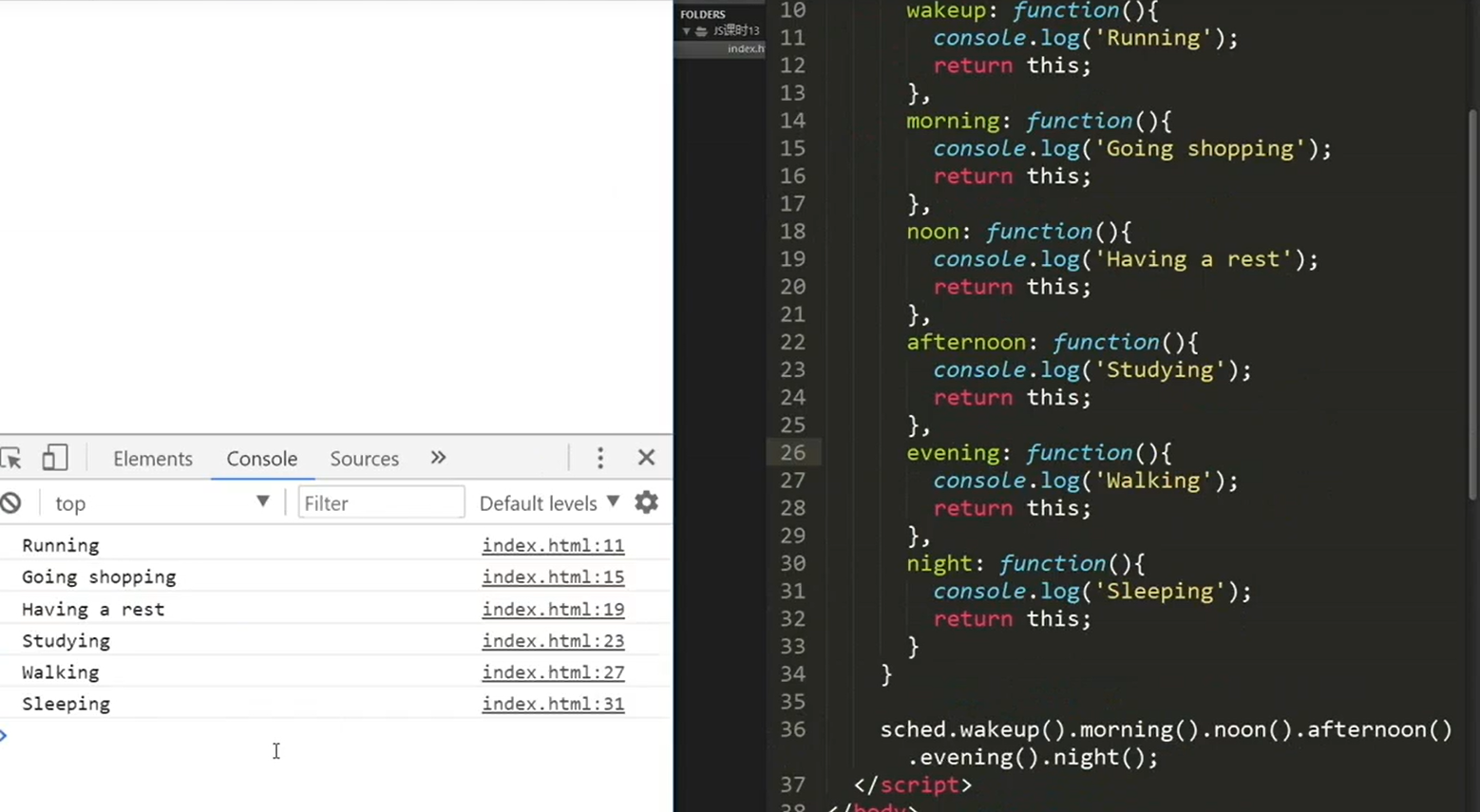
return 具体的对象,这样的才是链式操作,jquery基本原理也是这样的,但是比这个中间穿插了很多的操作

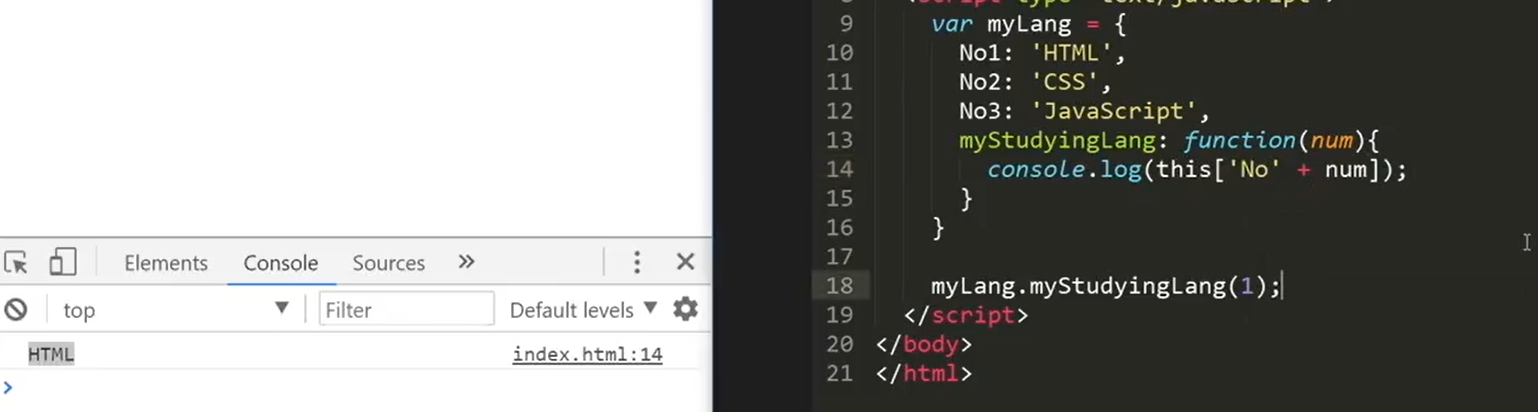
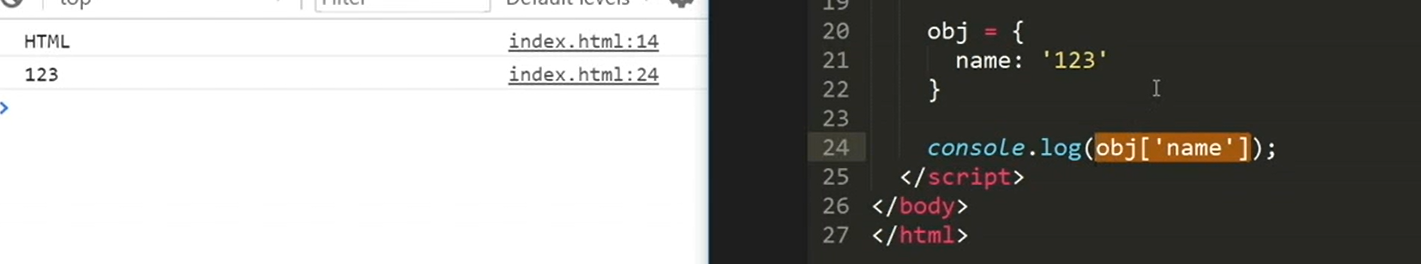
使用中括号的形式去能够动态的得到构造函数的属性:

使用中括号的形式,有点像php

最早的js引擎是没有点语法的,都是obj[‘name’]

后来有点语法的时候,进行了一个处理,
objk.name ->obj['name'],
大部分浏览器都是这样进行处理的,v8引擎不一定,因为v8是转化成机器码

对象枚举:一组有共同特征的对象称之为枚举
提到枚举必然会想到遍历
遍历:遍历是按顺序一个一个去获取一组信息,在一组信息内,一个一个的去获取其信息的过程
在js中有遍历就会有枚举
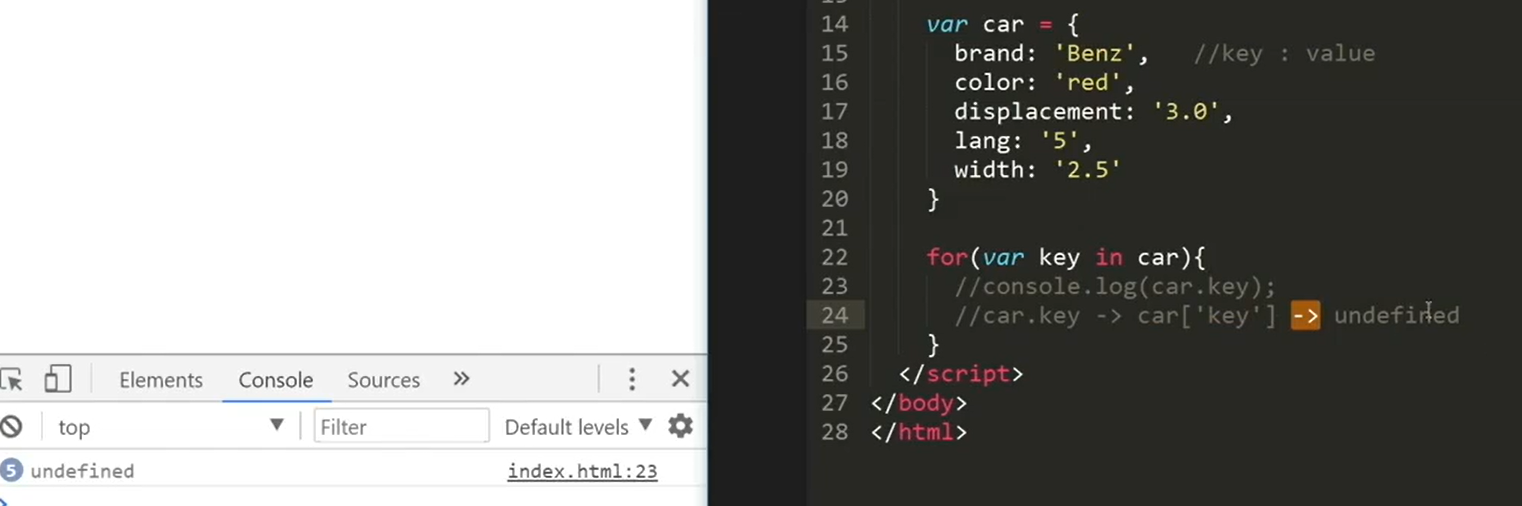
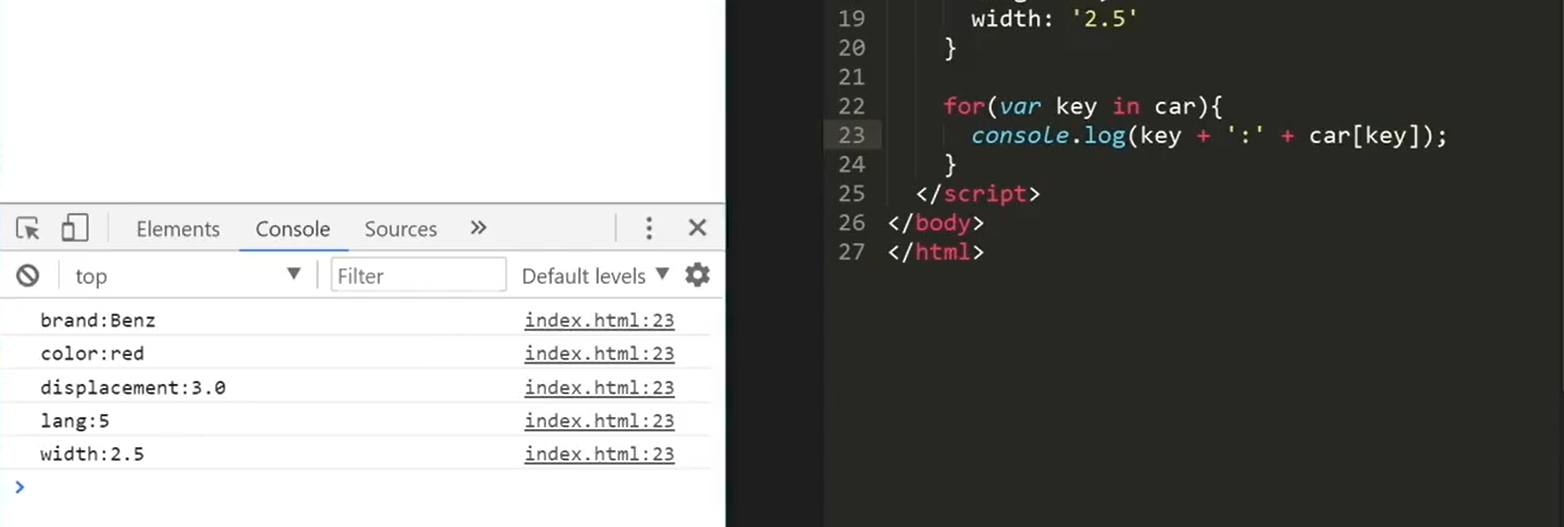
for in 打印对象:
为什么无法打印car.key的问题:
因为car.key在js引擎内部会转化成,car['key']

