iOS平台 | 快速集成华为AGC认证服务

介绍
如何让用户根据已有的账号来进行登录注册呢?在应用中集成华为AGC认证服务SDK来轻松快速地实现这个功能。
本篇内容根据官网文档指导集成过程总结完成,关于集成步骤,官网的资料写的有点多,现在我总结一下步骤:
1、开通华为认证服务
2、在iOS项目中集成SDK
3、设计登录注册页面
4、开启认证方式
5、注册登录功能开发
6、打包测试
开通华为认证服务
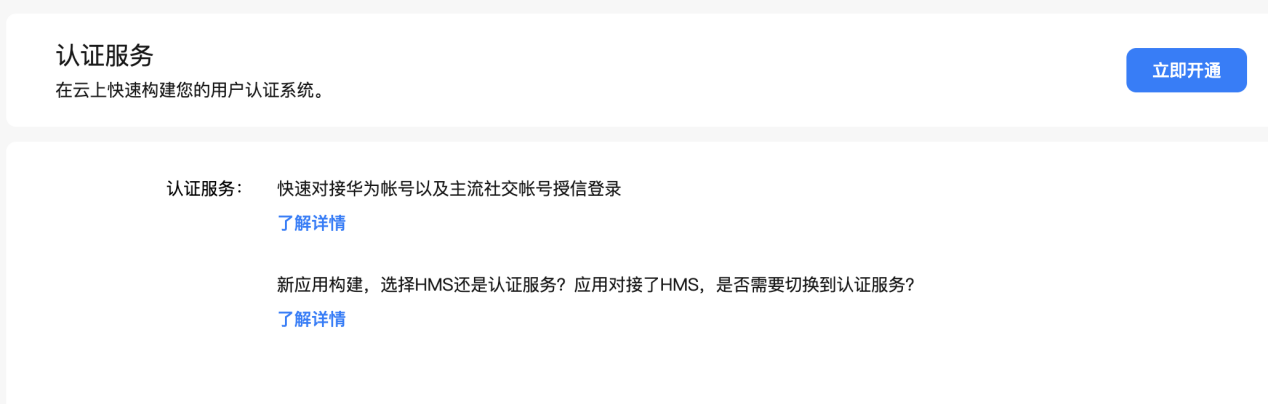
在AppGallery Connect页面点击"我的项目",在项目的应用列表中选择需要开通认证的应用,导航选择"构建 > 认证服务"。如果是首次使用认证服务,请点击"立即开通"开通服务。

集成SDK
针对Xcode开发环境,您可以通过Cocoapods集成方式将认证 SDK集成到您的Xcode开发环境中。
1. 在Xcode项目中添加当前应用的AppGallery Connect配置文件。
登录AppGallery Connect网站,点击“我的项目”。
在项目列表中找到您的项目,在项目下的应用列表中选择您需要集成SDK的应用。
点击“项目设置”中“应用”栏下的“agconnect-services.plist”下载配置文件。
将“agconnect-services.plist”文件拷贝到应用级根目录下。

