vscode开发PHP攻略
前言
此文主要介绍如何使用vscode开发PHP,开发体验可以说和php死桃木不相上下(虽然我没用过php死桃木)
PHP扩展组合
一、卡巴斯基组合
注:php debug这个扩展没什么好说的,主要介绍下PHP IntelliSense这个扩展,可能被吐糟的太多了原作者已经将扩展从市场移除了,目前市场上能搜到的这个是其他人单独发布的。
而且这个扩展由于发布的早,也是最先支持php的,导致新手很容易去安装这个,但由于体验不好可能就抛弃vscode来开发php了
优点:免费,适合小型项目
缺点:小项目使用可能会有一点卡,大项目可以卡到怀疑人生。
二、美中不足组合
注:PHP Intelephense 刚发布时是不收费的,也用了一段时间响应都很快,就是不够智能没法和专业ide媲美。后期作者重新维护开始部分功能收费,自己也付费体验了下功能上还是有很大的提升空间
优点:部分功能免费,性能好,满足基本开发
缺点:部分实用的功能收费,系统函数智能提示不支持中文,功能不够完善。
三、专业扩展不用组合
PHPDocument (可选扩展,作者自己开发的,可以在vscode中在线查看php官方文档)
注:此扩展已经集成了xdebug调试功能,所以不用单独安装php-debug扩展。
优点:功能完善,代码跳转、中文智能提示,可以媲美专业IDE
缺点:免费试用15天,按年付费订阅。依赖.net环境
总结一下: 新手或者业余开发人员在针对较小的项目时,前两种可以体验试下能否满足使用。如果不想花钱又要开发大一点的项目用第二种组合也可以凑合使用。
还有就是下面重点要说的利用修改源代码方式免费使用第三种组合。
破解步骤
start
安装完成后,根据扩展提示申请一个免费15天的秘钥(不知道现在还有没有),
申请不到可以使用这个已经过期的秘钥:9A67311816caZfsGXE6TxeS4NyN2UkaQC (网上找的)执行命令:ctrl+shift+p -> 输入 : php -> 选择下面出现的PHP Tools: Activate extension
将秘钥输入进去,如果提示过期不用管
修改扩展源代码:找到扩展安装目录,一般是在系统用户目录下:
C:\Users\admin\.vscode\extensions\devsense.phptools-vscode-1.5.8280\out\src\extension.js
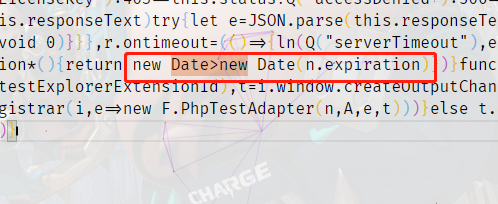
版本不同这个文件夹也会有所不同:devsense.phptools-vscode 根据这个自己匹配就行了打开文件后搜索
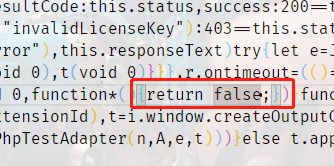
Date>new关键词,将时间判断改为return false;修改前:

修改后:

由于扩展更新都会重新覆盖此文件,所以每次更新后要重复此步骤,然后重启vscode
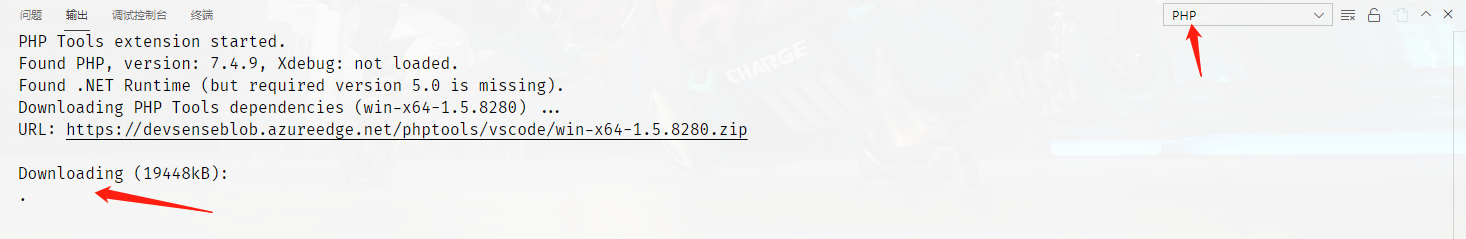
输入快捷键:ctrl+shift+u 打开输入面板,选择:PHP
正常情况应该可以看到下图,正在下载扩展所依赖的.net运行时,如果你没有FQ的情况下,可能半天也下载不好。就算FQ能下载成功,后期每次扩展更新都要重新下载一次。