所以要去打印car的key要这样car[key],
是这样的去遍历对象的

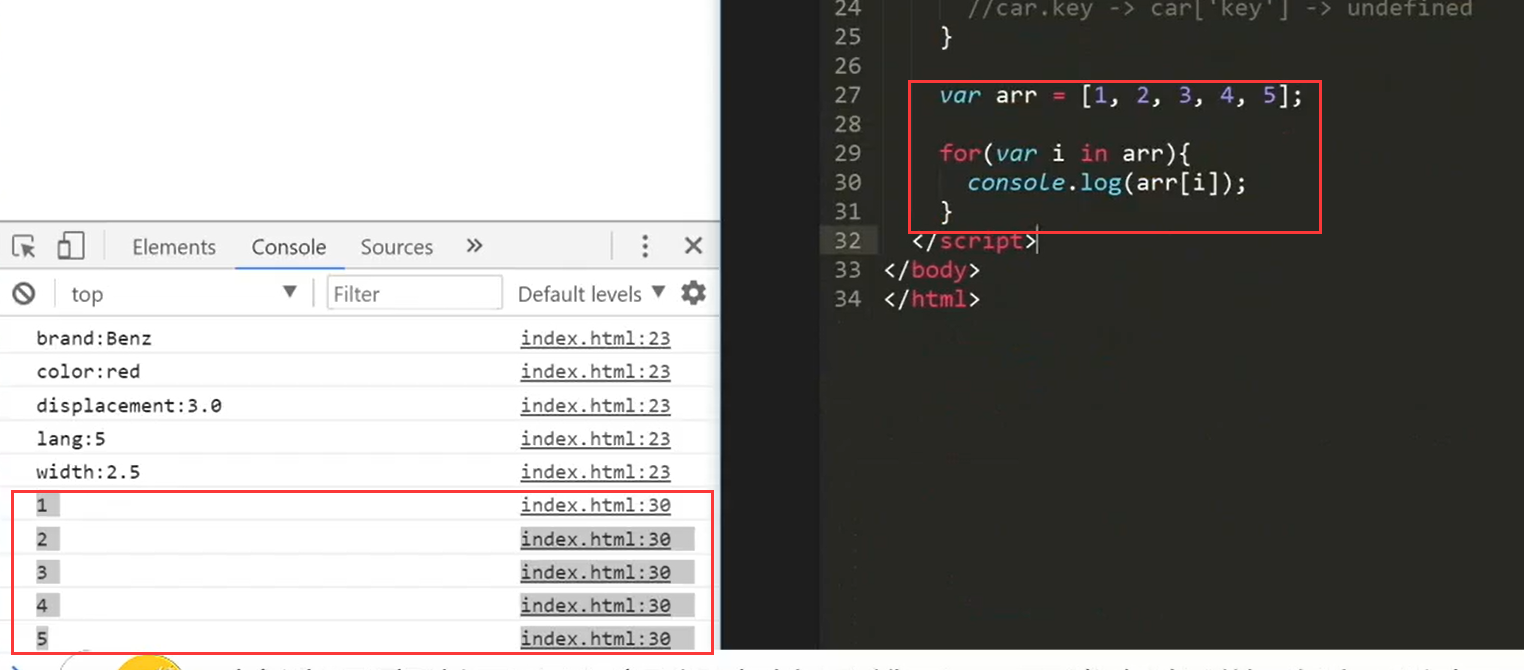
for in 打印数组:

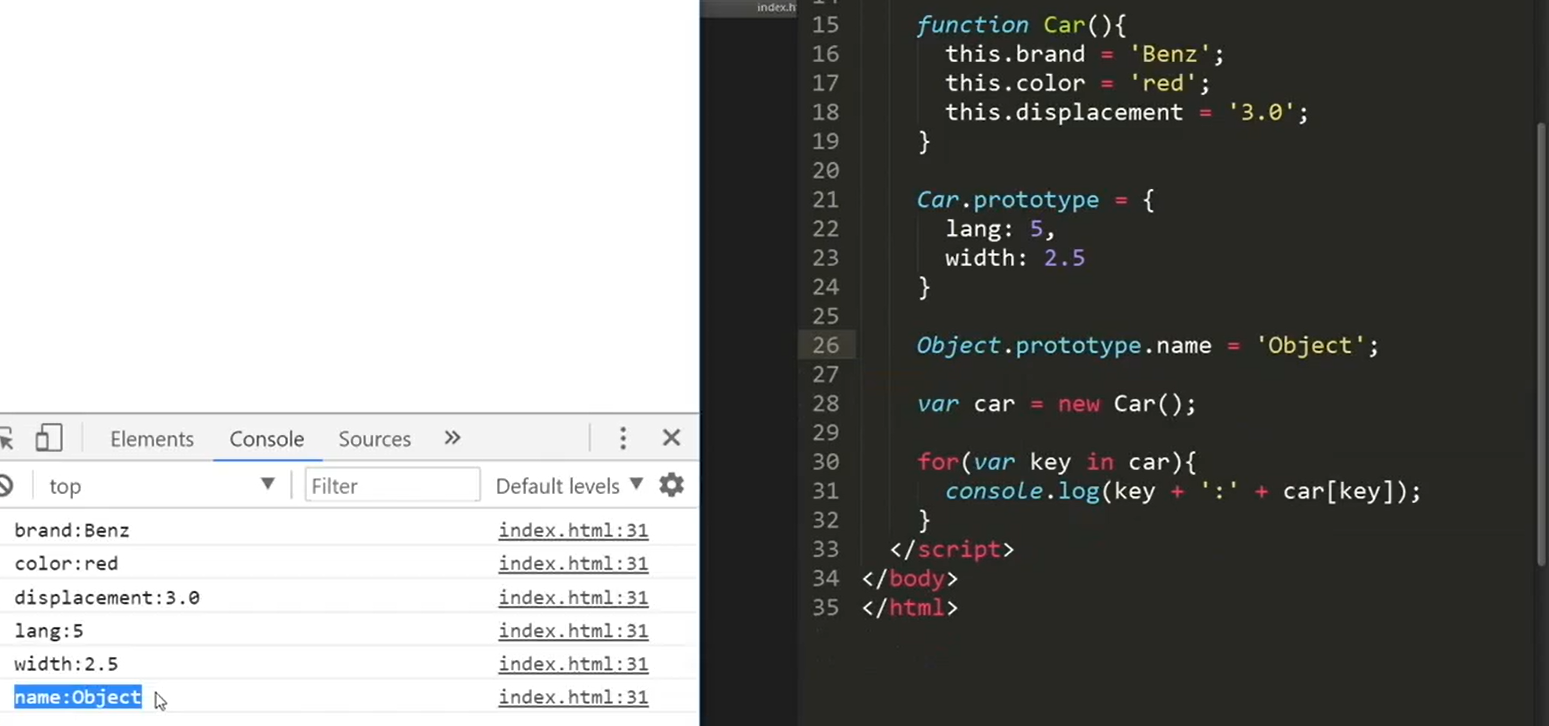
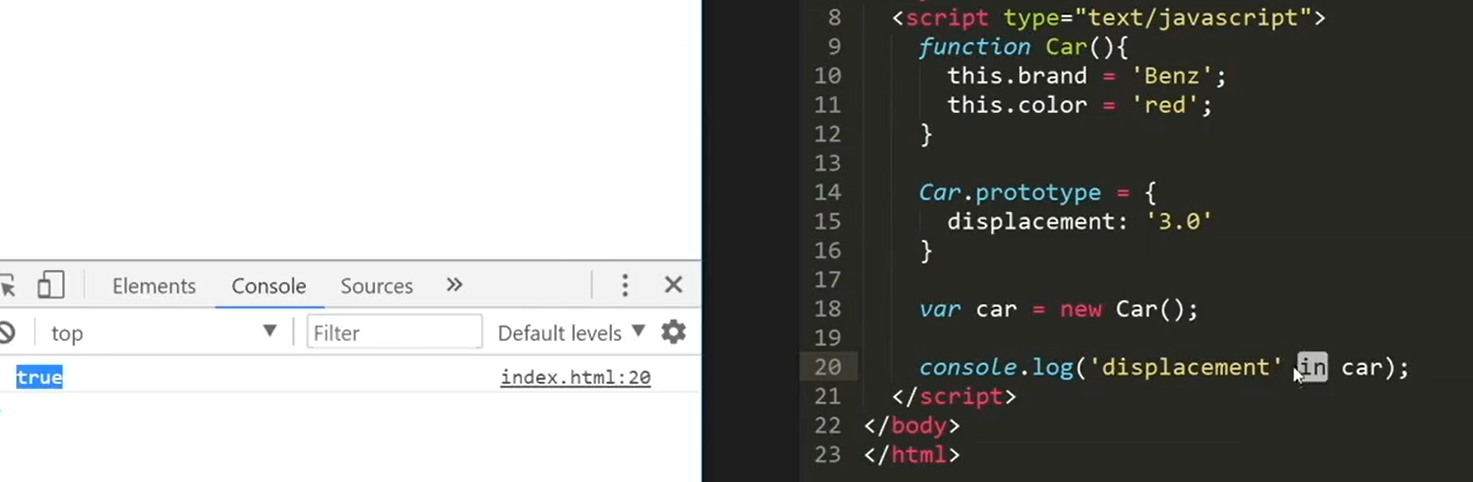
hasOwnProperty()方法:
你构造出来的对象在原型链上面只要是你自己设置的都能打印出来:

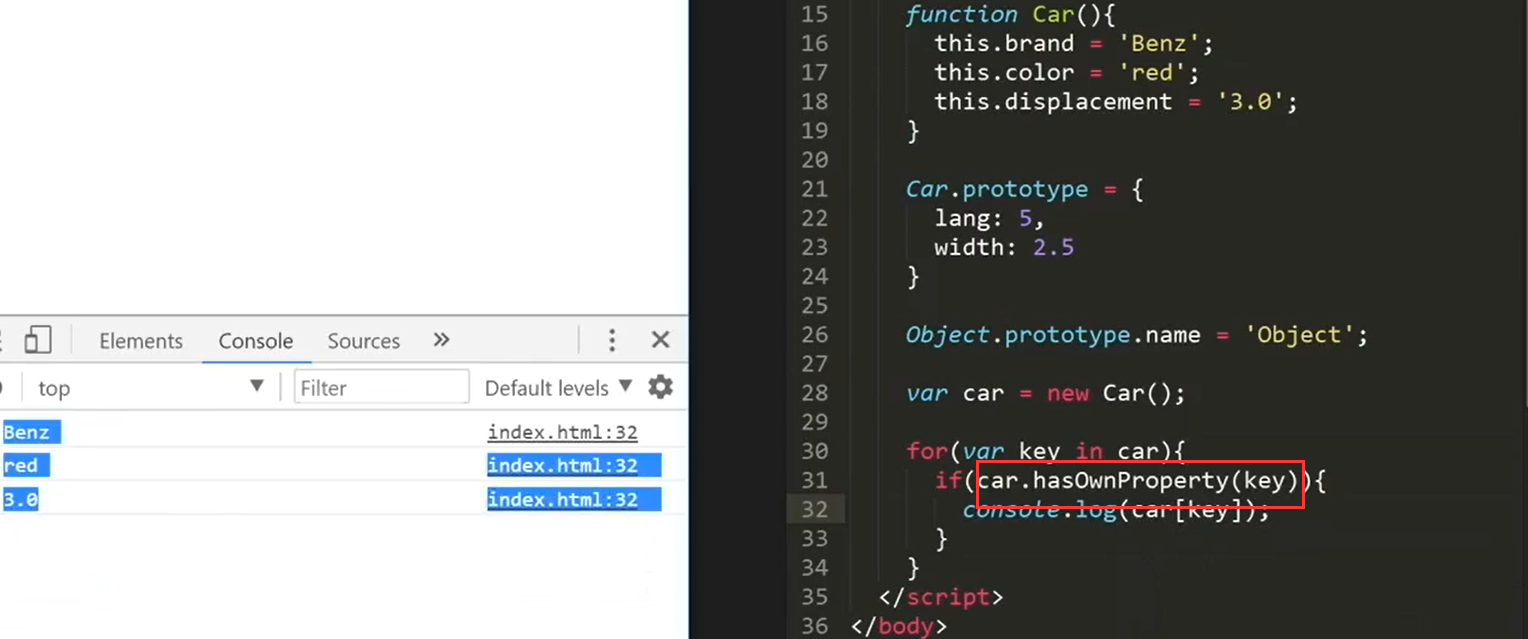
如果你不想要去打印原型链上自己定义的属性,那么这个hasOwnPropety()就有作用了:
hasOwnPropety这个方法返回值是一个boolean值,能够区分是否是该构造对象本身的属性:作用为排除你自定义的原型上的属性

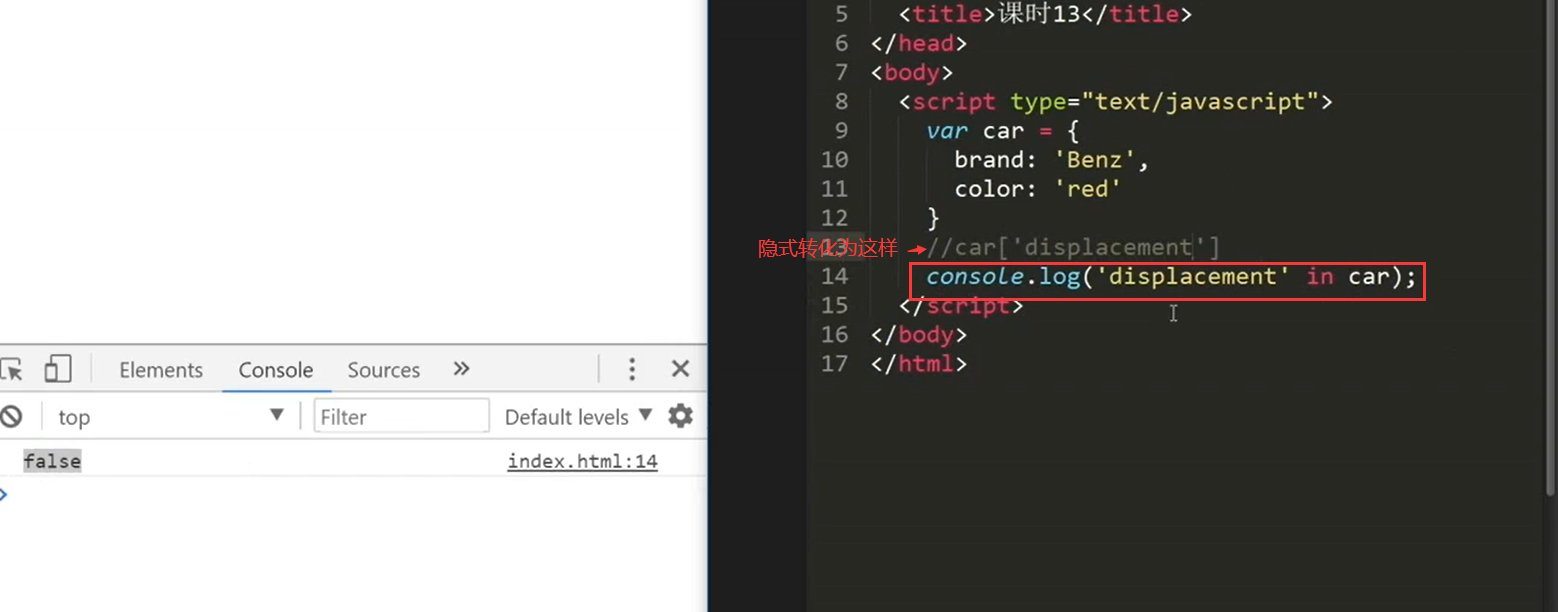
‘displacement' in car的隐式转化,具体如下图

hasOwnProperty是排除自定义原型的属性和方法的,
但是in是不排除原型的属性和方法的

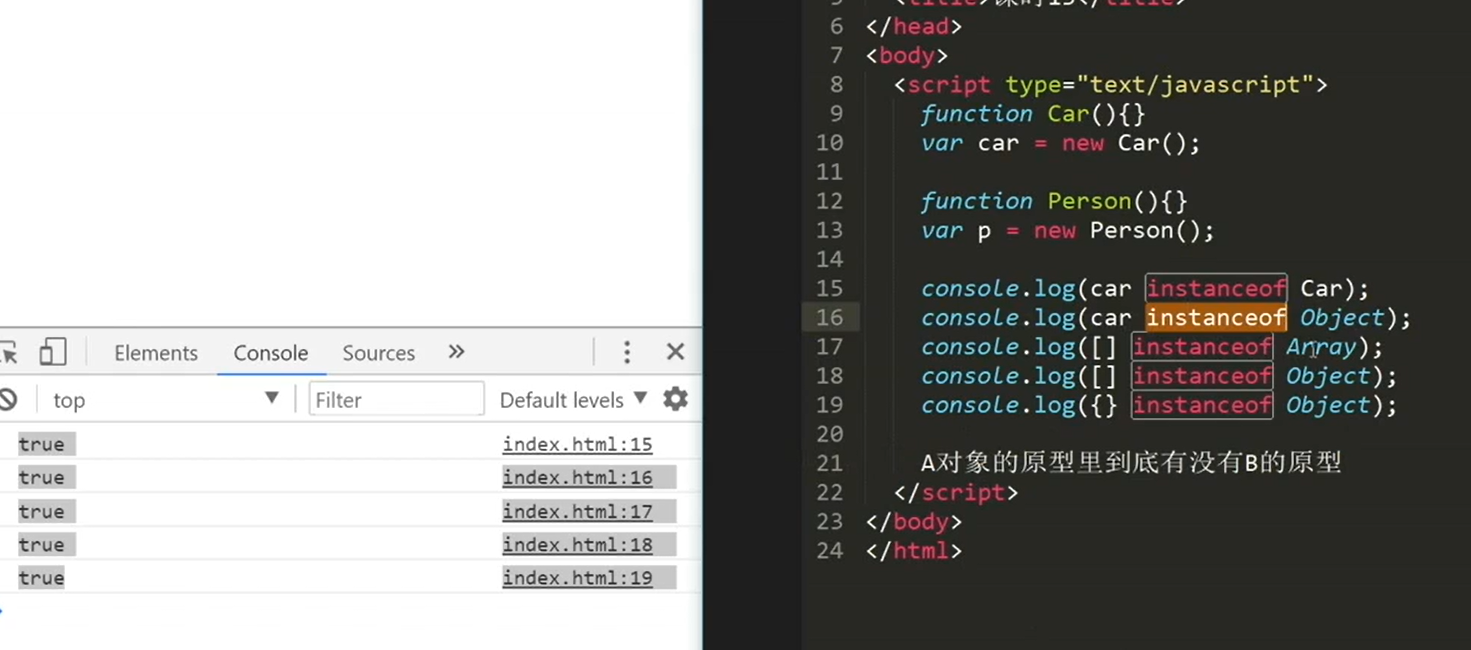
instanceof (无比重要,大公司面试必出):
A instanceof Car
主要是针对A对象里面的原型和B对象的原型链上是否有重合的都会打印true;



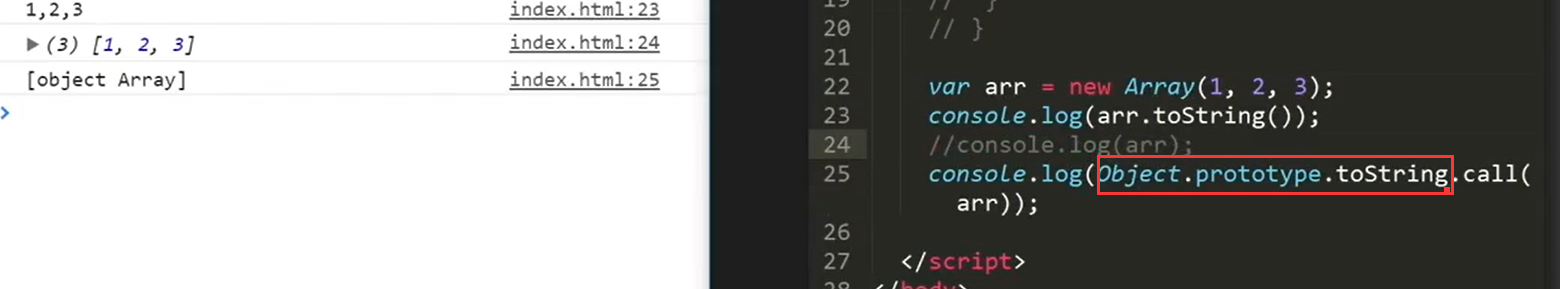
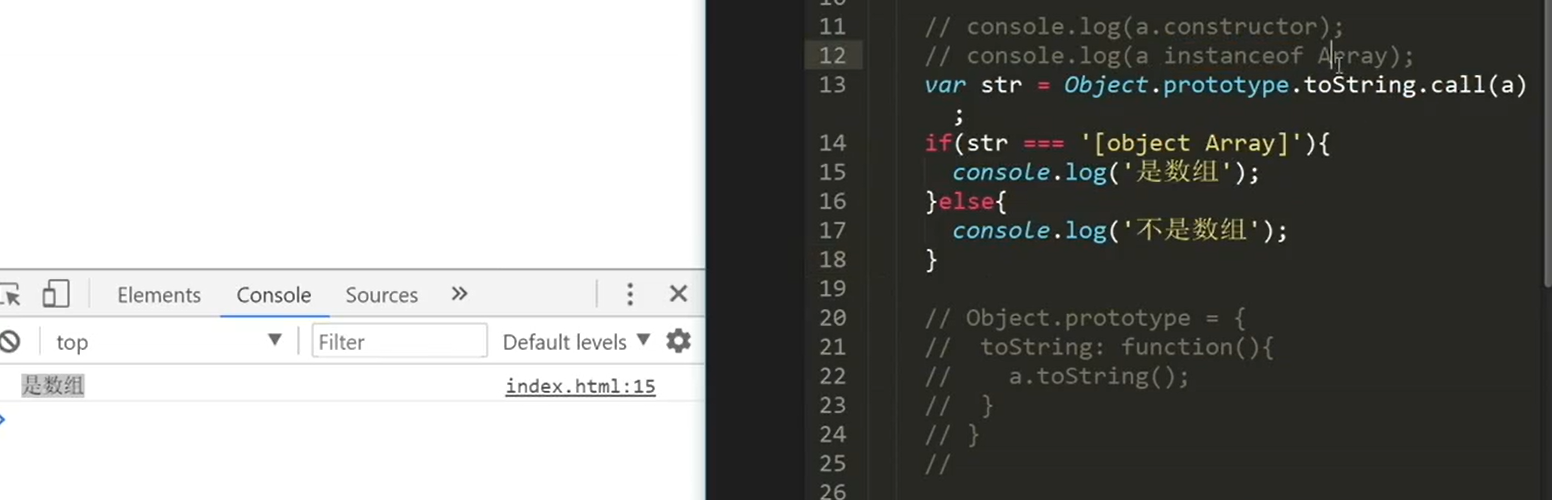
用来判断后端返回给我的是什么类型:

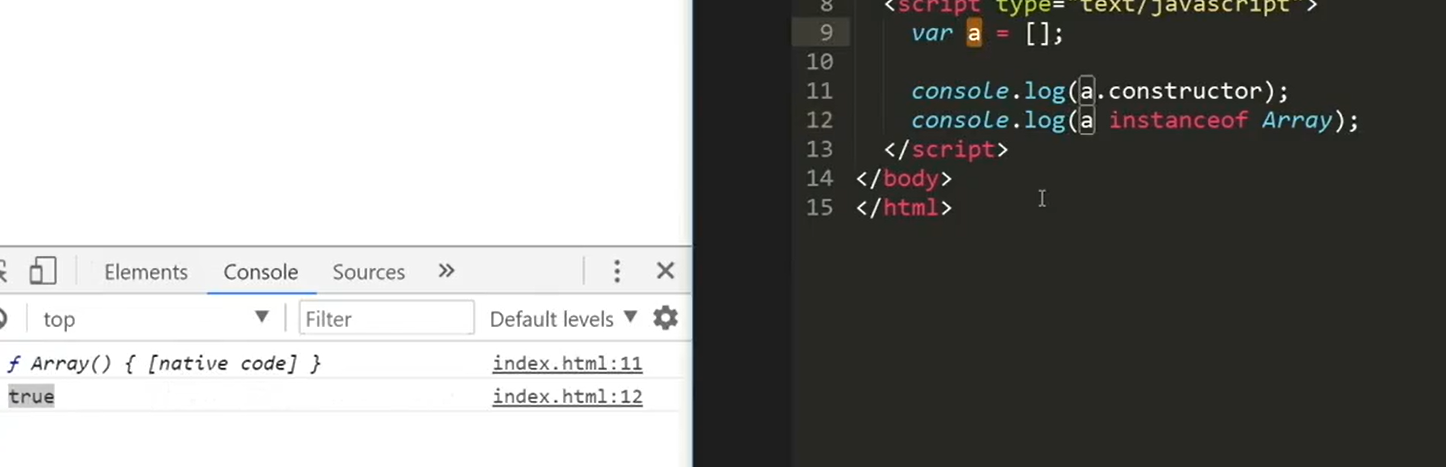
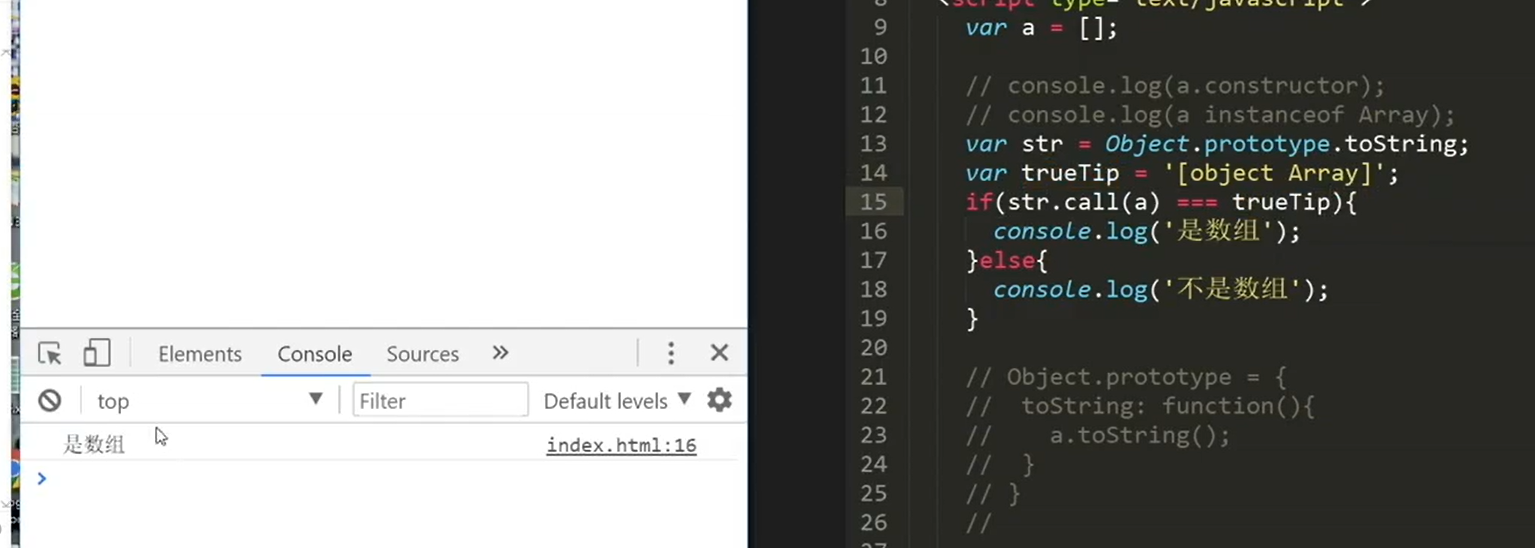
进行简化:

