Ajax的疑难杂种详解
跨域问题
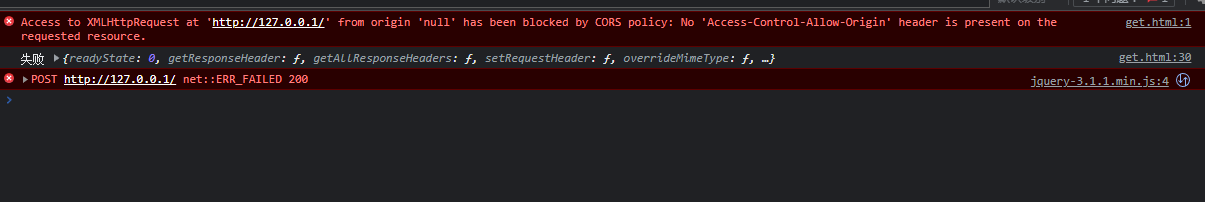
如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。

解决方案
设置header头
header("Access-Control-Allow-Origin: *");
允许所有域名请求
header("Access-Control-Allow-Origin: http://127.0.0.1");
允许一个域名请求
<?php
header("Access-Control-Allow-Origin: *");
function index(){
sleep(2);
return json_encode(['code'=>8888888]);
}
echo index();
?>
请求成功进error问题
这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
<script>
var data = {
parent:1
}
$.ajax({
type: "POST",
url: "http://127.0.0.1",
dataType:'json',
success: function (response,index,obj) {
console.log(obj.done(function() { //延迟请求成功后的回调
alert("$.get succeeded");
}));
console.log(index); //log success
console.log("成功",response); //请求成功返回的数据
},
error(res){
console.log("失败",res);
}
});
</script>
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
Ajax的疑难杂种详解的更多相关文章
- jQuery Pagination Ajax分页插件中文详解(摘)
jQuery Pagination Ajax分页插件中文详解 by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxin ...
- $.ajax()方法所有参数详解;$.get(),$.post(),$.getJSON(),$.ajax()详解
[一]$.ajax()所有参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注 ...
- 转:AJAX中xhr对象详解
XJAX ,并不是一种新技术的诞生.它实际上代表的是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用. 它包括: 使用XHTML和CSS标准化呈现: 使用DOM实现动态显示和交互: 使用XML ...
- ajax通讯之格式详解
前言: ajax的出现,一定程度上改变了js的命运,同时也被广泛使用,而jq的兴起也大大降低了ajax的使用难度.虽然,jq的ajax方法使用起来十分便利,但是大部分开发人员也仅仅只是对其中的几个属性 ...
- [转]jQuery Pagination Ajax分页插件中文详解
在做项目时需要用到在前端页面中需要实现分页显示的功能,类似于博客园下面的分页导航.从网上找了几个,觉得下面这个使用起来非常简单,也很方便.特在这里记录一下. 以下为文章原文. 中文项目地址:http: ...
- jquery ajax跨域请求详解
本文章来给大家详细jquery中的ajax跨域请求, 在JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式.分别是JQuery的jquery.ajax jsonp格式和jque ...
- jQuery Pagination Ajax分页插件中文详解(转)
一.相关demo 基本demo页面 Ajax demo页面 参数可编辑demo页面 二.简介与说明 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此 ...
- ajax用户名校验demo详解
//用户名校验的方法 //这个方法使用XMLHTTPRequest对象进行AJAX的异步数据交互 var xmlhttp; function verify(){ //1.使用dom的方式获取文本框中的 ...
- ajax.request函数使用详解
Ajax.Request ? Ajax.Request( url, { method:method, parameters:para, postBody:xmlString, asynchrono ...
随机推荐
- %r和%s的区别
理解%r和%s的区别 %r会重现所表达的对象,%s会将所有转成字符串 eg1: print('i am %s years old' % 22) print('i am %r years old' % ...
- Java方法内联
一.概念 方法内联就是把调用方函数代码"复制"到调用方函数中,减少因函数调用开销的技术 函数调用过程 1.首先会有个执行栈,存储它们的局部变量.方法名.动态连接 2.当一个方法 ...
- Maven的安装、配置与使用
5.Maven 我为什么要学习这个技术? 在JavaWeb开发中,需要使用大量的jar包,我们手动去导入: 如何能够让一个东西自动帮我们导入和配置这个jar包. 由此,Maven诞生! 5.1.Mav ...
- js 二分查找法之每日一更
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- 入门-Kubernetes概述 (一)
1 Kubernetes是什么 Kubernetes是Google在2014年开源的一个容器集群管理系统,Kubernetes简称K8S. K8S用于容器化应用程序的部署,扩展和管理. K8S提供了容 ...
- synchronize类锁用父类作为锁能否锁住代码块
如果有一个父类,Demo如下 public class Demo { public void demo1(){ synchronized (Demo.class){ while (true){ Sys ...
- Linux小技巧scp命令
Linux服务器运维小技巧scp命令详细教程. 前言 今天给大家带来的是linux中比较实用的命令scp.善用小技巧,解决工作中的痛点. 掌握一门好的技术或者说一门好的艺术,最快捷的方式就是融入到工作 ...
- Java用n种方法编写实现双色球随机摇号案例
方法清单 规则 实现方式一 实现方式二 实现方式三 实现方式四 实现方法五 之前我用JavaScript编写过一个实现双色球随机摇号的案例, 点击此处查看,今天我再用Java语言来实现这一效果. 规则 ...
- windows内核基础与异常处理
前两日碰到了用异常处理来做加密的re题目 所以系统学习一下windows内核相关 windows内核基础 权限级别 内核层:R0 零环 核心态工作区域 大多数驱动程序 应用层:R3 用户态工作区域 只 ...
- .NET 云原生架构师训练营(权限系统 代码实现 EntityAccess)--学习笔记
目录 开发任务 代码实现 开发任务 DotNetNB.Security.Core:定义 core,models,Istore:实现 default memory store DotNetNB.Secu ...