2. 创建Podfile文件。
打开命令行窗口,导航至Xcode项目所在的位置,创建Podfile文件。如果已经存在,可跳过本步骤。
cd project-directory
pod init
3. 编辑Podfile文件。
- 集成认证SDK
编辑Podfile文件,增加pod依赖pod ‘'AGConnectAuth'。
target 'AGConnectAuthDemo' do
pod 'AGConnectAuth'
end
- 执行 pod install,然后打开.xcworkspace文件查看该项目。
界面设计
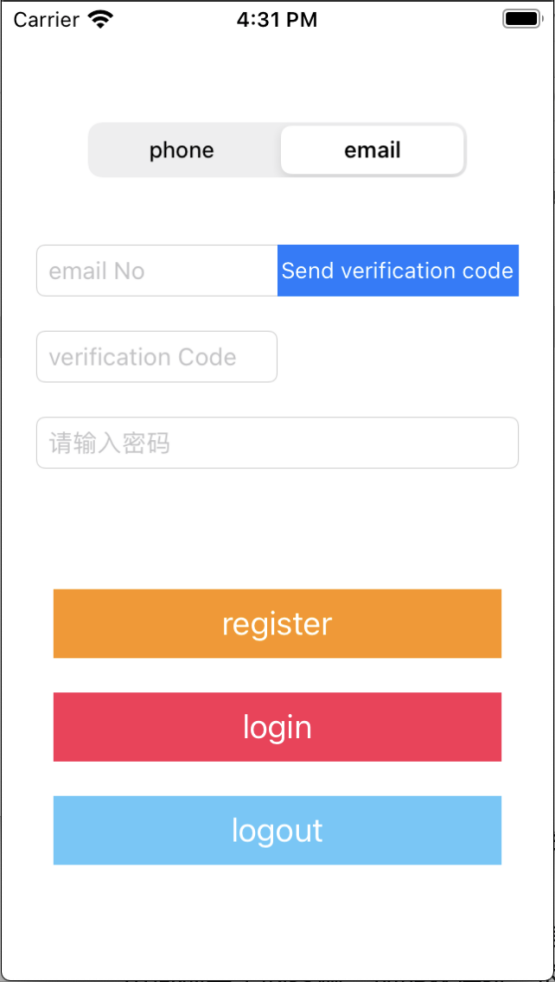
本次Codelab中您可以在Xcode工程中创建一个布局页面,参照下图进行UI设计,通过手机号、邮箱账号进行注册登录。

开启认证方式
1. 登录AppGallery Connect网站,点击“我的项目”。
2. 在项目列表中找到您的项目,在项目下的应用列表中选择您的应用。
3. 在“构建”栏下找到“ 认证服务”,在"认证方式"页签下“操作”一栏里,点击启用手机号码、邮箱地址。

注册登录功能开发
1. 在将故事板的控件关联到ViewController中,以便您通过输入框获得登录注册所需的参数。
@IBOutlet weak var phoneText: UITextField!//手机账号输入框
@IBOutlet weak var phoneVertifyText: UITextField!//手机验证码输入框
@IBOutlet weak var phonePassword: UITextField!//手机账号密码输入框
@IBOutlet weak var emailText: UITextField!//邮箱账号输入框
@IBOutlet weak var emailVertifyText: UITextField!//邮箱验证码输入框
@IBOutlet weak var emailPassword: UITextField!//邮箱账号密码输入框
2. 如果使用的是未注册过的手机号,首先您需要发送验证码到手机,来验证是否本人注册。输入手机号码,点击“发送验证码”按钮,代码执行到请求手机验证码的方法,在返回中可以看到发送结果。
@IBAction func phoneSendVertifyCode(_ sender: Any) {
let setting = AGCVerifyCodeSettings.init(action: AGCVerifyCodeAction.registerLogin, locale: nil, sendInterval: 30)
AGCPhoneAuthProvider.requestVerifyCode(withCountryCode: "86", phoneNumber: phoneText.text ?? "", settings: setting).onSuccess { (results) in
//手机验证码发送成功
}.onFailure { (error) in
//手机验证码发送失败
}
}
3. 手机收到验证码后,输入验证码和您要设置的密码,就可以进行注册了。在页面上点击“register”按钮,执行手机号注册的方法,注册结果您也可以在block返回中看到。
@IBAction func register(_ sender: Any) {
AGCAuth.instance().createUser(withCountryCode: "86", phoneNumber: phoneText.text ?? "", password: phonePassword.text ?? "", verifyCode: phoneVertifyText.text ?? "").onSuccess { (result) in
//手机注册成功
}.onFailure { (error) in
