vue 熟悉项目结构 创建第一个自己的组件
* 项目入口文件 ./src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
入口文件不需要改动
* 项目路由文件 ./src/router/index.js
指定url对应哪些组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// add router
import cnblog from '@/components/cnblog'
import person from '@/components/person' Vue.use(Router) // configure router
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/cnblog',
name: 'cnblog',
component: cnblog
},
{
path: '/person',
name: 'person',
component: person
}
]
})
* 项目入口模板./src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由的模板页面都在 <router-view />中,这个文件也不需要改动
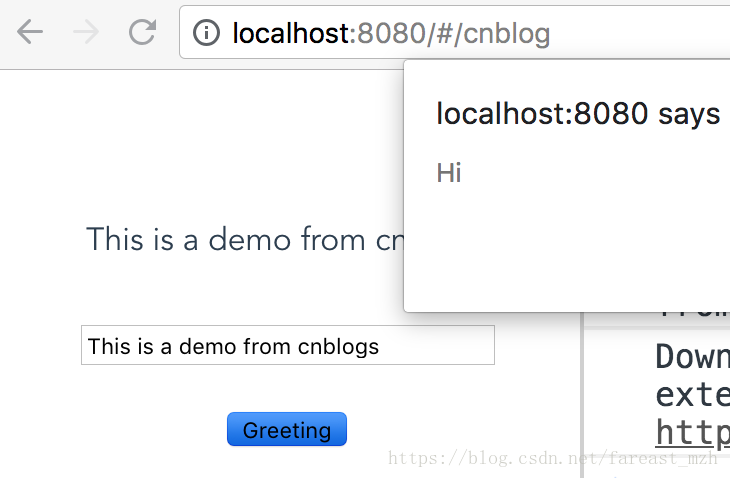
* 创建一个组件模板文件 ./src/components/cnblog.vue
组件都放在./src/components/路径下
注意
** 整个模板文件只能是一个根dom节点 <div class="wrapper"></div>
** 文件结尾需要一个空行
** <style scoped> scoped表示只在这一个组件中有效
<template>
<div class="wrapper">
<div class="binding">
<p class="msg">{{msg}}</p>
<input type="text" v-model="msg" />
</div>
<button v-on:click="say('Hi')">Greeting</button>
</div>
</template> <script>
var exampleData = {
msg: 'This is a demo from cnblogs'
} export default {
name: 'cnblog',
data () {
return {
msg: exampleData.msg
}
},
methods: {
say: function (msg) {
alert(msg)
}
}
}
</script> <style scoped>
p.msg {
line-height: 30px;
height: 30px;
padding: 10px 0;
}
input {
width: 200px;
padding: 2px;
}
.binding {
margin-bottom: 20px;
}
</style>
Run:
npm run dev

* 再创建一个组件person
先添加路由 ./router/index.js
import person from '@/components/person'
Vue.use(Router) export default new Router({
routes: [
// ...