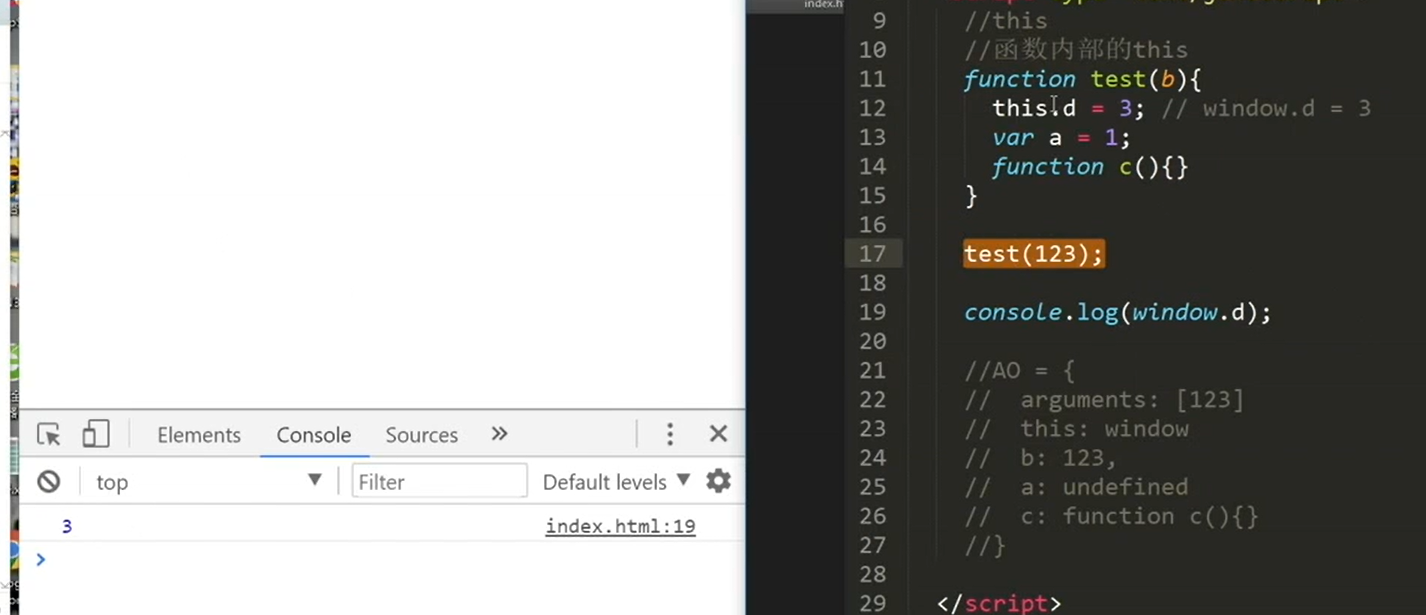
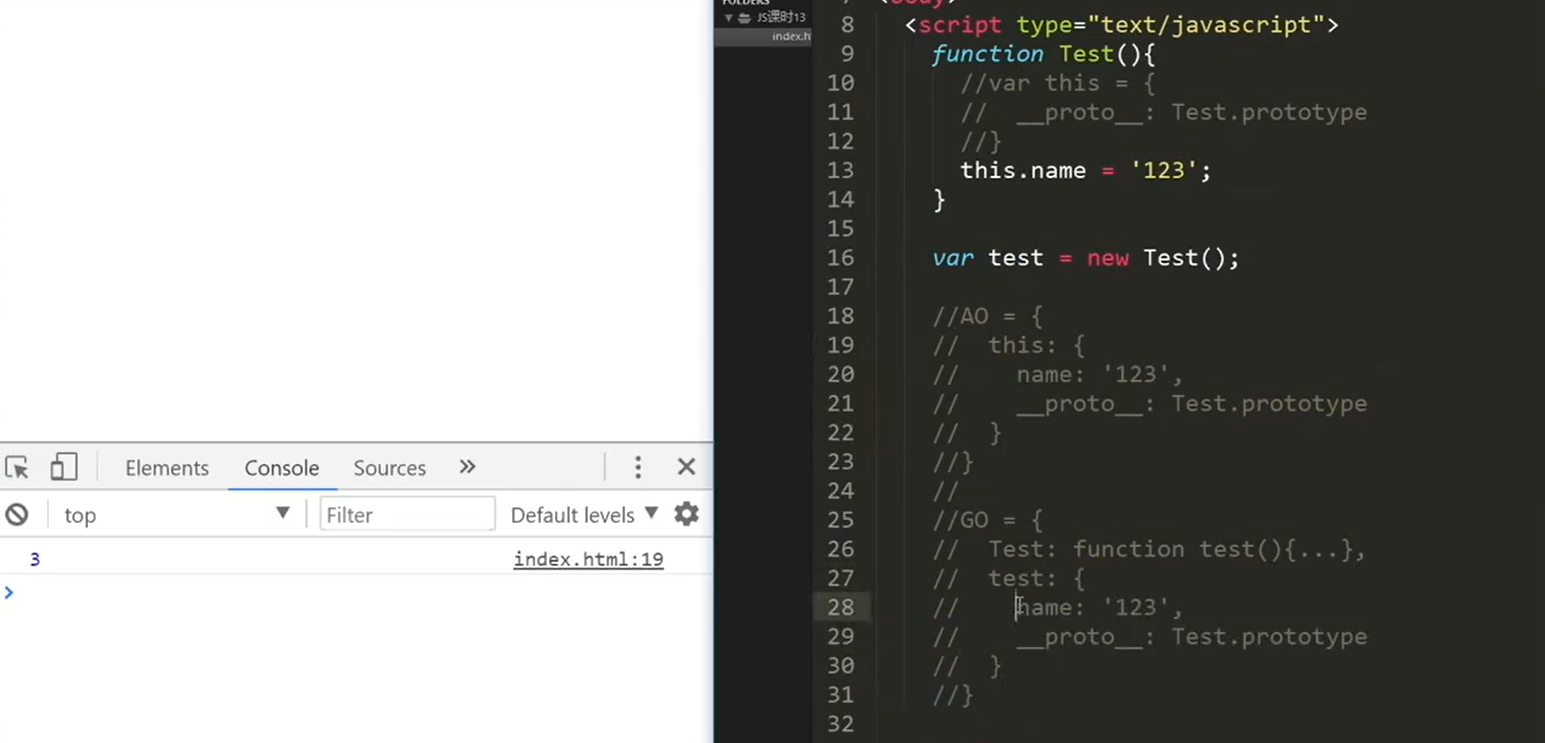
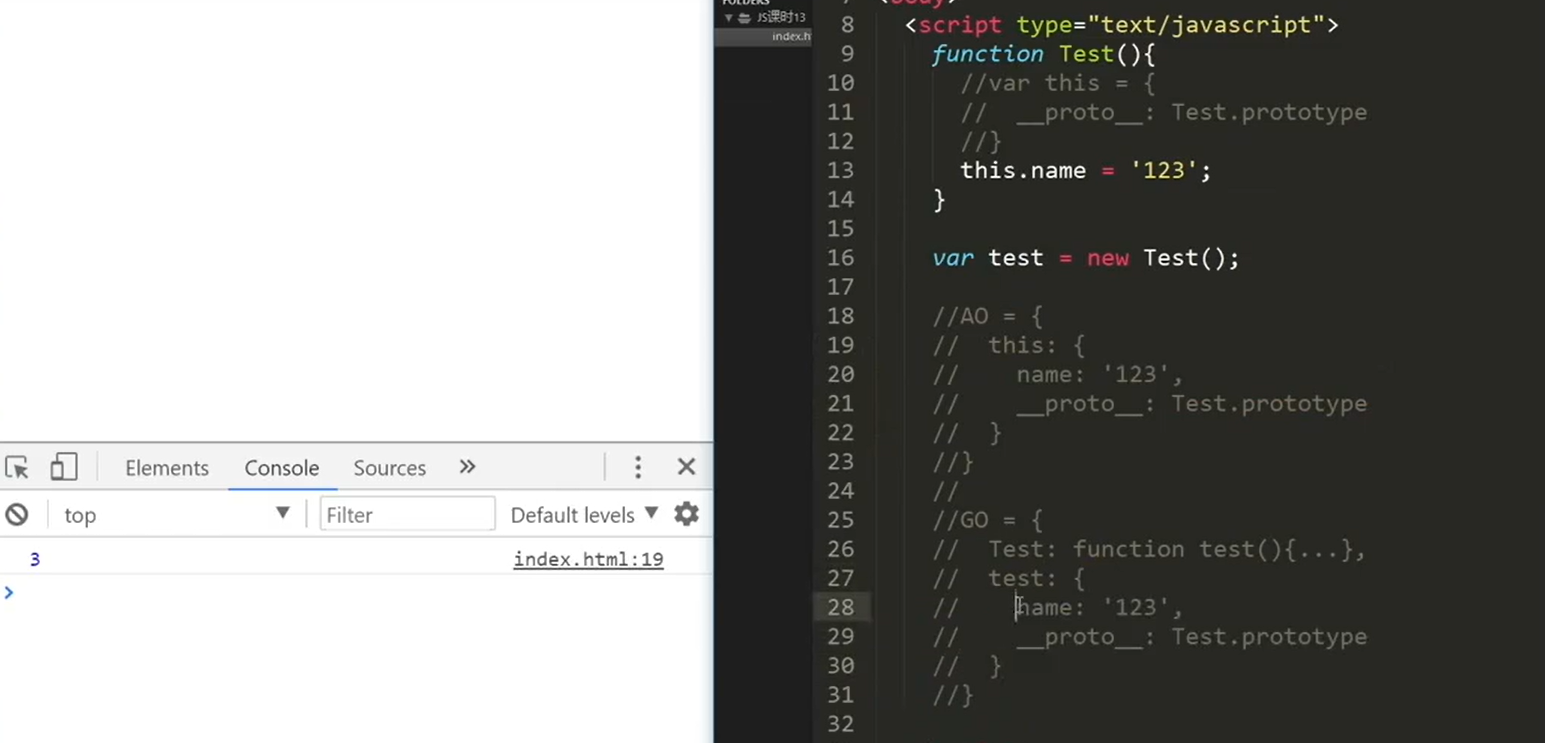
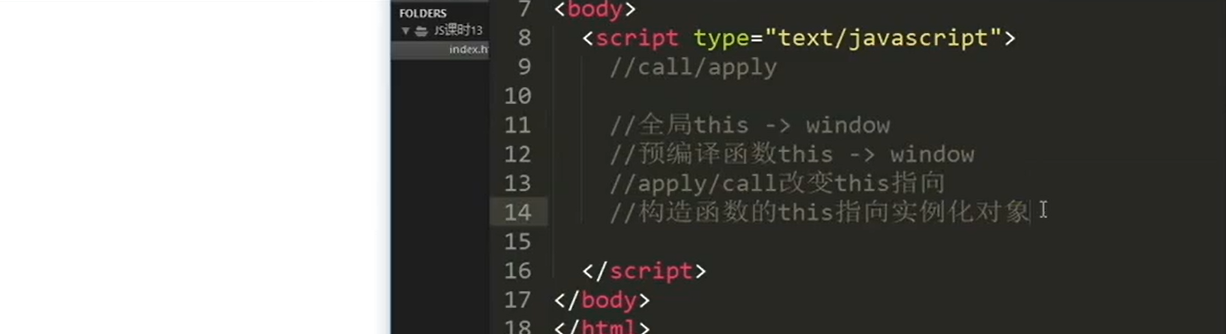
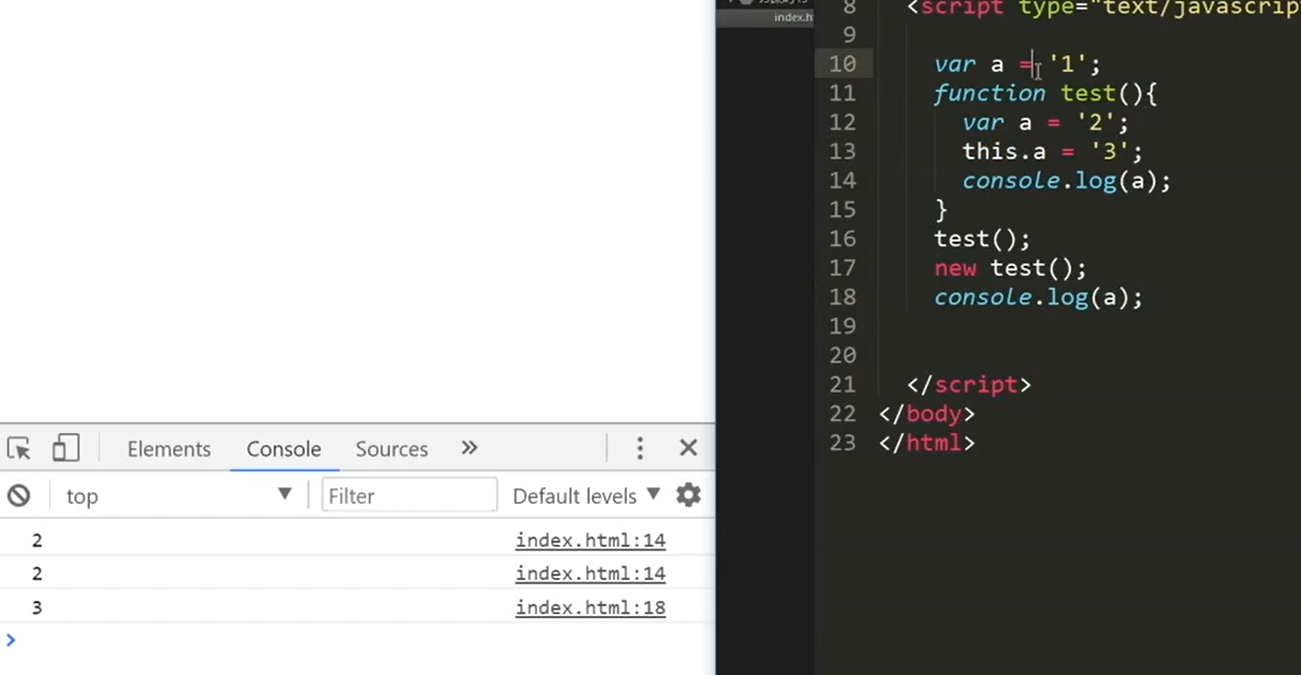
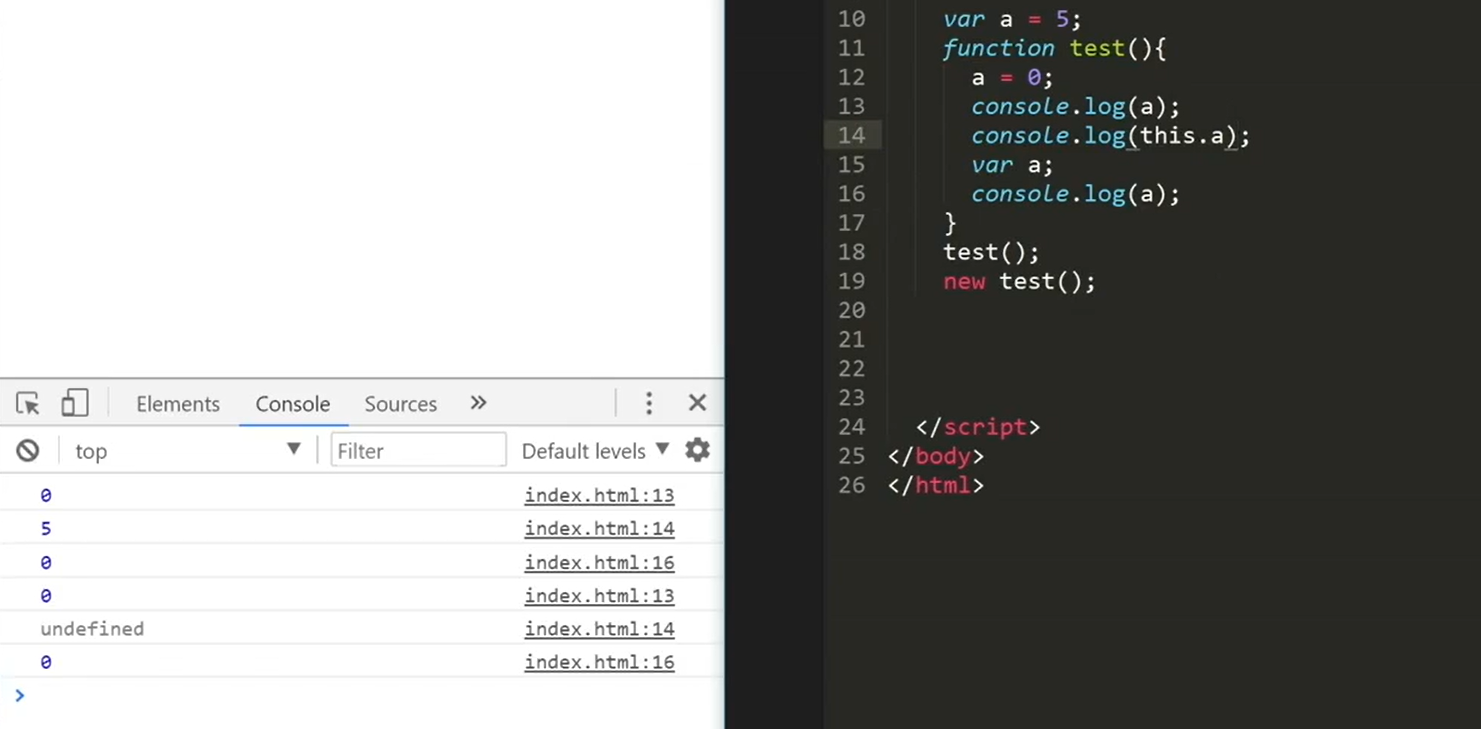
函数内部this指向问题:
在普通的函数中,使用的this在没有实例化函数的时候是指向window的,
如果实例化函数这里this就指向实例化函数

关于实例化对象的this问题:


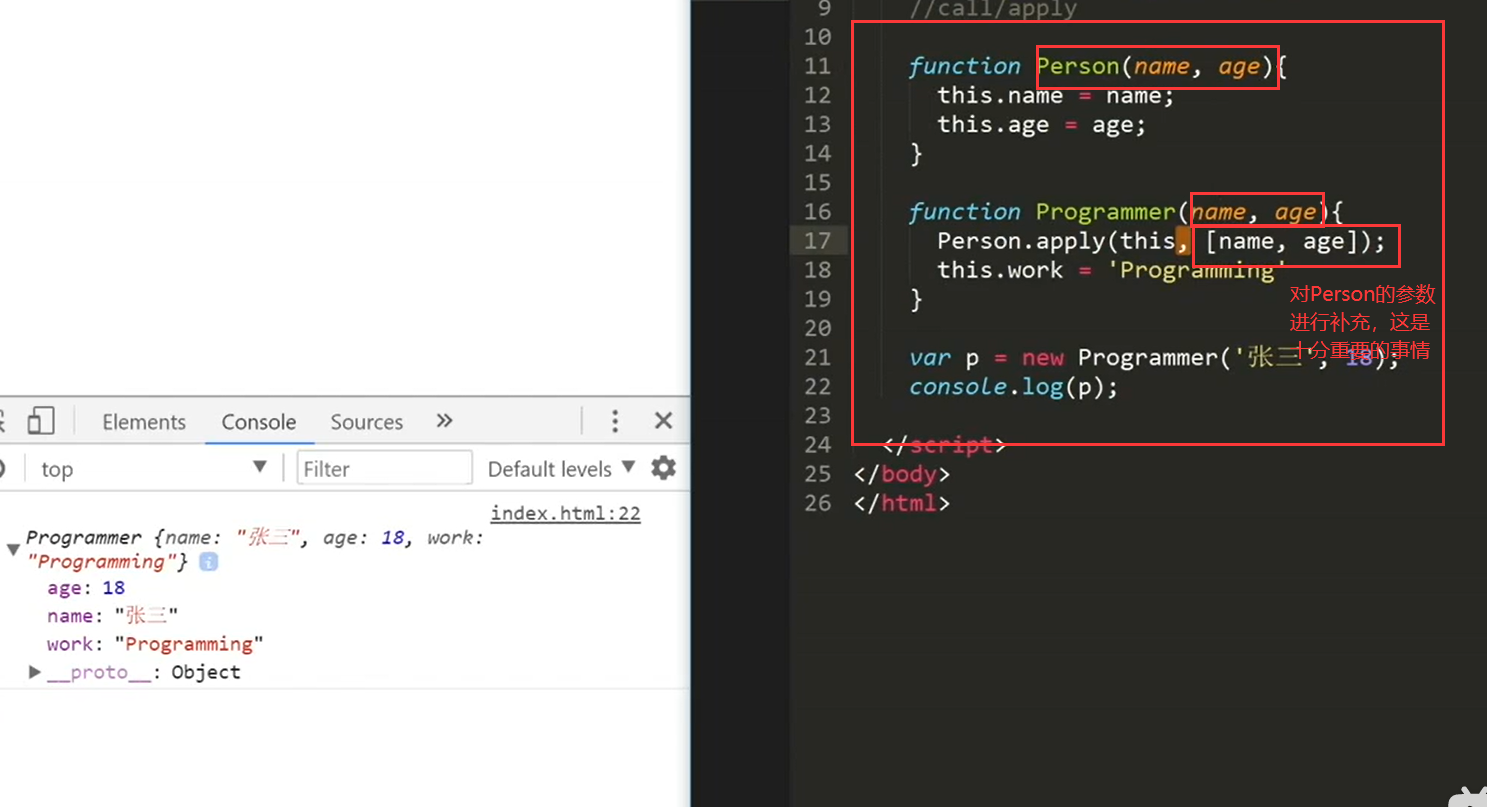
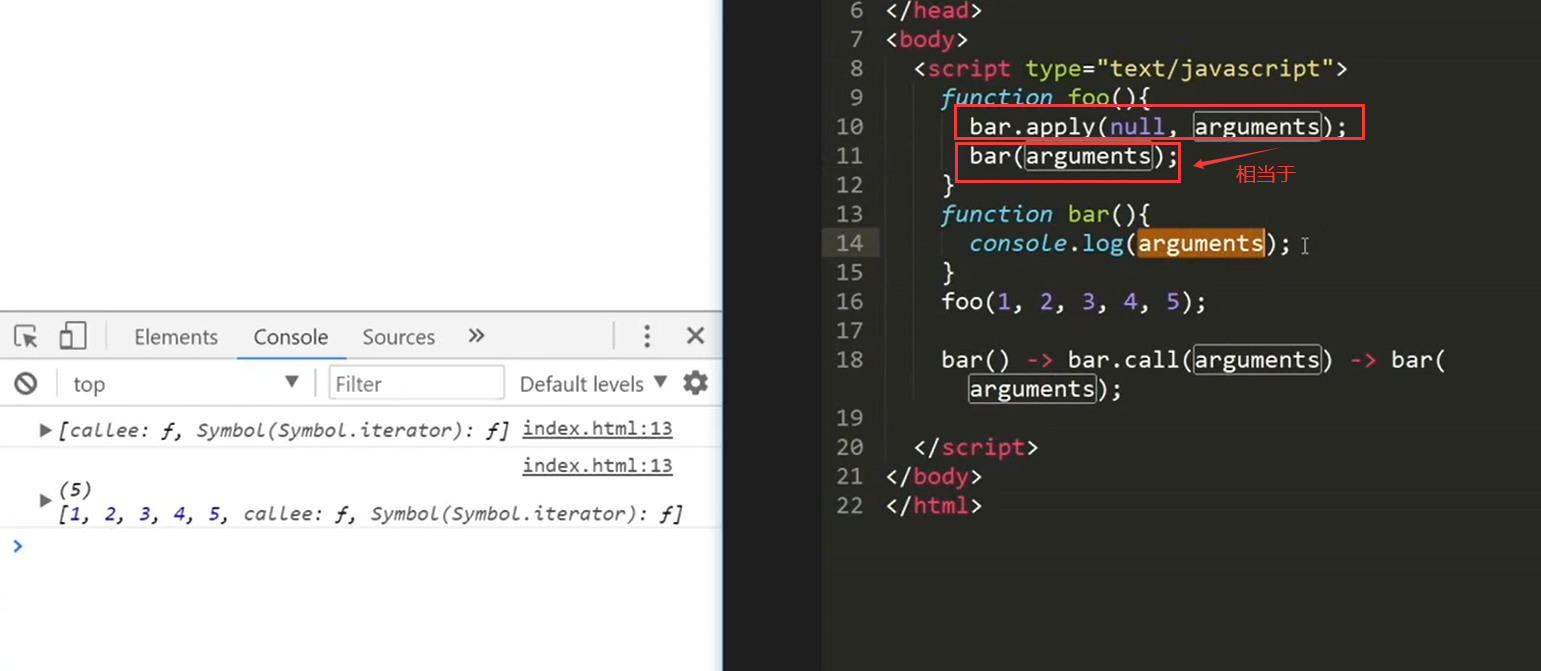
call和apply的使用参数的问题:
什么时候需要传值:
如果借用的对象需要参数那么我们必须要给一个形参写在apply中

this:

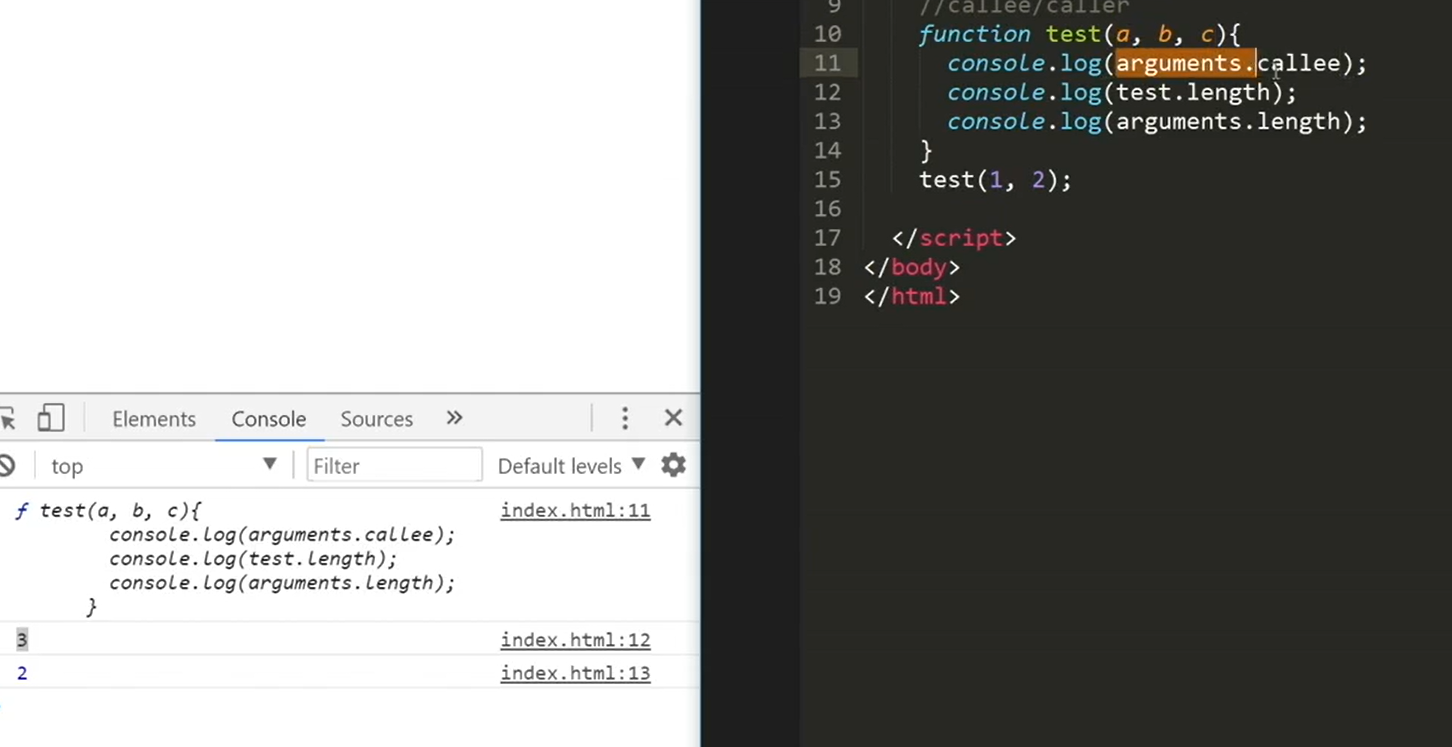
callee和caller的方法:
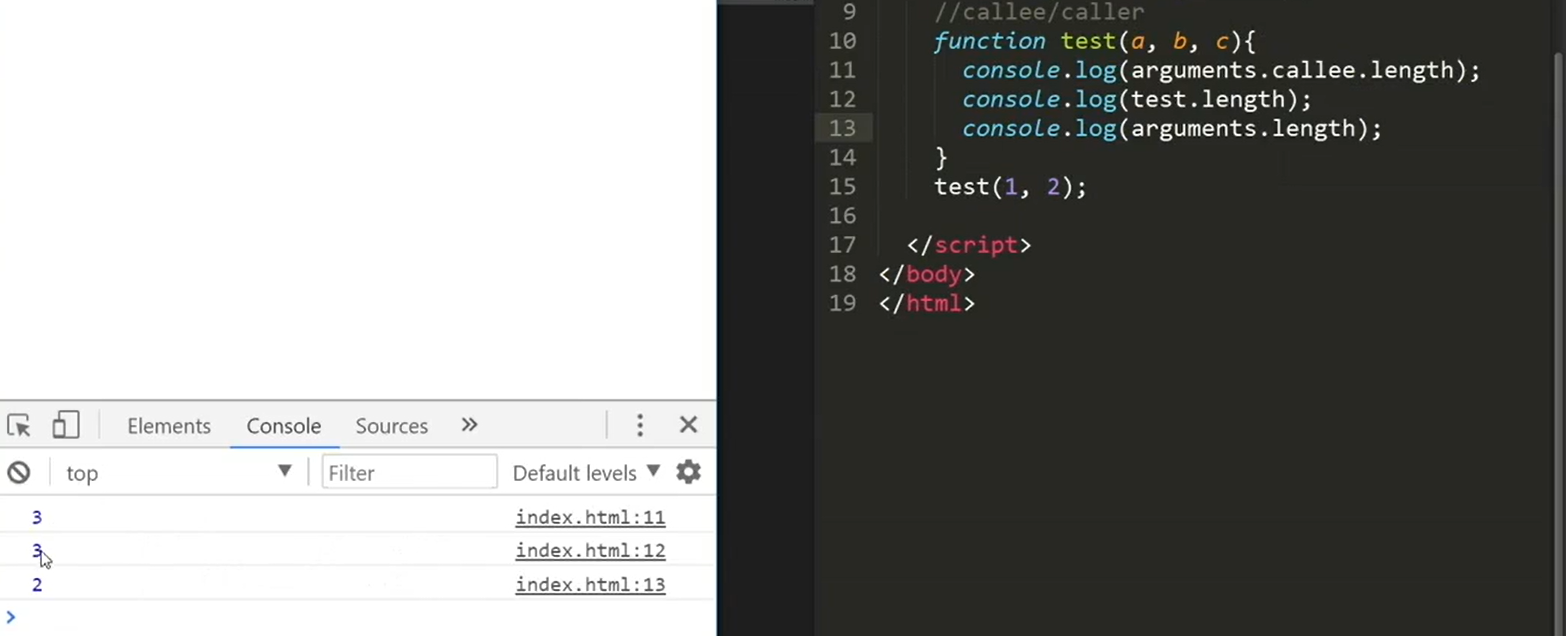
对于形参的arguments.callee就是该方法,那么就会有arguments.callee.length方法

arguments.callee.length放回的是形参列表对于的长度,arguments.length表示的是实参实际的长度:

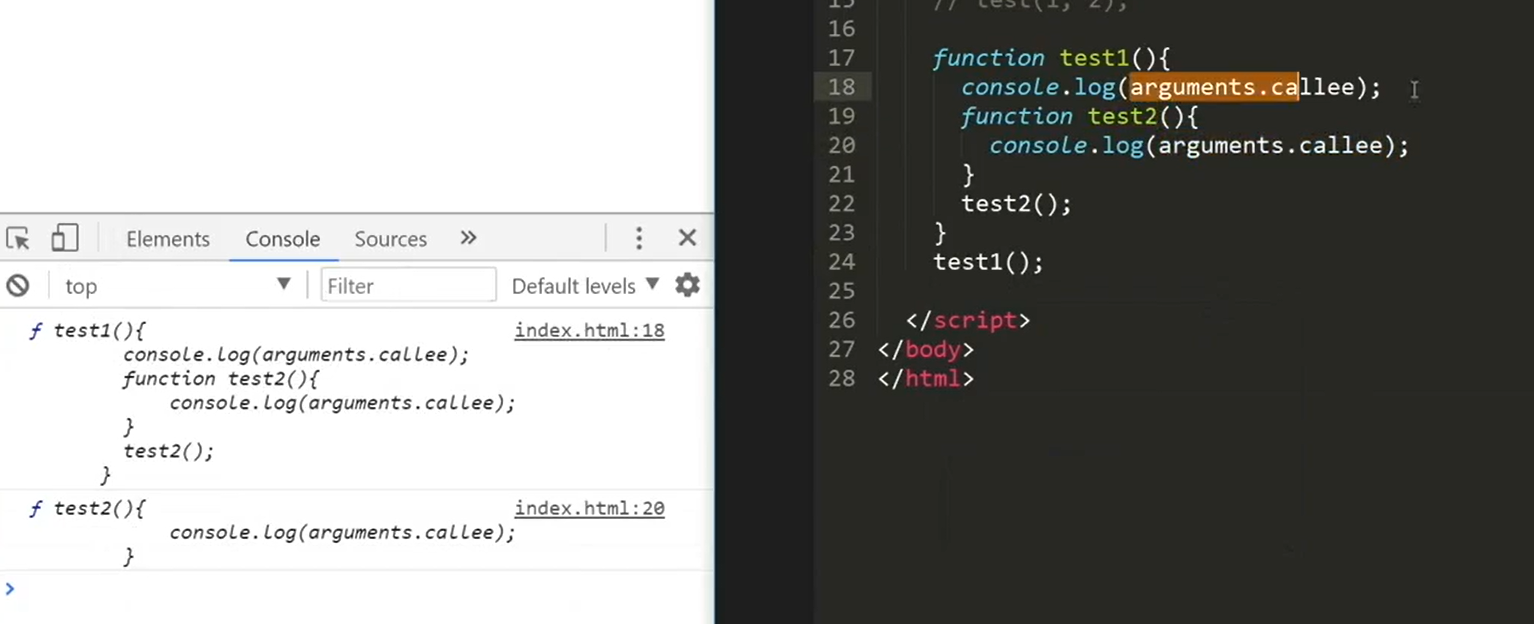
argument.callee在那个函数里面就代表哪个函数:

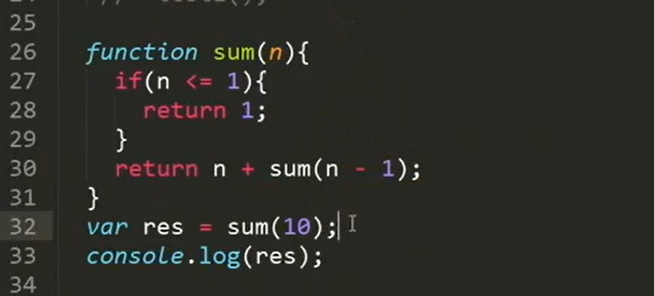
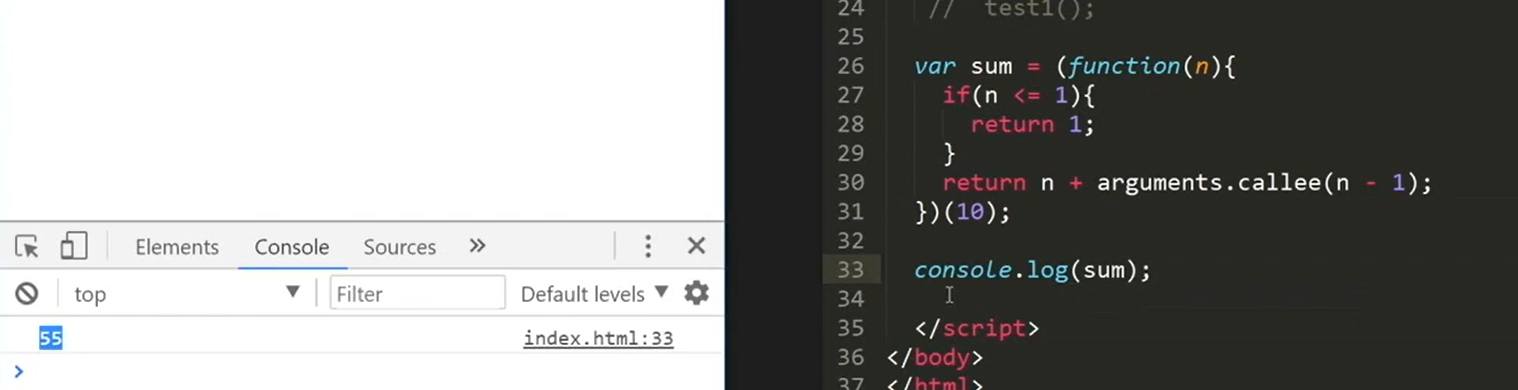
递归的另一种写法:
正常递归

使用arguments.callee来进行递归:

总结:
argument.callee(实参列表的一个属性)递归:
使用场景: 加载的是时候就给 某个值赋值,如通过ajax获取之后通过一系列的处理,希望一出来就处理好,然后马上赋值给变量

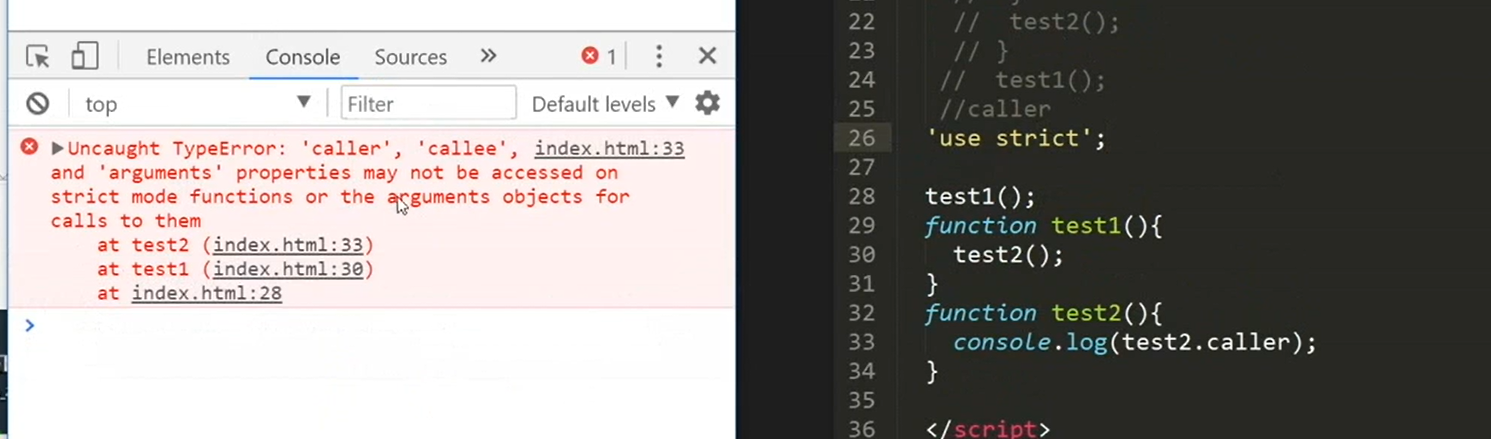
caller:调用函数的函数引用(在实际开发是没有什么用处的,在严格模式下还会报错,但是面试题可能会出):
在使用test1的时候调用了test2,test2.caller表示的就是test1这个函数(返回当前被调用的函数引用)

下面都是面试题:
第一道阿里的笔试题:

2.
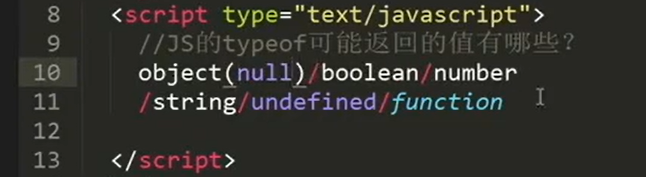
JS的typeof可能返回的值有哪些? Object/boolean/number/string/undefined/function