//手机注册失败
}
}
4. 注册成功后,输入您的手机号和设置的密码,点击“login”按钮进行登录。这样您就完成了,使用AGConnectAuth进行手机号注册登录的步骤。
@IBAction func login(_ sender: Any) {
let credential = AGCPhoneAuthProvider.credential(withCountryCode: "86", phoneNumber: phoneText.text ?? "", password: phonePassword.text ?? "")
AGCAuth.instance().signIn(credential: credential).onSuccess { (result) in
//登录成功
}.onFailure { (error) in
//登录失败
}
}
5. 如果使用的是未注册过的邮箱账号,首先需要发送验证码到邮箱来验证。输入邮箱号码,点击“发送验证码”按钮,代码执行到请求邮箱验证码的方法,在返回中您也可以看到发送结果。
@IBAction func emailSendVertifyCode(_ sender: Any) {
let setting = AGCVerifyCodeSettings.init(action: AGCVerifyCodeAction.registerLogin, locale: nil, sendInterval: 30)
AGCEmailAuthProvider.requestVerifyCode(withEmail: emailText.text ?? "", settings: setting).onSuccess { (result) in
//邮箱验证码发送成功
}.onFailure { (error) in
//邮箱验证码发送失败
}
}
6. 邮箱收到验证码后,输入验证码和您要设置的密码,点击“register”按钮,就可以完成注册了。
@IBAction func register(_ sender: Any) {
AGCAuth.instance().createUser(withEmail: emailText.text ?? "", password: emailPassword.text ?? "", verifyCode: emailVertifyText.text ?? "").onSuccess { (result) in
//邮箱注册成功
}.onFailure { (error) in
//邮箱注册失败
}
}
7. 注册成功后,输入您的邮箱号和设置的密码,点击“login”按钮进行登录。这样您就完成了,使用AGConnectAuth进行邮箱注册登录的步骤。
@IBAction func login(_ sender: Any) {
let credential = AGCEmailAuthProvider.credential(withEmail: emailText.text ?? "", password: emailPassword.text ?? "")
AGCAuth.instance().signIn(credential: credential).onSuccess { (result) in
//登录成功
}.onFailure { (error) in
//登录失败
}
}
8. 调用signOut方法,退出登录状态。
@IBAction func logout(_ sender: Any) {
AGCAuth.instance().signOut()
}
打包测试
1. 在Xcode上点击运行按钮,在手机或模拟器上运行应用。输入手机号码,点击“发送验证码”按钮,待手机收到验证码,输入验证码和您要设置的密码,点击“register”,打断点查看是否注册成功,注册成功后点击“login”。打断点查看返回结果,result可以看到登录成功后的用户信息。