{
path: '/person',
name: 'person',
component: person
}
]
})
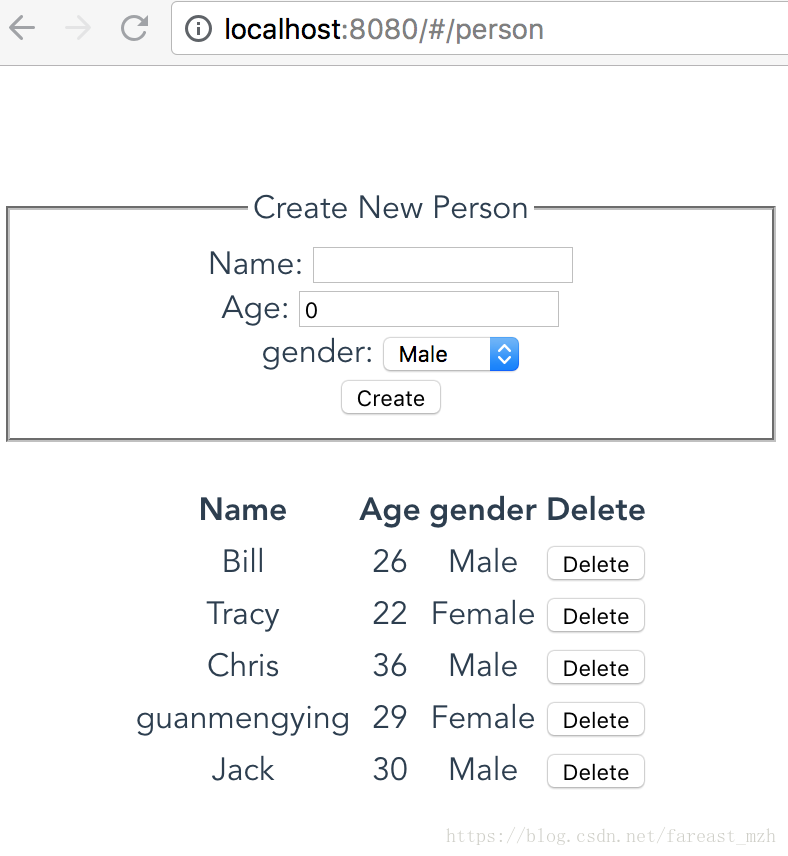
创建模板./components/person.vue
<template>
<div class="wrapper">
<fieldset>
<legend>
Create New Person
</legend>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>gender:</label>
<select v-model="newPerson.gender">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</div>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>gender</th>
<th>Delete</th>
</tr>
</thead>
<!-- 循环必须指定key -->
<tbody>
<tr v-for="(person) in people" :key="person.id">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.gender }}</td>
<td :class="'text-center'">
<!-- <button @click="deletePerson($index)">Delete</button> -->
<button @click="deletePerson(person.id)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div> </template>
<style scoped>
p {
padding: 10px 0;
}
table {
margin: 20px auto;
}
</style>
<script>
var data = {
people: [
{
id: 1,
name: "Jack",
age: 30,
gender: "Male"
},
{
id: 2,
name: "Bill",
age: 26,
gender: "Male"
},
{
id: 3,
name: "Tracy",
age: 22,
gender: "Female"
},
{
id: 4,
name: "Chris",
age: 36,
gender: "Male"
}
]
};
export default {
name: "person",
data() {
return {
newPerson: {
name: "",
age: 0,
gender: "Male"
},
people: data.people
};
},
methods: {
createPerson: function () {
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = { name: "", age: 0, gender: "Male" };
},
deletePerson: function (id) {
// find index
var index, person;
person = this.people.find( function (person, idx) {
var matchID = person.id === id;
if (matchID) {
index = idx
}
return matchID
});
// 删一个数组元素
this.people.splice(index, 1);
}
}
};
</script>

一些分享的教程
Angular5.X+Ionic3.X仿京东商城项目实战视频教程免费下载地址:http://pan.baidu.com/s/1skETGa5
Angular5完整版地址:https://www.itying.com/goods-232.html
Ionic3仿京东商城项目实战完整版地址:https://www.itying.com/goods-460.html
Angular5 Koa2无人点餐无人收银项目实战视频教程免费下载地址:https://pan.baidu.com/s/1Hn-iHvDaRxqjmOZCEIrZZQ
2018年6月最新Mpvue视频教程免费下载地址:
https://www.itying.com/goods-897.html
最新Node.js基础视频教程完整版及Koa2入门实战视频教程免费下载地址:https://www.itying.com/goods-240.html
2018年最新Vue入门实战视频教程免费下载地址:
https://www.itying.com/goods-864.html
vue 熟悉项目结构 创建第一个自己的组件的更多相关文章
- vue的项目结构记录
vue的项目结构 不知道大家有没这样的情况,面对刚配置好的脚手架,创建的文件不知道该放哪个文件下,导致后面开发一些文件不好找,不利于维护. 接下来我说说我项目中的一些文件: 首先是components ...