解决下载运行时的方法是:自己安装.net5.0 sdk到系统上,就不用单独下载了。
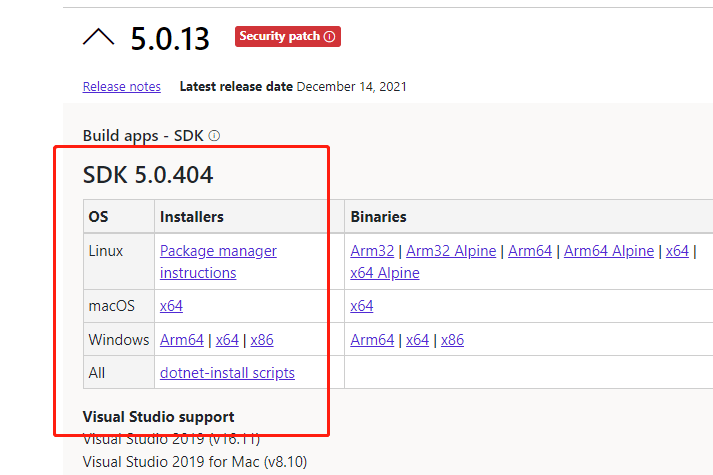
下载地址:.NET 5.0
选择对应的版本安装:

安装完成之后重启下vscode,正常情况下输出面板应该是这样的:

然后就能正常使用该扩展了。体验一下然后卸载PHP死桃木

当前这种方法不太推荐,有条件的朋友还是付费使用,毕竟人家也需要维护,可能后期这种问题被修复后就彻底不能使用了。
end
开发进阶(win10及以上系统适用)
通过上面的方式使用vscode开发PHP已经大大提升了开发效率,不过还有。。。
VScode + WSL2 + Ubuntu 20.04 LTS 加上这套组合就可以在windows环境下以最佳的方式开发swoole项目了。。
注意:是wsl2,wsl1体验太差。。,具体安装方式就不在这里介绍了。
最后
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
好了,本文到此结束,希望本文对你有所帮助
vscode开发PHP攻略的更多相关文章
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航. 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始. 您可以直接克隆我放在GitHub上vscode-plugin-demo 的 ...
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
- VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航. 发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然 ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
随机推荐
- 【LeetCode】12. Integer to Roman 整数转罗马数字
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 个人公众号:负雪明烛 本文关键词:roman, 罗马数字,题解,leetcode, 力扣, ...
- 【LeetCode】949. Largest Time for Given Digits 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- HDU 6608:Fansblog(威尔逊定理)
Fansblog Time Limit: 2000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Total Subm ...
- Git reflog 引用日志使用详解
本章节主要介绍 git reflog 命令. Git 使用一种称为引用日志或"reflogs"的机制来跟踪分支顶端的更新. 许多 Git 命令接受用于指定引用或"ref& ...
- null和空字符串对于查询where条件语句的影响
在数据库中我们进行数据处理的过程中,对于null值或者空字符串的情况对于这种数据我们进行计算平均值以及查询过程中如何进行对于这类数据的处理呢? step1:建表:create table a(id i ...
- CS5202Capstone|CS5202芯片|CS5202芯片方案
一.CS5202功能概述CS5202结合了DisplayPort输入接口和模拟RGB DAC输出接口.嵌入式单片机基于工业标准8051核心,适用于多个细分市场和显示器应用程序,如笔记本电脑.主板.台式 ...
- Capstone代商|Capstone代理商|Capstone选型
Capstone专注于USB typec .Displaypor.hdmi.VGA.LVDS.MIPI 等端口音视频数据转换方案芯片的设计与开发,Capstone品牌起源于中国台湾,Capstone科 ...
- [学习笔记] IT项目管理 - 关键路径法
关键路径法 只有项目网络中最常的或者耗时最多的活动完成之后,项目才能结束,这条最长的活动路线就叫关键路径.组成关键路径的活动称为关键活动. 图形表示 最早开始时间ES 工期Duration 最早结束时 ...
- Postman保存token并使用token的整个流程
1. 调通获取token的接口,包含传递参数的类型,和输入密码是否需要md5加密,根据接口的要求,传入数据 2. 查看接口响应的报文,可以看到token的有效时间,token的类型,里面的access ...
- kubeadm 安装Kubernetes 1.16.3 (CentOS7+IPVS+Calico)
目录 · . 一.更新系统内核(全部节点) · . 二.基础环境设置(全部节点) · . 1.修改 Host · . 2.修改 Hostname · . 3.主机时间同步 · . 4.关闭 ...