2. 验证邮箱注册登录功能时,首先要点击“logout”按钮退出登录状态,否则再次登录会失败。输入邮箱账号,点击“发送验证码”按钮,输入验证码和您要设置的密码,点击“register”,注册成功后点击“login”。查看result可以看到登录成功后的用户信息。


总结
认证服务集成简单,SDK依赖体积小,可以实现跨平台的分享,Android和iOS都可以支持,不需要在不同的平台做不同的适配了,节约工作量。
运营做推广可以再AGC界面上创建,开发做分享功能可以在端侧用代码创建,简直完美。
参考文档:
华为AGC认证服务开发文档:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-auth-introduction-0000001053732605
更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang
iOS平台 | 快速集成华为AGC认证服务的更多相关文章
- 如何在Xamarin中快速集成Android版认证服务-手机号码篇
Xamarin作为微软提供的移动服务多系统开发平台,成为很多开发者首选的应用开发平台.AppGallery Connect(以下简称AGC)也在逐步的支持Xamarin的SDK.认证服务也是支持Xam ...
- 如何在 Xamarin 中快速集成 Android 版认证服务 - 邮箱地址篇
Xamarin 作为微软提供的移动服务多系统开发平台,成为很多开发者首选的应用开发平台.AppGallery Connect(以下简称 AGC)也在逐步的支持 Xamarin 的 SDK.认证服务也是 ...
- 【AGC】集成华为AGC崩溃服务实用教程
简介 AppGallery Connect(简称AGC)崩溃服务提供了轻量级崩溃分析服务,集成Crash SDK,可以实现零代码快速集成,您的应用能够在崩溃时自动收集崩溃报告,帮助您了解应用版本质量 ...
- iOS简单快速集成Cordova
如果你对于什么是Cordova还不了解,可以先移步到我另一个文章:Cordoval在iOS中的运用整理 里面有详细的介绍跟如何搭建Cordova:而本文则是要介绍JiaCordova插件,如果你有一点 ...
- iOS平台快速发布HT for Web拓扑图应用
iOS平台一直是封闭的生态圈,iOS开发者要缴纳年费加入开发者计划才可进行iOS平台的APP开发测试,所开发的APP需要上传到App Store经过苹果审核以后才可对外发布.如果要开发企业内部应用,则 ...
- IOS中快速集成短信SDK验证开发(SMSSDK),IOS开发中如何设置手机验证码
[转载请注明出处] sdk是别人的,我只是下载来集成一下. smssdk下载网站:http://www.mob.com/(也有其他很多网站有类似SDK,譬如https://www.juhe.cn/等等 ...
- 使用 Jenkins 搭建 iOS/Android 持续集成打包平台【转】
背景描述 根据项目需求,现要在团队内部搭建一个统一的打包平台,实现对iOS和Android项目的打包.而且为了方便团队内部的测试包分发,希望在打包完成后能生成一个二维码,体验用户(产品.运营.测试等人 ...
- iOS平台软件开发工具(一)-新建的工程使用CocoaPods工具集成第三方框架
CocoaPods是一款集合了上千个第三方开源库的开发工具,能够大幅度的提升团队项目的开发效率,降低时间成本. 那么就看一下CocoaPods这个工具在项目中的使用体现吧. 我们马上用ASIHTTPR ...
- 快速集成iOS基于RTMP的视频推流
前言 这篇blog是iOS视频直播初窥:<喵播APP>的一个补充. 因为之前传到github上的项目中没有集成视频的推流.有很多朋友简信和微博上问我推流这部分怎么实现的. 所以, 我重新集 ...
随机推荐
- element-ui 用 el-checkbox-group 做权限管理
template <el-checkbox-group v-model="menu_ide" v-for="(item,index) in menu_idss&qu ...
- K8S集群架构的组件组成
1.Master--主控节点 (1)apiserver:集群统一入口,以restful的方式,交给etcd存储 (2)scheduler:节点调度,选择node节点应用部署 (3)controller ...
- vue的常见理论问题
1.什么是 mvvm? mvvm 和 mvc 区别? MVVM 是 Model-View-ViewModel 的缩写.mvvm 是一种设计思想.Model 层代表数据模型,View 代表 UI 组件. ...
- python实现遥感图像阈值分割
1.阈值分割 import os import cv2 import numpy as np import matplotlib.pyplot as plt from osgeo import gda ...
- K8S_第一课作业_20200407
(1)通过cgroup来限制memory ##消耗内存脚本 /tmp/xmem.sh #!/bin/bash mkdir /tmp/memory mount -t tmpfs -o size=2048 ...
- 面试HashMap你都扛不住,还想拿到offer?
当我们面试Java开发岗位时,面试官问的频率出现最多的问题,就是这个HashMap,不管是传统型公司还是互联公司,HashMap是必问的,所以作者爆肝整理了HashMap的23个问题以及答案,请查收! ...
- python库--requests
requests 方法 返回 参数 方法详情 .get() r url get请求 params url?后面的内容会以'key=value'的方式接到url后面 proxies 设置代理ip ...
- weblogic漏洞分析之CVE-2016-0638
weblogic漏洞分析之CVE-2016-0638 一.环境搭建: 这里使用前一篇文章的环境,然后打上补丁 上一篇文章:https://www.cnblogs.com/yyhuni/p/151370 ...
- Vue个人博客关于标题自动打字机效果Typewriter
最近在写个人Blog 中间看过很多个人博客的开发 一大部分用的是Hexo框架或者vuePress框架 导入各种主题样式插件等等 但是看多了就会发现 很多博主的个人博客基本都很相似 并没有什么新东西呈现 ...
- symfony2中mysql和mongodb的增删改查总结
https://www.doctrine-project.org/projects/doctrine-dbal/en/latest/reference/data-retrieval-and-manip ...