- VUE:项目的创建、编写、打包及规范检查
VUE:项目的创建.编写及打包 项目的创建 使用 vue-cli 创建模板项目(官方提供的脚手架工具) https://github.com/vuejs/vue-cli npm install -g ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- 【vue】vue前端项目结构
[一]项目结构 [二]项目结构释意 目录/文件 说明 build 项目构建(webpack)相关代码 config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- vue的项目结构
一. 准备工作 1. 初始化项目 vue init webpack itany cd itany cnpm install cnpm install less less-loa ...
- 使用vue搭建项目(创建手脚架)
第一步:切换到创建的目录 创建项目 vue cerate [model] 第二步:切换到创建好的项目,然后创建element vue add element 第三步:创建router vue add ...
- 微信小程序开发之入门篇(熟悉项目结构)
微信小程序创建之后会生成一个项目模板,如下图所示(基本如此,但并不局限于此) 现在分别来说明一下每个文件及目录的意思 app.js 程序的入口文件,必须存在. app.js是小程序的脚本代码.我们可以 ...
- 工作流引擎之Elsa入门系列教程之一 初始化项目并创建第一个工作流
引子 工作流(Workflow)是对工作流程及其各操作步骤之间业务规则的抽象.概括描述. 为了实现某个业务目标,需要多方参与.按预定规则提交数据时,就可以用到工作流. 通过流程引擎,我们按照流程图,编 ...
随机推荐
- 位(bit)、字节(Byte)、字(Word)、双字(Dword)之间的关系
位(bit): bit(简写:b),是计算机数据存储最小的单位,二进制中,0或者1就是一个位(比特位)bit. 字节: Byte(简写:B),是计算机信息技术用于计量存储容量的一种计量单位,通常情况下 ...
- 【Vulhub】Rsync未授权访问漏洞复现
Rsync未授权访问 Rsync简介 rsync,remote synchronize顾名思意就知道它是一款实现远程同步功能的软件,它在同步文件的同时,可以保持原来文件的权限.时间.软硬链接等附加信息 ...
- 用Vsftpd服务传输文件
文件传输协议 文件传输协议(FTP,File Transfer Protocol),即能够让用户在互联网中上传.下载文件的文件协议,而FTP服务器就是支持FTP传输协议的主机,要想完成文件传输则需要F ...
- 谷歌浏览器崩溃、电脑版微信,vscode打不开网页
家里的电脑使用64位win7,谷歌浏览器直接打开页面都会提示页面崩溃,电脑版微信打开页面链接为空白,vscode打开发行说明或插件说明显示空白,这一系列的问题好像都跟浏览器器有关,之前找了很多文章,都 ...
- GPRS RTU设备OPC Server接口C# 实现
通过本OPC Server程序接口可为用户提供以OPC标准接口访问远程GPRS/3G/以太网 RTU设备实时数据的方式.从而方便实现GPRS/3G/以太网 RTU设备与组态软件或DCS系统的对接.本程 ...
- bootstrap 冻结表格,冻结表头
需要的文件下载: bootstrap-table:https://github.com/wenzhixin/bootstrap-table bootstrap-table-fiex-column:ht ...
- 09.SpringMVC之类型转换
一. 类型转换器 前端传入的值,从表单中传入的值,都是字符串或者是字符串数组的形式传入的,在后端需要进行手动的转换类型,然后才能正确的使用. 框架一般对常见的数据类型的转换进行了封装提供,如字符串转换 ...
- 映射Map、队列Queue、优先级队列PriorityQueue
映射Map 将对象映射到其他对象的能力是解决编程问题的有效方法.例如,考虑一个程序,它被用来检查 Java 的 Random 类的随机性.理想情况下, Random 会产生完美的数字分布,但为了测试这 ...
- IO异常--缓冲流--转换流--序列化流( IO流2 )
1.IO异常的处理 JDK7前处理:使用try...catch...finally 代码块,处理异常部分 // 声明变量 FileWriter fw = null; try { //创建流对象 fw ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