3.这题考AO

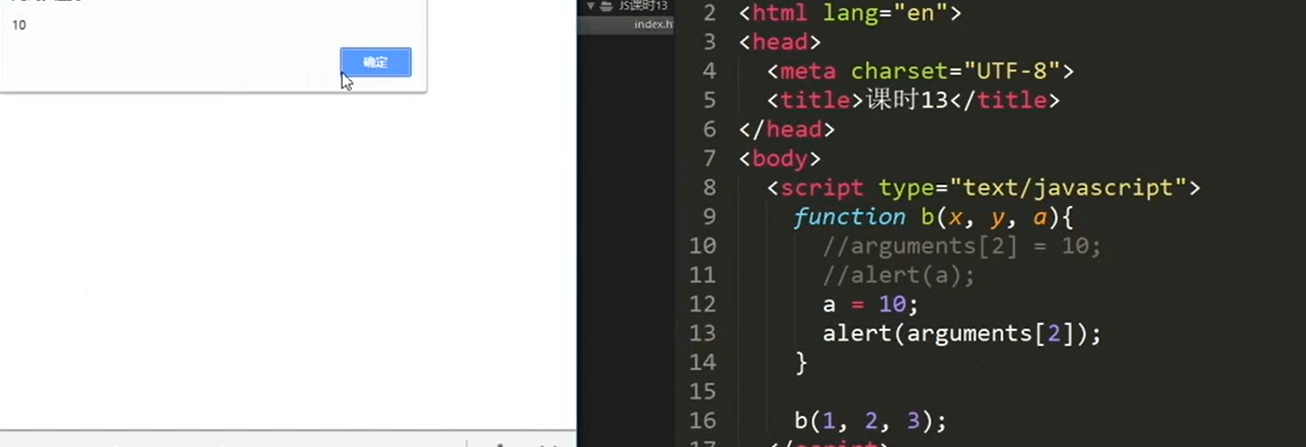
4.
没执行

执行后

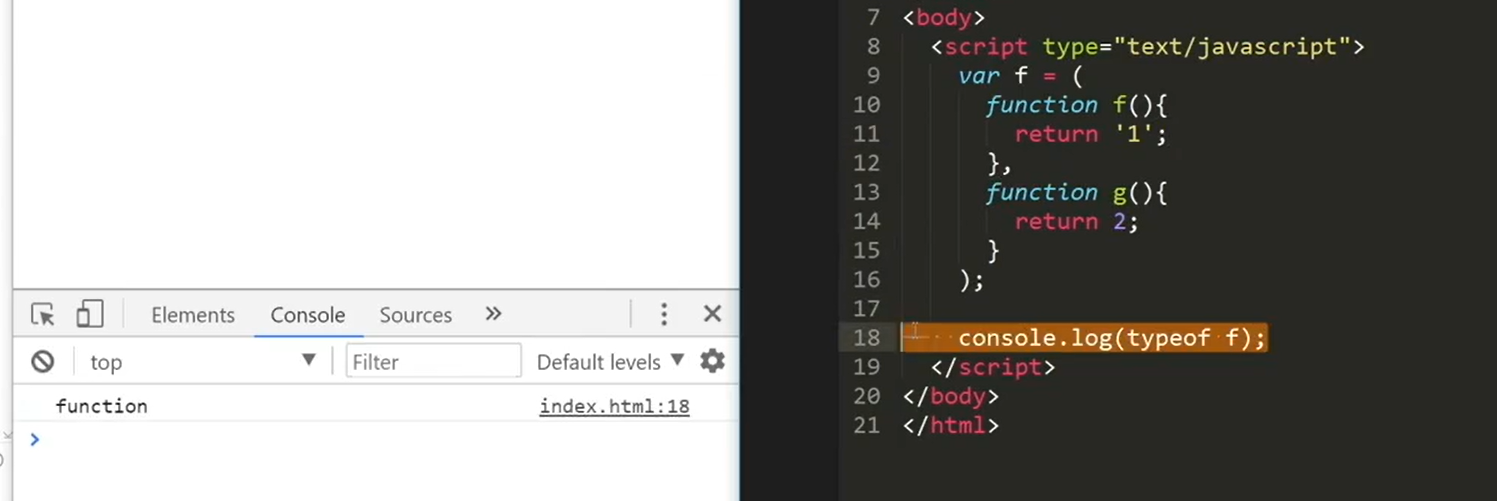
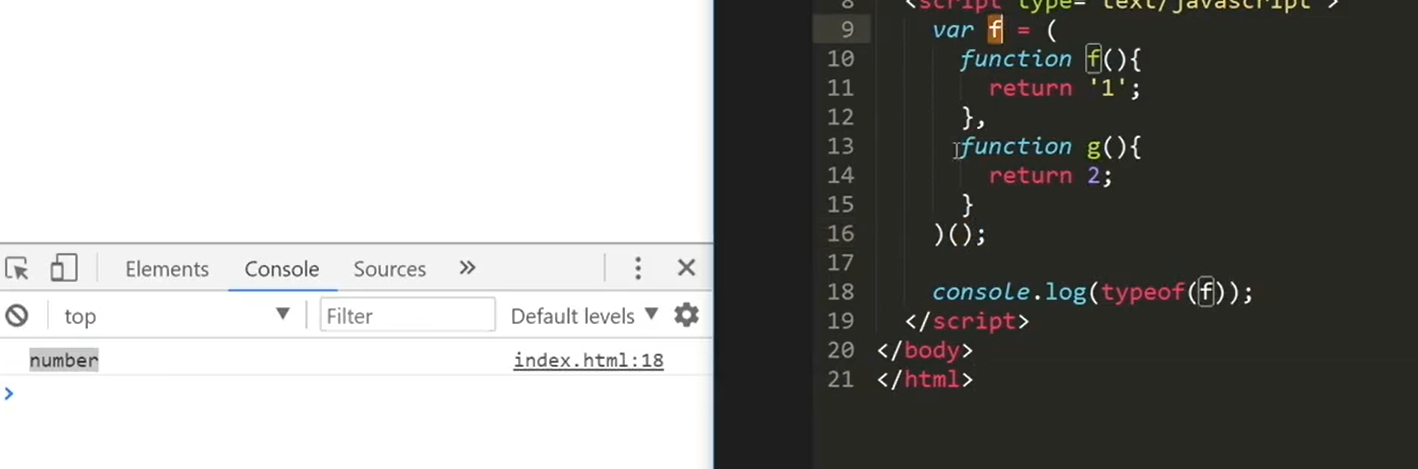
5.
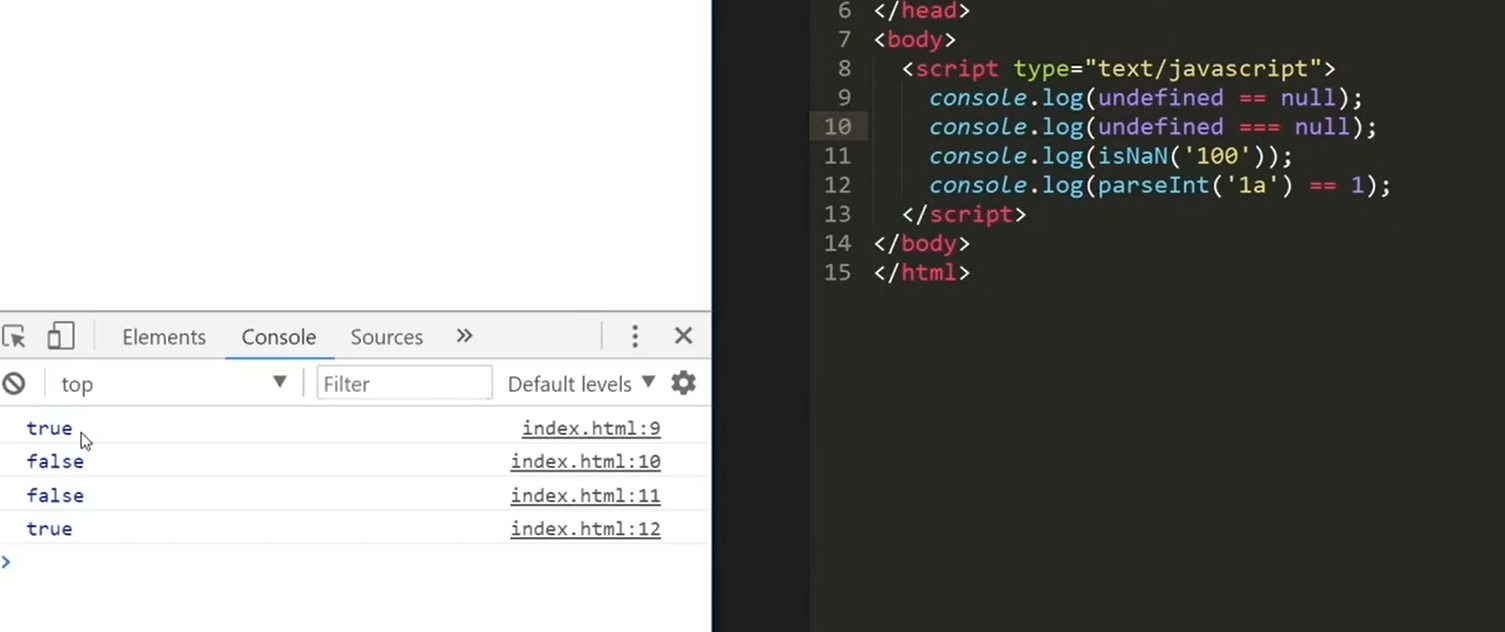
打印true的哪些:

6.

7.

链式调用+对象属性与遍历+this指向+caller/callee的更多相关文章
- ES6学习--对象属性的遍历
ES6一共有5种方法可以遍历对象的属性. (1)for...in for...in循环遍历对象自身的和继承的可枚举属性(不含Symbol属性). (2)Object.keys(obj) Object. ...
- JavaScript 对象属性的遍历
ES6一共有5种方法可以遍历对象的属性. (1)for...in for...in循环遍历对象自身的和继承的可枚举属性(不含Symbol属性). (2)Object.keys(obj) Object. ...
- Java 对象属性的遍历
package com.cn.mybatis.test; import java.io.IOException; import java.io.InputStream; import java.lan ...
- ECMAScript5之JSON对象属性的遍历顺序
测试浏览器 Chrome.Safari 一 键可以用parseInt解析成整数的,按数值升序顺序. var intObj = { '3.3' : 3.3, '2' : 222, '1' :111 } ...
- js之oop <二> 对象属性
js中对象属性可以动态添加和删除.删除对象属性用delete关键字. function obj(){ } var oo = new obj(); oo.a = "a"; oo.b ...
- js for in 获得遍历数组索引和对象属性
for in 遍历对象属性 获取的是对象的属性名 var person ={ name:"admin", age:"21", address:"sha ...
- JavaScript中对象的属性:如何遍历属性
for/in 语句循环遍历对象的属性. js中获取key得到某对象中相对应的value的方法:obj.key js中根据动态key得到某对象中相对应的value的方法有二: 一.var key = & ...
- ES6 之 对象属性的可枚举性和遍历
1.Object.getOwnPropertyDescriptor() 解释:获取对对象属性的描述对象. let obj = { foo: 123 }; console.log(Object.getO ...
- JavaScript(2)——对象属性、原型与原型链
对象属性.原型与原型链 哈哈哈,我的第二篇博客哟,说的是对象属性.原型与原型链.可能这些只是某些小点串联起来的,逻辑性没有很强.所以会对文章的可读性和理解性带来一些困扰.不过,今天我又前进了那么一小步 ...
随机推荐
- STM32—4线SPI驱动SSD1306 OLED
文章目录 一.OLED简介 二.驱动SSD1306所需知识 1.引脚介绍 2.通信时序 3.显存GRAM 4.字库 5.SSD1306基本命令 三.代码讲解 1.相关引脚配置 2.模拟SPI通信 3. ...
- 当Atlas遇见Flink——Apache Atlas 2.2.0发布!
距离上次atlas发布新版本已经有一年的时间了,但是这一年元数据管理平台的发展一直没有停止.Datahub,Amundsen等等,都在不断的更新着自己的版本.但是似乎Atlas在元数据管理,数据血缘领 ...
- Specification排序orderby
废话不多说直接贴代码 Specification<Course> sf = new Specification<Course>() { @Override public Pre ...
- 高德Web开发入门之一
高德Web开发 一.地图开发阐述 1)不管是高德地图的Web开发使用,亦或是百度地图的应用开发,都可以直接百度"高德地图/百度地图",进入地图首页下边"开放平台" ...
- log4j.properties配置文件及详解
log4j配置文件有三个主要的组件:Logger,Appender和Layout,分别为日志类型,日志输出目的地,日志输出格式. 1. 配置日志级别及appenderName log4j.rootLo ...
- chmod u+s是什么意思
今天突然不能su到root了,root密码是正确的,但是就是显示密码错误还有mount也不能在一般用户里用了,不管有没有设备,都说没有权限到google上搜索了一番,发现了这样一段:--------- ...
- 10.SpringMVC之格式化、校验
数据格式化 数据格式化的注解: 数据校验JSR303 Hibernate Validator扩展注解 启动 springMVC数据校验 转换.格式化.校验出错处理:
- 【springcloud】配置中心(Config-Server)
转自:https://blog.csdn.net/pengjunlee/article/details/88061736 参考文章 Spring Cloud 配置中心为分布式系统中的服务器端和客户端提 ...
- mysql基础操作(三):数据约束
首先创建一个数据库 create database homework default character set utf8; use homework; 1.1 默认值约束(default) -- 数 ...
- JAVA《多线程多人上线通知案例》
package com.wangbiao.palyermanager; import com.wangbiao.player.Player; /** * TODO * * @author wangbi ...
